СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока








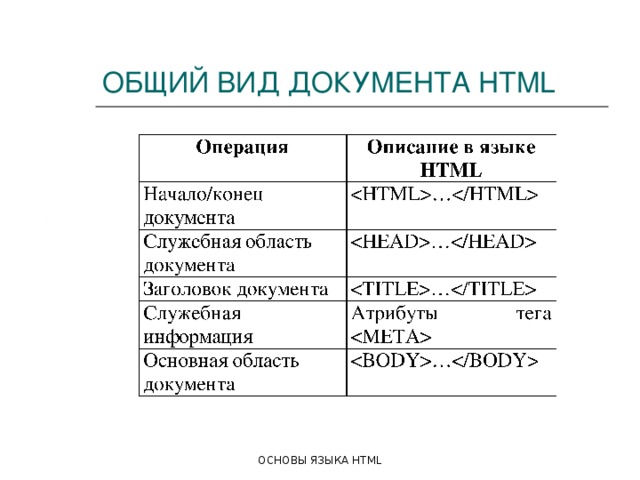
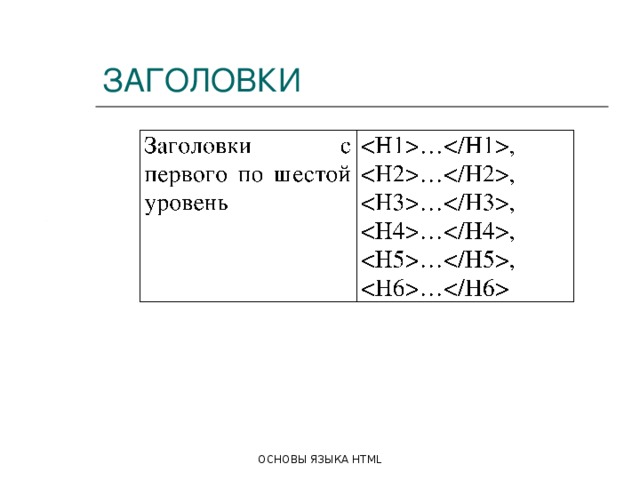
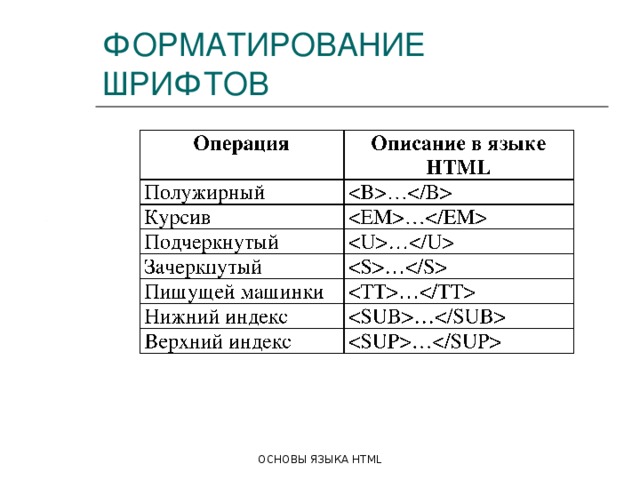
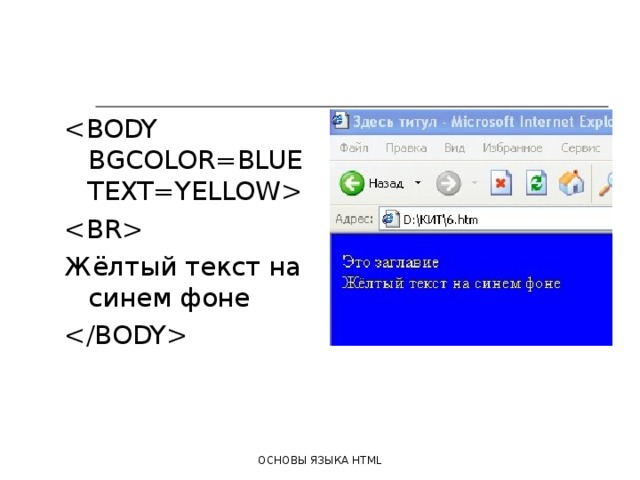
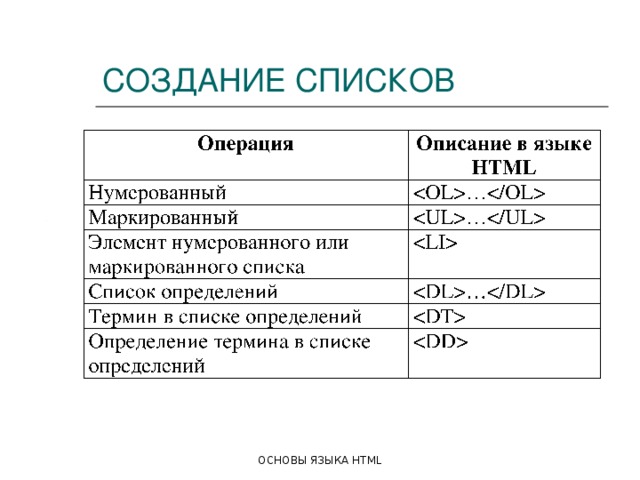
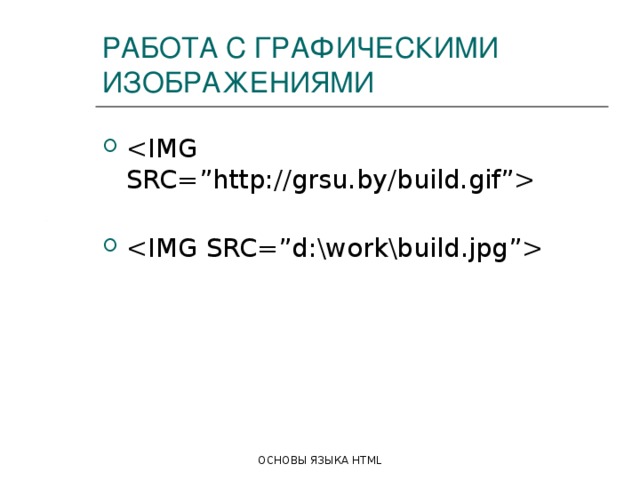
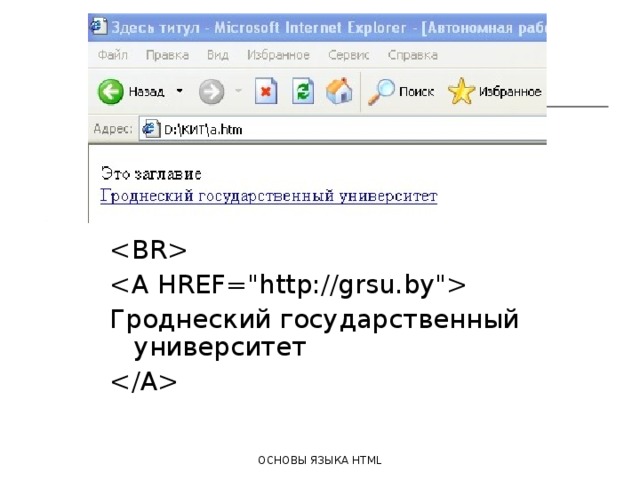
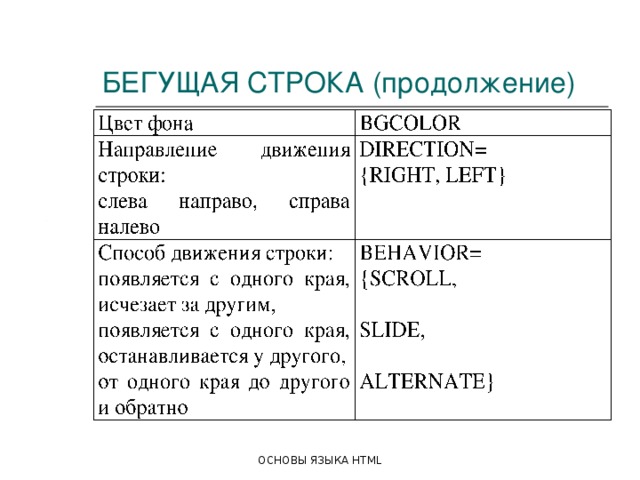
 ОСНОВЫ ЯЗЫКА HTML " width="640"
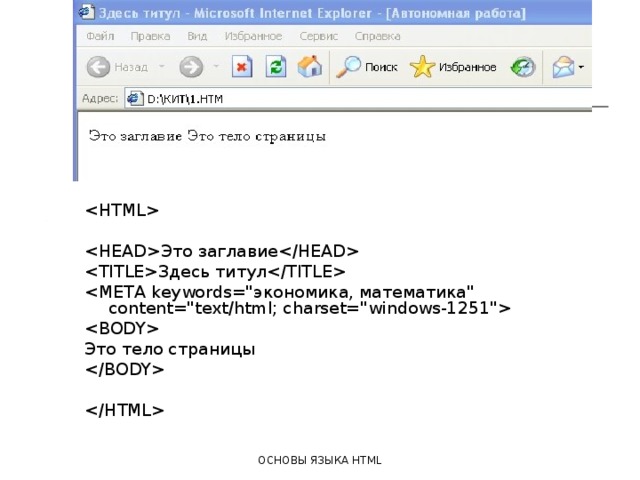
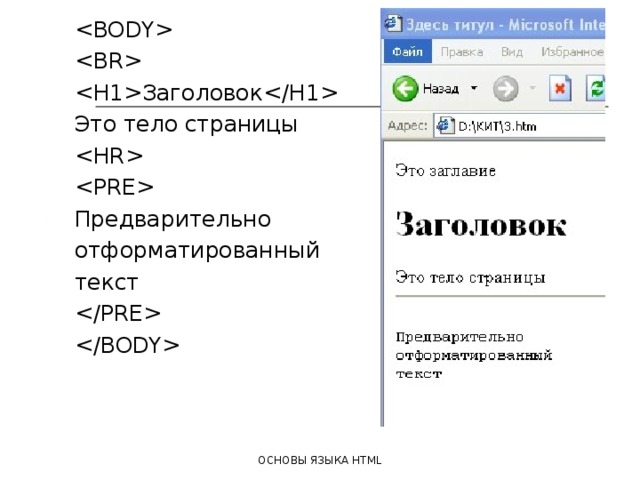
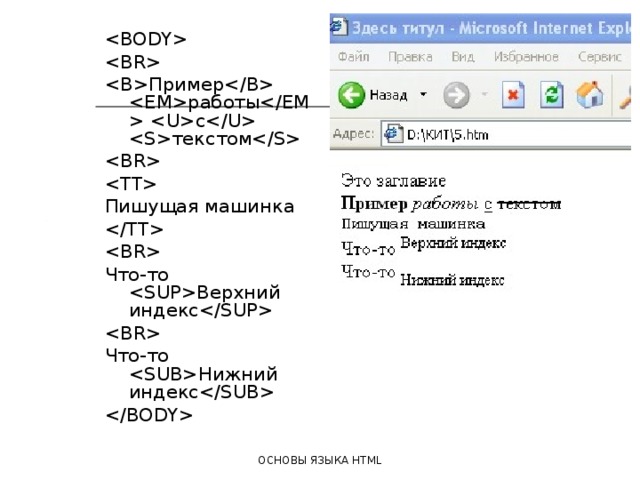
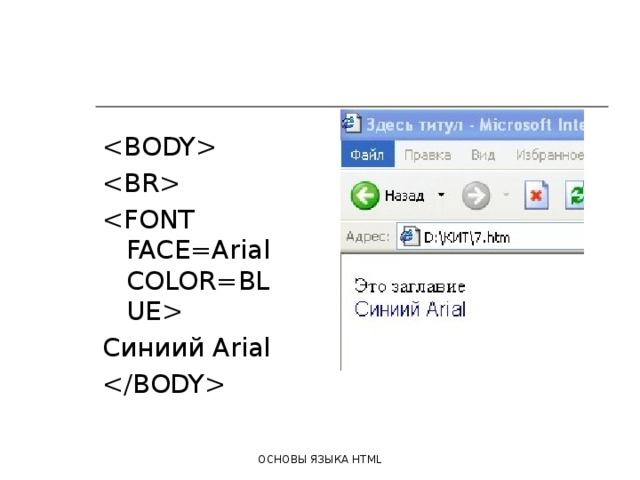
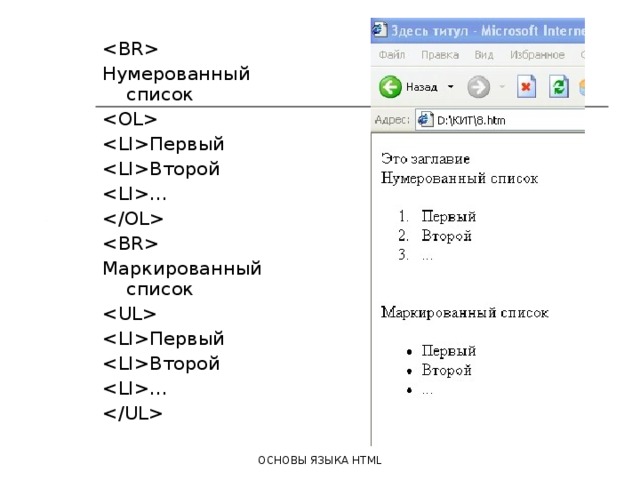
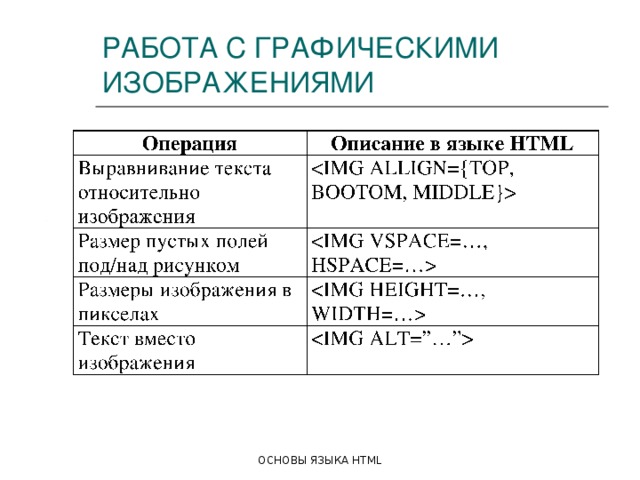
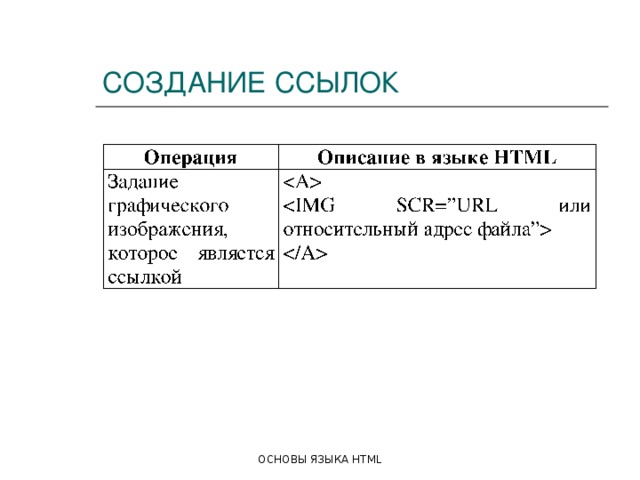
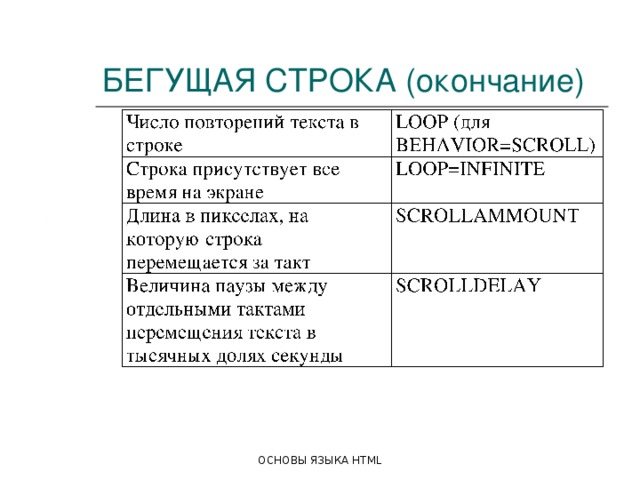
ОСНОВЫ ЯЗЫКА HTML " width="640"



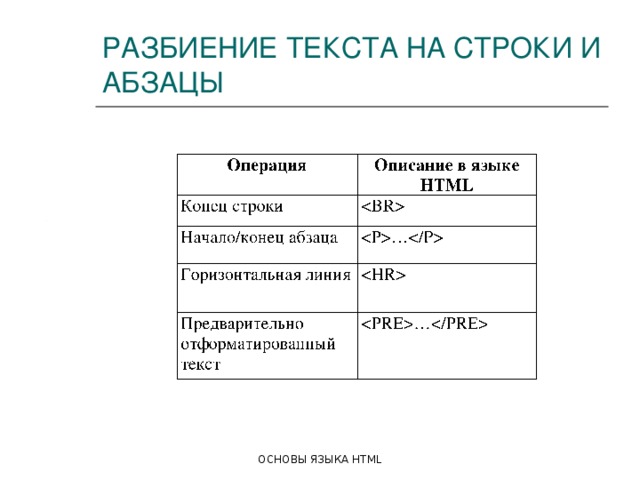
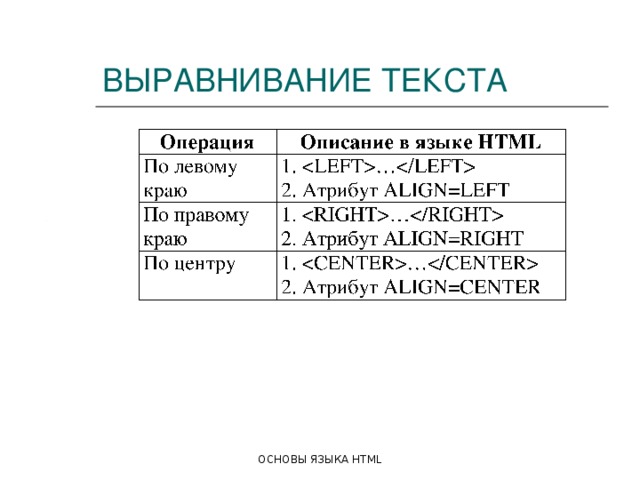
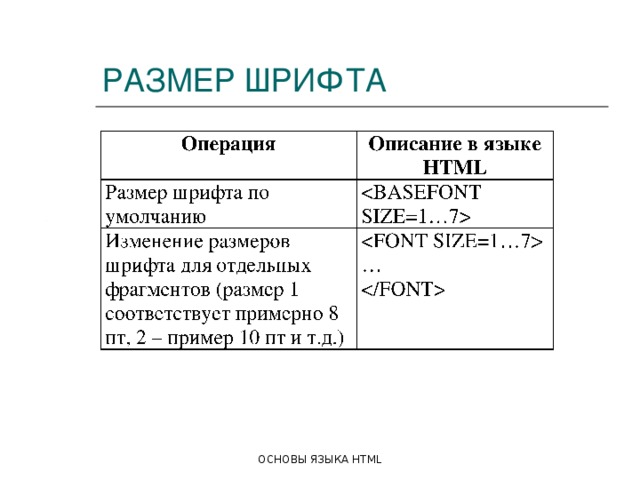
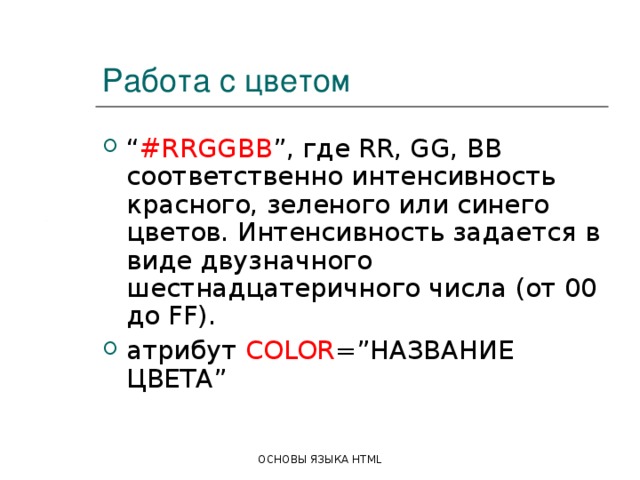
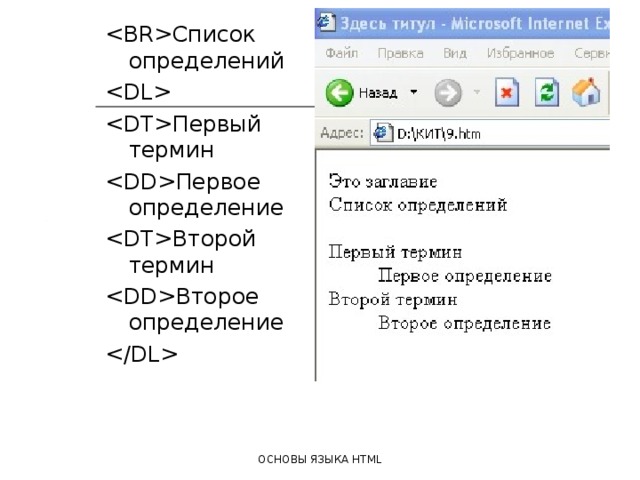
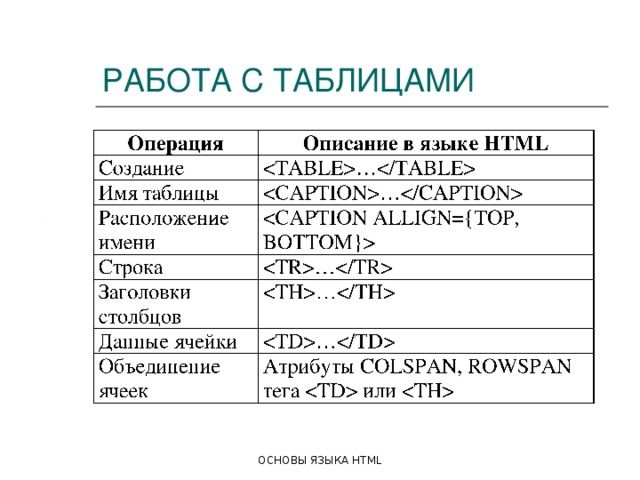
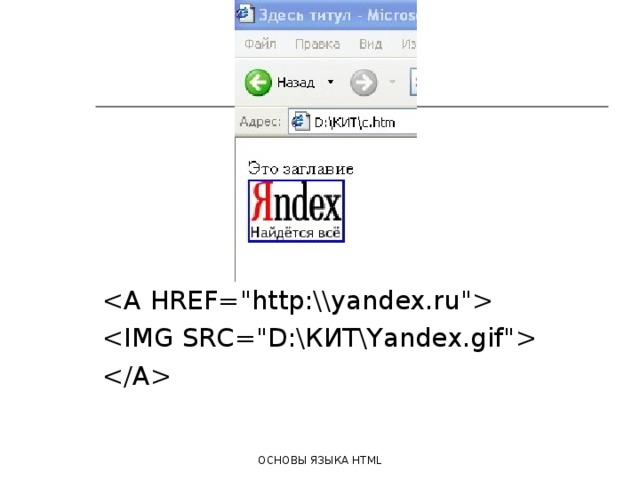
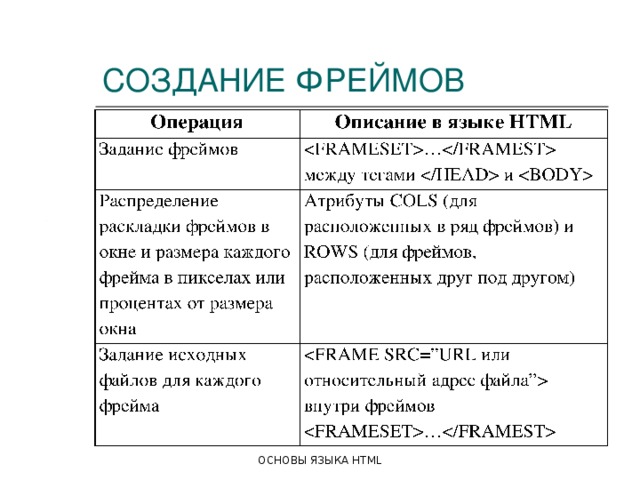
 HEAD I Т L ЕКомпьютер I Т L Е HEAD HTML " width="640"
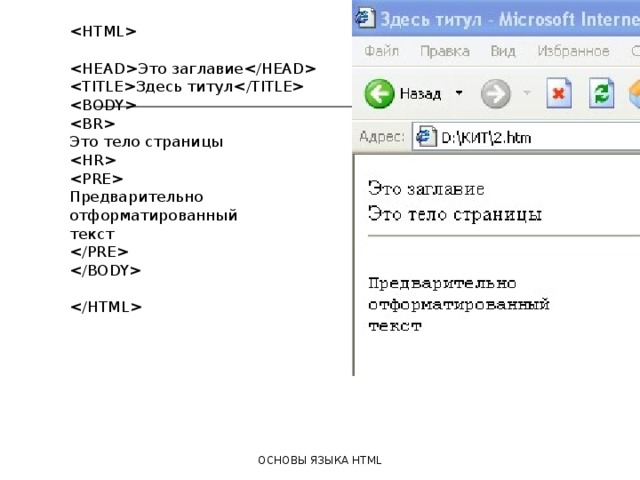
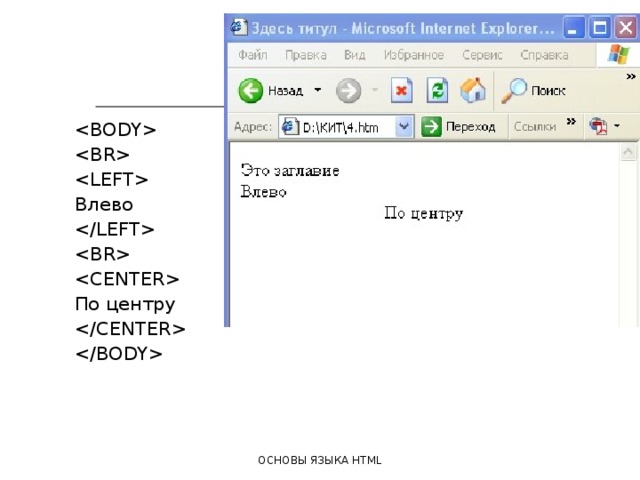
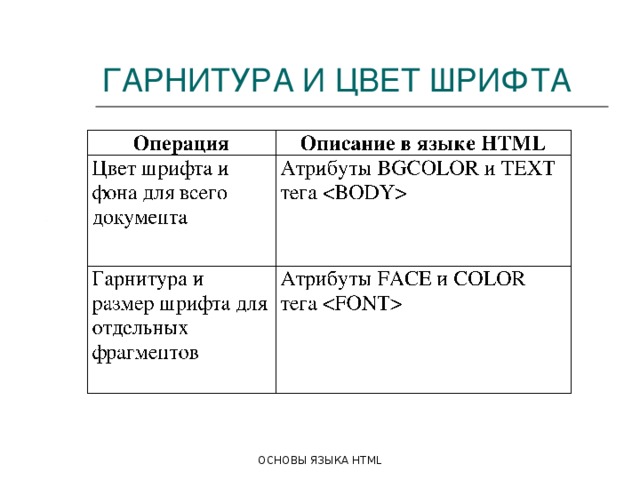
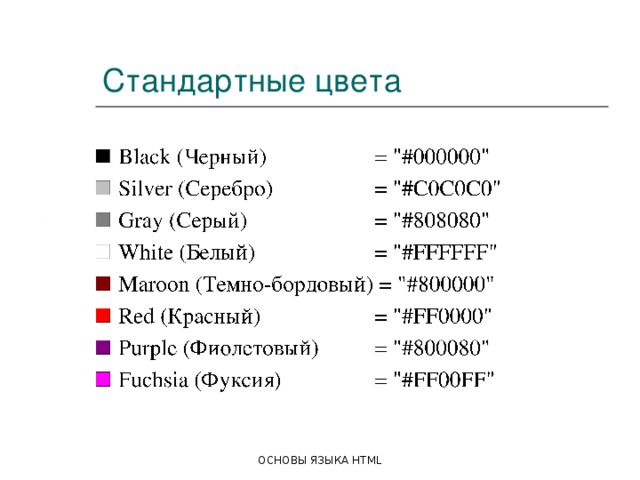
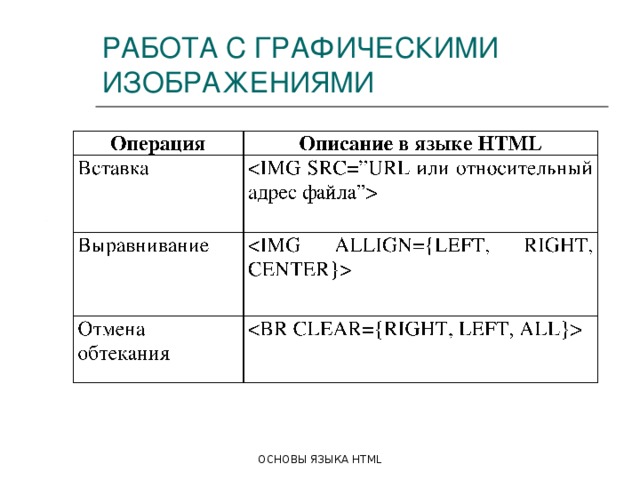
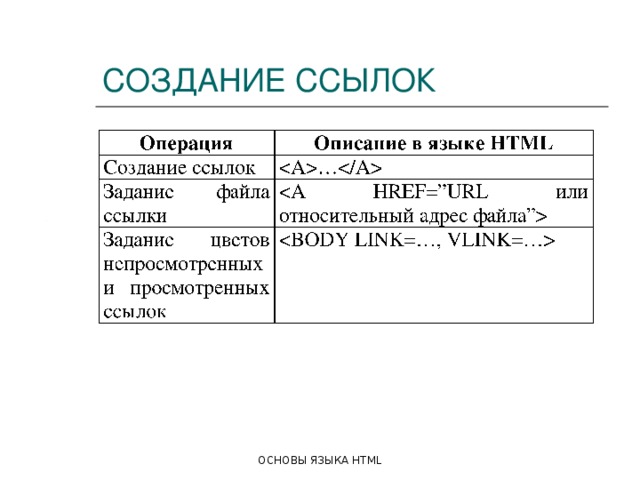
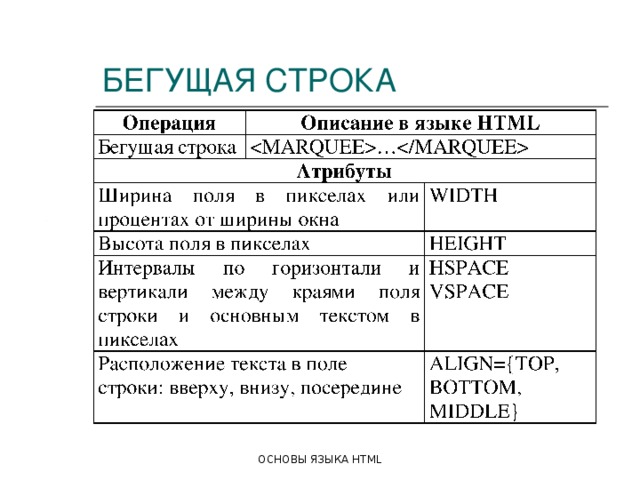
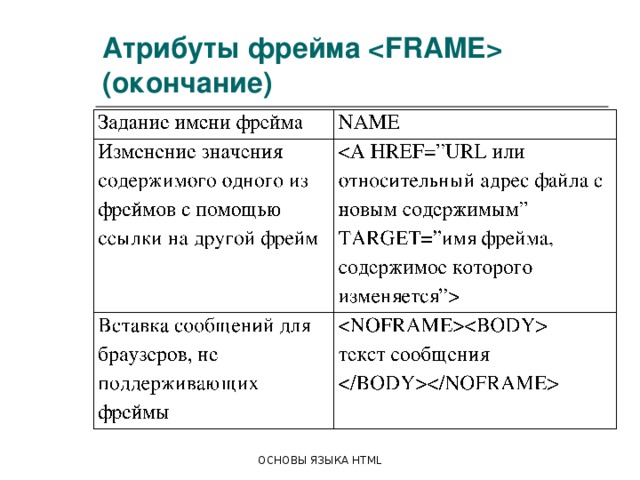
HEAD I Т L ЕКомпьютер I Т L Е HEAD HTML " width="640"