МИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ
РОССИЙСКОЙ ФЕДЕРАЦИИ
федеральное государственное бюджетное образовательное учреждение высшего образования «Казанский национальный исследовательский технический
университет им. А.Н. Туполева-КАИ»
(КНИТУ-КАИ)
Чистопольский филиал «Восток»
МЕТОДИЧЕСКИЕ УКАЗАНИЯ К ЛАБОРАТОРНЫМ РАБОТАМ
по дисциплине
НАЧЕРТАТЕЛЬНАЯ ГЕЛМЕТРИЯ И ИНЖЕНЕРНАЯ ГРАФИКА
Индекс по учебному плану: Б1.В.04
Направление подготовки: 38.03.01 Экономика
Квалификация: Бакалавр
Профиль подготовки: Экономика малого и среднего предпринимательства
Типы задач профессиональной деятельности: расчетно-экономический
Рекомендовано УМК ЧФ КНИТУ-КАИ
Чистополь
2023 г.
Лабораторная работа
Векторный редактор Corel DRAW
Знакомство с главным окном.
Главное окно CorelDRAW (рис. 1) можно условно разделить на десять основных групп элементов:
строка заголовка;
строка меню;
панели инструментов;
строка состояния;
экранная палитра цветов;
окно документа;
рабочая страница;
линейки;
навигатор;
полосы прокрутки.

Рис.1 Главное окно CorelDRAW 11
Строка меню.
Строка основного меню располагается в верхней части экрана CorelDRAW сразу же под строкой заголовка. В последних версиях этот элемент окна программы может быть перемещен в произвольное место экрана, как и любой другой элемент главного окна.
Окно документа.
Основной областью главного окна является окно документа с областью рабочей страницы. Оно занимает большую часть экрана. Допускается размещать объекты в любом месте окна документа, в том числе и за пределами рабочей страницы (но в этом случае они не будут выводиться на печать).
По умолчанию объекты отображаются со всеми атрибутами контура и заливки. Этот режим просмотра, называемый Enhanced, автоматически устанавливается сразу после запуска CorelDRAW. Начиная с седьмой версии, в CorelDRAW наряду с этим режимом предусмотрена возможность использования еще четырех режимов просмотра и редактирования. Их выбор определяется соотношением скорости просмотра и качества отображения редактируемого документа. При работе и режимах Draft (Черновик), Simple Wireframe (Упрощенный каркас) И Wireframe (Каркас) объекты отображаются на экране с сокращенным количеством деталей, что приводит к существенному повышению быстродействия программы. Режимы просмотра Normal (Обычный) и Enhanced (Улучшенный) предъявляют повещенные требования к ресурсам вашей системы (быстродействие и объем ОЗУ).
Рабочая страница
Рабочая страница представляет собой прямоугольник (выделенный падающей тенью), расположенный в центре окна документа. Его размеры задаются в соответствии с размерами листа бумаги, устанавливаемыми с помощью команды Layout ► Page Setup (Макет ► Макет страницы). Наряду с понятием рабочей страницы в CorelDRAW используется понятие печатной страницы. При соответствующей настройке размеров рабочей страницы их можно сделать идентичными. В противном случае следует помнить, что печатается только та часть документа, которая находится внутри печатной страницы.
Линейки
Линейки (горизонтальная и вертикальная) позволяют визуально оценить размер и текущее положение объектов на странице и курсора в тексте. Однако и CorelDRAW линейки выполняют дополнительные, возможно, более важные функции.
Горизонтальная линейка позволяет изменять с помощью мыши:
При перемещении курсора по тексту маркеры отступов и позиции табуляции на горизонтальной линейке отражают установки для того абзаца, в котором находится курсор.
Вертикальная линейка расположена вдоль левого поля окна документа. С ее помощью можно быстро регулировать верхние и нижние поля страницы, а также высоту строк и таблице.
Совместное использование горизонтальных и вертикальных линеек обеспечивает реализацию ряда дополнительных возможностей:
визуальный контроль положения объектов в документе;
позиционирование объектов;
установку начала координат рабочей страницы.
По умолчанию отображение линеек отключено. Для их визуализации используется команда View ► Rulers (Вид ► Линейки). Для настройки параметров линеек можно воспользоваться командой Ruler Setup (Настройка линейки), вызываемой из контекстного меню, которое появляется при щелчке на линейке правой кнопкой мыши.
Инструменты создания объектов
В эту группу входит большая часть инструментов, представленных на панели графики: Freehand (Кривая), Rectangle (Прямоугольник), Ellipse (Эллипс), Polygon (Многоугольник). Basic Shapes (Основные фигуры) и Text (Текст). Вес перечисленные инструменты, за исключением инструмента Text (Текст), имеют собственные раскрывающиеся панели.
Инструмент Freehand (Кривая) имеет раскрывающуюся панель Curve Flyout с восьмью рисующими инструментами, назначение которых поясняется в приведенной ниже таблице.

 Freehand. (Кривая). Предназначен для рисования прямых и кривых линий.
Freehand. (Кривая). Предназначен для рисования прямых и кривых линий.
 Bezier (Кривая Безье). Используется для рисования кривых путем последовательного нанесения узлов, через которые проходит кривая Безье.
Bezier (Кривая Безье). Используется для рисования кривых путем последовательного нанесения узлов, через которые проходит кривая Безье.
 Artistic Media. (Художественные средства). Этот многофункциональный инструмент впервые появился в девятой версии. Предназначен для создания кривых линий переменной ширины, рисования специально разработанными мазками кисти и создания эффекта разбрызгивания заранее подготовленных рисунков.
Artistic Media. (Художественные средства). Этот многофункциональный инструмент впервые появился в девятой версии. Предназначен для создания кривых линий переменной ширины, рисования специально разработанными мазками кисти и создания эффекта разбрызгивания заранее подготовленных рисунков.
 Dimention (Размер). Служит для измерении длины объектом или расстоянии между ними. Позволяет рисовать линии, соединяющие объекты друг с другом.
Dimention (Размер). Служит для измерении длины объектом или расстоянии между ними. Позволяет рисовать линии, соединяющие объекты друг с другом.
 Interactive Connector (Интерактивная соединительная линия). Позволяет автоматически отслеживать установленные между объектами линии связи, при выполнении последующих преобразований, что значительно облегчает создание блок-схем и диаграмм любой степени сложности. Впервые появился в девятой версии
Interactive Connector (Интерактивная соединительная линия). Позволяет автоматически отслеживать установленные между объектами линии связи, при выполнении последующих преобразований, что значительно облегчает создание блок-схем и диаграмм любой степени сложности. Впервые появился в девятой версии
 Реn (Перо) Позволяет рисовать кривые по сегментам, устанавливая начальную и конечную точки сегмента. При необходимости линию можно замкнуть. Это новинка одиннадцатой версии.
Реn (Перо) Позволяет рисовать кривые по сегментам, устанавливая начальную и конечную точки сегмента. При необходимости линию можно замкнуть. Это новинка одиннадцатой версии.
 3 Point Curve (3-точечная кривая). Позволяет рисовать кривые путем задания начальной, конечной и центральной точек. Это еще одна новинка одиннадцатой версии.
3 Point Curve (3-точечная кривая). Позволяет рисовать кривые путем задания начальной, конечной и центральной точек. Это еще одна новинка одиннадцатой версии.
 Polyline (Ломаная). Позволяет рисовать кривые по сегментам, устанавливая начальную и конечную точки сегмента. При необходимости линию можно замкнуть. Впервые появился в одиннадцатой версии
Polyline (Ломаная). Позволяет рисовать кривые по сегментам, устанавливая начальную и конечную точки сегмента. При необходимости линию можно замкнуть. Впервые появился в одиннадцатой версии
Инструменты из раскрывающейся панели Object Flyout инструмента Polygon (Многоугольник) предназначены для рисования сложных геометрических фигур стандартной формы; многоугольников, спиралей и клеток таблицы. Эта панель включает в себя три инструмента.

 Polygon (Многоугольник). Используется для рисования многоугольников и звезд.
Polygon (Многоугольник). Используется для рисования многоугольников и звезд.
 Spiral (Спираль). Предназначен для создания симметричных и расходящихся (логарифмических) спиралей.
Spiral (Спираль). Предназначен для создания симметричных и расходящихся (логарифмических) спиралей.
 Graph Paper. (Диаграммная сетка) Служит для рисования клеток таблицы
Graph Paper. (Диаграммная сетка) Служит для рисования клеток таблицы
На напели инструмента Rectangle (Прямоугольник) находится всего два инструмента, предназначенных для рисования прямоугольников. Rectangle Tool
 Rectangle (Прямоугольник). Предназначен для построения геометрических фигур в форме прямоугольника или квадрата перетаскиванием мыши по диагонали от одного угла к другому.
Rectangle (Прямоугольник). Предназначен для построения геометрических фигур в форме прямоугольника или квадрата перетаскиванием мыши по диагонали от одного угла к другому.
 3 Point Rectangle Tool. (3-точечный прямоугольник). Позволяет осуществлять построение прямоугольников по трем точкам. Сначала в качестве основы вы задаете одну из сторон прямоугольника, а потом определяете размеры прямоугольника. Это новинка одиннадцатой версии.
3 Point Rectangle Tool. (3-точечный прямоугольник). Позволяет осуществлять построение прямоугольников по трем точкам. Сначала в качестве основы вы задаете одну из сторон прямоугольника, а потом определяете размеры прямоугольника. Это новинка одиннадцатой версии.
Как и на предыдущей панели, на панели инструмента Ellipse (Эллипс) находится всего два инструмента, предназначенных для рисования эллипсов. Их краткое описание дано ниже.

 Ellipse (Эллипс). Используется для построения геометрических фигур в форме эллипса или окружности перетаскиванием мыши по диагонали от одного края к другому.
Ellipse (Эллипс). Используется для построения геометрических фигур в форме эллипса или окружности перетаскиванием мыши по диагонали от одного края к другому.
 3 Point Ellipse Tool(3-точечный эллипс). Предназначен для построения эллипсов по трем точкам. Сначала в качестве основы вы задаете центральную линию, относительно которой потом определяете размеры описывающего эллипс прямоугольника. Новинка одиннадцатой версии
3 Point Ellipse Tool(3-точечный эллипс). Предназначен для построения эллипсов по трем точкам. Сначала в качестве основы вы задаете центральную линию, относительно которой потом определяете размеры описывающего эллипс прямоугольника. Новинка одиннадцатой версии
Инструменты, находящиеся на панели инструмента Basic Shapes (Основные фигуры), предоставляют для рисования коллекции заготовок различных фигур, которые традиционными инструментами создать довольно сложно.

Инструменты модификации и трансформирования
Эта группа инструментов предназначена для перемещения объектов по документу, их упорядочения, изменения формы, размера и выполнения других аналогичных операций. Она включает в себя такие инструменты, как Pick (Выбор), Shape (Форма), Interactive Blend (Интерактивное перетекание) и Interactive Contour (Интерактивный ореол).
Прежде чем модифицировать (то есть переместить, скопировать, удалить или отредактировать) любой объект, его необходимо сначала выделить. В программе CorelDRAW для выполнения этой функции предусмотрен инструмент Pick (Выбор). Однако функциональные возможности этого инструмента намного шире. С его помощью вы сможете также выполнять многие операции преобразования и трансформирования, включая перемещение, изменение размера, вращение и др. При этом геометрическая структура объекта останется неизменной.
В CorelDRAW одиннадцатой версии состав раскрывающейся панели Shape Edit (Редактирование формы) по сравнению с предыдущей версией несколько изменился. Появилось два новых инструмента: Roughen Brush (Шероховатая кисть) и Smudge Brush (Размазывающая кисть.
 Shape (Форма). Предназначен для: изменения формы прямых и кривых линий, а также некоторых других графических объектов; межстрочных интервалов (spacing) текста; скругления углов прямоугольников; создания дуг и секторов из эллипсов; изменения формы многоугольников и звезд.
Shape (Форма). Предназначен для: изменения формы прямых и кривых линий, а также некоторых других графических объектов; межстрочных интервалов (spacing) текста; скругления углов прямоугольников; создания дуг и секторов из эллипсов; изменения формы многоугольников и звезд.
 Knife (Нож). Предназначен для разрыва кривой в заданном месте, что приводит к созданию двух новых совмещенных узлов
Knife (Нож). Предназначен для разрыва кривой в заданном месте, что приводит к созданию двух новых совмещенных узлов
 Eraser (Ластик). Используется для удаления части или всего объекта.
Eraser (Ластик). Используется для удаления части или всего объекта.
 Free Transform (Свободное преобразование). Позволяет выполнять следующие преобразования: вращать выделенный объект вокруг другого объекта или вокруг лю6oй другой точки окна документа; выполнить отражение объекта на заданный угол; выполнять различные виды масштабирования объектов; изменять наклон объектов.
Free Transform (Свободное преобразование). Позволяет выполнять следующие преобразования: вращать выделенный объект вокруг другого объекта или вокруг лю6oй другой точки окна документа; выполнить отражение объекта на заданный угол; выполнять различные виды масштабирования объектов; изменять наклон объектов.
 Smudge Brush (Размазывающая кисть). Позволяет искажать векторные объекты перетаскиванием их контуров.
Smudge Brush (Размазывающая кисть). Позволяет искажать векторные объекты перетаскиванием их контуров.
 Roughen Brush (Шероховатая кисть). Еще один инструмент, предназначенный для искажения контуров векторных объектов простым перетаскиванием
Roughen Brush (Шероховатая кисть). Еще один инструмент, предназначенный для искажения контуров векторных объектов простым перетаскиванием
Как следует из названия раскрывающейся панели Interactive Tool Flyout (Интерактивные инструменты), она содержит инструменты для интерактивной работы с графическими объектами, то есть для создания различных эффектов, например изменения формы оболочки, придания объекту объема, эффекта прозрачности и т. п. Название и назначение каждого инструмента этой раскрывающейся панели дано ниже.

 Interactive Blend (Интерактивное перетекание). Предназначен для создания копий объектов с одновременной их трансформацией
Interactive Blend (Интерактивное перетекание). Предназначен для создания копий объектов с одновременной их трансформацией
 Interactive Distortion (Интерактивное искажение). Используется для создании трех типов искажении: Сжатие и растяжение (Push and Pull effect); Зигзагообразные (Zipper effect); Скручивание (Twister effect).
Interactive Distortion (Интерактивное искажение). Используется для создании трех типов искажении: Сжатие и растяжение (Push and Pull effect); Зигзагообразные (Zipper effect); Скручивание (Twister effect).
 Interactive Envelope. (Интерактивная огибающая). Предназначен для интерактивного изменения формы огибающей.
Interactive Envelope. (Интерактивная огибающая). Предназначен для интерактивного изменения формы огибающей.
 Interactive Extrude (Интерактивная экструзия). Используется для вытягивания объекта с целью имитации эффекта объема.
Interactive Extrude (Интерактивная экструзия). Используется для вытягивания объекта с целью имитации эффекта объема.
 Interactive Drop Shadow (Интерактивная тень). Служит для имитации трехмерного объекта путем добавления ему тени.
Interactive Drop Shadow (Интерактивная тень). Служит для имитации трехмерного объекта путем добавления ему тени.
 Interactive Contour (Интерактивный ореол). Предназначен для построения в интерактивном режиме набора внешних или внутренних ореолов для имитации эффекта объема.
Interactive Contour (Интерактивный ореол). Предназначен для построения в интерактивном режиме набора внешних или внутренних ореолов для имитации эффекта объема.
 Interactive Transparency (Интерактивная прозрачность). Предусмотрен для придания эффекта прозрачности объектам в интерактивном режиме.
Interactive Transparency (Интерактивная прозрачность). Предусмотрен для придания эффекта прозрачности объектам в интерактивном режиме.
Инструменты управления цветом
Эта группа инструментов предназначена для придания рисункам и документам атрибутов цвета в виде заливок, обводок (абрисов) и прозрачности.
Раскрывающаяся панель инструментов Eyedropper Flyout содержит два инструмента, указанных ниже.
 Eyedropper (Пипетка). Позволяет копировать цветовые атрибуты заливки.
Eyedropper (Пипетка). Позволяет копировать цветовые атрибуты заливки.
 Paintbucket(Ведро с краской). Позволяет переносить скопированные инструментом Eyedropper атрибуты заливки на другие объекты рабочего окна.
Paintbucket(Ведро с краской). Позволяет переносить скопированные инструментом Eyedropper атрибуты заливки на другие объекты рабочего окна.
На панели графики есть еще два инструмента рисования, обеспечивающие возможность управления цветом. Их функциональное назначение дано ниже.
 Fill (Заливка). Содержит раскрывающуюся панель инструментов, предоставляющую доступ к различным окнам диалога и свиткам. С их помощью можно применять разнообразные типы заливок: однородные, градиентные, узорные, PostScript и текстурные.
Fill (Заливка). Содержит раскрывающуюся панель инструментов, предоставляющую доступ к различным окнам диалога и свиткам. С их помощью можно применять разнообразные типы заливок: однородные, градиентные, узорные, PostScript и текстурные.
 Outline (Обводка). Содержит раскрывающуюся панель, включающую разнообразные средства для назначения контуру атрибутов цвета и толщины.
Outline (Обводка). Содержит раскрывающуюся панель, включающую разнообразные средства для назначения контуру атрибутов цвета и толщины.
Задание 1. Прямоугольник.
Нарисуйте прямоугольник. (Выберите инструмент Rectangle (Прямоугольник) (или нажмите F6).
Задайте размеры: 100Х150 мм
Поверните прямоугольник на 300
Проделайте тоже самое с инструментом 3 Point Rectangle.
Задание 2. Скругление углов прямоугольника.
Выделите прямоугольник и установите курсор на одну из узловых точек. После того как курсор примет форму закрашиваемого угла с маленькой четырехглавой стрелкой, перетащите его вдоль одной из сторон прямоугольника.
Установите разные радиусы скругления для различных углов прямоугольника.
Чтобы снова получить прямоугольные вершины, перетащите один из узлов в первоначальное положение.
Задание 3.Эллипс.
Самостоятельно изучите инструмент ellipse (эллипс). (Постойте сектор с заливкой; постройте дугу окружности).
Задание 4. Построение эллипса с помощью инструмента 3 Point Ellipse.
Задание 5. Построение многоугольников и звезд.
Задание 6. Рисование спиралей.
Нарисуйте симметричную и логарифмическую спираль.
Задание 7.

Задание 8. Инструмент Knife (Нож)
Нарисуйте пятиугольник
Выберите инструмент Knife (Нож)
Щелкните на панели свойств на кнопке Auto-Close On Cut (Автозамыкание после разрезания).
Разрежьте пятиугольник
Выделите с помощью инструмента Pick (Выбор) один из полученных фрагментов и переместите в сторону.
Задание 9. Самостоятельно изучите инструмент Eraser Tool (Ластик).
Задание 10. Вращение объектов.
Сделайте активным инструмент Pick (Выбор)
Дважды щелкните курсором этого инструмента на изменяемом объекте.
Поместите указатель инструмента на угловую стрелку
Поверните объект.
Переместите центр вращения в другое место
Поверните объект.
Задание 11. Самостоятельно изучите копирование и клонирование объектов.
Задание 1. Имитация перспективы.
Задание 2. Эффект ореола.


Задание 3. Экструзия.
Имитация объема в CorelDraw достигается благодаря эффекту экструзии, или «тиснения», в результате которого к объекту добавляются боковые поверхности.
Загрузите файл HEART.CDR
Закрасьте его одним из оттенков красного цвета
Выберите на панели графики инструмент Interactive extrusion (Интерактивная экструзия) и проведите им по сердцу в том направлении, в каком вы хотите придать ему глубину (объем).
Выберите с помощью раскрывающегося списка Extrusion type (Тип экструзии) на панели свойств вариант, показанный ниже.

При желании подкорректируйте глубину выдавливания путем перемещения точки схода, имеющей форму крестика и расположенной в центре сердечка.

Теперь необходимо подчеркнуть объемность нашего объекта, осветив его. Это можно сделать путем подключения от одного до трех источников освещения.
Щелкните на панели свойств на кнопке Lighting (Освещение) и установите в ее открывающейся панели источники света для освещенности нашего сердца (щелкните на одном из трех источников и перетащите в соответствующую позицию на параллелепипеде).

Щелкните на панели свойств на кнопке Bevels (Фаски), установите на раскрывающейся панели флажок Use Bevel (Использование фаски) и введите в соответствующие поля значения угла и глубины фаски. (Например, 150 и 2,0 мм соответственно).
Сохраните файл с названием heart1.cdr
Сделайте несколько дубликатов созданного вами объекта и закрасьте каждый из них разными цветами с помощью экранной цветовой палитры.
(сохраните в файлы heart2.cdr, heart3.cdr)
Задание 4. Использование линз.
Наберите текст «Л И Н З А»
Создайте объект, используемый в качестве линзы. (Например, окружность)
Выделите объект, который будет выполнять функцию линзы (в нашем случае – окружность), с помощью инструмента Pick и выберите команду Effect – Lens.
Выберите из раскрывающегося списка нужный вариант линзы (в данном случае Magnify (Увеличение), установите кратность увеличения равной 2.0 и щелкните по кнопке Apply).
Перетащите созданную линзу на подготовленный объект.

Изучите другие варианты линз.
Задание 5. Применения эффекта PowerClip
Импортируйте в документ данное изображение, взятое из текстового редактора Word.

Создайте второй объект. (Например, пятиугольник)
С помощью инструмента Pick (Выбор) выделите объект, который вы собираетесь использовать в качестве содержимого контейнера (в данном примере это растровое изображение), и выполните команду Effects ► PowerClip ► Place Inside Container (Эффекты ► Фигурная обрезка ► Поместить в контейнер). Указатель мыши примет форму большой мерной стрелки.
Укажите черной стрелкой на объект, выбранный вами в качестве контейнера (в данном примере – это объект в форме пятиугольника), и нажмите клавишу мыши. Обратите внимание на то, что объект-содержимое (растровое изображение) помещается в центр объекта-контейнера. При этом все области объекта-содержимого, не попавшие внутрь контейнера, становятся невидимыми.
Часто после помещения объекта в контейнер возникает необходимость изменения положения этого объекта по отношению к контейнеру. Для этого перейдите к следующему шагу.
Выберите команду Effects ► PowerClip ► Edit Contents (Эффекты ► Фигурная обрезка ► Редактировать содержимое). Теперь оба объекта снова разделены, причем объект-содержимое становится выделенным и видны все его фрагменты.
С помощью мыши переместите объект-содержимое в нужную позицию и выберите команду Finish Editing This Level (Завершить редактирование этого уровня) во вспомогательном меню команды PowerClip (Фигурная обрезка). После все выполнения объект-содержимое и объект-контейнер снова сольются в один объект.
Задание 6. Имитация трехмерного эффекта с помощью инструмента Interactive Blend.
Загрузите в программу файл HEART.CDR
Создайте дубликат этого объекта и деформируя получите изображение:

Выделите большее сердце инструментом Pick (Выбор), затем выберите на панели графики инструмент Interactive Fill (Интерактивная заливка) и выполните с его помощью линейную градиентную заливку формы сердца по горизонтали слепа направо, приняв в качестве начального цвета черный, а конечного — белый.

Поменяйте направление градиентной заливки. Для этого перетащите черный маркер плево и вверх, а белый маркер вправо и вниз.
Поменяйте цвета градиентной заливки на цвета, ассоциирующиеся с цветом сердца. Для этого перетащите с экранной цветовой палитры темно-красный цвет на белый маркер и светло-красный цвет – на черный маркер.
Удалите обводку у большого сердца. Для этого раскройте из панели графики панель инструмента Outline (Обводка) и щелкните на ней на кнопке No Outline (Нет обводки).
Выделите маленькое сердце и закрасьте его чистым красным цветом (R:255 G:0 B:0). Затем удалите у него обводку точно так же, как это было сделано в предыдущем пункте.

Активизируйте на палитре графики инструмент Interactive Blend (Интерактивное перетекание). Сделайте этим инструментом плавный переход в 20 ступеней из маленького сердца к большему. При необходимости уточните это значение в поле Number of Steps or Offset Between Blend Shapes (Число шагов или расстояние между формами перетеканий)
Задание 7. Использование коллекции заготовок штрихов инструмента Brush для создания художественной надписи
Используя изобразительные средства CorelDRAW, создайте изображение
или введите текст, предварительно выбрав инструмент Text (Текст) на панели графики. (Например, Corel DRAW)
Прежде чем применить к тексту художественные эффекты, его необходимо преобразовать в кривые. Выделите введенный текст с помощью инструмента Pick (Выбор) и выберите команду Arrange ► Convert to Curves (Монтаж ► Преобразовать в кривые). Теперь можно применить художественные эффекты ко всему тексту.
Если вы хотите иметь возможность редактировать отдельные буквы фразы, то выполните команду Arrange ► Break Apart (Монтаж ► Разъединить)
Выделите фразу с помощью инструмента Pick (Выбор) и активизируйте на панели графики инструмент Artistic Media (Художественные средства). Затем установите на панели свойств режим Brush (Кисть).
Щелкните на панели свойств на кнопке раскрывающегося списка Brush Stroke List (Список заготовок штрихов) и выберите нужный вариант. Чеpeз некоторое время выбранный нами мазок будет применен к выделенному объекту (в данном случае тексту).
С помощью расположенных на панели свойств элементов настройки параметров кисти Artistic Media Tool Width (Ширина штриха) и Freehand Smoothing (Гладкость кривой) настройте внешний вид иллюстрации.
Проделайте аналогичные действия над каждой буквой, применяя к ним различные виды мазков и варьируя значениями параметров Artistic Media Tool Width (Ширина штриха) и Freehand Smoothing (Гладкость кривой).

Задание 8. Создание списка объектов для инструмента Sprayer (Распылитель)
Загрузите в программу файл Heart1.CDR, Heart2.CDR, Heart3.CDR
Расположите их друг за другом.
Активизируйте элемент Artistic Media и выберите режим Sprayer (Распылитель).
Выберите из раскрывающегося списка Spraylist File (Распыляемые объекты) строчку New Spraylist (Новый список для распыления).
Щелкайте курсором инструмента Sprayer (Распылитель) на каждом из подготовленных объектов (сердец) с последующим щелчком на кнопке Add to Spraylist (Добавить в список распыляемых объектов). Таким образом, вы создали новую кисть. Убедитесь в этом, раскрыв на панели свойств список Spraylist File (Распыляемые объекты).
Теперь при желании можно настроить режимы ее работы с помощью диалогового окна Create Playlist (Создание списка распыляемых объектов) открываемого щелчком на кнопке Spraylist Dialog (Диалоговое окно распыляемых объектов).

После выполнения настройки атрибутов новой кисти щелкните на кнопке ОК для выхода из диалогового окна. Созданная кисть готова к использованию.
С помощью диалогового окна Create Playlist (Создание списка проигрывания) и созданной вами кисти распылителя нарисуйте:

Задание 9. Работа с текстом.
а) Создайте текст:

(Примечание: Чтобы разгруппировать текст используйте команду: Arrange – Break Artistic Text Apart (Монтаж – Разъединить фигурный текст)).
б) Создайте фигурный текст:

Чтобы увидеть контур объекта, перейдите в режим просмотра в виде каркаса с помощью команды View – Wireframe (Вид – Каркас)
Выберите команду Arrange – Convert To Curves (Монтаж – Преобразовать в кривые)
Выберите на панели графики инструмент Shape (Форма) или нажмите клавишу F10.
Выбурите команду Arrange – Break Curve Apart (Монтаж – Разъединить кривую)
Переключите режим просмотра на обычный командой View – Enhanced (Вид – Улучшенный)
Выделите инструментом Pick (Выбор) первую букву, обведя ее рамкой выделения, и выберите команду Arrange – Combine (Монтаж – Объединить).
Выберите инструмент Shape (Форма) и щелкните им на первой букве. Затем установите курсор этого инструмента на одном из узелков и переместите его.
Выделите все слово, выберите команду Arrange – Combine (Монтаж - Объединить).
в) Рисование текста вдоль кривой.

г) Рисование внутри объекта.

Задание 10.
 1)
1)
2) Придумайте и нарисуйте печать.
3) Придумайте и нарисуйте визитку.
Лабораторная работа
Растровый редактор Photoshop
Интерфейс
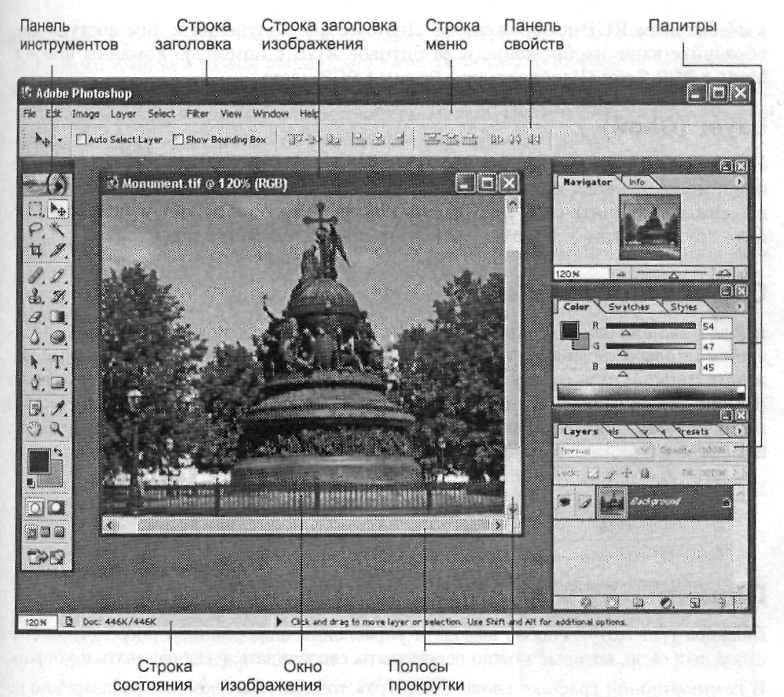
После запуска Photoshop вы увидите фирменную заставку-логотип программы, а следом за ней — главное окно программы (рис.1). Это окно называется интерфейсом пользователя.
(Мы будем рассматривать интерфейс Adobe Photoshop исходя из предположения, что вы только что установили эту программу. Если вид окна отличается от приведенного па рисунке, выберите в меню Window (Окно) подменю Workspace (Рабочее пространство) и установите команду Reset Palettes Locations (Палитры по умолчанию).

Рис.1. Экран Photoshop 7.0 с загруженным окном изображения и некоторыми открытыми палитрами.
Меню File
Команды из меню File (Файл) применяются в тех случаях, когда необходимо создать, открыть, разместить, закрыть, сохранить, отсканировать, импортировать или экспортировать, напечатать изображение, передать файл по сети, автоматизировать некоторые операции и, наконец, выйти из программы Photoshop.
Меню Edit
В меню Edit (Правка), содержатся команды редактирования изображения: копирования, трансформации, вставки и переопределения цветов изображения, а также команды создания кисти определенного размера и формы, различных узоров и фигур. Команды подменю Fade (Ослабить) позволяют ослабить эффект от многих операций (например, последнего примененного фильтра, команд корректировки или рисования каким-либо инструментом). Команды подменю Purge (Очистить) освобождают память. Также с помощью меню Edit можно открыть диалоговые окна Color Settings (Характеристики цвета), Preset Manager (Менеджер настроек) и Preferences (Установки).
Меню Image
С помощью подменю Mode (Режим) меню Image (Изображение) изображение может быть преобразовано в любое из восьми представлений. Команды подменю Adjustments (Корректировки) изменяют тон, насыщенность, яркость цвета или контрастность изображения. С помощью команды Image Size (Размер изображения) можно изменить размер файла, размеры изображения или разрешение. Диалоговое окно Canvas Size (Размер холста) используется в том случае, когда нужно изменить размер рабочего пространства, в котором расположено изображение.
Меню Layer
Команды, расположенные в меню Layer (Слой), позволяют добавлять, копировать, удалять, изменять, группировать, менять порядок следования слоев в стеке, управлять взаимным расположением связанных слоев, объединять слои, добавлять к ним маски и превращать изображение в один единственный слой. Доступ к некоторым командам можно получить быстрее, воспользовавшись меню палитры Layers (Слои). .
Меню Select
Команда All (Все) из меню Select (Выделить) - выделяет весь слой целиком. Команда же Deselect (Снять выделение), наоборот, снимает выделение со всех ранее выделенных областей. Команда Reselect (Восстановить выделение) опять выделяет ту область, к которой была применена последняя команда Deselect. Команда Color Range (Диапазон цветов) создает выделение с учетом цвета. Другие команды этого меню расширяют, сжимают, сглаживают или растушевывают границы выделенной области, а также сохраняют выделенные области в каналах или загружают области из каналов.
Меню Filter.
Меню Filter (Фильтр) содержит фильтры, выполняющие широкий диапазон операций по редактированию изображения и сгруппированные при помощи подменю.
Палитры.
Палитра (palette) – способ вывода и управления информацией посредством специальных окон, которые можно перемещать, сворачивать, разворачивать и убирать.
Photoshop 7.0 содержит четырнадцать таких палитр. Доступ к ним открывается командами Window ► Palette name (Окно ► Имя палитры).
Восстановить палитры, представленные на экране по умолчанию, можно с помощью команды Window ► Workspace Reset Pallete Locations (Окно Рабочее пространство ► Палитры по умолчанию).
В таблице дана краткая характеристика инструментальных палитр программы Photoshop 7.0 (все палитры в этих примерах выведены при активном инструменте Кисть (Brush).
| Navigator (Навигатор) | Позволяет быстро просмотреть различные фрагменты изображения и изменить масштаб просмотра
| 
|
| Info (Инфо) | Информирует о текущих координатах указателя мыши, показывает размер текущей выделенной области, указывает цветовые параметры точки в разных цветных системах. В зависимости от выбранного инструмента позволяет определять размеры, расстояния, углы поворота
|

|
| Color (Цвет) | Показывает значения текущих цветов переднего и заднего планов, которые можно отредактировать перемещением ползунков соответствующих компонентой цветовой модели | 
|
| Swatches (Каталог) | Содержит набор доступных для использования цветов. Позволяет добавлять в набор новые и удалить ненужные цвета
| 
|
| Styles (Стили) | Палитра включает варианты заливок рабочей области. Если щелкнуть левой кнопкой мыши на одном из вариантов, то рабочая область и то изображение, которое в ней находится, будет заполнено фрактальным узором | 
|
| Layers (Слои) | Здесь перечислены все слои изображения, начиная с верхнего и кончая фоновым. Эту палитру используют для определения параметров слоев |  |
| Channels (Каналы) | Предназначена для создания и редактирования капалов | 
|
| Paths (Контуры) | Содержит список всех созданных контуров | 
|
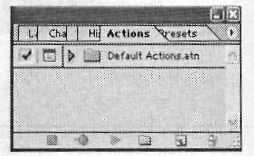
| Actions (Операции) | Позволяет создавать макрокоманды. Эти макросы можно записать, выполнить, редактировать и сохранить в виде файла
| 
|
Задание 1.
Изучите палитру Brushes «Кисти».
Задание 2.
Создайте новый файл (Размеры 400х300).
Нарисуйте в центре прямоугольник.
Измените размеры файла на 450х250
(Изображение – размер изображения)
Задание 3. Создание банера.
Создайте новый файл (468х60 web banner, режим RGB, содержание - белый)
Окрасьте лист в синий цвет (воды)
Нарисуйте лист.
Сохраните файл – лист.jpeg (укажите среднее качество)

Задание 4. Нарисуйте простейшие рисунки по вариантам.

Задание 5. Выделение с использованием инструмента Лассо.
Откройте файл – dogs.tif и выделите правую собаку.

Задание 6. Выделение с использованием инструмента «Волшебная палочка».
Откройте файл – Frog.tif. Выделите лягушонка. Скопируйте выделение в буфер обмена. Откройте файл – Nature.tif. Вставьте лягушонка, уменьшите и переместите на лист кувшинки.
Задание 7. Выделение с помощью контуров.
Откройте файл – Fruit.tif. С помощью инструмента Pen (Перо) создайте контур красного яблока. Сохраните контур под названием apple. (F7). Сделайте из контура выделение. Скопируйте выделение в новый файл.
Задание 8. «Овощной» коллаж.
Откройте файл – Задание 8.jpg. Соберите рисунок.
Задание 9.
Применяя инструменты Лассо, Волшебная палочка или Перо, сделайте небо над зданием на данной фотографии (файл college.tif) более выразительным, вклеев в него другое изображение неба (файл sky.tif)

Задание 10.
Создайте на базе изображений (clouds.tif и London.tif) новое изображение.

Задание 11.
Нарисуйте грузовик, похожий на тот, что изображен на рисунке.

Задание 12. Быстрая маска. Выделите медведя с помощью инструмента быстрая маска и скопируйте выделение в новый файл. Сохраните файл под названием Bear.jpg.
Загрузите изображение bear.tif
Щелкните на кнопке Edit in Quick Mask Mode (Правка в режиме быстрой маски), расположенной внизу панели инструментов. 
Обратите внимание, что переход в режим Быстрая маска приводит к автоматической установке цветов по умолчанию: черный – передний план, белый – фон.
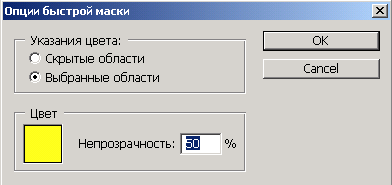
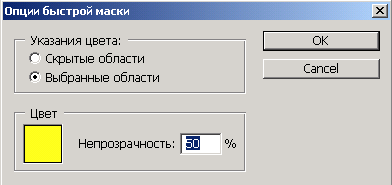
Еще раз дважды щелкните на этой же кнопке для вызова диалогового окна Quick Mask Options (Настройка быстрого заполнения), предназначенного для установки опций режима «быстрой маски».

Установите в этом окне атрибуты Быстрой маски: непрозрачность (Opacity), цвет (Color) и тип выделяемых цветом областей. В данном случае первый параметр примите предлагаемым по умолчанию, назначьте желтый цвет, а в раделе Указания цвета установите переключатель Выбранные области и щелкните на кнопке ОК.
В режиме Быстрой маски мы будем рисовать Кистью (то есть при помощи инструмента Brush) цветом, который вы выбрали в поле Color. В нашем примере это цвет маски, который мы задали желтым.
Для первого знакомства с инструментом Быстрая маска попробуйте провести на рисунке с изображением медведя две линии крест-накрест. Убедитесь, что кисть рисует линии желтым цветом. Используйте на этом этапе кисть, настроенную по умолчанию, с размером 21 (хотя на данном шаге
размер кисти не принципиален).
Теперь щелкните на кнопке Edit in Standart Mode (Правка в стандартном режи ме) для отключения режима Быстрая маска, превратив тем самым нарисованные кистью линии в область выделения.
Скопируйте выделение в новый файл.
Выделите всего медведя.
Скопируйте в новый файл.
Задание 13. Работа с текстом.
Самостоятельно изучите инструмент Type (Текст). Зарисуйте Панель свойств инструмента Type в отчет и опишите его возможности.
Задание 14. Использование инструмента Штамп.
Инструмент Штамп (Slamp) существует в двух вариантах: Clone Stamp (Штамп) и Pattern Stamp (Штамп-узор). Первый вариант предоставляет возможность создания точных копий элементов изображения, а второй – цветовых образцов
Алгоритм использования этого инструмента включает применение следующих шагов:
Выберите инструмент Clone Stamp (Штамп) и настроите режимы клонирования с помощью панели свойств этого инструмента.
Установите курсор инструмента на области изображения, которую вы хотите использовать в качестве образца (на источнике копирования, который собираетесь перенести на другое, например поврежденное, место изображения, затем, удерживая клавишу Alt, щелкните левой кнопкой мыши для задания клонируемого образца.
Переместите курсор инструмента на то место, куда вы хотите скопировать образец (приемник изображения), и, щелкнув несколько раз левой кнопкой мыши, двигайте ее для попиксельного переноса изображения в новое место. Старое изображение-источник при этом также сохраняется.
Откройте файл Fishman.tif. Удалите зрителя, «заштамповав» «водной гладью»
Задание 15. Инструменты группы Blur
Самостоятельно изучите инструмент Blur (Пятно, Огрубление, Палец). Запишите в отчет. (Используйте файл bear.tif)
Задание 16. Инструменты тонирования (подделка, прожиг, губка).
Подделка – увеличивает яркость;
Прожиг – уменьшает яркость;
Губка – изменяет насыщенность цветов.
Задание 17. Ретушь черно-белой фотографии.
Загрузите файл Slalom.tif.
Нажмите кнопку С или выбирите инструмент Усечение. Очертите область изображения, содержащую сюжетно-важную часть фотографии. Сохраните новое изображение в файле задание7.tif
Выберите команду команду Изображение – гистрограмма. Из предварительного анализа гистограммы видно, что фотография содержит глобальные дефекты, связанные с отсутствием областей светов и теней. Иными словами, имеет место зауженный, требующий коррекции диапазон по яркости.
Выберите команду Изображение – Настройки – Уровни. Выберите автоматический способ корреляции.
С помощью инструмента Штамп устраните на фотографии царапины и трещины.
Лабораторная работа
Система проектирования КОМПАС
Лабораторная работа Создание рабочего чертежа детали «Вилка»
Цели: Изучить интерфейс системы, параметры чертежа, создавать вид в масштабе. Научиться пользоваться привязками, встроенной прикладной библиотекой Компас. Работать с панелями ин-струментов: Геометрия, Редактирование, Размеры.
Технология выполнения:
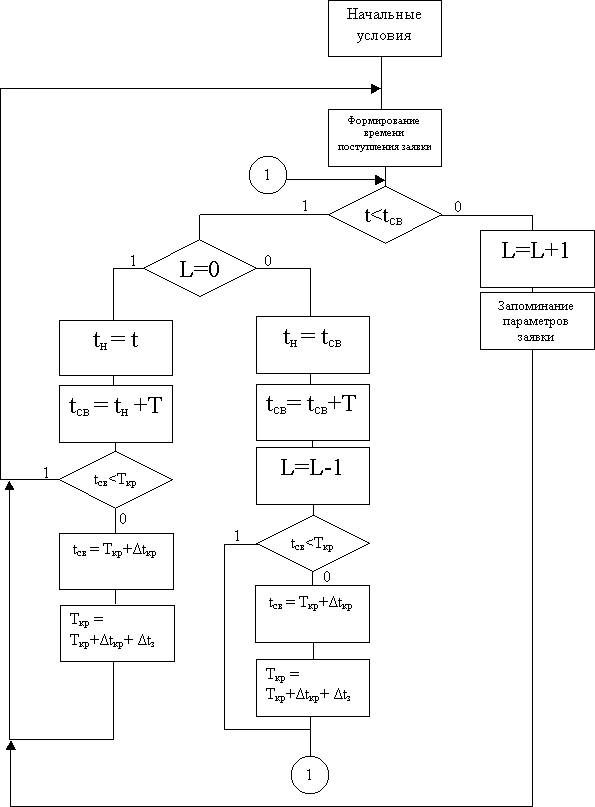
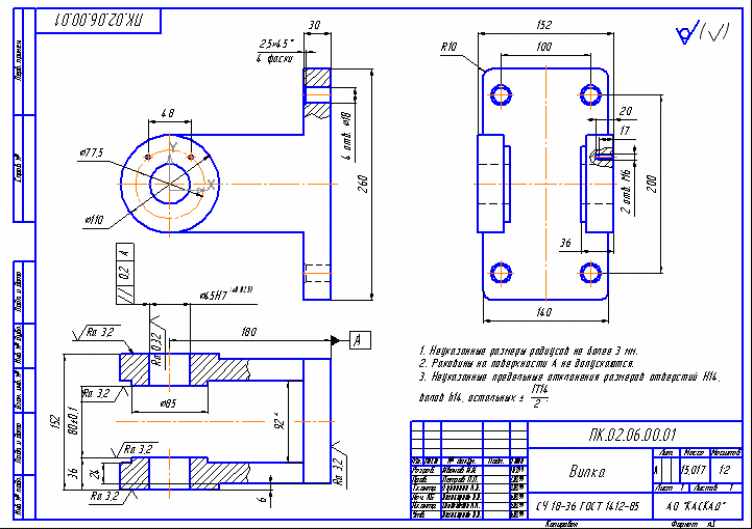
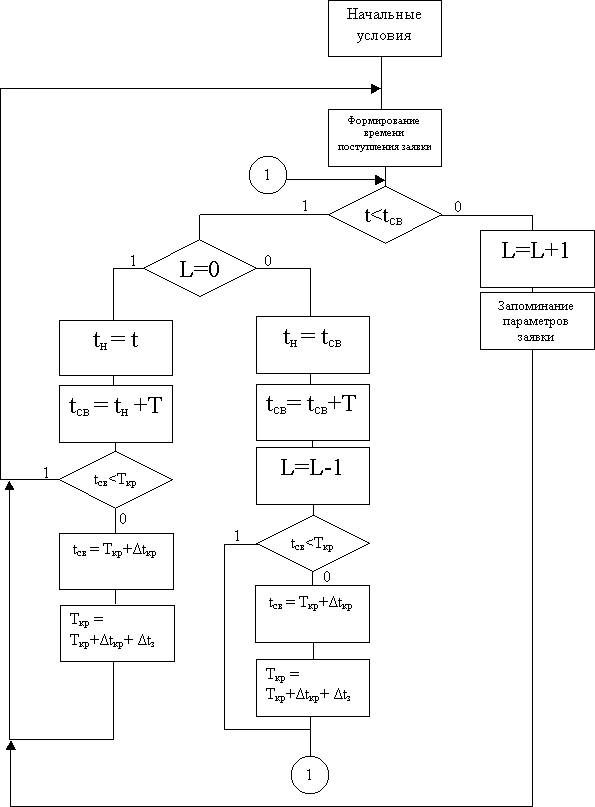
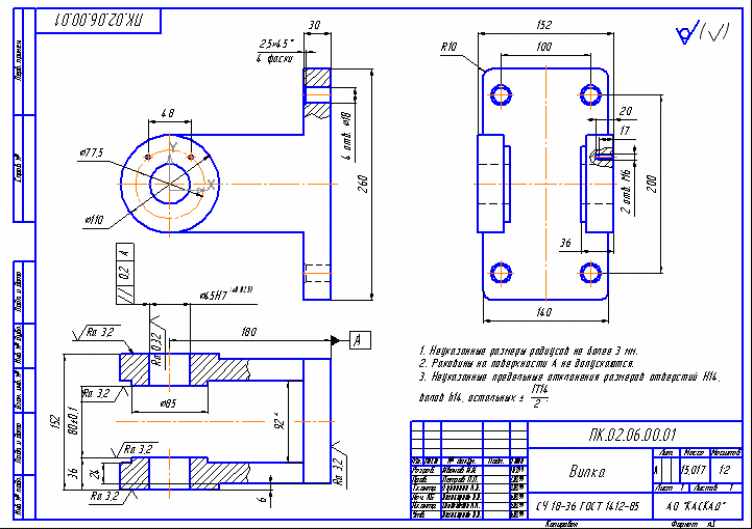
В данном практическом руководстве вы познакомитесь со всеми необходимыми знаниями для создания чертежа любой сложности, мы шаг за шагом пройдем процесс создания вашего первого чертежа детали Вилка (рис.1-1).
рис.1-1
На рис.1-2 для демонстрационных целей приведена изометрическая проекция детали Вилка, созданная в системе трехмерного моделирования КОМПАС-3D.
рис.1-2
1. Запустите КОМПАС-3D, нажав кнопку Пуск→Программы→АСКОН→КОМПАС-3D V11→ КОМПАС-3D V11
2. Нажмите команду меню Файл→Создать, из предложенных вариантов документа выберите Чер-теж и нажмите ОК (рис.1-3). 
7
 рис.1-3
рис.1-3 
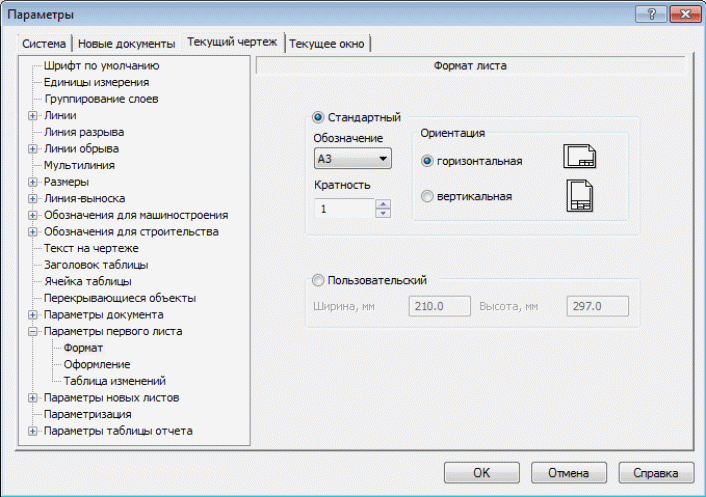
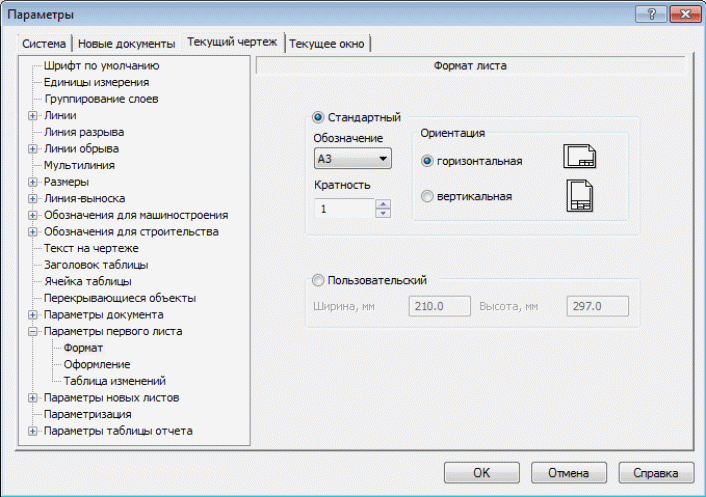
3. Щелкните правой кнопкой мыши на листе чертежа, и с помощью команды Параметры текущего чертежа→Параметры первого листа измените параметры нового листа, задав для него Формат А3 кратности 1 и горизонтальную ориентацию (рис.1-4).
рис.1-4
4. Раскройте меню Файл→Сохранить как, в окне укажите имя файла для записи Вилка и нажмите Сохранить.
5. В появившемся диалоговом окне Информация о документе заполните поля Автор, Организация, Комментарий, и щелкните по кнопке OK (рис.1-5).

рис.1-5
После этого документ готов к приему информации, однако не стоит забывать про такой важный инст- румент, как Виды.
Чертеж детали включает в себя три проекции. Поскольку эти три изображения находятся в непосредст- венной проекционной связи, то логично поместить их в один вид. Но для размещения геометрии мы не мо- жем воспользоваться системным видом с номером 0, так как габариты детали не позволят разместить ее на чертеже выбранного формата (А3) в масштабе 1:1.
Масштабный коэффициент для нулевого вида равен 1 и не может быть изменен пользователем. 8
з этих рассуждений следует вывод: на данном чертеже необходим всего один вид с каким-либо мас-штабом уменьшения, например 1:2. В любой момент его можно изменить.
6. Выполните команду Вставка→Вид. В строке Параметры в поле Масштаб введите вручную или выберите из списка масштаб вида 1:2. В текстовое поле Имя введите Главный вид.
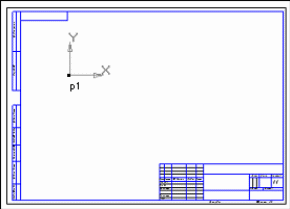
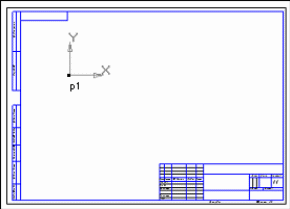
7. После этого курсор примет вид символа начала координат . Для размещения начала координат «на глаз» укажите ее расположение на листе чертежа (рис.1-6). В указанной точке p1 система за-фиксирует точку начала создания вида с номером 1. Теперь все геометрические объекты будут принадлежать этому виду.
рис.1-6

Сборка в КОМПАС-3D V12 — трехмерная модель, объединяющая модели деталей, подсборок и стандартных изделий, а также информацию о взаимном положении компонентов и зависимостях между параметрами их элементов.
Пользователь задает состав сборки, добавляя в нее новые компоненты или удаляя существующие. Модели компонентов хранятся в отдельных файлах.
В файле сборки хранятся ссылки на эти компоненты.
Технологию построения сборок легко проследить и освоить на примере создания сборки стандартного изделия «подшипник». Для этого в начале необходимо в системе КОМПАС-3D создать модели отдельных деталей, входящих в сборку. Затем необходимо создать в системе КОМПАС-3D документ «сборка», добавить в него из файлов модели сборочных единиц и с помощью инструмента «Сопряжения» добиться необходимой взаимной ориентации деталей в сборке.
Задание:


| Номер варианта | А | В | D | D1 | d | d1 | r | Ф |
| 3 | 53,5 | 17 | 72 | 62,39 | 35 | 44,16 | 2 | 11,11 |
сборка компас модель
Вывод: в процессе работы было проведено ознакомление с основными средствами для работы со сборками в системе КОМПАС-3D; изучен метод создания сборок на основе моделей отдельных деталей, входящих в сборку; получены практические навыки создания сборок на типовом примере (стандартное изделие «подшипник»).
Размеще
Лабораторная работа
Веб-редактор NVU
NVU это Open Source проект Linspire по созданию визуального (WYSIWYG) HTML редактора. Как и для Firefox и Thunderbird основой для создания NVU послужила часть кода выделенного из браузера Mozilla - код Mozilla Composer. К созданию NVU был привлечен главный архитектор Mozilla Composer - Дэниел Глазман.
Программа Nvu 1.0 представляет собой визуальный (WYSIWYG) редактор, это означает, что в процессе создания сразу можно видеть как будет выглядеть web-страница в браузере для пользователей Интернет. На сегодняшний день визуальный web-редактор Nvu 1.0 имеет уже достаточно возможностей для создания и редактирования web-сайтов. Это Менеджер сайтов, позволяющий работать с web-сайтом в целом, встроенный Редактор CSS, с предварительным просмотром стилей, цветная подсветка синтаксиса в режиме редактирования кода, проверка орфографии, инструменты для работы с таблицами, графическими изображениями, гиперссылками, возможность создания шаблонов web-страниц и многое другое. Последняя версия программы разработана в 2005 году.
Сайт программы - http://nvu.mozilla-russia.org/.
На сайте можно скачать установочный файл программы для различных операционных систем (Windows, Linux, MacOS).
Размер установочного файла для Windows – 7,0 Мбайт.
Программа устанавливается по умолчанию в папку C:\Program Files\Nvu, размер которой составляет приблизительно 24 Мбайта.
| Окно программы Nvu 1.0, представлено на рисунке 4.1.  |
| 1 – окно Полезные советы Nvu, появляется при первом запуске web-редактора, для отмены появление этого окна необходимо снять флажок Показывать при старте (2). | 3 - строка заголовка. |
| 4 - строка меню наиболее часто используемых операций. |
| 5 - панель компоновки, которая содержит кнопки | 6 - панель форматирования. |
| 7 - панель вкладок открытых файлов. | 8 - шкала размера окна. |
| 9 - панель режимов редактирования показывает, в каком режиме просматривается текущий документ. | 10 - строка состояния показывает позицию курсора относительно иерархии тэга html. |
Окно со справочной информацией открывается командой Справка→Содержание и содержит подробную информацию об интерфейсе программы, разработке web-страниц, командах пунктов меню; словарь терминов; список тем в алфавитном порядке; раздел поиска.
1.1. Создание и редактирование web-сайта.
При создании локального web-сайта в web-редакторе Nvu 1.0 необходимо сначала создать на диске корневую папку web-сайта и организовать внутри нее начальную структуру папок, а так же перенести графические изображения, которые планируется использовать в работе в одну из папок сайта (программа Мой компьютер, Проводник).
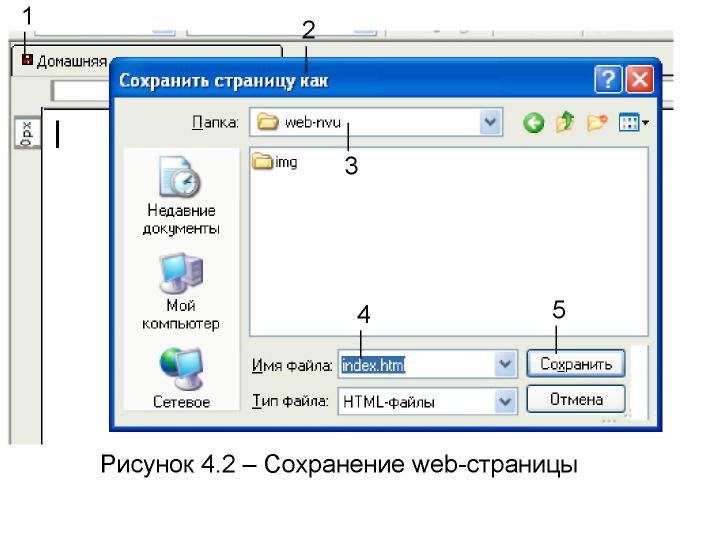
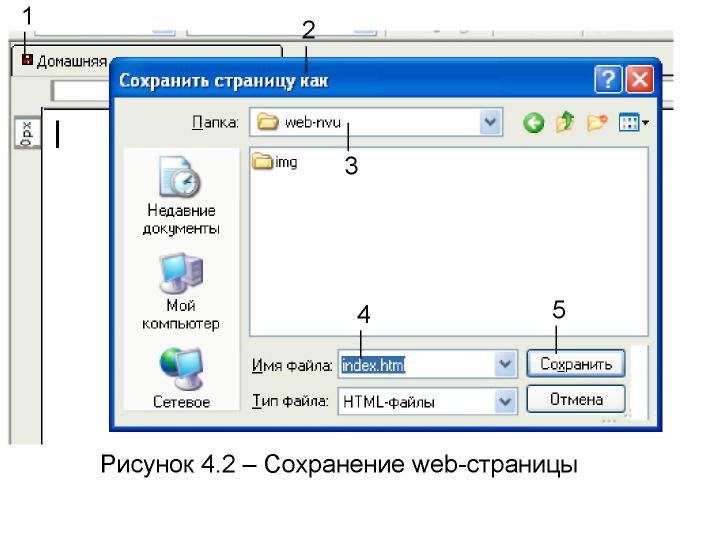
| При запуске программы открывается новая web-страница – вкладка без_имени. Если web-страница нуждается в сохранении, то перед именем вкладки появляется специальный красный значок (рис.4.2 - 1). Для сохранения web-страницы необходимо выполнить команду Файл→Сохранить. В том случае если не было задано название web-страницы, появится окно Заголовок страницы, в котором можно ввести необходимую информацию или оставить пустым и нажать кнопку OK. |  |
Далее откроется стандартное диалоговое окно сохранения документа Сохранить страницу как (рис.4.2 - 2), в котором необходимо выбрать одну из папок web-сайта (3), ввести имя файла состоящее только из латинских букв, цифр, разрешенных символов (4) и нажать кнопку Сохранить (5). Расширение полученных файлов будет html.
Создание web-страницы осуществляется с помощью команды Файл→Создать. В этом случае открывается диалоговое окно Новый документ, в котором можно указать параметры новой страницы: тип создаваемого документа, где будет открываться документ (в новой вкладке или в новом окне программы Nvu 1.0). Кнопка Создать на панели компоновки создает новую web-страницу в новой вкладке.
Закрыть текущей документ можно командой Файл→Закрыть или кнопкой “красный крестик” в правой части панели вкладок. Для того чтобы закрыть любую вкладку необходимо нажать на нее правой кнопкой мыши и выбрать пункт Закрыть вкладку.
Для того чтобы открыть web-страницу локального web-сайта необходимо выполнить команду Файл→Открыть файл и выбрать нужный документ. Редактор Nvu 1.0 позволяет редактировать одновременно несколько документов открытых в разных вкладках.
Для удобства работы с конкретным web-сайтом удобно воспользоваться Менеджером сайта (рис.4.3), который открывается командой
| Вид→Показать/скры ть→Менеджер сайта. Для описания локального web-сайта нужно выполнить команду Редактировать сайты (1). В результате откроется диалоговое окно Параметры публикации (2), в котором нужно указать: Имя сайта (3), корневую папку на диске (4) с помощью кнопки Выбрать директорию (5). После нажатия на кнопку OK (6) папка web-сайта будет отображаться в окне Менеджера сайта (7). При работе с Менеджером сайта можно: |  |
используя выпадающее меню Просмотр (8) отображать только нужные типы файлов.
используя кнопку Редактировать сайты (1) выбирать (описывать) web-сайты для работы;
используя кнопки-команды выполнять следующие действия:
Обновить (9) – обновлять структуру папок web-сайта, рекомендуется выполнять в том случае, если в корневую папку были добавлены папки и файлы вне редактора Nvu 1.0 с использованием программ Мой компьютер или Проводник.
Новая папка (10) – создавать папки в структуре web-сайта (созданные папки появляются и на жестком диске).
Переименовать файл или папку (11) – изменять имена выделенным файлам и папкам.
Удалить (12) – удалить выделенный файл или папку.
1.2. Редактирование и оформление web-страниц.
Для работы с web-страницами предусмотрено несколько режимов их отображения.
Обычный – визуальный редактор, основы работы с которым будут рассмотрены ниже.
HTML-тэги – редактор с отображением тегов. В этом режиме для каждого объекта появляются вкладки тэгов. Двойной щелчок левой кнопки мыши на вкладку тэга открывает диалоговое окно Редактор дополнительных свойств, в котором можно настроить как свойства, так и стилевое оформление или связать с выбранным элементом событие JavaScript.
Код – редактор HTML-кода web-страницы с подсветкой синтаксиса.
Предварительный просмотр – отображает web-страницу так, как она будет выглядеть в браузере.
Переключение между режимами производится с помощью кнопок внизу окна. При переключении между вариантами просмотра курсор остается на одном и том же месте, поэтому удобно, выделив элемент в окне визуального редактора, посмотреть его код в редакторе кодов.
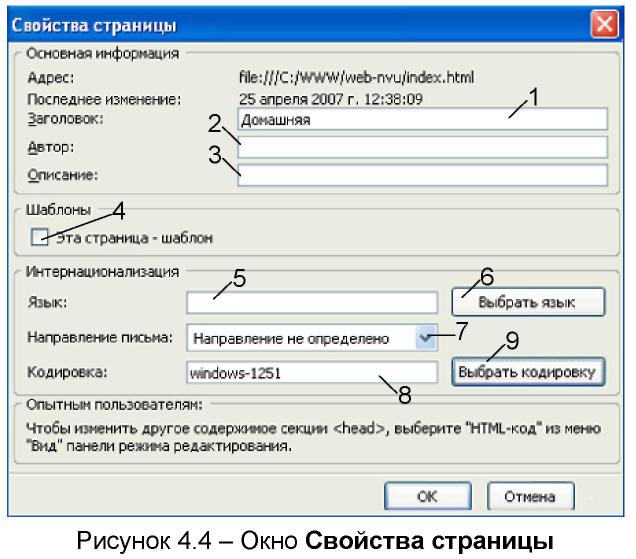
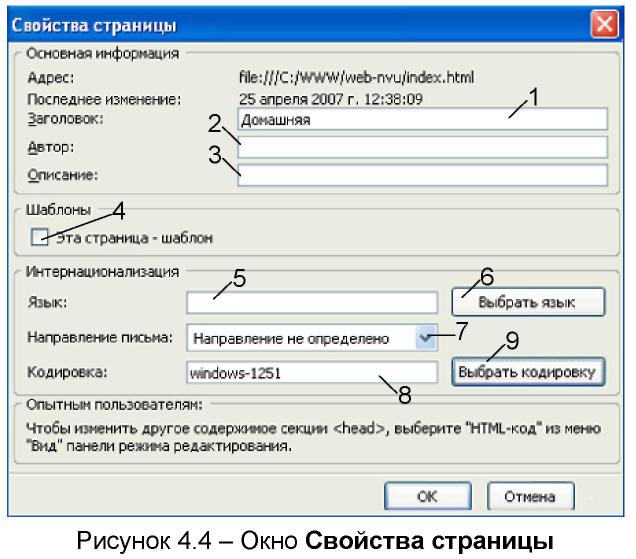
Редактирование web-страницы можно начать с определения ее заголовка и основных свойств с помощью команды Формат→Заголовок и свойства страницы. В результате открывается диалоговое окно Свойства страницы (рис.4.4) в котором можно задать следующие параметры.
Поле Заголовок: (1) - название web-страницы, которое будет отображаться в строке заголовка браузера. Поле Автор: (2) – указать автора. Поле Описание: (3) – задать краткое описание содержимого. Флажок Шаблон (4) – преобразует web-страницу в шаблон. Поле Язык: (5) – указать язык с помощью кнопки Выбрать язык (6). Выпадающее меню Направление письма: (7) – определить направление текста. Поле Кодировка: (8) – определить кодировку web-страницы с помощью кнопки Выбрать кодировку (9). |  |
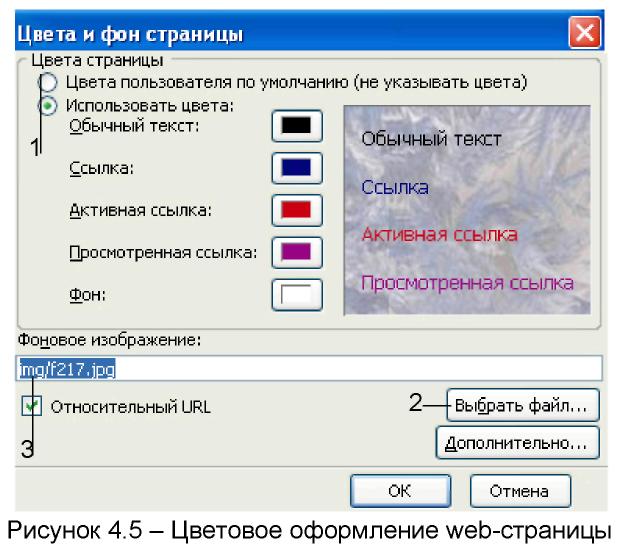
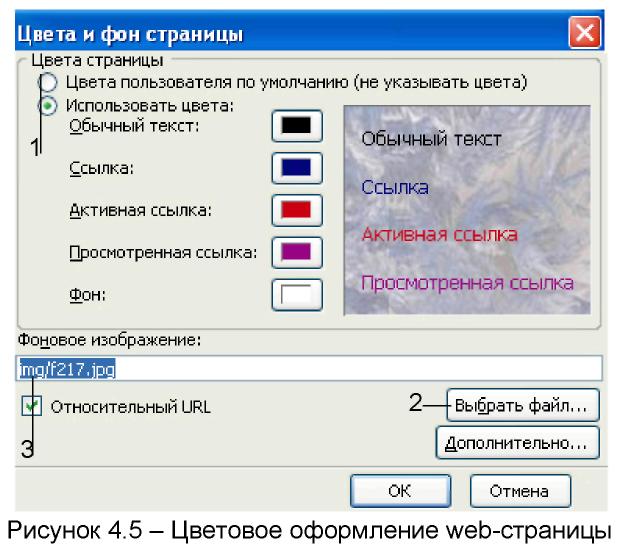
| Цветовое оформление web-страницы задается командой Формат→Цвета и фон
страницы… (рис.4.5.). Установив переключатель 1, можно выбрать цвета для текста, гиперссылок и фона. Кнопка Выбрать файл… (2) открывает диалоговое окно Выберите файл изображения, в котором выбирается графическое фоновое изображение для web-страницы. Для того чтобы web-сайт можно было переносить на другой компьютер или web-сервер выбранный графический файл должен лежать в одной из папок сайта, а флажок 3 должен быть включен. Кнопка Дополнительно… открывает окно Редактора дополнительных свойств. |  |
1.2.1. Работа с текстом.
Заполнение редактируемой web-страницы текстом может быть осуществлено как набором текста на клавиатуре непосредственно в редакторе NVU 1.0, так и вставкой текста через буфер обмена. Во втором случае большая часть форматирования текста сохраняется и записывается с помощью html и css команд.
Для изменения текста необходимо воспользоваться командами меню Формат.
Команда Шрифт позволяет выбрать шрифт из раскрывающегося подменю.
Команда Размер используется, чтобы в раскрывающемся подменю указать относительный размер шрифта или увеличить (уменьшить) размер шрифта для текста по сравнению с окружающим.
Команда Стиль текста позволяет выбрать из раскрывающегося подменю начертание шрифта (полужирный, курсив, подчеркнутый и т.п.) или один из типов форматирования, предопределенных стандартом языка HTML.
Команда Цвет текста открывает диалоговое окно Цвет текста, в котором можно выбрать цвет для текста.
Используя команду Выбор цвета подсветки текста на панели Форматирования можно с помощью диалогового окна Цвет подсветки выбрать фоновый цвет под буквами.
Для того, чтобы отменить форматирования текста необходимо выполнить команду Формат→Прервать стили текста.
Форматирование абзацев выполняется с помощью следующих команд.
Команда Формат→Абзац позволяет выбрать из раскрывающегося подменю следующие типы форматирования для текста.
Обычный текст. Фрагмент текста не отделяется интервалами от предшествующего и последующего текста (если эти наличие этих интервалов не следует из форматирования предшествующего или последующего абзацев). Нажатие клавиши Enter вставляет тэг
- с новой строки.
Абзац. Создает новый абзац, который отделяется интервалами от предшествующего и последующего текста. Нажатие клавиши Enter вставляет тэг
- новый абзац.
Заголовок 1 - Заголовок 6. Текст будет отформатирован как заголовок. "Заголовок 1" -самый высокий уровень заголовков, а "Заголовок 6" - самый низкий. Тэги h1-h6.
Адрес. Используется для "подписи" web-страницы - указания ее автора, даты создания или контактной информации лица, с которым можно связаться для получения дальнейшей информации. Как правило, размещается в нижней части страницы и отделяется от остального текста линией-разделителем. Тэг ….
Заданный формат. Этот тип форматирования (тег …) пробелы, символы табуляции и разрыва строки, включенные в исходный текст web-страницы, при отображении браузером оставляет без изменений.
Генерируемое содержимое (div). Определяет фрагмент текста как отдельный блок.
Команда Формат→Увеличить (Уменьшить) отступ – увеличивает (уменьшает) отступ всего текстового фрагмента от левого края.
Команда Формат→Выравнивание – позволяет выбрать горизонтальное выравнивание текста относительно окна.
Команда Формат→Список - позволяет выбрать из раскрывающегося подменю тип списка (Ничего, Маркированный, Нумерованный, Термин или Определение). Выбор пункта Свойства списка… открывает диалоговое окно Свойства списка, где вручную редактируются свойства списка (выбор типа маркера или нумерации). Для организации вложенного списка, необходимо выделить строки, которые являются пунктами следующего уровня, и нажать клавишу Tab. Обратное действие выполняется с помощью клавиш Shift+Tab.
Используя команды меню Вставка можно вставить на web-страницу следующие текстовые элементы.
Команда Разделитель – вставляет горизонтальную линию в место указанное курсором. Для изменения свойств линии необходимо сделать на ней двойной щелчок левой кнопкой мыши и в открывшемся диалоговом окне Свойства горизонтального разделителя задать необходимые параметры.
Команда HTML… – открывает диалоговое окно для вставки html-кода вручную в место указанное курсором.
Команда Буквы и символы… – открывает диалоговое окно Вставка символа для вставки дополнительных символов из перечисленных категорий на место указанное курсором. Кнопка Вставка – вставляет символ, кнопка Закрыть – закрывает данное окно.
Команда Комментарий – открывает диалоговое окно Редактировать комментарий, в котором указывается текстовый комментарий для места указанного курсором. При просмотре в браузере комментарии не отображаются. В режиме редактирования на месте комментария появляется специальный значок - маленький желтый прямоугольник с восклицательным знаком внутри. Двойной щелчок левой кнопки мыши по значку открывает окно для редактирования данного комментария.
Команда PHP-код – открывает диалоговое окно Редактировать PHP код для вставки программируемого кода на web-страницу.
1.2.2. Вставка и редактирование таблиц.
Таблицы используются для организации текста и изображений относительно друг друга. Чтобы вставить таблицу необходимо установить курсор в нужное место web-страницы, выполнить команду Таблица→Вставить→Таблица…, и в открывшемся диалоговом окне Вставка таблицы (рис.4.6) задать необходимые параметры.
| На вкладке Ячейка (рис.4.6 а) определяются выравнивания внутри ячеек таблицы, тип размещения текста внутри ячеек, отступы между ячейками и между содержимым и границами. На вкладке Точная (рис.4.6 б) задается количество строк и столбцов таблицы, ее ширина в процентах от ширины окна или пикселях и размер рамки таблицы. Для таблицы с границей нулевой ширины редактор Nvu 1.0 показывает условную границу красной пунктирной линией. Эта линия не отображается при просмотре таблицы в браузере. На вкладке Простая (рис.4.6 в) можно определить размер таблицы щелчком на нужную ячейку. В результате данное окно закрывается. Кнопка Дополнительно… открывает диалоговое окно редактора дополнительных свойств, где можно задать дополнительные атрибуты таблицы или связать с ней сценарии JavaScript. Выпадающее меню Стиль ячейки: (6) позволяет определить ячейку как ячейку заголовка. Кнопка OK подтверждает заданные параметры и показывает таблицу в окне визуального редактора.
|  |
Редактирование полученной таблицы может быть выполнено одним из способов.
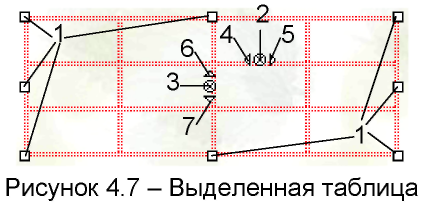
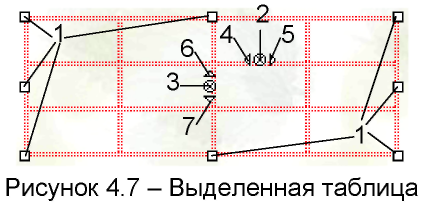
Изменение таблицы в окне редактора. Выделить таблицу щелчком левой кнопки мыши на нее. В результате таблица окажется выделенной (рис.4.7). Перемещение меток выделения (1) нажатой левой кнопкой мыши изменит размер границ. Выделенная ячейка таблицы содержит команды для удаления столбца (2) или строки (3), которые ее содержат и команды для добавления столбца слева (4) или справа (5) и для добавления строки сверху (6) или снизу (7).

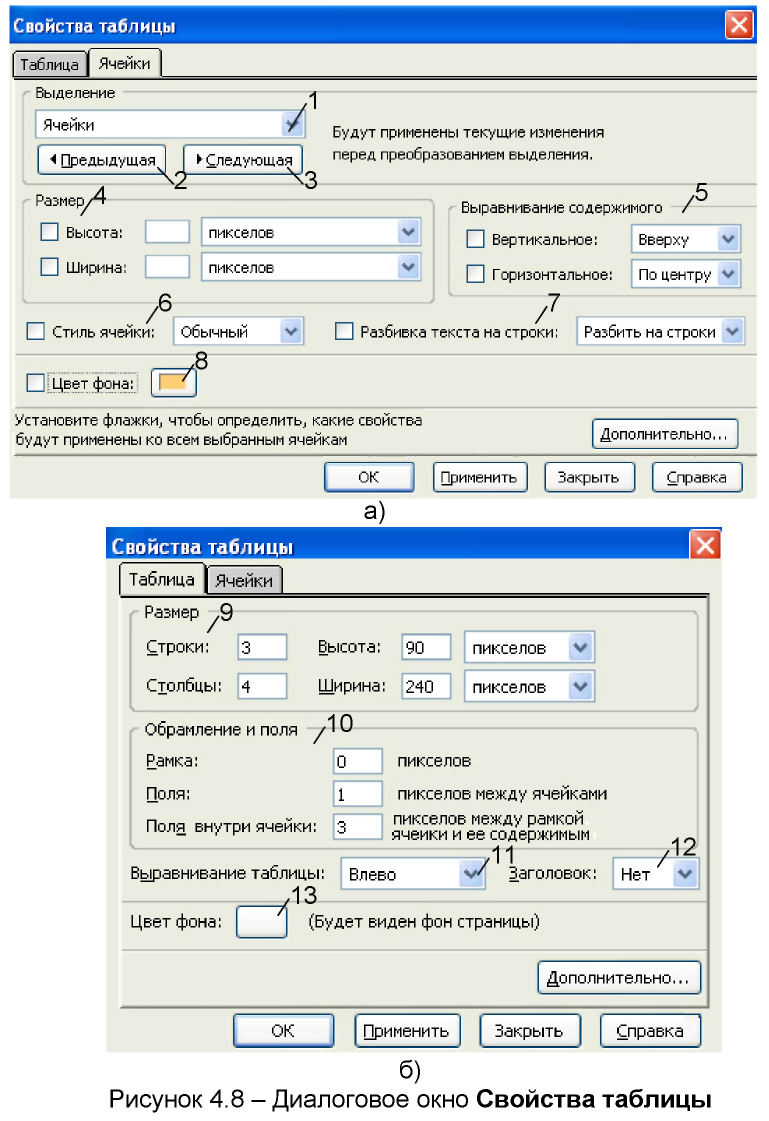
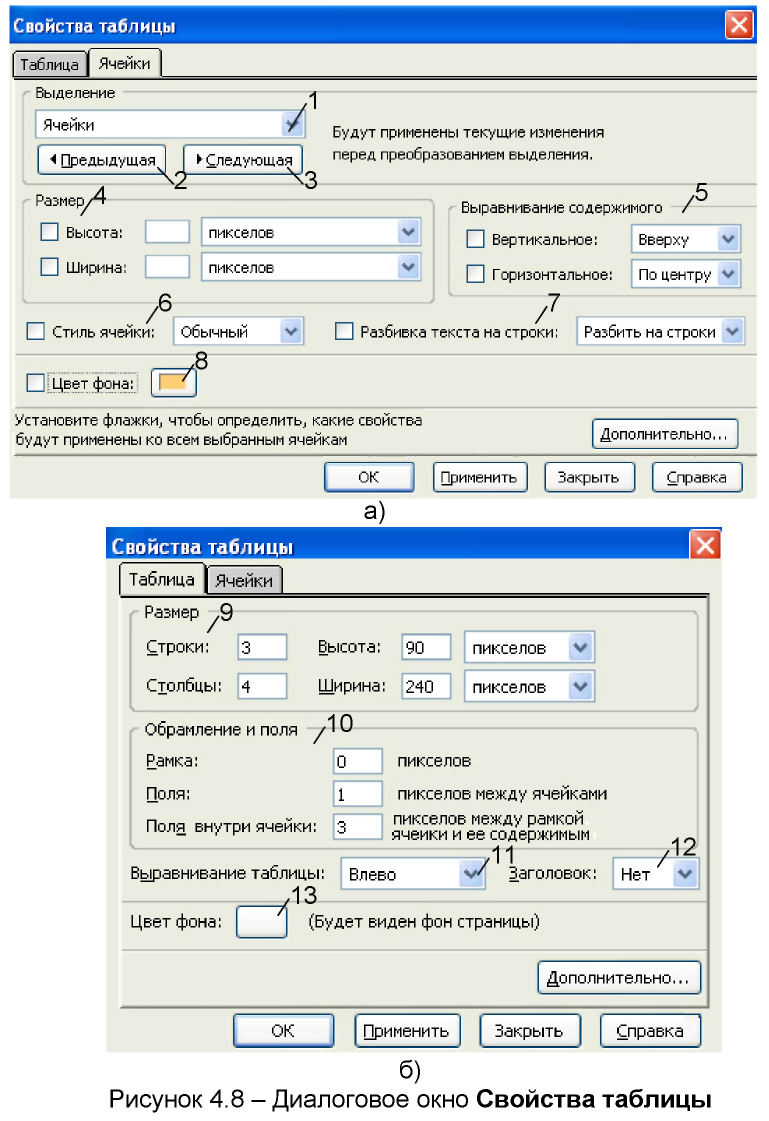
Использование диалогового окна Свойства таблицы, которое можно открыть командой Таблица→Свойства таблицы или двойным щелчком левой кнопкой мыши по таблице. На вкладке Ячейки (рис.4.8 а) можно задать следующие параметры.Группа Выделение предназначена для выбора из выпадающего меню 1 диапазона, к которому будут применены параметры, кнопки Предыдущая (2) , Следующая (3) используются для перехода по таблицы. Группа Размер (4) предназначена для указания высоты и ширины в пикселях или процентах от размера окна. Группа Выравнивание содержимого (5) предназначена для выравнивания содержимого по горизонтали и вертикали. Выпадающее меню Стиль ячейки: (6) позволяет определить ячейку как ячейку заголовка. Выпадающее меню Разбивка текста на строки (7) определяет способ задания текста. Кнопка Цвет фона (8) открывает диалоговое окно Фоновый цвет ячейки для выбора цвета заливки. На вкладке Таблица (рис.4.8 б) можно задать следующие параметры. Группа Размер (9) позволяет изменить количество строк и столбцов таблицы и ее общий размер. Группа Обрамление и поля (10) позволяет установить толщину границ таблицы (поле Рамка) и отступы между ячейками и их содержимым. |  |
Выпадающее меню Выравнивание таблицы (11) определяет положение таблицы относительно окна.
Выпадающее меню Заголовок (12) определяет положение заголовка таблицы.
Кнопка Цвет фона (13) открывает диалоговое окно Цвет фона таблицы для выбора цвета заливки.
Кнопка Применить устанавливает выбранные параметры не закрывая данного окна. Кнопка ОК применяет параметры и закрывает текущее окно.
3) Использование команд пункта Таблица, с помощью которых можно добавлять, выделять, удалять столбцы, строки, ячейки и выбирать фон для выделенных ячеек или таблицы в целом, а так же объединять выделенные ячейки пункт Объединить выбранные ячейки и разбивать их обратно пункт Разбить ячейки. Команда Создать таблицу из выделения предназначена для преобразования выделенного текста в таблицу. В результате ее выполнения открывается диалоговое окно Преобразование в таблицу, в котором нужно выбрать символ-разделитель для разделения каждой строки на отдельные ячейки. Установка флажка Удалить символ разделителя заставляет редактор Nvu 1.0 удалить эти символы. Форматирование текста будет удалено после его преобразования в таблицу.
1.2.3. Вставка графического изображения.
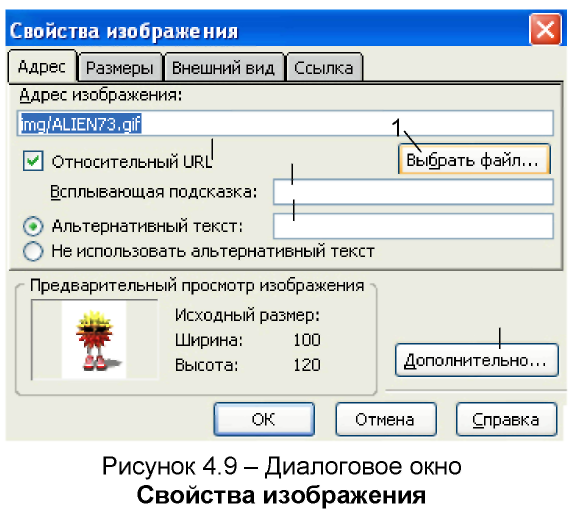
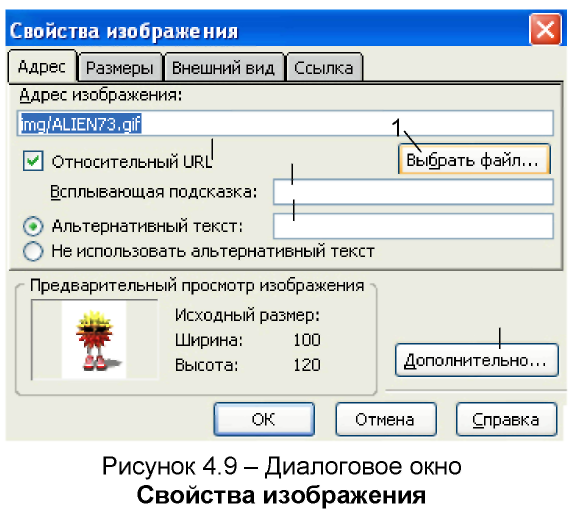
Для вставки графического изображения необходимо установить курсор в нужное место web-страницы и выполнить команду Вставка→Изображение… . В результате открывается диалоговое окно Свойства изображения (рис.4.9) в котором указываются параметры рисунка.
На вкладке Адрес с помощью кнопки Выбрать файл… (1) указывается относительный адрес (2) графического изображения, которое обязательно должно лежать в одной из папок web-сайта. Только в этом случае перенос всего web-сайта на другой компьютер или web-сервер пройдет корректно. В поле Всплывающая подсказка: (3) указывается текст, который будет появляться при наведении указателя мыши на рисунок в браузере. Поле Альтернативный текст: (4) позволяет задать надпись которая будет появляться в том случае, если отменен показ картинок в браузере.
Кнопка Дополнительно (5) открывает диалоговое окно редактора дополнительных свойств, в котором можно задать дополнительные атрибуты рисунка или связать с ним сценарии JavaScript.

Вкладка Размеры позволяет изменить следующие параметры рисунка.
Исходный размер: - видимый размер изображения на странице будет соответствовать размеру, заданному в исходном файле.
Задать размер: - задается ширина и высота изображения, а также единицы измерения (пиксели или проценты от размера окна). Эти параметры никак не влияют на исходный файл изображения, определяя лишь видимый размер изображения на странице.
Соблюдать пропорции: - при установке данного флажка при изменении ширины или высоты второй параметр изменяется автоматически.
Вкладка Внешний вид позволяет изменить следующие параметры рисунка
Группа Поля: - задаются расстояния, отделяющее изображение от других элементов страницы, окружающих его, а также размер рамки вокруг изображения в пикселях.Группа Расположение текста по отношению к изображению: - выбирается нужный вариант расположения из раскрывающегося списка.
Группа Карта изображения: - кнопка Убрать удаляет информацию о карте изображения.
Вкладка Ссылка позволяет организовать гиперссылку по рисунку. При этом возможны следующие варианты. С помощью кнопки Обзор необходимо выбрать один из файлов из структуры папок web-сайта и установить флажок Относительный URL. Или установить флажок Адрес электронной почты и ввести e-mail вручную. Или в соответствующем поле указать полный адрес какого-либо ресурса в Интернет. Или из выпадающего списка выбрать нужный якорь (место на той же web-странице). При установки флажка Показывать рамку… вокруг изображения появится рамка.
Вставленное графическое изображение можно выделить щелчком левой кнопки мыши и изменить его размер перемещением метки выделения нажатой левой кнопкой мыши. Перемещение рисунка выполняется перемещением нажатой на него левой кнопки мыши. Для изменения свойств графического изображения необходимо выполнить двойной щелчок левой кнопкой мыши на нем. Если было выбрано обтекание картинки текстом, то для того чтобы прервать обтекание необходимо установить курсор в нужное место web-страницы и выполнить команду Вставка→Разрыв под изображениями.
1.2.4. Организация гиперссылок.
Для организации гипертекстовых связей между web-страницами необходимо создать гиперссылки согласно структуре web-сайта.
Гиперссылки по графическому изображению организуются с помощью вкладки Ссылка диалогового окна Свойства изображения, которое было рассмотрено в предыдущем подразделе.
Для организации гиперссылки по тексту необходимо его выделить и выполнить команду Вставка→Ссылка…. В результате открывается диалоговое окно Свойства ссылки (рис.4.10), в котором необходимо указать следующие параметры.
Группа Текст ссылки – здесь либо приводится выделенный при создании ссылки текст (1), либо появляется текстовое поле, в которое нужно ввести текст гиперссылки.
| Группа Адрес объекта ссылки служит для определения конечного объекта ссылки. Используя кнопку Выбрать файл… (2) можно выбрать любой документ из папок web-сайта. Используя выпадающее меню (3) можно выбрать якорь (метку) или один из заголовков (h1-h6) текущей web-страницы. Установив флажок Адрес электронной почты (4) ввести в текстовое поле e-mail. Или ввести в текстовое поле (5) адрес Интерент ресурса. Флажок Относительный URL (6) будет активен в том случае, если web-страница не была сохранена и его необходимо установить. Кнопка Расширенные (Основные) свойства (7) позволяет получить (закрыть) доступ к дополнительным параметрам гиперссылки. Установленный флажок Открытие ссылок (8) позволяет выбрать из выпадающего меню (9) место, где будет открыт новый документ. Кнопка Дополнительно (10) открывает диалоговое окно редактора дополнительных свойств, в котором можно задать дополнительные атрибуты ссылки или связать с ней сценарии JavaScript. |  |
Для изменения параметров созданной гиперссылки необходимо выделить ее и выполнить ту же команду Вставка→Ссылка….
Для удаления гиперссылки необходимо выделить объект текст или графическое изображение и выполнить команду Формат→Убрать ссылки.
Для того чтобы иметь возможность организовывать гиперссылки внутри одной web-страницы необходимо или выделить соответствующие надписи как заголовки (h1-h6), или в нужных местах этой страницы расставить якоря (метки) командой Вставка→Якорь с именем…. В результате выполнения команды откроется диалоговое окно Свойство якоря с именем, в котором нужно ввести имя якоря в текстовое поле Имя якоря:.
Процесс создания оглавления внутри одной web-страницы можно автоматизировать следующим образом.
Используя команды Формат→Абзац→Заголовок 1 - Заголовок 6 обозначить заголовки разделов и подразделов документа.
Выполнить команду Вставка→Оглавление→Вставить, в открывшемся диалоговом окне нажать на кнопку ОК. По умолчанию, каждый пункт сгенерированного оглавления пронумерован и является ссылкой на соответствующий раздел. Сняв флажок Пронумеровать все элементы в оглавлении можно получить оглавление в виде маркированного списка. Активизировав флажок Создать оглавление только для чтения, получить оглавление как простой текст, без ссылок.
Если после формирования оглавления в документе были созданы новые разделы или подразделы, то следует обновить оглавление для добавления в него новых пунктов командой Вставка→Оглавление→Обновить. Чтобы полностью удалить оглавление необходимо выполнить команду Вставка→Оглавление→Удалить.
1.2.5. Вставка форм.
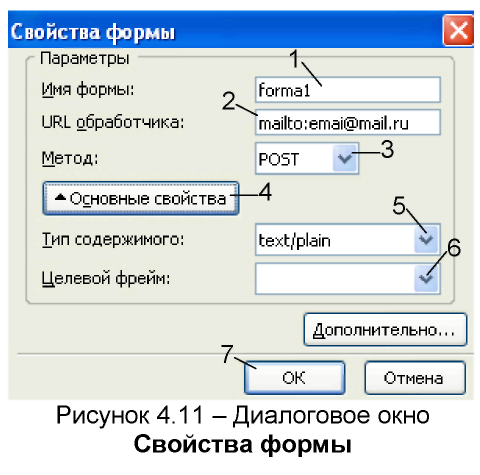
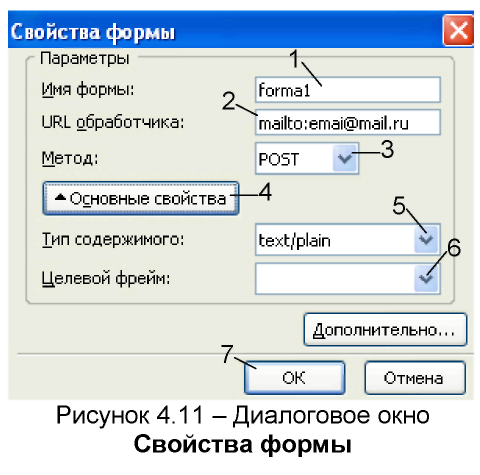
Редактор Nvu 1.0 позволяет вставлять и редактировать формы с помощью команд меню Вставка→Форма. Для того чтобы организовать форму необходимо установить курсор в нужное место web-страницы и выполнить команду Вставка→Форма→Определить форму. В результате откроется диалоговое окно Свойства формы (рис.4.11), в котором нужно задать следующие параметры.
Поле Имя формы: (1) задается имя для создаваемой формы. Поле URL обработчика: (2) задается имя скрипта обрабатывающего данные формы или адрес электронной почты, на которой будут отправлены данные из формы. Выпадающее меню Метод: (3) определяет способ передачи данных (GET способ передачи данных через адресную строку, POST – способ передачи данных в теле HTTP запроса). Кнопка Расширенные (Основные) свойства (4) открывает (закрывает) доступ к еще двум параметрам. Выпадающее меню Тип содержимого: (5) позволяет выбрать тип кодировки данных формы при отправке на web-сервер. (application/x-www- |  |
| form-urlencoded - данные формы кодируются как пары имени и значения, используется по умолчанию; multipart/form-data - данные формы кодируются как сообщение с отдельными частями для каждого элемента управления на странице, используется для отправки форм, содержащих файлы; text/plain – данные формы кодируются как открытый текст, без управляющих и форматирующих символов, используется для отправки данных на адрес электронной почты). |
Выпадающее меню Целевой фрейм: (6) позволяет выбрать окно, в которое будет загружаться результат отправки формы.
Кнопка OK (7) вставляет на web-страницу html-код пустой формы, которая в режиме просмотра отображается пунктирной рамкой бирюзового цвета.
Для изменения параметров созданной формы необходимо установить курсор внутри рамки формы и выполнить ту же команду Вставка→Форма→Определить форму и в диалоговом окне Свойства формы внести необходимые изменения. Дополнительно появляется кнопка Удалить форму с помощью которой можно удалить форму с web-страницы.
Вставка полей формы внутри рамки осуществляется с помощью следующих команд меню Вставка→Форма.
Команда Поле формы… - открывает диалоговое окно Свойства поля формы, в котором (выпадающее меню Тип поля) задаются свойства для различных типов полей (часть из них дублируется последующими командами):
Текстовое – определяет однострочное текстовое поле.
Пароль – определяет текстовое поле для ввода пароля (информация отображается звездочками).
Флажок – определяет переключатель, который может принимать два значения включено/невключено.
Опция – определяет кнопки выбора одного из вариантов.
Файл – определяет текстовое поле и кнопку Обзор для выбора файла для отправки.
Скрытое – определяет поле, которое не отображается в браузере и используется для передачи данных обрабатывающему форму скрипту.
Группа Параметры поля позволяет определить имя поля и начальное значения (для определенных типов полей).
Кнопка Расширенные (Основные) свойства открывает (закрывает) доступ к таким параметрам поля как: последовательность перехода, клавиша доступа, размер поля, максимальная длина, допустимые типы содержимого, которые доступны для определенных типов полей.
Команда Изображение формы позволяет вставить в форму картинку.
Команда Текстовое поле позволяет вставить многострочное текстовое поле.
Команда Список выбора позволяет создать выпадающий или прокручивающий список для выбора одного или нескольких элементов.
Команда Определить кнопку позволяет вставить кнопку ввода данных или очистки формы.
Команда Определить метку служит для создания надписи связанной с каким-либо полем формы.
Команда Определить набор полей позволяет организовать внутри формы рамку с именем для группировки других полей.
При выполнении любой из этих команд открывается диалоговое окно Свойства …, в котором задаются имя поля, начальные значения и т.д. Это же окно открывается при двойном щелчке левой кнопки мыши на уже существующее поле.
1.2.6. Шаблоны и редактируемые области.
Шаблоны удобно использовать, когда нужно создать несколько web-страниц, которые имеют одинаковые области. В редакторе Nvu 1.0 можно создавать собственные шаблоны и использовать их как основу для web-страниц.
Шаблон может быть создан двумя способами.
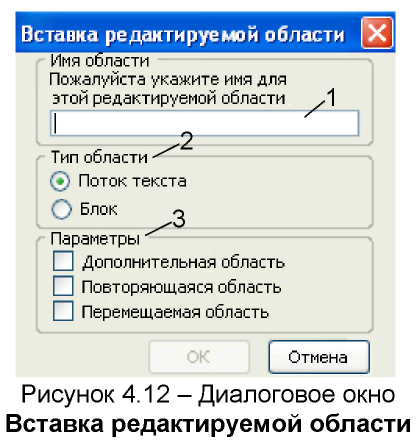
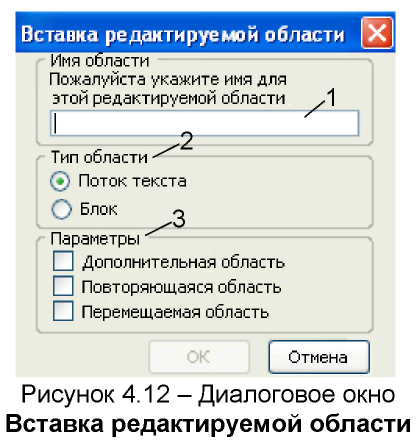
1) Создание пустого шаблона командой Файл→Создать→Пустой шаблон→Создать. В результате открывается пустая страница, на которую нужно добавить и отформатировать содержимое, которое будет оставаться неизменным обычным для web-страниц способом. Далее добавить области которые можно будет изменять командой Вставка→Шаблоны→Вставить редактируемую область. В результате откроется диалоговое окно Вставка редактируемой области (рис. 4.12), в котором необходимо указать следующие параметры.
Имя области (1), которое отобразится в редакторе и на вкладке с именем и как содержимое области.
Тип области (2) - поток текста или блок, который начинается с новой строки.
Параметры (3) - определяющие варианты редактирования. Дополнительная область -область, которую можно редактировать или удалить (закрыть). Повторяющаяся область -область, которую можно продублировать нужное число раз. Перемещаемая область - область, которую можно просто редактировать.
| 2) Преобразование одной из web-страниц в шаблон установкой флажка Эта страница - шаблон в диалоговом окне Свойства страницы (команда Формат→Заголовок и свойства страницы…). Далее в нужных местах добавляются редактируемые области, командой описанной выше. Полученный документ необходимо сохранить в одну из папок сайта как шаблон с расширением *mzt. Чтобы использовать шаблон для создания новой web-страницы необходимо выполнить команду Файл→Создать→Новый документ из шаблона, выбрать шаблон, нажав кнопку Выбрать файл и нажать кнопку Создать. В полученном документе можно будет изменять только редактируемые области, которые будут обведены бирюзовой рамкой, по центру верхней стороны которой будет вкладка с ее именем и значок с вариантом редактирования. После внесения изменений файл необходимо сохранить как web-страницу, не забыв изменить ее название командой Формат→Заголовок и свойства страницы…. |  |
В том случае если на web-страницу созданную с помощью шаблона требуется внести дополнительные изменения, то необходимо выполнить команду Правка→Отделить от шаблона, чтобы отделить документ от шаблона.
1.3. Редактор стилей CSS.
Каскадные таблицы стилей CSS предназначены для определения шрифта, параметров форматирования текста, фоновых цветов и т.д. Применение CSS состоит из двух этапов: определения стиля (селектора) и применения его к объекту. Наиболее распространенными селекторами являются селекторы тэгов, названия которых совпадают с названиями html-тегов и автоматически изменяют облик их содержимого и селекторы классов, которые нужно прописывать вручную.
Существует три метода добавления таблиц стилей на web-страницу.
Использование внутренних стилей для определения стилей непосредственно в том или ином элементе. В редакторе Nvu 1.0 большая часть форматирования описывается именно с помощью внутренних стилей.
Использование внедренных таблиц стилей для определения стилей в начале web-страницы. При этом правила будут применяться только к элементам данного документа.
Использование внешних таблиц стилей для определения стилей отдельно в другом документе. Правила будут применяться к тем документам, к которым будет подключена внешняя таблица.
Для формирования внутренней или внешней таблицы стилей редактор Nvu 1.0 содержит встроенный редактор стилей, который называется CaScadeS, вызывается командой Инструменты→Редактор CSS и имеет два режима работы.
Режим новичка: этот режим позволяет создавать правила, связанные с именем класса или с элементом указанного типа.
Режим эксперта: этот режим позволяет создавать и редактировать внешние таблицы стилей.
Используя встроенный редактор CaScadeS, можно создавать внутренние или внешние таблицы стилей.
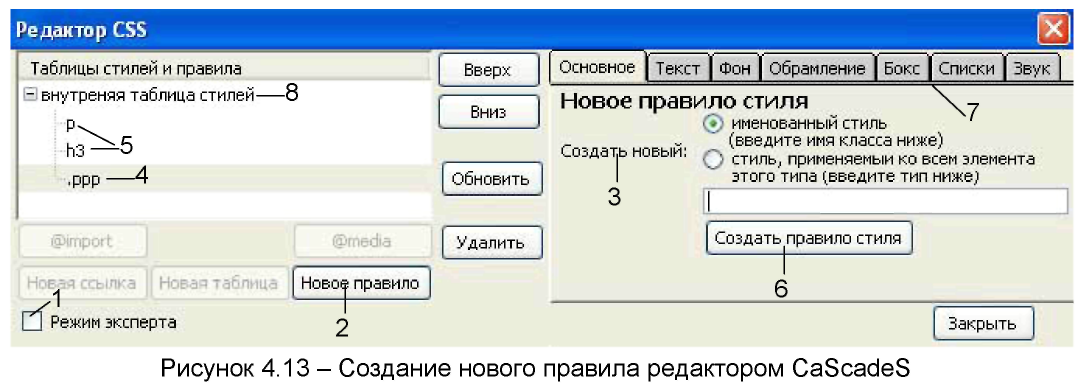
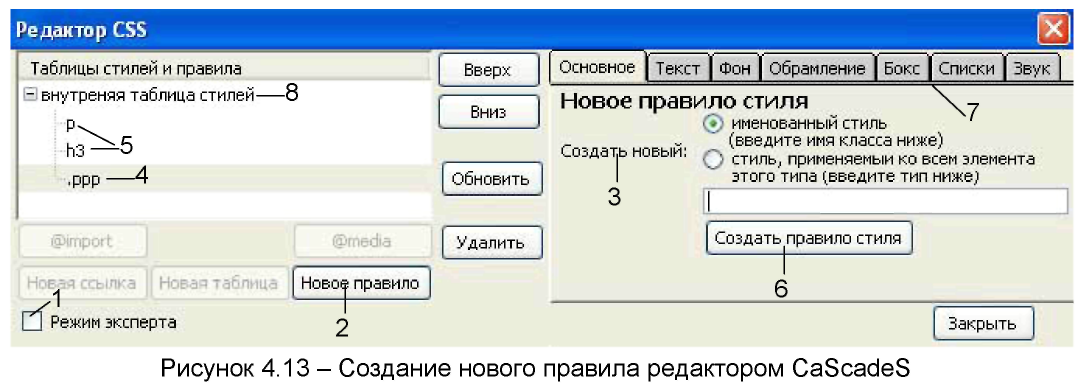
Создание внутренней таблицы стилей для текущей страницы.В окне редактора CaScadeS (рис.4.13) отменить Режим эксперта (1) и нажать на кнопку Новое правило. В правой части окна редактора выбрать тип создаваемого стиля (3): Именованный стиль – будет создаваться селектор класса (4), Стиль, применяемый ко всем элементам этого типа – будет создаваться селектор тэга (5). Далее нажать на кнопку Создать правило стиля (6) и переходя по стилевым вкладкам (Текст, Фон, Обрамление, Бокс, Звук) (7) задать его описание. Вкладка Основное показывает полное описание правила. При создании самого первого правила в левой части окна появится внутренняя таблица стилей (8) с вложенными описаниями стилей.
|  |
Кнопками Вверх, Вниз можно менять последовательность стилей. Кнопкой Удалить – удалять выделенный стиль. Кнопка Закрыть – завершает работу с редактором стилей. Селекторы тэгов будут применяться на web-странице автоматически, для того чтобы применить селектор класса необходимо выделить элемент и выбрать нужный стиль из выпадающего меню Применить класс к выделению на панели форматирования.
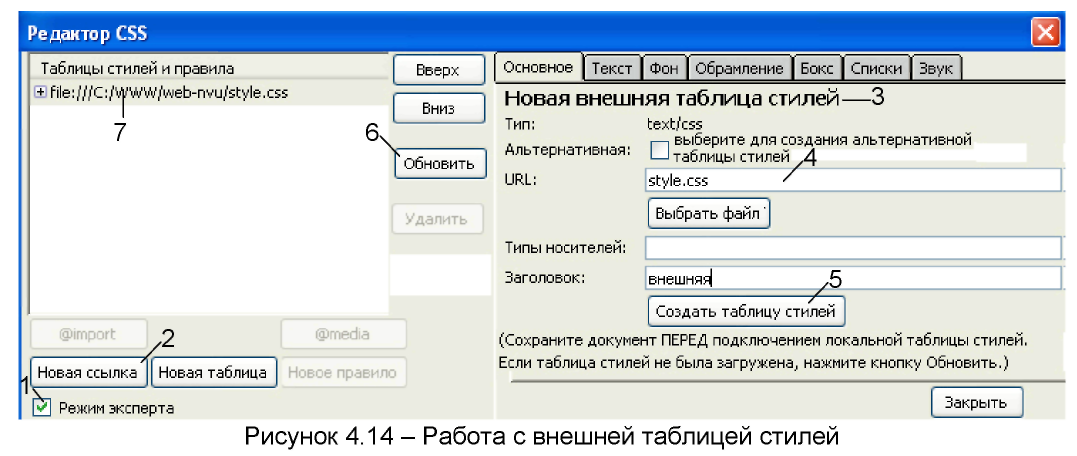
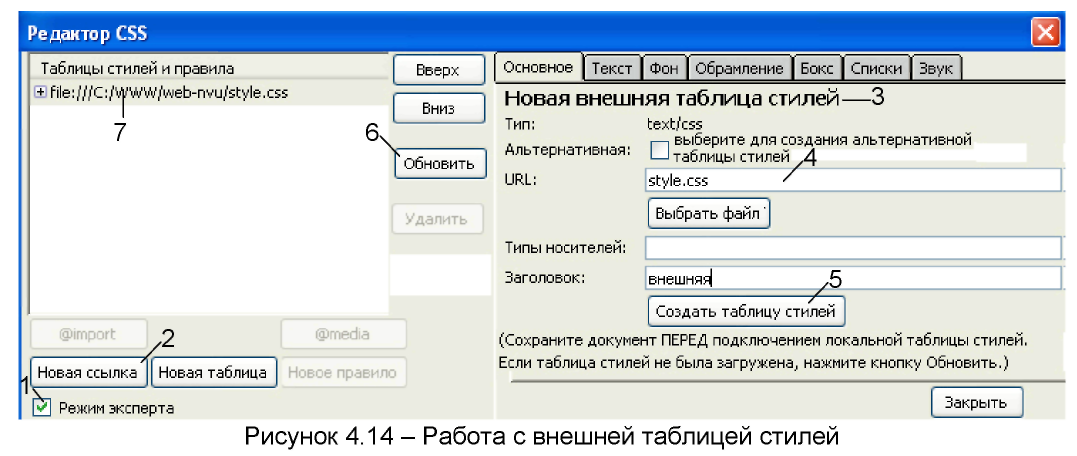
Создание внешней таблицы стилей. Необходимо сохранить web-страницу к которой будет прикрепляться внешняя таблица стилей. Открыть CSS редактор (4.14) и в режиме эксперта (1) нажать на кнопку Новая ссылка (2). В правой части окна (3) заполнить требуемые поля. В поле URL: (4) - задать имя файла внешней таблицы стилей используя латинские буквы, цифры и разрешенные символы и расширение .css. Нажать на кнопку Создать таблицу стилей (5), выделить в левом окне Таблицы стилей и правила получившуюся таблицу и нажать кнопку Обновить (6).
|  |
После создания одной или нескольких таблиц стилей создаются правила для каждой. Чтобы использовать определенную таблицу стилей для создания или изменения правил выделите таблицу стилей (7) в левой панели. В правой панели на вкладке Основное отображается информация о таблице стилей. Создание новых правил выполняется, так же как и для внутренней таблицы стилей (кнопка Новое правило). После выхода из редактора (кнопка Закрыть) необходимо сохранить текущую web-страницу.
Для того чтобы прикрепить внешнюю таблицу стилей к сохраненной web-странице необходимо выполнить следующие действия. Открыть редактор CSS (рис.4.14) в режиме эксперта (1), нажать на кнопку Новая ссылка (2) и с помощью кнопки Выбрать файл (8) выбрать нужную внешнюю таблицу стилей. Далее нажать на кнопки Создать новую таблицу стилей (5) и Обновить (6). После выхода из редактора (кнопка Закрыть) необходимо сохранить текущую web-страницу. Затем нужно в режиме Код изменить в тэге link rel="stylesheet" href=file:///C:/WWW/web-nvu/style.css type="text/css" абсолютную ссылку на относительную, для того чтобы можно было переносить web-сайт на другой компьютер или web-сервер.
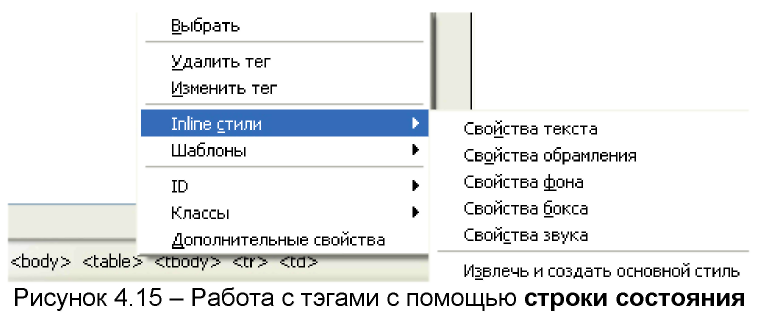
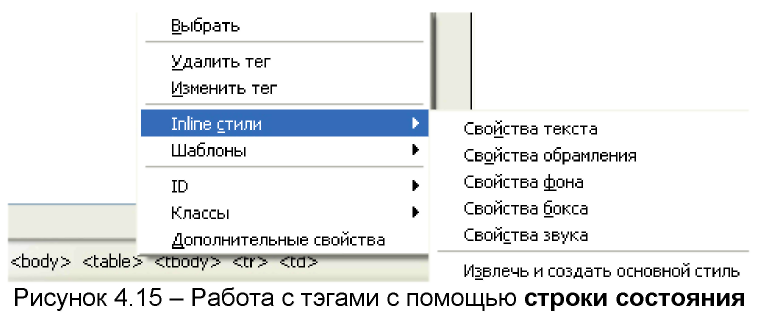
Изменять стили объектов можно с помощью строки состояния, в которой отображаются тэги конкретного места web-страницы. Щелчок правой кнопки мыши на любой из тэгов открывает контекстное меню со списком команд (рис.4.15).
| Команда Inline стили откроет дополнительное меню с подпунктами: Свойства текста; |  |
Выбор любой секции, кроме последней, откроет соответствующую вкладку в Редакторе CSS, на которой можно определить стиль элемента. Пункт Извлечь и создать основной стиль позволяет извлекать информацию о стиле в стилевое правило и сохранять его во внешней или внутренней таблице стилей.































 1)
1)


















 рис.1-3
рис.1-3