
ОСНОВЫ HTML создание сайтов в текстовом редакторе

Оглавление
- Web- сайты и Web- страницы
- HTML – язык разметки гипертекста
- Задание для самостоятельного выполнения

Задание для самостоятельного выполнения
Разработать тематический сайт «Компьютер», который содержит следующие страницы:
- «Компьютер» - титульная страница (комментарий и рисунок)
- «Программы» - классификация программного обеспечения ( список)
- «Словарь» - список компьютерных терминов (4-5 терминов)
- «Комплектующие» - таблица цен на устройства компьютера (5 строк в таблице)
- «Анкета» - интерактивная анкета для посетителей сайта, должна содержать текстовое поле, флажки, переключатели, списки, текстовую область, кнопки .
Все страницы должны содержать элементы навигации, позволяющие перемещаться по сайту в произвольном порядке и возвращаться на главную страницу с любого места сайта.
Предусмотреть оформление страниц в едином стиле.
Размещать сайт в Интернете не надо.

Web- сайты и Web- страницы
Публикации во всемирной паутине реализуются в форме Web- сайтов. Web- сайт по своей структуре напоминает журнал, который содержит информацию, посвященную какой-либо теме или проблеме. Как журнал состоит из печатных страниц, так и Web- сайт состоит из компьютерных Web- страниц.
Сайт является интерактивным средством представления информации. Интерактивность сайта обеспечивают различные формы, с помощью которых посетитель сайта может зарегистрироваться на сайте, заполнить анкету и так далее.
Обычно сайт имеет титульную страницу (страницу с оглавлением), на которой имеются гиперссылки на его основные разделы ( Web- страницы). Гиперссылки также имеются на других Web- страницах, что обеспечивает возможность пользователю свободно перемещаться по сайту. Такие гиперссылки называют системой навигации сайта.
Web- сайты обычно являются мультимедийными , так как кроме текста могут содержать иллюстрации, анимацию, звуковую и видеоинформацию.

Создание Web- сайтов реализуется с использованием языка разметки гипертекстовых документов HTML . Технология HTML состоит в том, что в обычный текстовый документ вставляются управляющие символы (тэги) и в результате мы получаем Web- страницу. Браузер при загрузке Web- страницы представляет ее на экране в том виде, который задается тэгами.
Основными достоинствами HTML- документов являются:
- Малый информационный объем;
- Возможность просмотра на персональных компьютерах, оснащенных различными операционными системами.
Для создания Web- страниц используются простейшие текстовые редакторы, которые не включают в создаваемый документ управляющие символы форматирования текста. В качестве такого редактора в Windows можно использовать стандартное приложение БЛОКНОТ.

HTML – язык разметки гипертекста
- Создание Web- страницы
- Структура Web- страницы
- Заголовки
- Форматирование текста
- Изображения
- Списки
- Гиперссылки
- Мета-тэги
- Цветовые схемы
- Таблицы
- Интерактивные формы

Создание Web- страницы
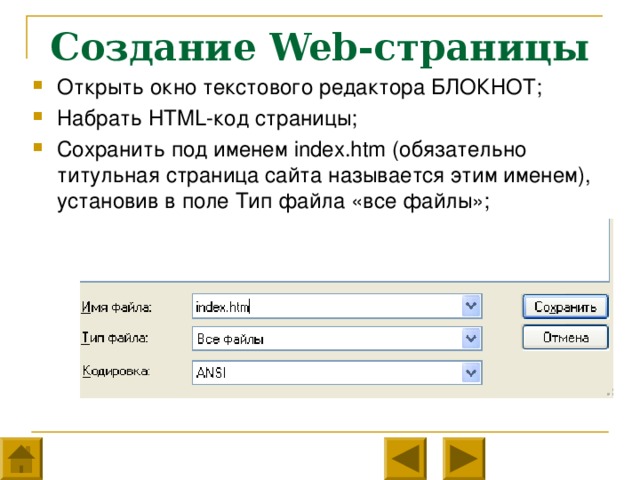
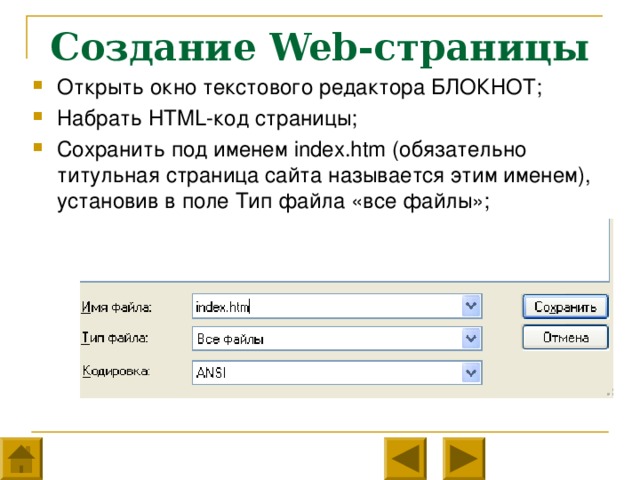
- Открыть окно текстового редактора БЛОКНОТ;
- Набрать HTML- код страницы;
- Сохранить под именем index.htm ( обязательно титульная страница сайта называется этим именем), установив в поле Тип файла «все файлы»;
![Запустить браузер и открыть созданный файл командой [ Файл – открыть ] (или двойным щелчком левой кнопки мыши непосредственно по значку файла). В заголовке окна браузера высвечивается название Web- страницы (текст, записанный в тэге ) Для корректной работы сайта все объекты, используемые в нем ( файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm . Обычно для сайта создают отдельную папку.](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_7.jpg)
- Запустить браузер и открыть созданный файл командой [ Файл – открыть ] (или двойным щелчком левой кнопки мыши непосредственно по значку файла). В заголовке окна браузера высвечивается название Web- страницы (текст, записанный в тэге )
- Для корректной работы сайта все объекты, используемые в нем ( файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm . Обычно для сайта создают отдельную папку.

Структура Web- страницы
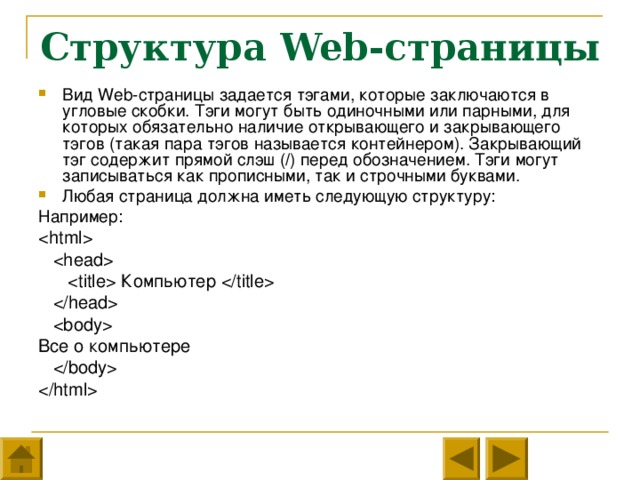
- Вид Web- страницы задается тэгами, которые заключаются в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тэгов (такая пара тэгов называется контейнером). Закрывающий тэг содержит прямой слэш ( / ) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами.
- Любая страница должна иметь следующую структуру:
Например:
Компьютер
Все о компьютере

Структура Web- страницы
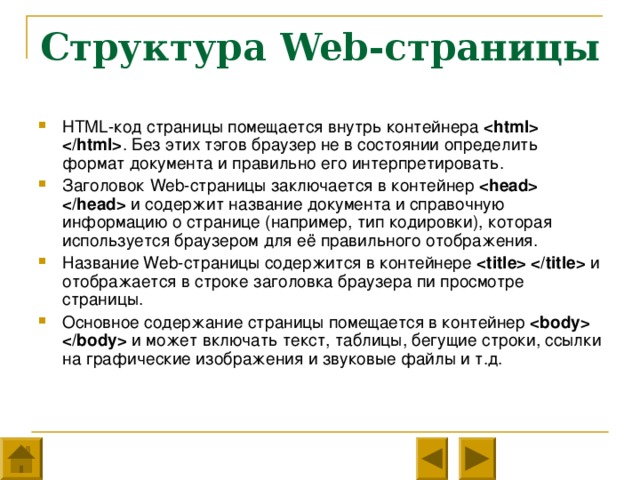
- HTML- код страницы помещается внутрь контейнера . Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать.
- Заголовок Web- страницы заключается в контейнер и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения.
- Название Web- страницы содержится в контейнере и отображается в строке заголовка браузера пи просмотре страницы.
- Основное содержание страницы помещается в контейнер и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д.

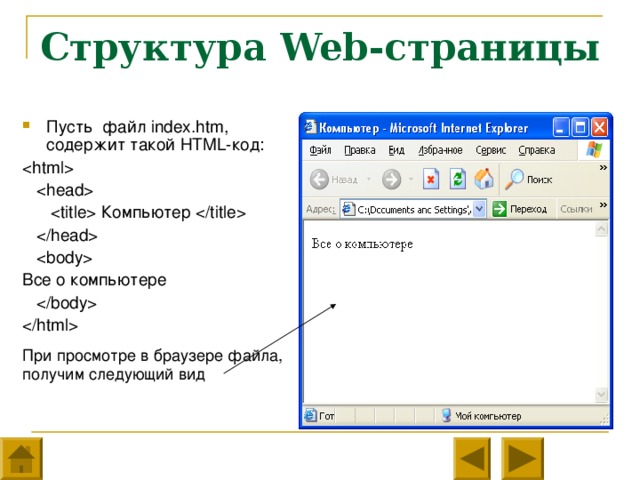
Структура Web- страницы
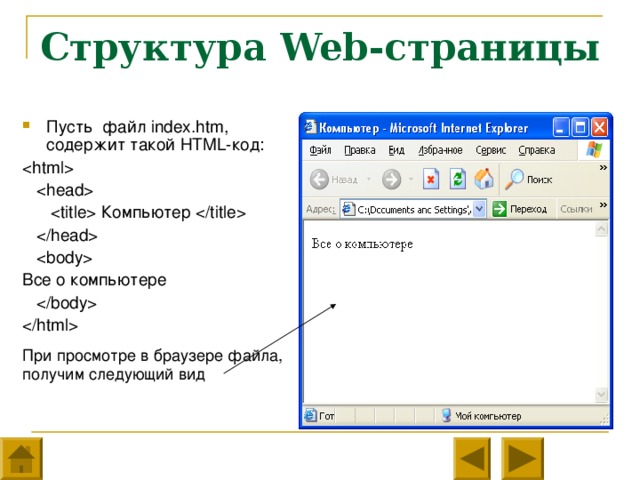
- Пусть файл index.htm , содержит такой HTML- код:
Компьютер
Все о компьютере

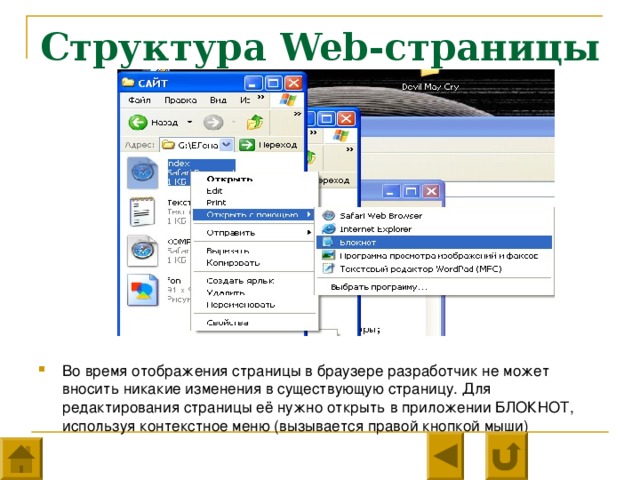
Структура Web- страницы
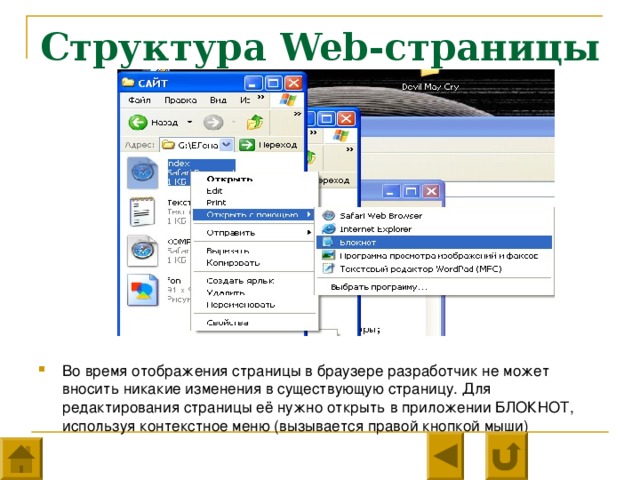
- Во время отображения страницы в браузере разработчик не может вносить никакие изменения в существующую страницу. Для редактирования страницы её нужно открыть в приложении БЛОКНОТ, используя контекстное меню (вызывается правой кнопкой мыши)
 " width="640"
" width="640"
Заголовки
- Размер шрифта для имеющихся в тексте заголовков задается тэгами от (самый крупный) до (самый мелкий). Все указанные тэги парные (контейнеры)
- Заголовок страницы целесообразно выделять самым крупным шрифтом
Все о компьютере / H1
- Заголовок желательно отделять от основного содержания страницы горизонтальной линией с помощью одиночного тэга

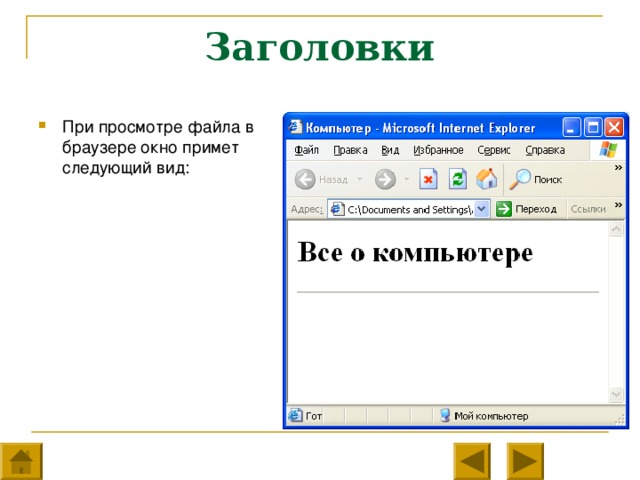
Заголовки
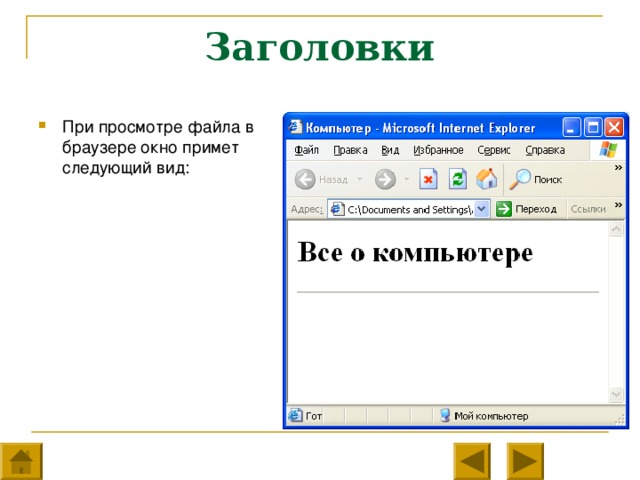
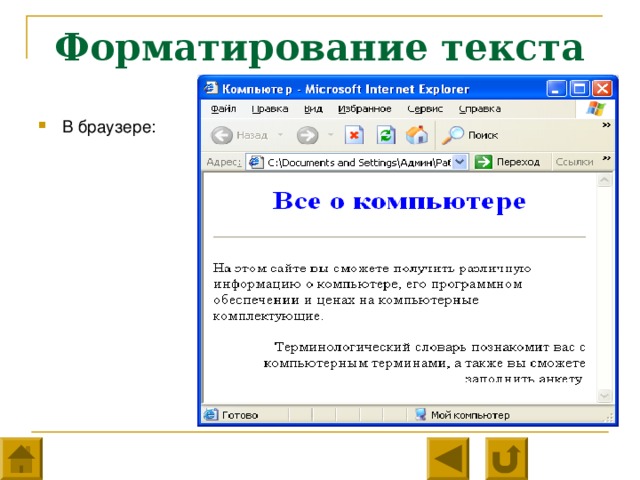
- При просмотре файла в браузере окно примет следующий вид:

Заголовки, атрибуты тэгов
- Некоторые тэги имеют атрибуты, которые являются именами свойств и могут принимать определенные значения. Так, заголовок по умолчанию выровнен по левому краю страницы, однако принято заголовок размещать по центру. Задать тип выравнивания заголовка для тэга заголовка позволяет атрибут ALIGN , которому требуется придать определенное значение.
- ALIGN = “right” – выравнивание по центру
- ALIGN = “center” – выравнивание по правому краю
- ALIGN = “left” – выравнивание по левому краю

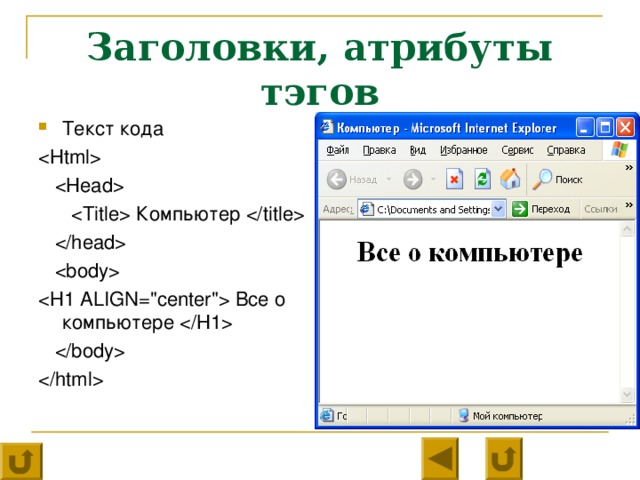
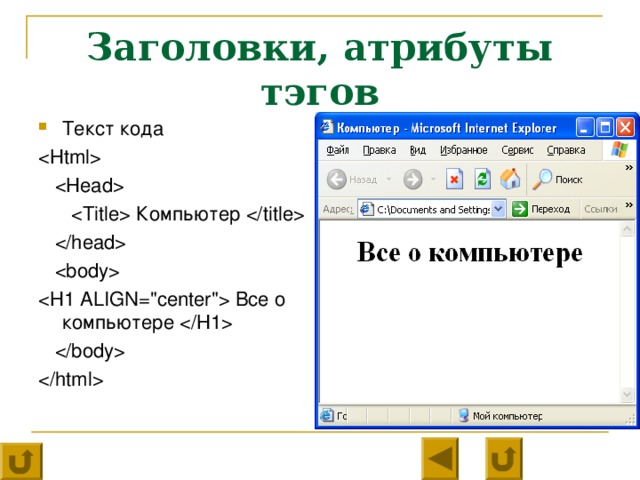
Заголовки, атрибуты тэгов
Компьютер
Все о компьютере

Форматирование текста
- Изменить начертание шрифта позволяют следующие тэги:
- Жирный
- Курсив
- Подчеркнутый
- Жирный подчеркнутый курсив
- Равноширинный
- Выделение
- Усиленное выделение

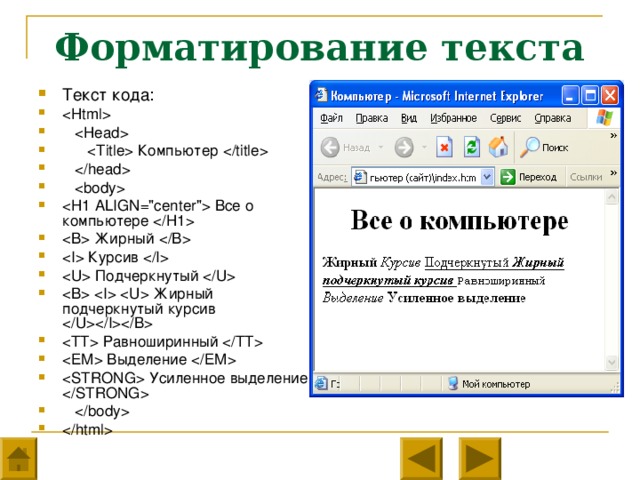
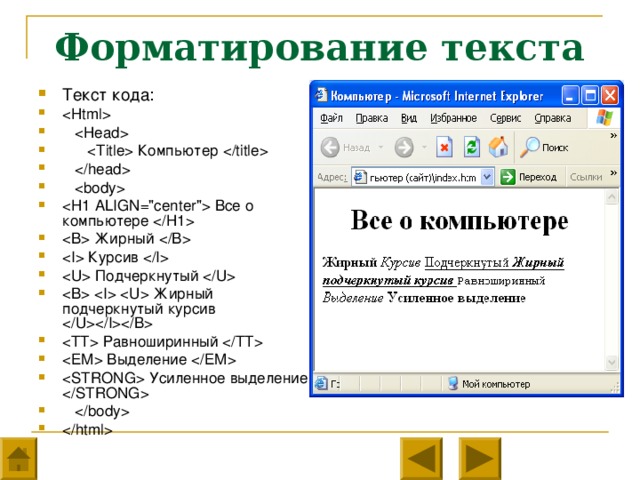
Форматирование текста
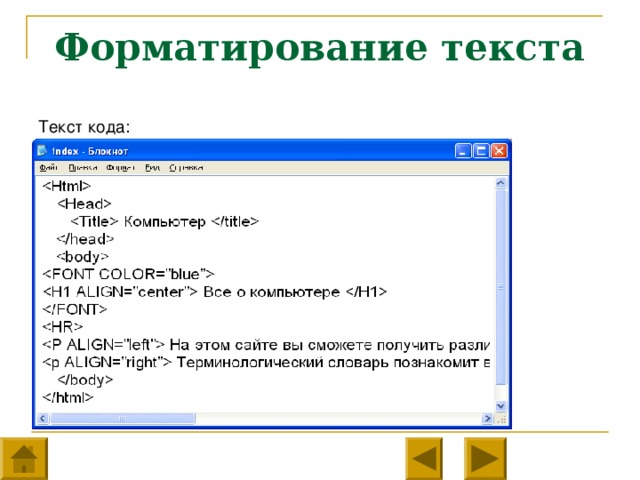
- Текст кода:
-
-
- Компьютер
-
-
- Все о компьютере
- Жирный
- Курсив
- Подчеркнутый
- Жирный подчеркнутый курсив
- Равноширинный
- Выделение
- Усиленное выделение
-
-

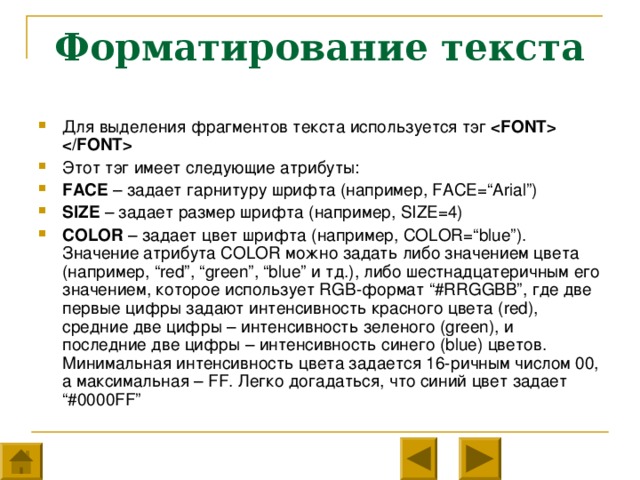
Форматирование текста
- Для выделения фрагментов текста используется тэг
- Этот тэг имеет следующие атрибуты:
- FACE – задает гарнитуру шрифта (например, FACE=“Arial”)
- SIZE – задает размер шрифта (например, SIZE=4)
- COLOR – задает цвет шрифта (например, COLOR=“blue”) . Значение атрибута COLOR можно задать либо значением цвета (например, “red”, “green”, “blue” и тд.), либо шестнадцатеричным его значением, которое использует RGB -формат “#RRGGBB” , где две первые цифры задают интенсивность красного цвета ( red) , средние две цифры – интенсивность зеленого ( green) , и последние две цифры – интенсивность синего ( blue) цветов. Минимальная интенсивность цвета задается 16-ричным числом 00, а максимальная – FF . Легко догадаться, что синий цвет задает “#0000FF”

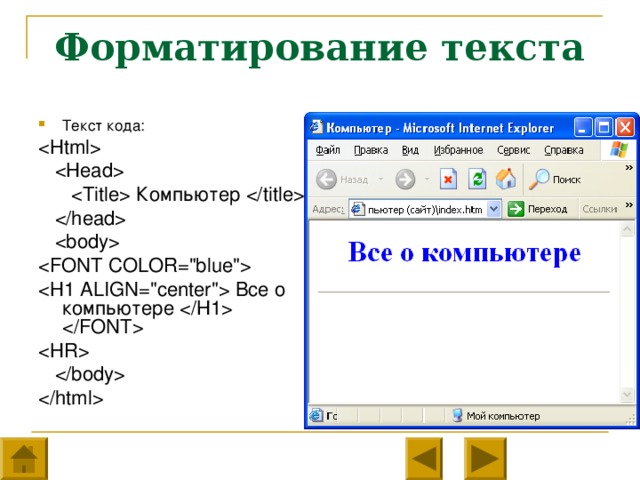
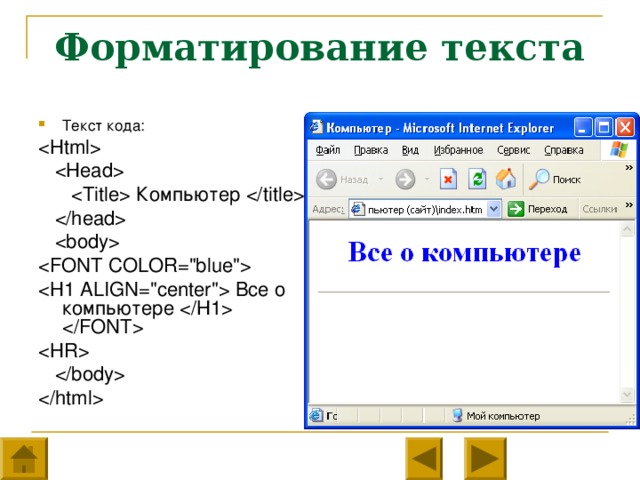
Форматирование текста
Компьютер
Все о компьютере
 На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие . Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету ." width="640"
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие . Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету ." width="640"
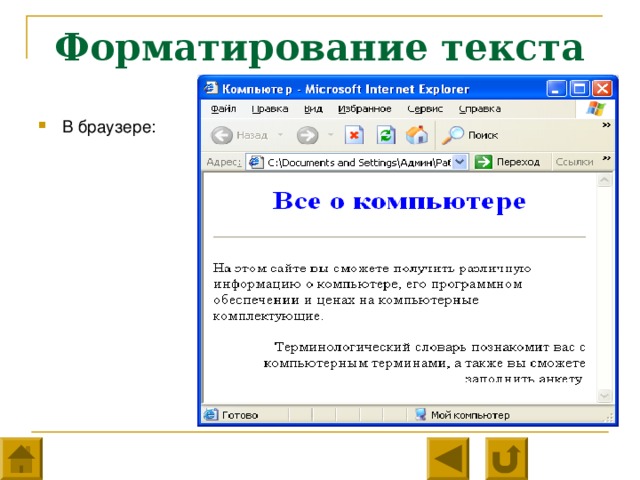
Форматирование текста
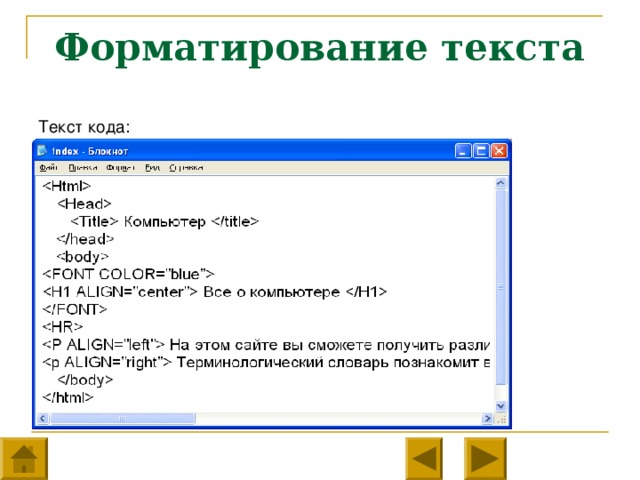
- Разделение текста на абзацы производится с помощью контейнера . При просмотре в браузере абзацы отделяются друг от друга интервалами. Для каждого абзаца можно задать определенный тип выравнивания.
- На титульной странице обычно размещается текст, кратко описывающий содержание сайта. Например, поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием:
P ALIGN=“left” На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие .
Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету .

Форматирование текста
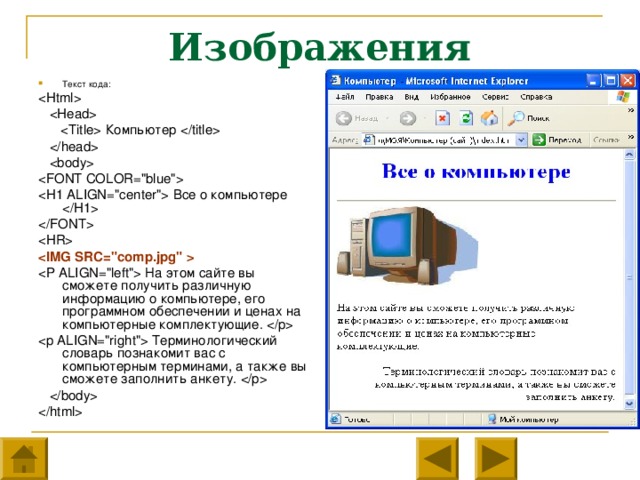
Текст кода:

Форматирование текста

Изображения
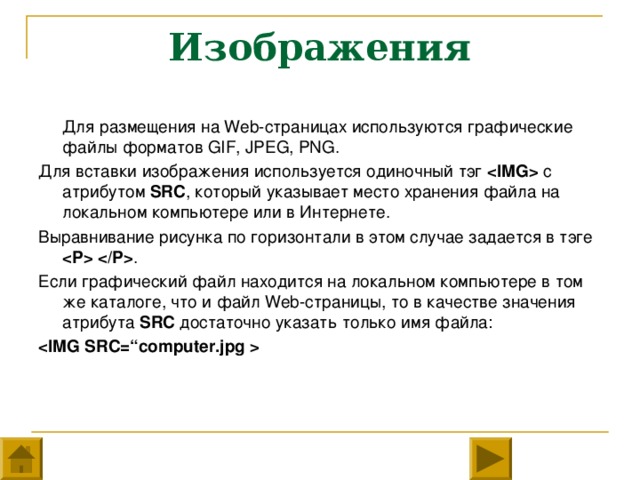
Для размещения на Web- страницах используются графические файлы форматов GIF, JPEG, PNG.
Для вставки изображения используется одиночный тэг ![]() с атрибутом SRC , который указывает место хранения файла на локальном компьютере или в Интернете.
с атрибутом SRC , который указывает место хранения файла на локальном компьютере или в Интернете.
Выравнивание рисунка по горизонтали в этом случае задается в тэге .
Если графический файл находится на локальном компьютере в том же каталоге, что и файл Web- страницы, то в качестве значения атрибута SRC достаточно указать только имя файла:
![]()

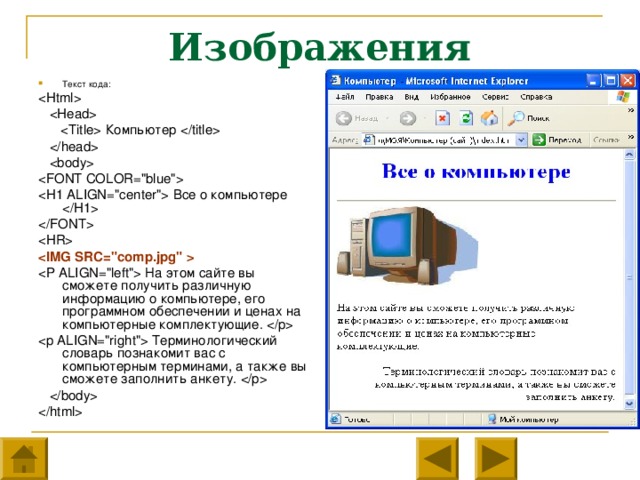
Изображения
Компьютер
Все о компьютере

На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету.
 Если файл находится на удаленном сервере в Интернете, то должен быть указан URL -адрес этого файла. Например:" width="640"
Если файл находится на удаленном сервере в Интернете, то должен быть указан URL -адрес этого файла. Например:" width="640"
Изображения
- Если файл находится в другом каталоге на данном локальном компьютере, то значением атрибута должно быть полное имя файла (включая путь к файлу).
Например: ![]() SRC=“C:\computer\comp.jpg”
SRC=“C:\computer\comp.jpg”
- Если файл находится на удаленном сервере в Интернете, то должен быть указан URL -адрес этого файла.
Например: ![]()

Изображения
- Иллюстрации на Web- страницах стали неотъемлемым элементом дизайна. Однако пользователи иногда в целях экономии времени отключают в браузере загрузку графических изображений и читают только тексты. Поэтому, чтобы не терялся смысл и функциональ-ность страницы, вместо рисунка должен выводиться поясняющий текст.
- Поясняющий текст выводится с помощью атрибута ALT , значением которого является текст, поясняющий, что должен был бы увидеть пользователь на рисунке:

Списки
Довольно часто при размещении текста на Web- страницах удобно использовать списки в различных вариантах:
- Нумерованные списки, когда элементы списка идентифицируются с помощью чисел;
- Маркированные списки (в HTML их принято называть ненумерованными), когда элементы списка идентифицируются с помощью специальных символов (маркеров);
- Списки определений позволяют составлять перечни определений в так называемой словарной форме.
Возможно создание и вложенных списков, причем вкладываемый список может по своему типу отличаться от основного

Списки
- Нумерованный список создается тэгом , а каждый элемент списка определяется тэгом .
Например:
Системные программы
Прикладные программы
Системы программирования

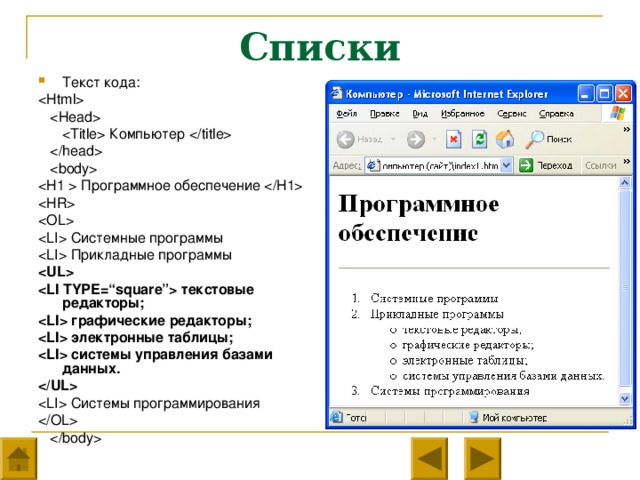
Списки
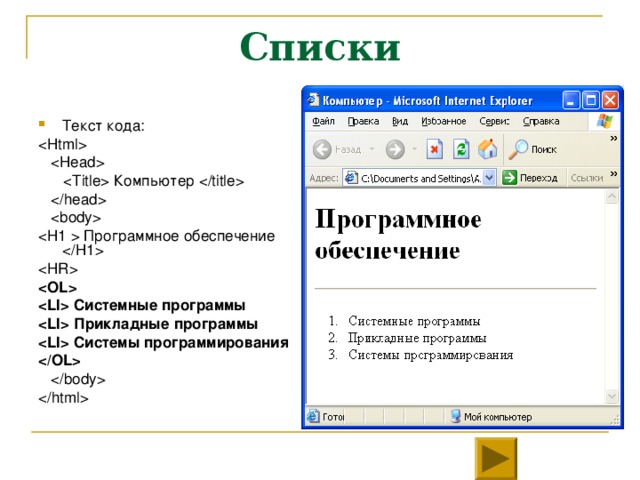
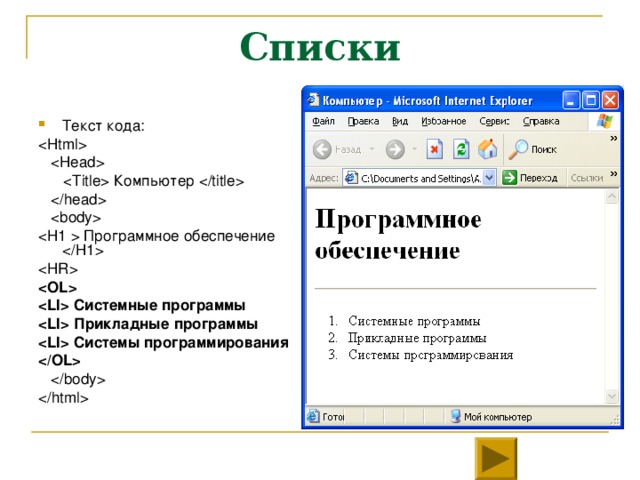
Компьютер
Программное обеспечение
Системные программы
Прикладные программы
Системы программирования

Списки
- Ненумерованный список задается контейнером , а каждый элемент списка определяется также тэгом
- . С помощью атрибута TYPE тэга
можно задать вид маркера списка: “disc” (диск), “square” (квадрат) или “circle” ( окружность).
Например:
текстовые редакторы;
графические редакторы;
электронные таблицы;
системы управления базами данных.

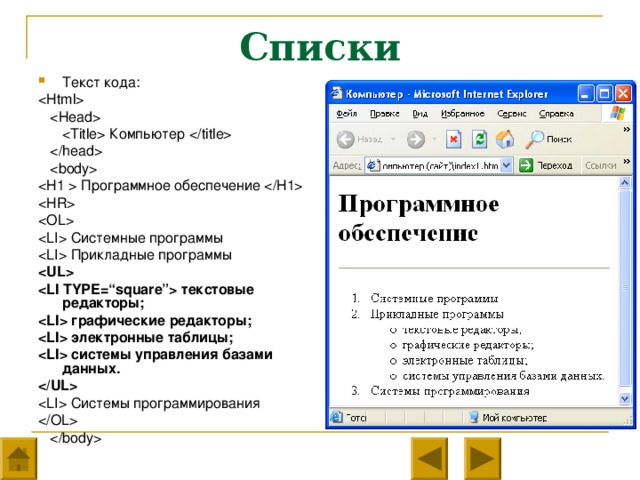
Списки
Компьютер
Программное обеспечение
- Системные программы
- Прикладные программы
- текстовые редакторы;
- графические редакторы;
- электронные таблицы;
- системы управления базами данных.
- Системы программирования

Списки
- Список терминов создается с помощью контейнера определений . Внутри него текст оформляется в виде термина, который определяется непарным тэгом , и определения, которое следует за тэгом .
Например:
Процессор
Центральное устройство компьютера, производящее обработку информации в двоичном коде.
Оперативная память
Устройство, в котором хранятся программы и данные.

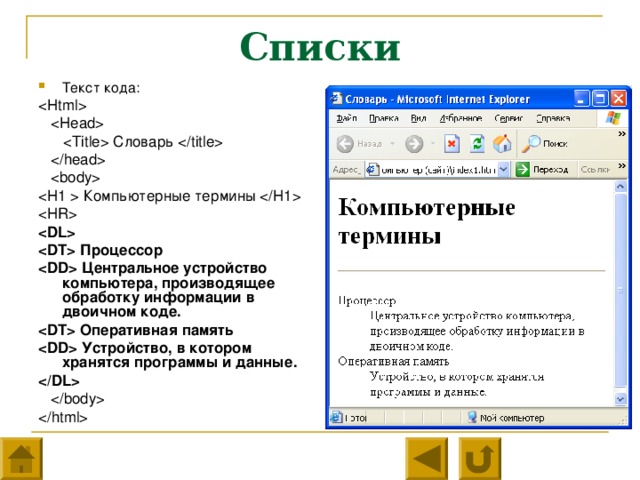
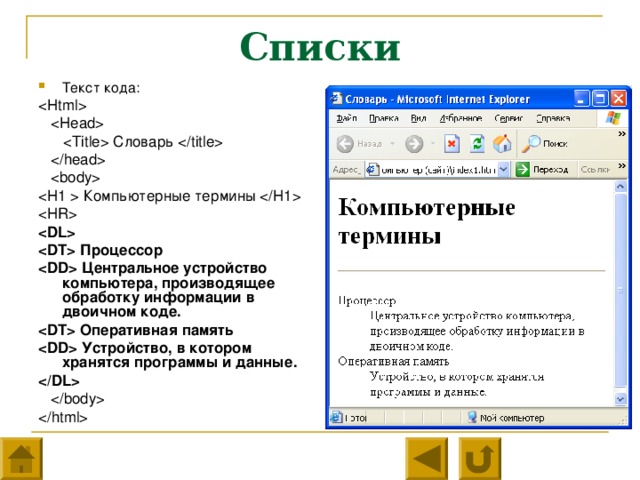
Списки
Словарь
Компьютерные термины
Процессор
Центральное устройство компьютера, производящее обработку информации в двоичном коде.
Оперативная память
Устройство, в котором хранятся программы и данные.

Гиперссылки
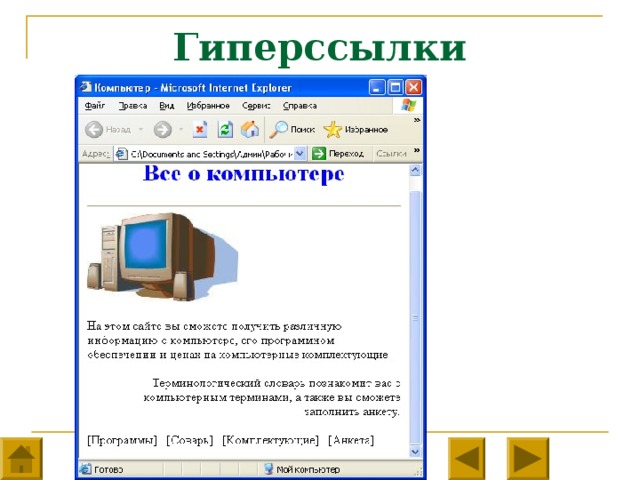
- Первая титульная страница должна предоставлять посетителю Web- сайта возможность начать путешествие по сайту. Для этого на титульную страницу должны быть помещены гиперссылки на другие страницы (создана панель навигации).
- Для создания гиперсвязей между титульной страницей и другими страницами сайта необходимо сначала создать заготовки Web- страниц. Такие «пустые» страницы должны иметь заголовок, а содержание пока можно пропустить. Все создаваемые страницы необходимо сохранить в виде файлов с расширением HTM в папке сайта.
- Каждая страница обязательно должна содержать код, отражающий структуру Web- страницы
![Гиперссылки Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ) : [ Программы ] [ Соварь ] [ Комплектующие ] [ Анкета ]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_35.jpg)
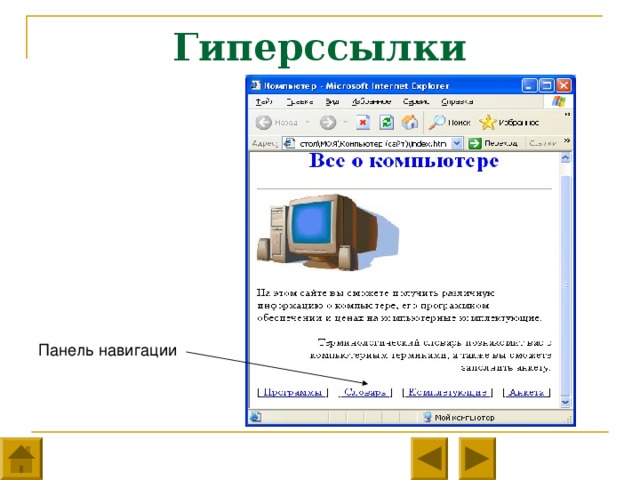
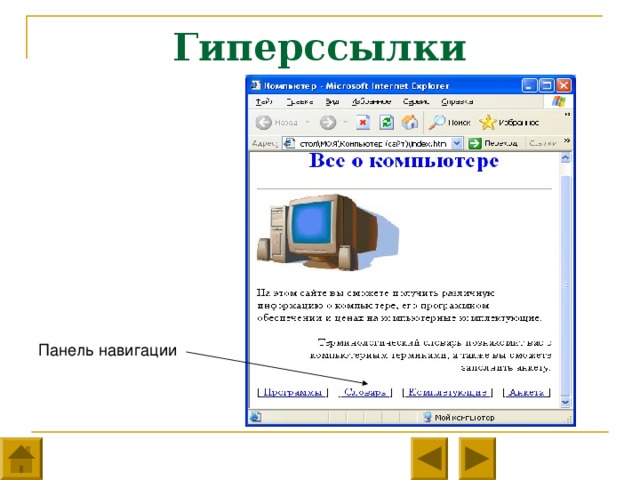
Гиперссылки
- Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ) :
[ Программы ] [ Соварь ] [ Комплектующие ] [ Анкета ]
![Гиперссылки Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету. [Программы] [Соварь] [Комплектующие] [Анкета]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_36.jpg)
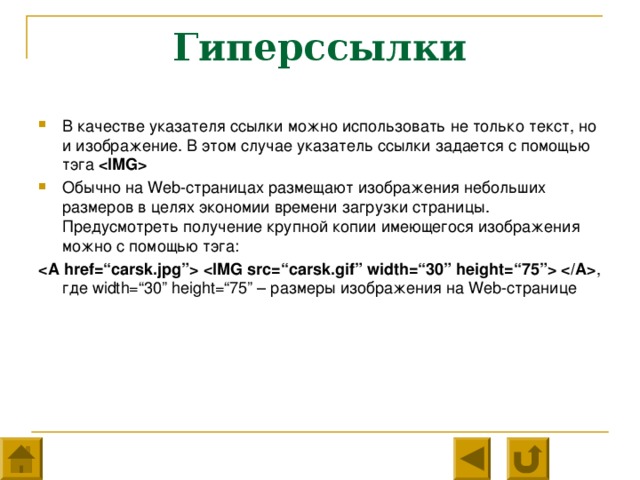
Гиперссылки
Компьютер
Все о компьютере

На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету.
[Программы] [Соварь] [Комплектующие] [Анкета]

Гиперссылки
![Гиперссылки Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF , значением которого является URL- адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки: указатель гиперссылки В код страницы следует внести изменения (добавить контейнеры для создания гиперссылок на страницы сайта): [ Программы ] [ Словарь ] [ Комплетующие ] [ Анкета ]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_38.jpg)
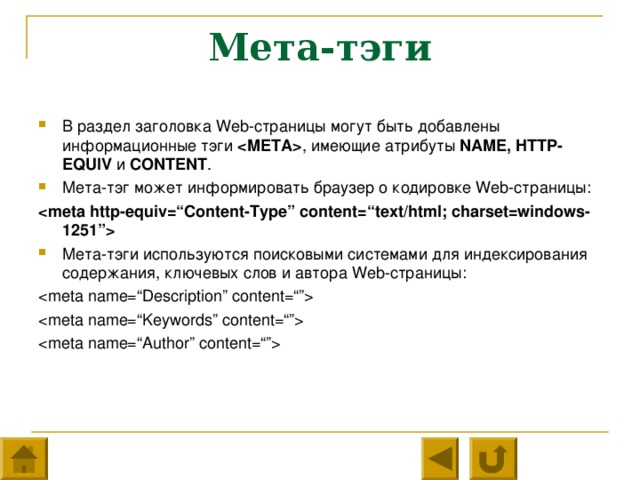
Гиперссылки
- Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF , значением которого является URL- адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки:
указатель гиперссылки
- В код страницы следует внести изменения (добавить контейнеры для создания гиперссылок на страницы сайта):
[ Программы ]
[ Словарь ]
[ Комплетующие ]
[ Анкета ]

Гиперссылки
 Куранты , где clock.htm – имя Web- страницы, КУРАНТЫ – указатель ссылки Ссылка на Web- страницу, размещенную в Интернете: = “http://www.moskva.ru” C айт о Москве , где http://www.moskva.ru – URL -адрес страницы в Интернете, САЙТ О МОСКВЕ – указатель ссылки Вставка изображения: = “spassk.jpg” Башня , где spassk.jpg – имя файла, содержащего изображение, БАШНЯ – указатель ссылки Запуск проигрывателя звукового файла = “strike.wav” Бой часов , где strike.wav – имя звукового файла Сохранение файла на локальном компьютере: = “kremlin.zip” скачать файл , где kremlin.zip – архивный файл Создание бланка электронного письма с заполненным адресом получателя: = “mailto:your [email protected]” создать письмо , где [email protected] – электронный адрес получателя письма" width="640"
Куранты , где clock.htm – имя Web- страницы, КУРАНТЫ – указатель ссылки Ссылка на Web- страницу, размещенную в Интернете: = “http://www.moskva.ru” C айт о Москве , где http://www.moskva.ru – URL -адрес страницы в Интернете, САЙТ О МОСКВЕ – указатель ссылки Вставка изображения: = “spassk.jpg” Башня , где spassk.jpg – имя файла, содержащего изображение, БАШНЯ – указатель ссылки Запуск проигрывателя звукового файла = “strike.wav” Бой часов , где strike.wav – имя звукового файла Сохранение файла на локальном компьютере: = “kremlin.zip” скачать файл , где kremlin.zip – архивный файл Создание бланка электронного письма с заполненным адресом получателя: = “mailto:your [email protected]” создать письмо , где [email protected] – электронный адрес получателя письма" width="640"
Гиперссылки
- Используя различные значения атрибута HREF , получают различные реакции браузера:
- Ссылка на Web- страницу локального компьютера:
= “clock.htm” Куранты , где clock.htm – имя Web- страницы, КУРАНТЫ – указатель ссылки
- Ссылка на Web- страницу, размещенную в Интернете:
= “http://www.moskva.ru” C айт о Москве , где http://www.moskva.ru – URL -адрес страницы в Интернете, САЙТ О МОСКВЕ – указатель ссылки
= “spassk.jpg” Башня , где spassk.jpg – имя файла, содержащего изображение, БАШНЯ – указатель ссылки
- Запуск проигрывателя звукового файла
= “strike.wav” Бой часов , где strike.wav – имя звукового файла
- Сохранение файла на локальном компьютере:
= “kremlin.zip” скачать файл , где kremlin.zip – архивный файл
- Создание бланка электронного письма с заполненным адресом получателя:
= “mailto:your [email protected]” создать письмо , где [email protected] – электронный адрес получателя письма

Гиперссылки
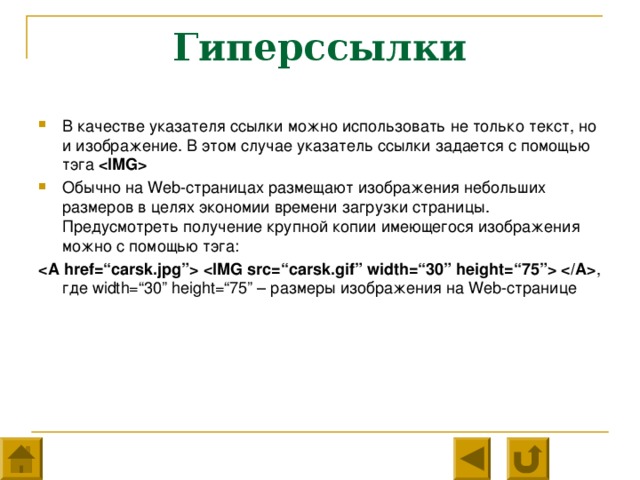
- В качестве указателя ссылки можно использовать не только текст, но и изображение. В этом случае указатель ссылки задается с помощью тэга
![]()
- Обычно на Web- страницах размещают изображения небольших размеров в целях экономии времени загрузки страницы. Предусмотреть получение крупной копии имеющегося изображения можно с помощью тэга:
![]() , где width=“30” height=“75” – размеры изображения на Web- странице
, где width=“30” height=“75” – размеры изображения на Web- странице

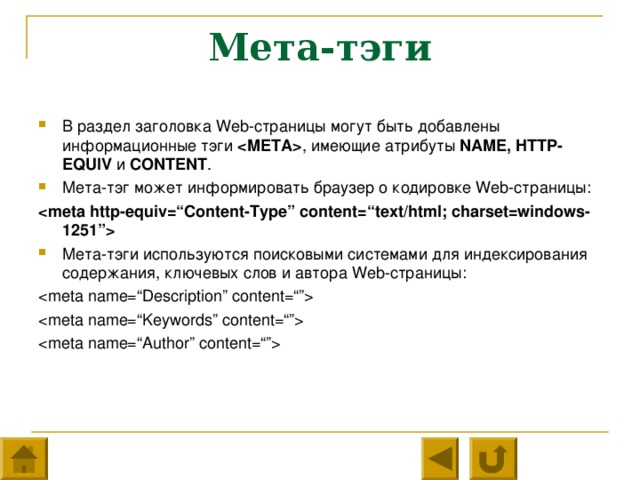
Мета-тэги
- В раздел заголовка Web -страницы могут быть добавлены информационные тэги , имеющие атрибуты NAME, HTTP-EQUIV и CONTENT .
- Мета-тэг может информировать браузер о кодировке Web -страницы:
- Мета-тэги используются поисковыми системами для индексирования содержания, ключевых слов и автора Web -страницы:

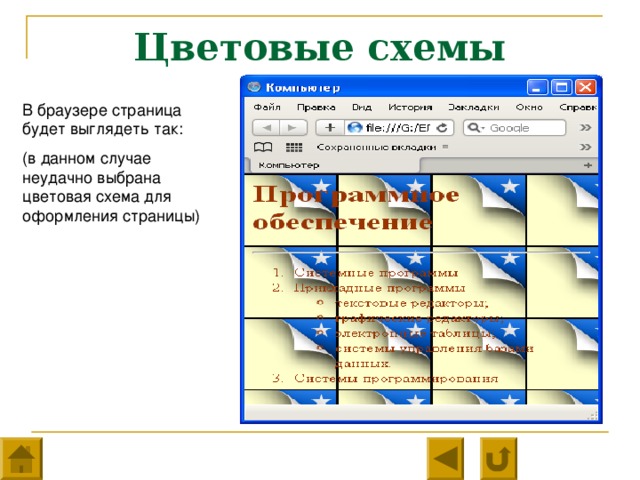
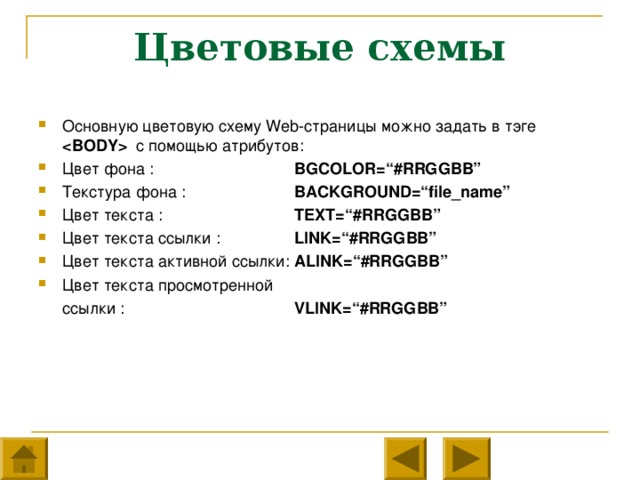
Цветовые схемы
- Цвет на Web- странице задают либо его названием, либо числовым шестиразрядным шестнадцатеричным кодом #RRGGBB , где две первые цифры задают интенсивность красного цвета ( red) , средние две цифры – интенсивность зеленого ( green) , и последние две цифры – интенсивность синего ( blue) цветов. Минимальная интенсивность цвета задается 16-ричным числом 00, а максимальная – FF . Легко догадаться, что синий цвет задает “#0000FF” . В таблице приведены значения некоторых цветов:
цвет
Черный
код
Белый
название
#000000
цвет
Красный
Black
#FFFFFF
White
Зеленый
Фиолетовый
код
#FF0000
#FF00FF
Бирюзовый
Синий
#00FF00
название
Red
#00FFFF
Серый
#0000FF
Lime
Желтый
Magenta
#FFFF00
Cyan
Blue
Золотой
#808080
#FFD800
Оранжевый
Gray
Yellow
#FFA500
Коричневый
Gold
#A82828
orange
Brown

Цветовые схемы
- Основную цветовую схему Web- страницы можно задать в тэге с помощью атрибутов:
- Цвет фона : BGCOLOR=“#RRGGBB”
- Текстура фона : BACKGROUND=“file_name”
- Цвет текста : TEXT=“#RRGGBB”
- Цвет текста ссылки : LINK=“#RRGGBB”
- Цвет текста активной ссылки: ALINK=“#RRGGBB”
- Цвет текста просмотренной
ссылки : VLINK=“#RRGGBB”

Цветовые схемы
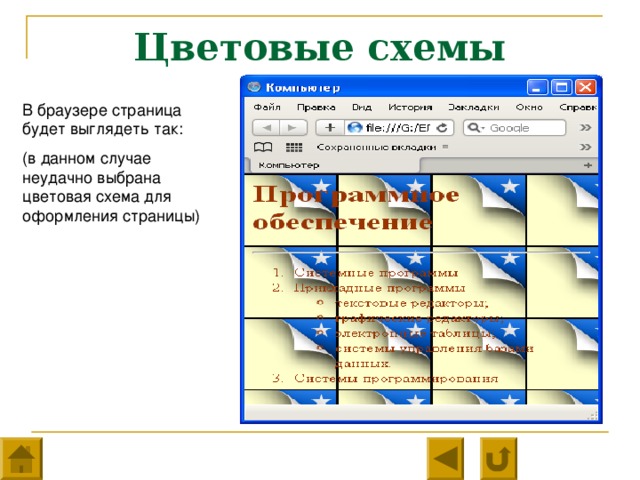
- При использовании текстуры, закрывающей собой всю площадь страницы, применение однотонного фона кажется излишним. Однако рисунки загружаются несколько медленнее, чем текст. Все это время посетители страницы будут видеть цвет фона, заданный атрибутом BGCOLOR . Поэтому для фона указывают цвет, совпадающий с основным цветом фонового рисунка.
- Чтобы текст хорошо читался, цвета на странице подбирают контрастирующими по яркости: пастельный фон – темный текст, или темный фон – светлый текст. Нежелательны буквы белого цвета – они могут оказаться невидимыми при печати страницы на принтере.

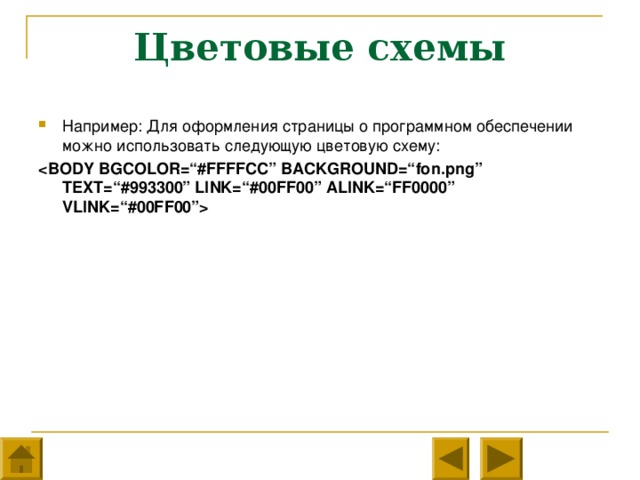
Цветовые схемы
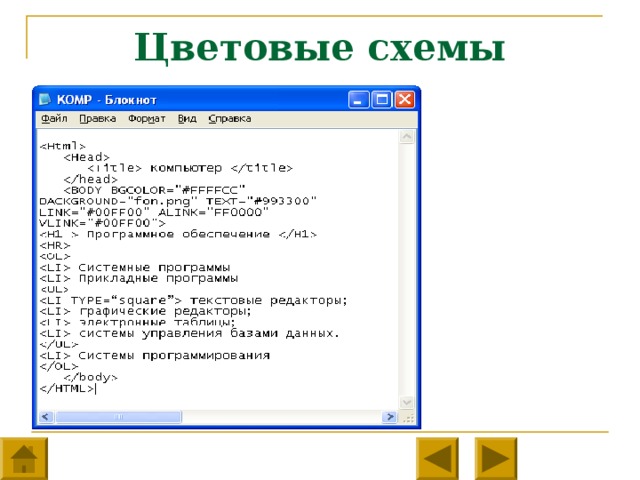
- Например: Для оформления страницы о программном обеспечении можно использовать следующую цветовую схему:

Цветовые схемы

Цветовые схемы

Таблицы
- Таблицу формируют несколько различных тэгов:
- Таблица задается контейнером , внутри которого содержится описание структуры таблицы и её содержания.
- Любая таблица состоит из строк, которые задаются контейнером (Table row) , в который помещается описание ячеек.
- Формат ячеек и их содержание помещается в контейнер (Table data) , а заголовки столбцов таблицы – в контейнер (Table header) .
- Толщина разделительных линий в таблице задается с помощью атрибута BORDER , а для выравнивания информации внутри ячейки по горизонтали применяют атрибут ALIGN .

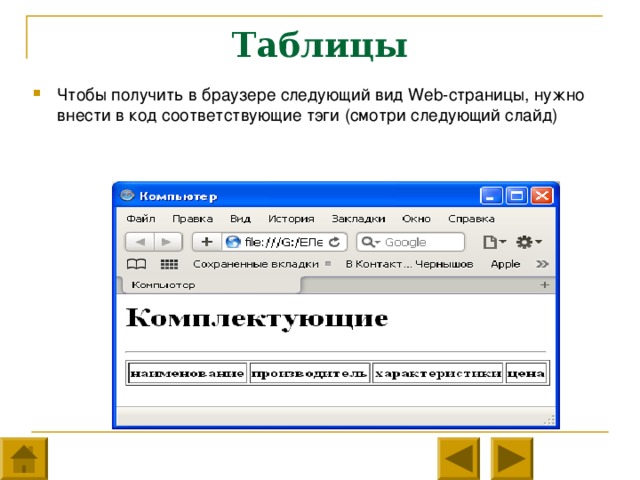
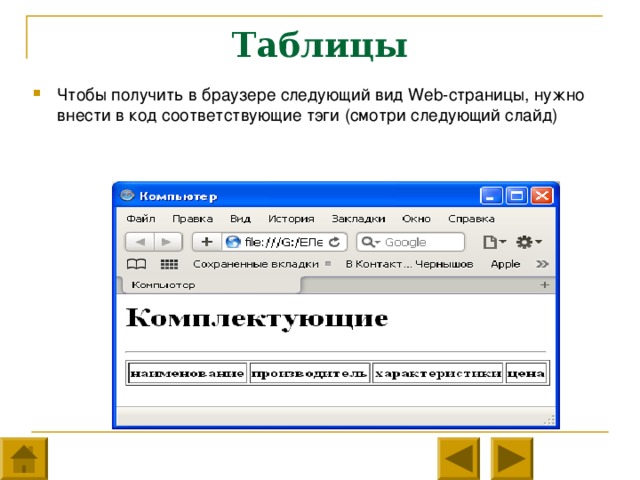
Таблицы
- Чтобы получить в браузере следующий вид Web- страницы, нужно внести в код соответствующие тэги (смотри следующий слайд)

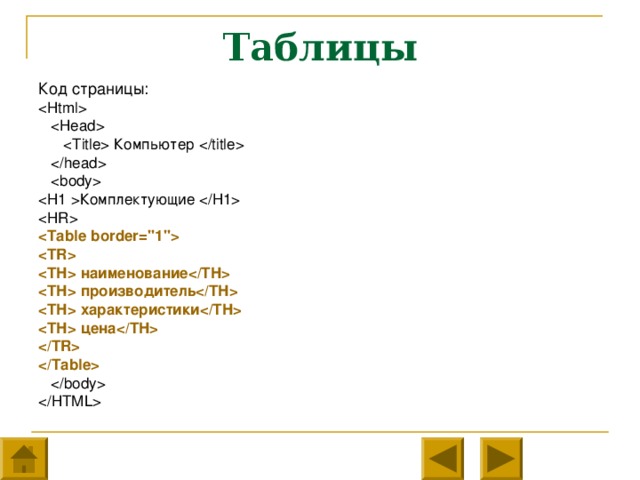
Таблицы
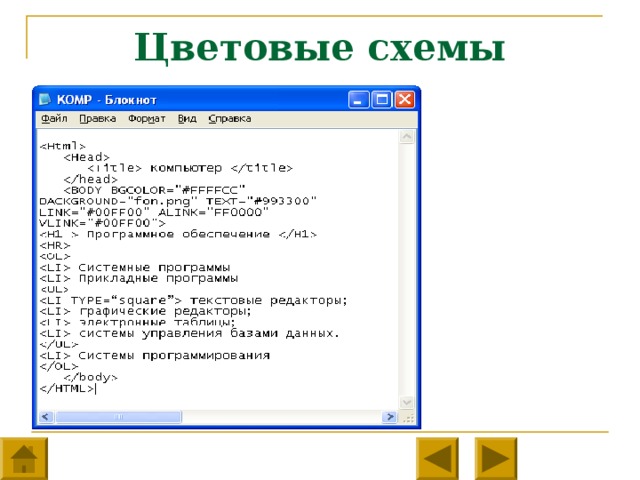
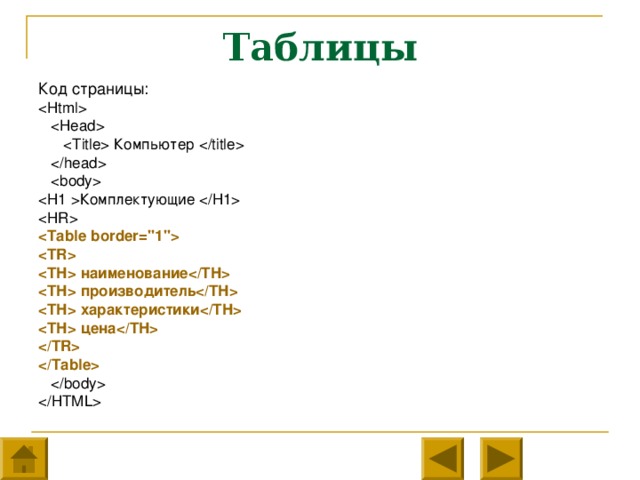
Код страницы:
Компьютер
Комплектующие
наименование |
производитель |
характеристики |
цена |

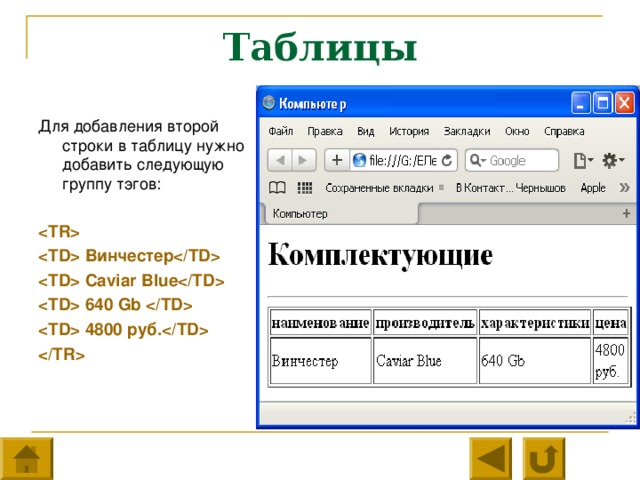
Таблицы
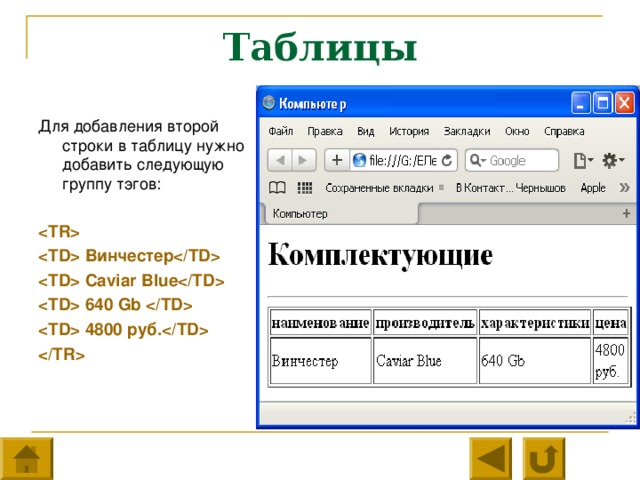
Для добавления второй строки в таблицу нужно добавить следующую группу тэгов:
Винчестер |
Caviar Blue |
640 Gb |
4800 руб. |

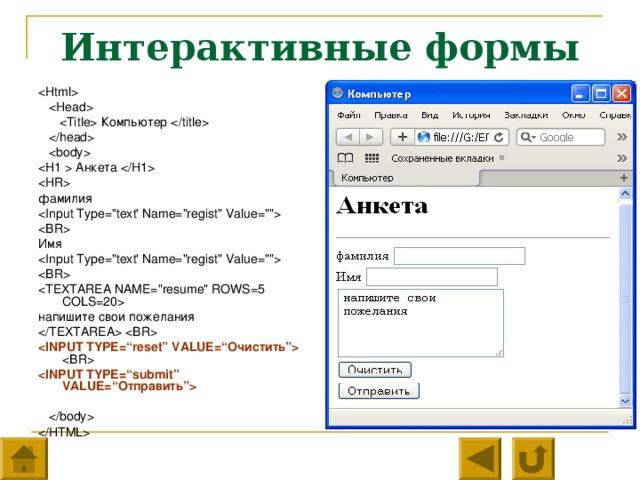
Интерактивные формы
- Интерактивные формы предназначены для сбора информации от посетителей Web- страницы. Внешне форма выглядит как анкета, в которую посетитель может вписать свой текст или выбрать значения из предлагаемых перечней.
- Форма помещается в специальный контейнер , внутри которого располагаются все тэги элементов формы. Там же обязательно находится кнопка, отправляющая заполненную анкету на сервер для последующей обработки данных. Поля формы создаются с помощью тэгов , и , в которых с помощью атрибутов задаются параметры полей.

Интерактивные формы
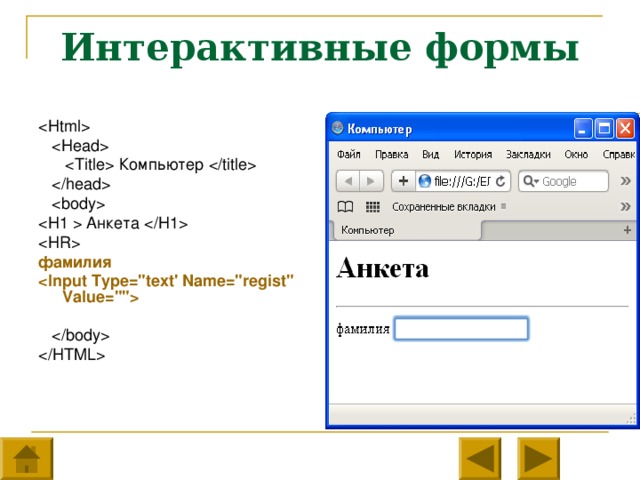
- Текстовые поля создаются тэгом:
.
Атрибут VALUE принимает такое значение, которое задается пользователем при заполнении поля. Если пользователь ввел в поле текст «фамилия», то на сервер будет передано regist= фамилия.
Пример смотри на следующем слайде

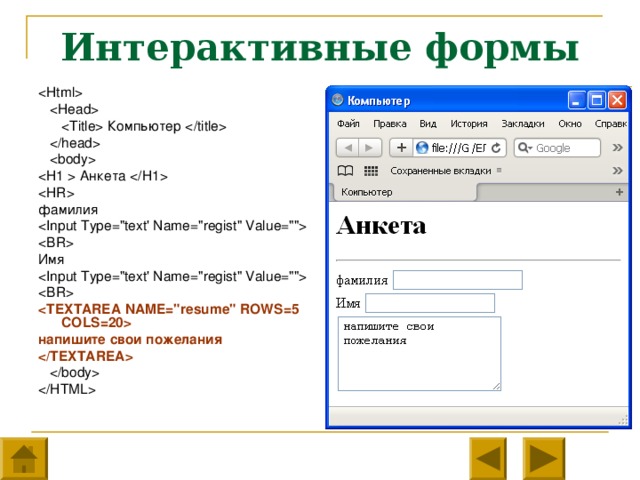
Интерактивные формы
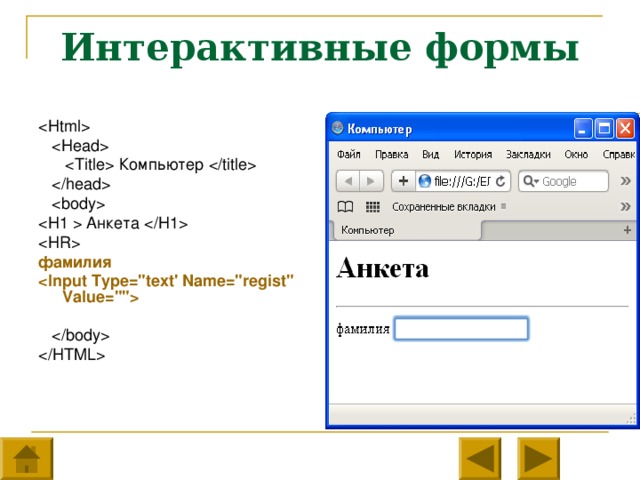
Компьютер
Анкета
фамилия

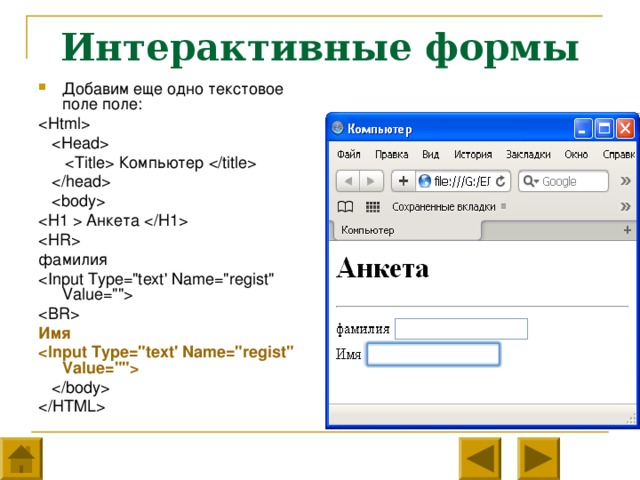
Интерактивные формы
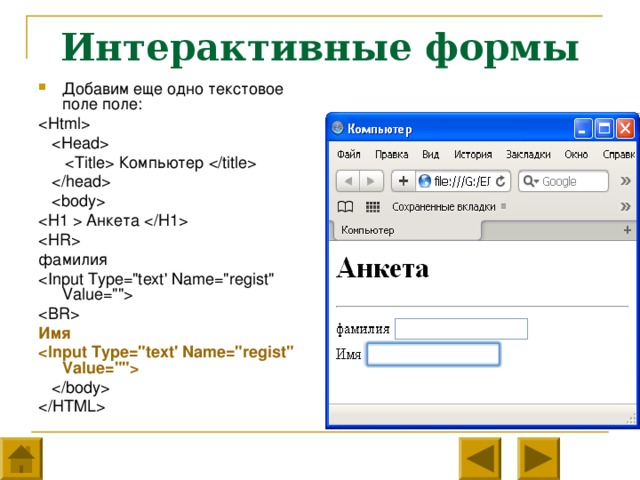
- Добавим еще одно текстовое поле поле:
Компьютер
Анкета
фамилия
Имя

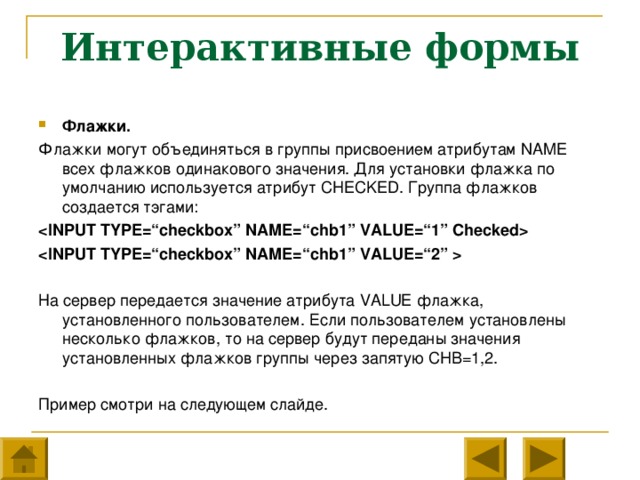
Интерактивные формы
Флажки могут объединяться в группы присвоением атрибутам NAME всех флажков одинакового значения. Для установки флажка по умолчанию используется атрибут CHECKED . Группа флажков создается тэгами:
На сервер передается значение атрибута VALUE флажка, установленного пользователем. Если пользователем установлены несколько флажков, то на сервер будут переданы значения установленных флажков группы через запятую CHB=1,2.
Пример смотри на следующем слайде.
 учащимся школы VALUE="2" студентом" width="640"
учащимся школы VALUE="2" студентом" width="640"
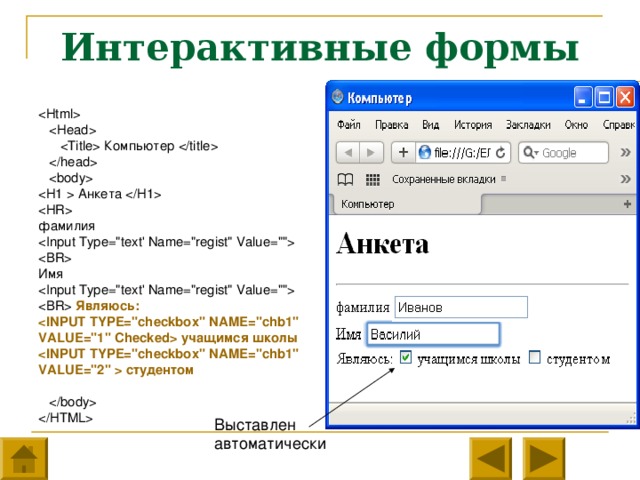
Интерактивные формы
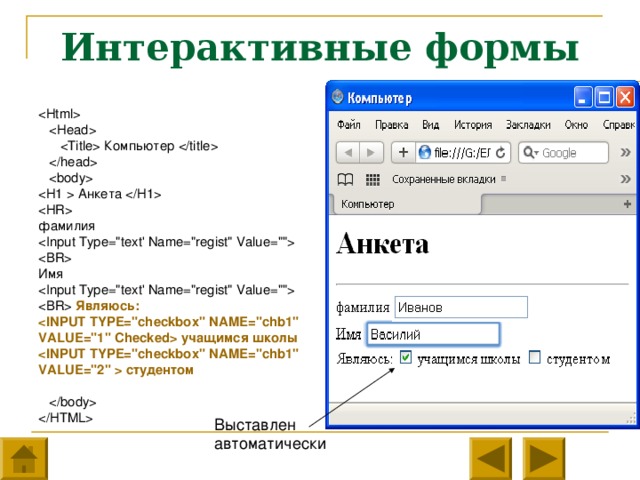
Компьютер
Анкета
фамилия
Имя
Являюсь:
VALUE="1" Checked учащимся школы
VALUE="2" студентом

Интерактивные формы
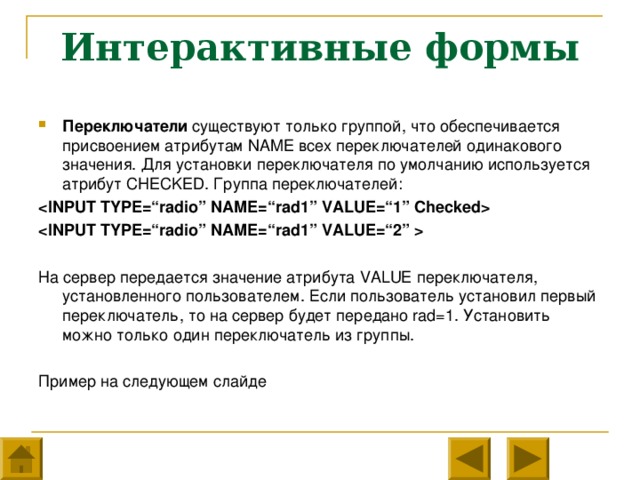
- Переключатели существуют только группой, что обеспечивается присвоением атрибутам NAME всех переключателей одинакового значения. Для установки переключателя по умолчанию используется атрибут CHECKED . Группа переключателей:
На сервер передается значение атрибута VALUE переключателя, установленного пользователем. Если пользователь установил первый переключатель, то на сервер будет передано rad=1. Установить можно только один переключатель из группы.
Пример на следующем слайде
 до 13 лет VALUE="2" 13-15 лет VALUE="3" старше 15 лет" width="640"
до 13 лет VALUE="2" 13-15 лет VALUE="3" старше 15 лет" width="640"
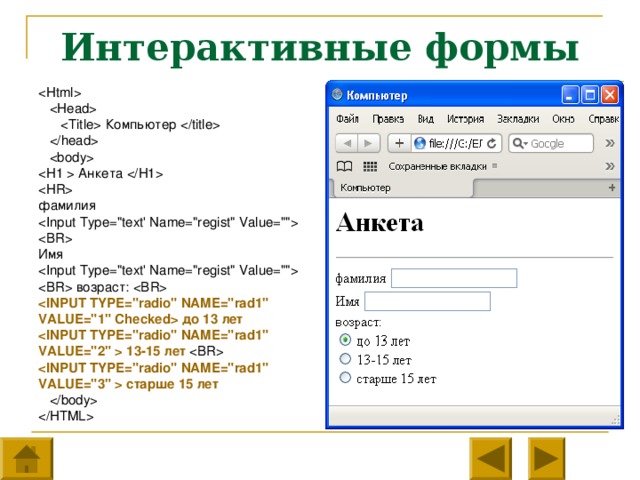
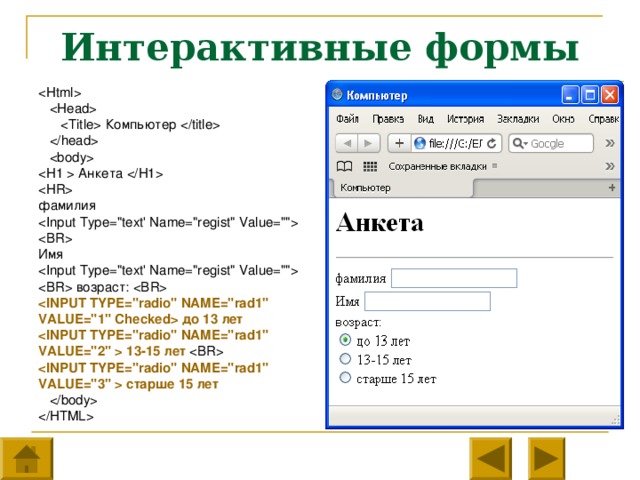
Интерактивные формы
Компьютер
Анкета
фамилия
Имя
возраст:
VALUE="1" Checked до 13 лет
VALUE="2" 13-15 лет
VALUE="3" старше 15 лет

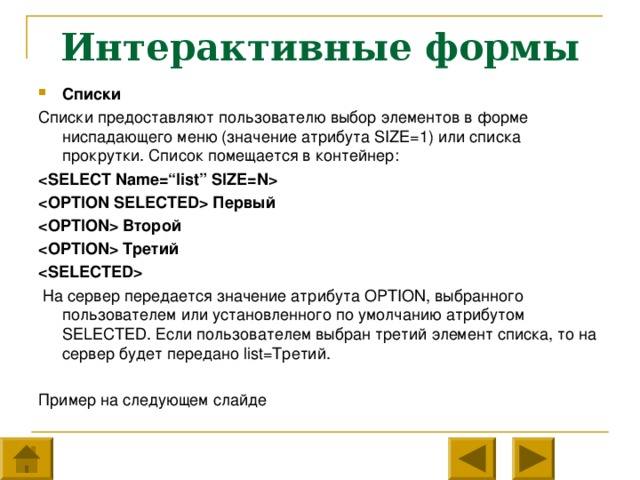
Интерактивные формы
Списки предоставляют пользователю выбор элементов в форме ниспадающего меню (значение атрибута SIZE=1 ) или списка прокрутки. Список помещается в контейнер:
Первый
Второй
Третий
На сервер передается значение атрибута OPTION , выбранного пользователем или установленного по умолчанию атрибутом SELECTED. Если пользователем выбран третий элемент списка, то на сервер будет передано list= Третий.
Пример на следующем слайде

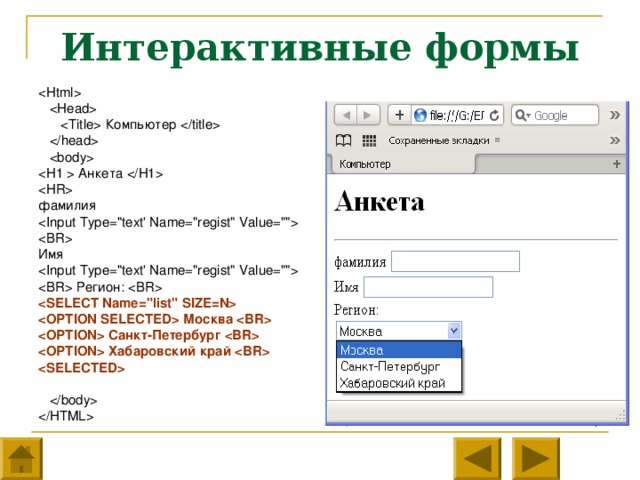
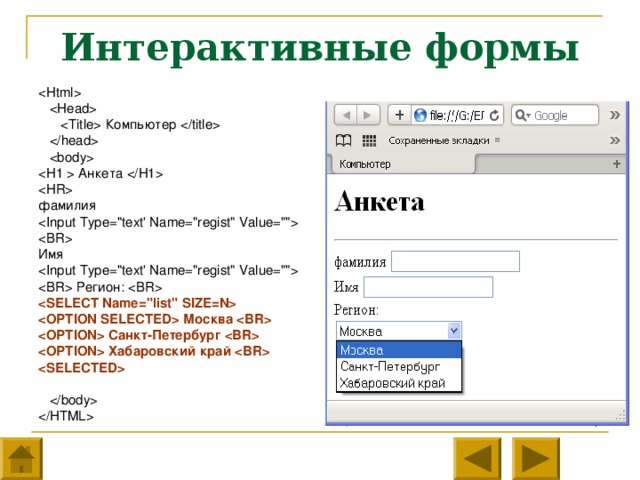
Интерактивные формы
Компьютер
Анкета
фамилия
Имя
Регион:
Москва
Санкт-Петербург
Хабаровский край

Интерактивные формы
Текстовая область представляет собой текстовое поле с заданным количеством строк (значение атрибута ROWS ) и столбцов (значение атрибута COLS ). Создается тэгом:
Текст по умолчанию
На сервер передается содержимое поля.
Пример на следующем слайде.

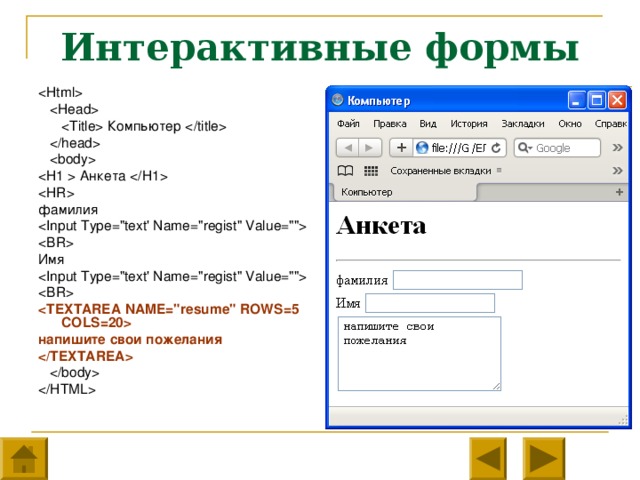
Интерактивные формы
Компьютер
Анкета
фамилия
Имя
напишите свои пожелания
 Кнопка очистки данных формы реализуется с помощью тэга: Очистить ” Пример на следующем слайде" width="640"
Кнопка очистки данных формы реализуется с помощью тэга: Очистить ” Пример на следующем слайде" width="640"
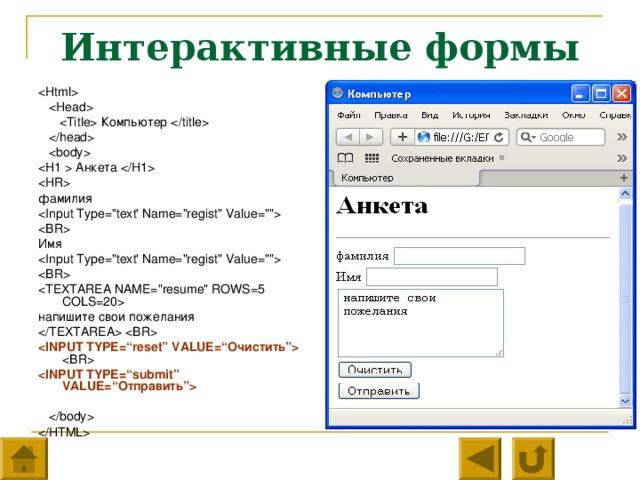
Интерактивные формы
На форме должны присутствовать кнопки, которые реализуют отправку данных из формы для обработки на сервер и очистку формы от введенных данных.
Кнопка отправки данных формы реализуется с помощью тэга:
Отправить ”
Кнопка очистки данных формы реализуется с помощью тэга:
Очистить ”
Пример на следующем слайде

Интерактивные формы
Компьютер
Анкета
фамилия
Имя
напишите свои пожелания














![Запустить браузер и открыть созданный файл командой [ Файл – открыть ] (или двойным щелчком левой кнопки мыши непосредственно по значку файла). В заголовке окна браузера высвечивается название Web- страницы (текст, записанный в тэге ) Для корректной работы сайта все объекты, используемые в нем ( файлы, рисунки и т.д.), должны храниться в одной папке с файлом index.htm . Обычно для сайта создают отдельную папку.](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_7.jpg)




 " width="640"
" width="640"







 На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие . Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету ." width="640"
На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие . Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету ." width="640"





 Если файл находится на удаленном сервере в Интернете, то должен быть указан URL -адрес этого файла. Например:" width="640"
Если файл находится на удаленном сервере в Интернете, то должен быть указан URL -адрес этого файла. Например:" width="640"









![Гиперссылки Панель навигации будет представлять собой абзац, выровненный по центру, в котором указатели гиперссылок разделены пробелами ( ) : [ Программы ] [ Соварь ] [ Комплектующие ] [ Анкета ]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_35.jpg)
![Гиперссылки Компьютер Все о компьютере На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие. Терминологический словарь познакомит вас с компьютерным терминами, а также вы сможете заполнить анкету. [Программы] [Соварь] [Комплектующие] [Анкета]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_36.jpg)

![Гиперссылки Теперь для каждой гиперссылки определим адрес перехода. Для этого используется контейнер гиперссылки с атрибутом HREF , значением которого является URL- адрес документа на локальном компьютере или в Интернете. Контейнер должен содержать указатель гиперссылки: указатель гиперссылки В код страницы следует внести изменения (добавить контейнеры для создания гиперссылок на страницы сайта): [ Программы ] [ Словарь ] [ Комплетующие ] [ Анкета ]](https://fsd.multiurok.ru/html/2017/01/07/s_5870c9b7029c5/img_s243451_0_38.jpg)

 Куранты , где clock.htm – имя Web- страницы, КУРАНТЫ – указатель ссылки Ссылка на Web- страницу, размещенную в Интернете: = “http://www.moskva.ru” C айт о Москве , где http://www.moskva.ru – URL -адрес страницы в Интернете, САЙТ О МОСКВЕ – указатель ссылки Вставка изображения: = “spassk.jpg” Башня , где spassk.jpg – имя файла, содержащего изображение, БАШНЯ – указатель ссылки Запуск проигрывателя звукового файла = “strike.wav” Бой часов , где strike.wav – имя звукового файла Сохранение файла на локальном компьютере: = “kremlin.zip” скачать файл , где kremlin.zip – архивный файл Создание бланка электронного письма с заполненным адресом получателя: = “mailto:your
Куранты , где clock.htm – имя Web- страницы, КУРАНТЫ – указатель ссылки Ссылка на Web- страницу, размещенную в Интернете: = “http://www.moskva.ru” C айт о Москве , где http://www.moskva.ru – URL -адрес страницы в Интернете, САЙТ О МОСКВЕ – указатель ссылки Вставка изображения: = “spassk.jpg” Башня , где spassk.jpg – имя файла, содержащего изображение, БАШНЯ – указатель ссылки Запуск проигрывателя звукового файла = “strike.wav” Бой часов , где strike.wav – имя звукового файла Сохранение файла на локальном компьютере: = “kremlin.zip” скачать файл , где kremlin.zip – архивный файл Создание бланка электронного письма с заполненным адресом получателя: = “mailto:your 
















 учащимся школы VALUE="2" студентом" width="640"
учащимся школы VALUE="2" студентом" width="640"

 до 13 лет VALUE="2" 13-15 лет VALUE="3" старше 15 лет" width="640"
до 13 лет VALUE="2" 13-15 лет VALUE="3" старше 15 лет" width="640"




 Кнопка очистки данных формы реализуется с помощью тэга: Очистить ” Пример на следующем слайде" width="640"
Кнопка очистки данных формы реализуется с помощью тэга: Очистить ” Пример на следующем слайде" width="640"