Тема урока: Растровая и векторная графика
Класс: 9
Тип урока: комбинированный
Дата урока: 02.10.2017 год
Цели урока:
Образовательные – повторение понятий растр, пиксель, глубина цвета, палитра; установление связей между величинами глубина цвета и количество цветов в палитре; применение полученных связей для вычисления объёма компьютерной памяти, необходимой для хранения растрового изображения;
Развивающие – совершенствование умственной и познавательной деятельности учащихся, развитие мышления, внимание, память, воображение учащихся.
Воспитательные – формирование навыков самостоятельной работы, интереса к предмету.
Задачи урока:
восстановить знания учащихся о том, что такое компьютерная графика и какие виды компьютерной графики учащиеся рассматривали в базовом курсе информатики;
вспомнить, что такое пиксель, растр, с помощью каких базовых цветов получается цвет точки на экране монитора;
повторить правила представления данных в компьютере;
выяснить от каких параметров зависит качество изображения на экране монитора (разрешающая способность экрана, глубина цвета пикселя);
вспомнить и закрепить формулу нахождения объема видеопамяти на графическое изображение;
развивать навык самостоятельной работы.
Методы обучения: объяснительно-демонстрационные.
ХОД УРОКА
1. Организационный момент. Вступительное слово учителя
Здравствуйте ребята!
На сегодняшнем уроке мы продолжим изучение темы «Графическая информация». Повторим основные понятия по теме графика и продолжим решать задачи на нахождение информационного объема графических изображений.
В задачах такого типа используются понятия:
Во всех подобных задачах требуется найти ту или иную величину.
Давайте с вами вспомним что такое Видеопамять – это специальная оперативная память, в которой формируется графическое изображение. Иными словами для получения на экране монитора картинки её надо где-то хранить. Для этого и существует видеопамять.
2. Повторение пройденного материала
– От чего зависит качество изображения? (От разрешающей способности и глубины кодирования точки)
– Что такое разрешающая способность экрана? (Разрешающая способность – количество точек по вертикали и горизонтали экрана)
– Что такое глубина кодирования цвета точки? (Глубина цвета — количество информации, которое используется)
– В каких единицах измеряется информация?
– Как найти объём видеопамяти, необходимый для хранения изображения:
V= x*y*i , где х *у — количество пикселей, а i (бит) – глубина цвета точки
– Какой формулой связаны глубина цвета точки и количество цветов в палитре? (N=2i)
– Немного математики: 21=2, 22=4, …, 28=256 (запись на доске)
Устно:
Задание 1. Определить количество пикселей изображения на экране монитора с разрешающей способностью 800x600. (Ответ: 480000)
Задание 2. Подсчитать объём видеопамяти, необходимый для хранения чёрно-белого изображения вида

Ответ: V = 10 * 8 * 1 = 80 бит
Вопросы:
– Каков размер этого изображения?
– Сколько нужно видеопамяти для кодирования одной точки?
– А для всего изображения?
Задание 3. Однако, общепринятым на сегодняшний день считается представление чёрно-белого изображения в виде комбинации точек с 256 градациями серого цвета – т. е. для кодирования одной точки такого изображения нужно 8 (256=28) бит или 1 байт
Подсчитать объём видеопамяти, необходимый для хранения чёрно-белого изображения вида

Ответ: V = 10 * 8 *8 = 640 бит
– Чем отличается кодирование этих двух изображений? (Глубиной цвета точки)
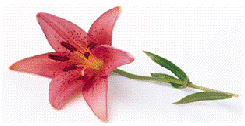
– Давайте сравним два графических изображения:


– Что вы можете сказать о качестве этих изображений? Как можно объяснить разницу?
– Оказывается размер первого – 369 * 204, а второго – 93 * 51пикселей. Значит, качество графического изображения зависит от количества точек (пикселей), из которых оно состоит: чем больше точек – тем выше качество.
Наиболее распространёнными значениями глубины цвета являются 4, 8, 16, 24 или 32 бита.
Задание для самостоятельного выполнения. Заполните таблицу соответствующими значениями
| Глубина цвета (I) | Количество цветов (N) | Возможные варианты |
| 4 | | 16777216 |
| 8 | | 65 536 |
| 16 | | 16 |
| 24 | | 256 |
| 32 | | 4294967296 |
3. Новая тема
В зависимости от способа формирования изображений компьютерную графику принято подразделять на растровую и векторную.
Растровые изображения.
Как мы свами уже знаем растровые изображения формируются в процессе сканирования многоцветных иллюстраций и фотографий, а также при использовании цифровых фото и видеокамер. Можно создать растровое графическое изображение непосредственно на компьютере с использованием графического редактора.
Растровое изображение создается с использованием точек различного цвета(пикселей), которые образуют строки и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей десятки тысяч или даже десятки миллионов цветов, поэтому растровые изображения обеспечивают высокую точность передачи цветов и полутонов. Качество растрового изображения возрастает с увеличением пространственного разрешения (количества пикселей в изображении по горизонтали и вертикали) и количества цветов в палитре.
Недостатком растровых изображений является их большой информационный объем, так как необходимо хранить код цвета каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется четкость мелких деталей изображения. При увеличении увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом (посмотрите на странице 22 в учебнике растровое изображение российского герба, его уменьшенная копия и увеличенный фрагмент).
Растровые графические редакторы.
Растровые графические редакторы являются средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и т. д.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем использования различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, картину, рельефное изображение и другие.
В состав операционной системы Windows входит простой растровый графический редактор Paint, широкие возможности по обработке растровых изображений имеют профессиональный графический редактор AdobePhotoshop и его бесплатный аналог GIMP.
Инструменты рисования растровых графических редакторов.
Для создания изображения традиционными методами необходимо выбрать инструмент рисования (это могут быть фломастеры, кисть с красками, карандаши и многое другое). В растровых графических редакторах существуют аналогичные инструменты, позволяющие изменять цвет определенных групп пикселей:
•Карандаш позволяет рисовать произвольные тонкие линии.
•Кисть позволяет рисовать произвольные линии различной толщины с использованием «кисти» выбранной формы.
•Ластик (Кисть, рисующая цветом фона) позволяет стирать произвольные пиксели изображения, при этом размер Ластика можно менять.
•Распылитель позволяет разбрызгивать «краску» (закрашивать пиксели случайным образом) и таким образом закрашивать произвольные области.
•Заливка позволяет закрашивать замкнутые области целиком.
•Надпись позволяет создавать текстовые области на пиксельных изображениях. Установив курсор внутри текстовой области, можно произвести ввод текста, который становится частью пиксельного изображения.
Форматы растровых графических файлов.
Форматы графических файлов определяют способ хранения информации в файле, а также используемый алгоритм сжатия.
Растровые графические файлы имеют обычно большой информационный объем, так как в них хранятся коды цветов всех точек изображения. Для растровых графических файлов обычно применяется сжатие, которое отличается от архивирования с помощью программ-архиваторов тем, что алгоритм сжатия включается непосредственно в формат графического файла (форматы BMP, TIFF, GIF, PNG и др.).
Для сжатия изображений, содержащих большие области однотонной закраски, наиболее эффективно применение алгоритма сжатия, который заменяет последовательность повторяющихся величин (пикселей одинакового цвета) на две величины (пиксель и количество его повторений). Для рисунков целесообразно применение другого метода сжатия, который использует поиск повторяющихся в рисунке «узоров».
Для сжатия отсканированных фотографий и иллюстраций используется метод сжатия JPEG, который отбрасывает избыточную для человеческого восприятия информацию (компьютер обеспечивает воспроизведение более 16 млн различных цветов, тогда как человек вряд ли способен различить более сотни цветов и оттенков). Применение метода JPEG позволяет сжимать файлы в десятки раз, однако приводит к необратимой потере информации (файлы не могут быть восстановлены в первоначальном виде).
GIF-анимация. GIF-анимация является последовательностью растровых графических изображений (кадров), которые хранятся в одном растровом графическом файле в формате GIF. Для создания последовательности растровых изображений и для их преобразования в GIF-анимацию можно использовать многофункциональные растровые редакторы или специальные редакторы GIF-анимаций.
В процессе просмотра такого GIF-файла растровые графические изображения последовательно появляются на экране монитора, что и создает иллюзию движения. При создании GIF-анимации можно задать величину задержки появления каждого кадра, чем она меньше, тем лучше качество анимации. Кроме того, можно установить количество повторений (от одного до бесконечности) последовательности кадров, хранящихся в GIF-файле.
Большое количество кадров ведет к лучшему качеству анимации, но при этом увеличивает размер GIF-файла. Для уменьшения его информационного объема можно анимиро- вать только некоторые части изображения.
Сегодня на уроке мы рассмотрим задачи на кодирование графической информации.
4. Формирование умений и навыков при решении задач
Индивидуальная работа учащихся (при затруднении совместный разбор задач)
А теперь давайте приступим с вами к решению задач
1. В цветовой модели RGB для кодирования одного пикселя используется 3 байта. Фотографию размером 2048x1536 пикселей сохранили в виде несжатого файла с использованием RGB-кодирования. Определите размер получившегося файла.
1) 3 килобайта 2) 3 мегабайта 3) 9 килобайт 4) 9 мегабайт
Дано: Решение:
х*у=2048*1536 V= x*y*i=2048*1536*3байта= 9437184 байта=9216 Кбайт = 9 Мбайт
i=3 байта
V – ?
2. Для хранения растрового изображения размером 128*128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
1) 8 2) 2 3) 16 4) 4
Решение: i=V/x*y=4*1024*8/(128*128)=2 N=4
3. Укажите минимальный объем памяти (в килобайтах), достаточный для хранения любого растрового изображения размером 64*64 пикселя, если известно, что в изображении используется палитра из 256 цветов. Саму палитру хранить не нужно.
V= 64*64*8=32768 бит = 4096 байт = 4 Кбайт
Ответ: 4 Кбайт
4. Для хранения растрового изображения размером 64*64 пикселя отвели 512 байтов памяти. Каково максимально возможное число цветов в палитре изображения?
Дано: Решение:
х*у= 64*64 V=x*y*i; i=V/(x*y)=512*8 бит/(64*64)= 4096 бит/4096=1бит
V= 512 байтов N=2i =2
N – ? Ответ: 2 цвета
5. Дисплей работает с 256-цветной палитрой в режиме 640*400 пикселей. Для кодирования изображения требуется 1250 Кбайт. Сколько страниц видеопамяти оно занимает?
Дано: Решение:
640*400 N=256, i=8 бит, V=1250*1024*8бит=10240000 бит;
V= 1250 Кбайт V/(640*400*8)=10240000 бит/(640*400*8)бит = 5 стр.
N=256 Ответ: 5 стр.
Сколько стр?
6. Какой объем видеопамяти необходим для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 * 350 пикселей, а количество используемых цветов – 16?
Решение: N=16, i=4 бит, V= 640*350*4*2 бит= 179200бит=224000байт= 218,75 Кбайт
Ответ: 2) 218,75 Кбайт
7. Разрешающая способность графического дисплея составляет 800*600. Голубой цвет кодируется двоичным кодом 011. Объем видеопамяти составляет 750 Кбайтов. Сколько страниц содержит видеопамять компьютера?
Дано: Решение:
800*600 V=750*1024*8бит= 6144000бит;
V= 750 Кбайт V/(800*600*3)= 6144000бит/(800*600*3)бит = 4, 26666стр.
I=3 бит Ответ: 5 стр.
Сколько стр?
9. Во сколько раз и как изменится объём памяти, занимаемой изображением, если в процессе его преобразования количество цветов уменьшилось с 65536 до 16?
V1/V2 = I1/I2 = 16/4 = 4
7. Домашнее задание
1. Объем страницы видеопамяти составляет 62,5 Кбайт. Графический дисплей работает в режиме 640*400 пикселей. Сколько цветов в палитре?
2. Передача растрового графического изображения размером 600*400 пикселей с помощью модема со скоростью 28800 бит/сек потребовала 1 мин 20 сек. Определите количество цветов в палитре, использовавшейся в этом изображении.
3. п.1.2
8. Подведение итогов урока. Рефлексия
Качество растрового графического изображения зависит от разрешающей способности экрана монитора (чем больше количество строк растра и точек в строке, тем выше качество изображения), а также от глубины цвета (т.е. количества битов, используемых для кодирования цвета точки).