19 урок, 7 класс
Учитель: Брух Т.В.
Дата: _________
Тема урока: «Растровое и векторное представление изображения»
Цели урока:
Воспитательная: воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Развивающая: развитие навыков и умений работы с графикой.
Образовательная: обучение учащихся отличию векторной графики от растровой, ознакомление с преимуществами и недостатками каждой графики.
Ход урока.
1. Организационный момент.
2. Закрепление изученного.
Проверка домашнего задания.
КР 4 Система счисления
3. Изложение нового материала.
- Сегодня мы с вами будем подробно изучать виды компьютерной графики и их отличия. Тема сегодняшнего урока: «Растровая и векторная графика».
Компьютерная графика - раздел информатики, занимающийся проблемами создания и обработки на компьютере графических изображений. Под видами компьютерной графики подразумевается способ хранения изображения. Виды компьютерной графики отличаются принципами формирования изображения.
Виды компьютерной графики



 растровая векторная
растровая векторная

 точка линия
точка линия
Наименьший элемент
В зависимости от способа формирования изображений компьютерную графику подразделяют на: растровую и векторную.
- Ребята, сейчас я раздам каждому из вас таблицу, которую вы должны будете заполнять по ходу объяснения материала. А в конце урока мы проверим насколько вы справились с этим заданием. (Учащимся раздаётся таблица, и они самостоятельно во время объяснения заполняют её. Во время подведения итогов урока проверяется заполнение таблицы.)
Сравнительная характеристика
|
| Растровое изображение | Векторное изображение
|
| Базовые элементы |
|
|
| Объём памяти |
|
|
| Масштабирование |
|
|
| Достоинства и недостатки |
|
|
| Графические редакторы |
|
|
| Форматы |
|
|
| Область использования |
|
|
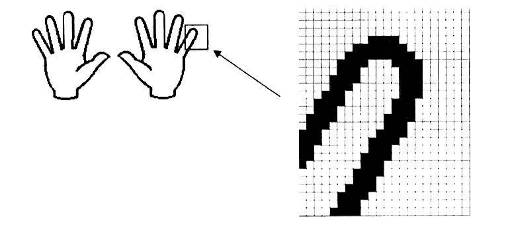
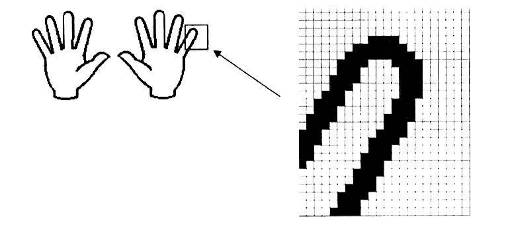
Растровое изображение
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения.
Растровое изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали.

Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым. Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек.
Близкими аналогами являются живопись, фотография.
Достоинства растровой графики.
- позволяет создать любой рисунок вне зависимости от сложности;
- красочность;
- распространённость;
- высокая скорость обработки сложных изображений, если не нужно масштабирование;
- растровое представление изображения естественно для большинства устройств ввода-вывода графической информации.
Основные проблемы при работе с растровой графикой.
- большой размер файлов с простыми изображения;
- невозможность идеального масштабирования;
- невозможность вывода на печать на плоттер.
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде.
Программы для работы с растровой графикой:
Paint, Adobe PhotoShop
Форматы файлов растровой графики:
BMP, GIF, JPG, JPEG.
Векторное изображение
Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Простейшая незамкнутая линия ограничена двумя точками, именуемыми узлами. Все прочие объекты векторной графики составляются из линий. Например, куб можно составить из шести связанных прямоугольников, каждый из которых, в свою очередь, образован четырьмя связанными линиями. Возможно, представить куб и как двенадцать связанных линий, образующих ребра.
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Точка. Этот объект на плоскости представляется двумя числами (х, у), указывающими его положение относительно начала координат.
Прямая линия. Ей соответствует уравнение y=kx+b. Указав параметры k и b, всегда можно отобразить бесконечную прямую линию в известной системе координат, то есть для задания прямой достаточно двух параметров. Отрезок прямой. Он отличается тем, что требует для описания еще двух параметров – например, координат x1 и х2 начала и конца отрезка.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Векторное изображение можно расчленить на отдельные элементы (линии или фигуры), и каждый редактировать, трансформировать независимо.
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения - этого достаточно для описания элементов в виде математических формул. Размер файла, как правило, не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке (при большем их числе компьютер должен хранить больше формул для их построения), характера заливки - однотонной или градиентной) и пр. Понятие «разрешение» не применимо к векторным изображениям.
Векторные изображения: более схематичны, менее реалистичны, чем растровые изображения, «не фотографичны».
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Форматы векторной графики:WMF, EPS.
Сравнительная характеристика.
4. Итог урока.
Давайте проверим заполнение таблицы и посмотрим, кто из вас справился с этим заданием лучше.
Итак, сегодня мы с вами познакомились с видами компьютерной графики, теперь вы умеете их различать и знаете их достоинства и недостатки.
А теперь давайте запишем домашнее задание.
5. Домашнее задание:
Теорию учить, презентация











 точка линия
точка линия




 точка линия
точка линия