
Кодирование графической информации

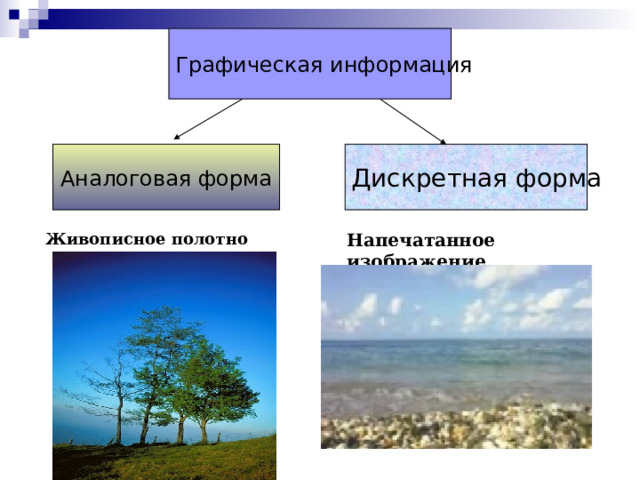
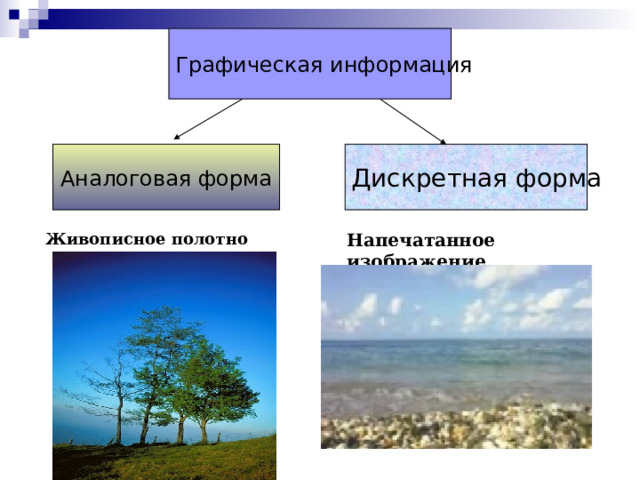
Графическая информация
Аналоговая форма
Дискретная форма
Напечатанное изображение
Живописное полотно

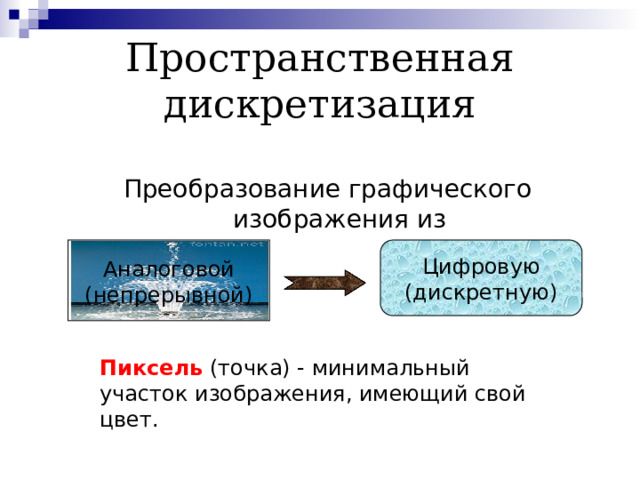
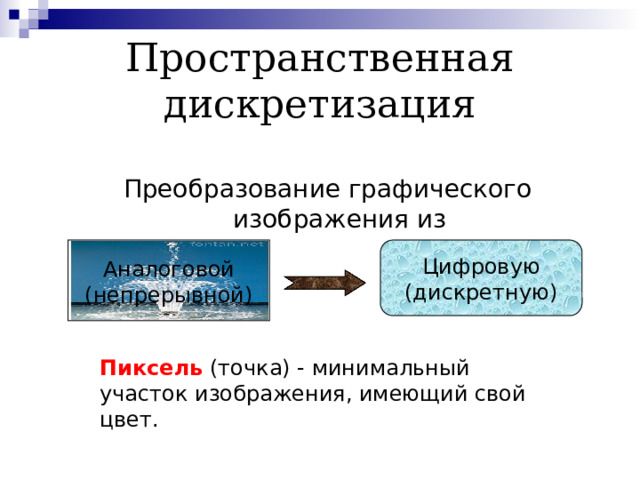
Пространственная дискретизация
Преобразование графического изображения из
Аналоговой
Цифровую
(непрерывной)
(дискретную)
Пиксель (точка) - минимальный участок изображения, имеющий свой цвет.

Пространственная дискреция
- Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в цифровой компьютерный формат путем пространственной дискреции.
- Изображение разбивается на отдельные маленькие фрагменты (точки), каждому фрагменту присваивается значение его цвета, т.е. код цвета (красный, синий и т.д.)
- Качество кодирования изображения зависит от: размера точек и количества цветов.

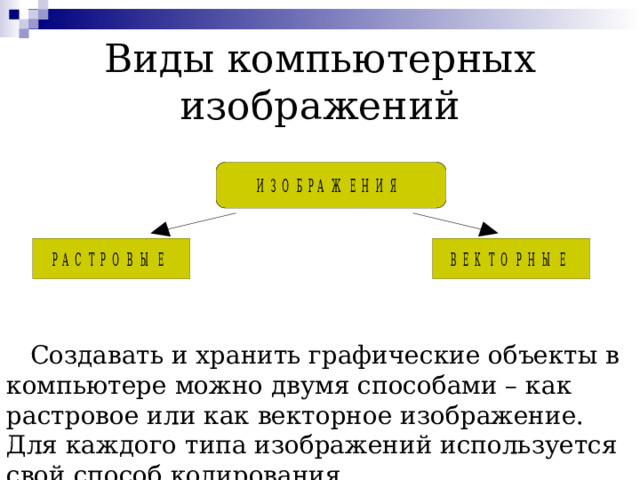
Виды компьютерных изображений
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. Для каждого типа изображений используется свой способ кодирования.

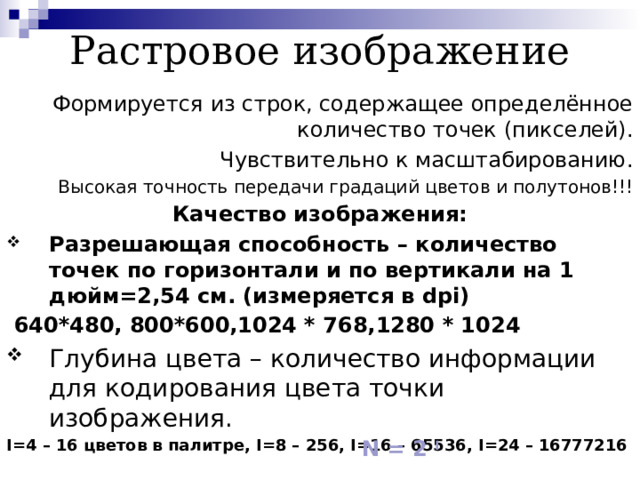
Растровое изображение
Формируется из строк, содержащее определённое количество точек (пикселей).
Чувствительно к масштабированию.
Высокая точность передачи градаций цветов и полутонов!!!
Качество изображения:
- Разрешающая способность – количество точек по горизонтали и по вертикали на 1 дюйм=2,54 см. (измеряется в dpi)
640 *480, 800*600,1024 * 768,1280 * 1024
- Глубина цвета – количество информации для кодирования цвета точки изображения.
I=4 – 16 цветов в палитре, I=8 – 256, I=16 – 65536, I=24 – 16777216
N = 2 I

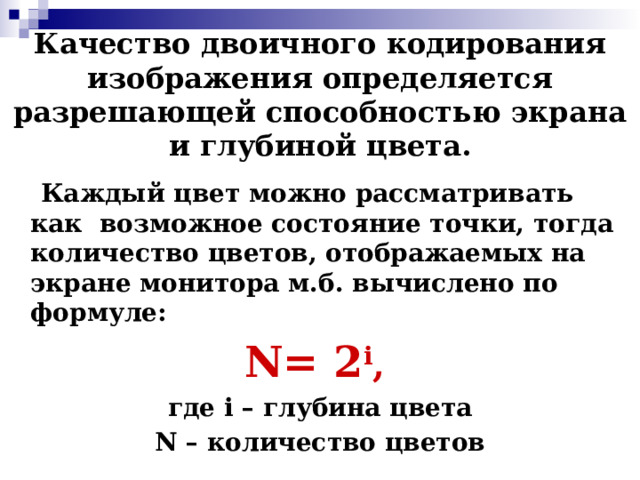
Качество двоичного кодирования изображения определяется разрешающей способностью экрана и глубиной цвета.
Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображаемых на экране монитора м.б. вычислено по формуле:
N= 2 i ,
где i – глубина цвета
N – количество цветов

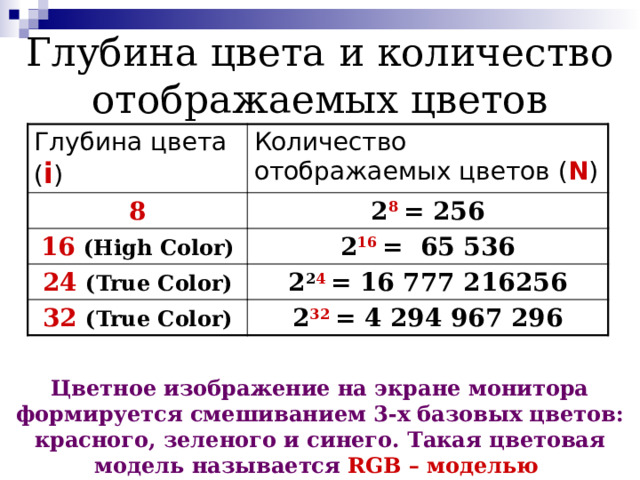
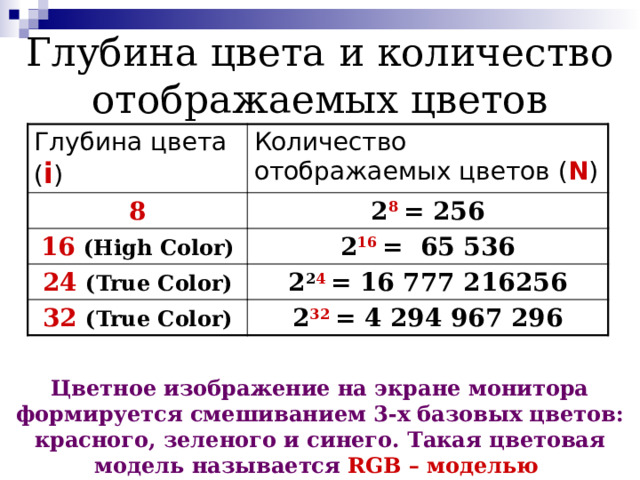
Глубина цвета и количество отображаемых цветов
Глубина цвета ( i )
Количество отображаемых цветов ( N )
8
2 8 = 256
16 (High Color)
2 16 = 65 536
24 (True Color)
2 2 4 = 16 777 216256
32 (True Color)
2 32 = 4 294 967 296
Цветное изображение на экране монитора формируется смешиванием 3-х базовых цветов: красного, зеленого и синего. Такая цветовая модель называется RGB – моделью

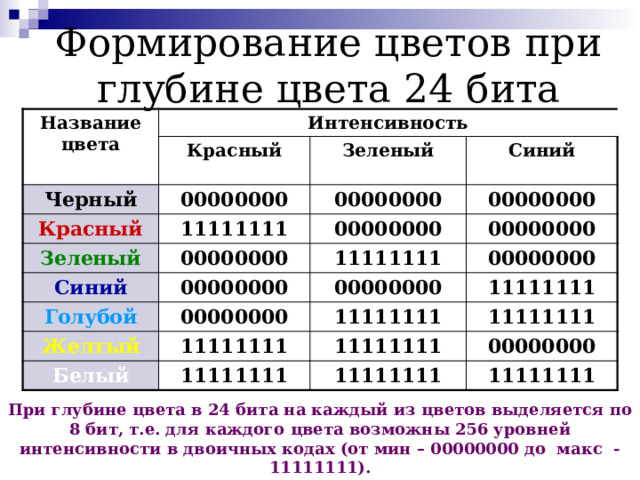
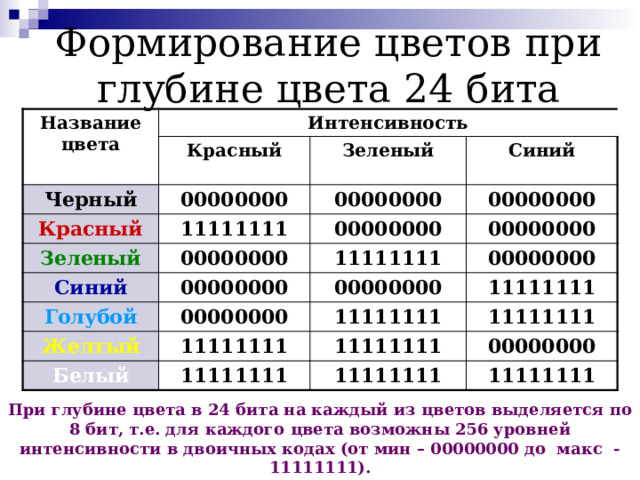
Формирование цветов при глубине цвета 24 бита
Название цвета
Интенсивность
Красный
Черный
Зеленый
00000000
Красный
Синий
11111111
Зеленый
00000000
00000000
Синий
00000000
00000000
00000000
00000000
11111111
Голубой
00000000
00000000
00000000
Желтый
11111111
11111111
Белый
11111111
11111111
11111111
11111111
00000000
11111111
11111111
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е. для каждого цвета возможны 256 уровней интенсивности в двоичных кодах (от мин – 00000000 до макс - 11111111).

Растровое изображение
- Формируется в процессе : сканирования, использовании цифровых фото- и видеокамер, с помощью растрового ГР (Paint, AdobePhotoshop, CorelPhoto-Paint).
- Формируется из точек различного цвета (пикселей), которые образуют строки и столбцы.
- Имеют большой информационный объём.
- Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки .

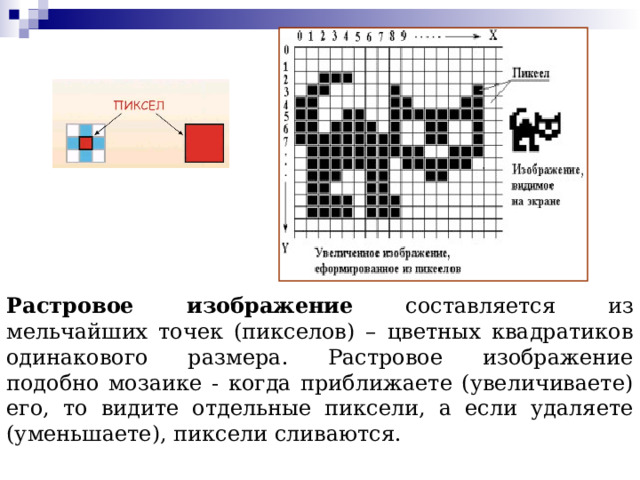
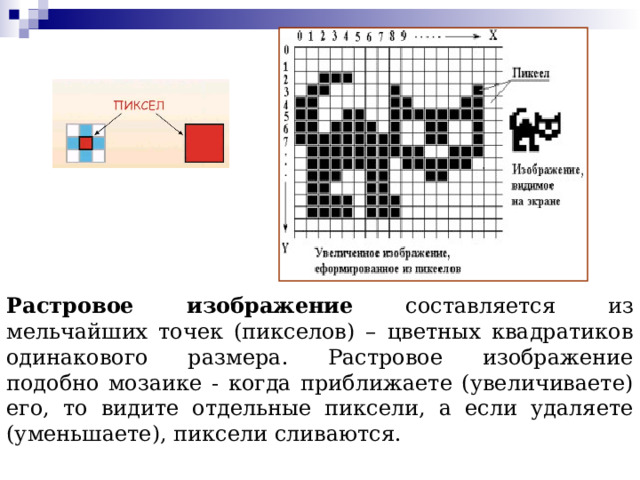
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.

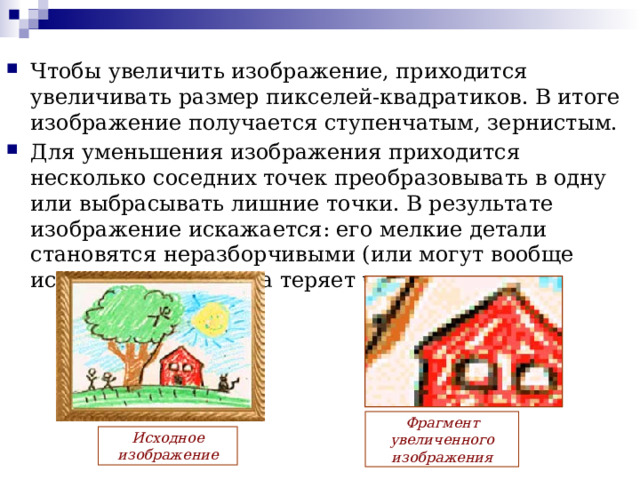
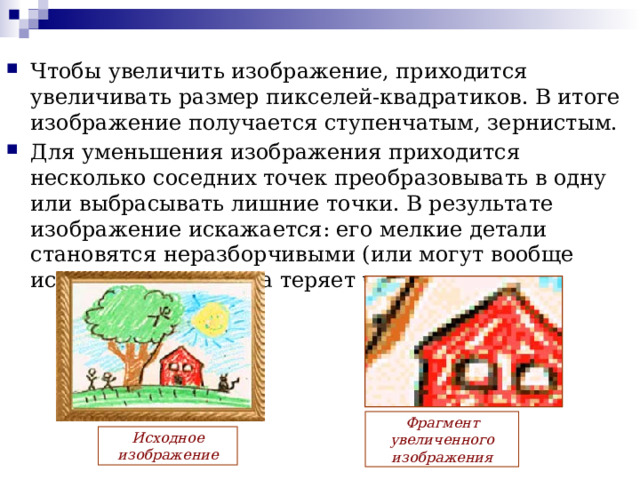
- Чтобы увеличить изображение, приходится увеличивать размер пикселей-квадратиков. В итоге изображение получается ступенчатым, зернистым.
- Для уменьшения изображения приходится несколько соседних точек преобразовывать в одну или выбрасывать лишние точки. В результате изображение искажается: его мелкие детали становятся неразборчивыми (или могут вообще исчезнуть), картинка теряет четкость.
Фрагмент увеличенного изображения
Исходное изображение

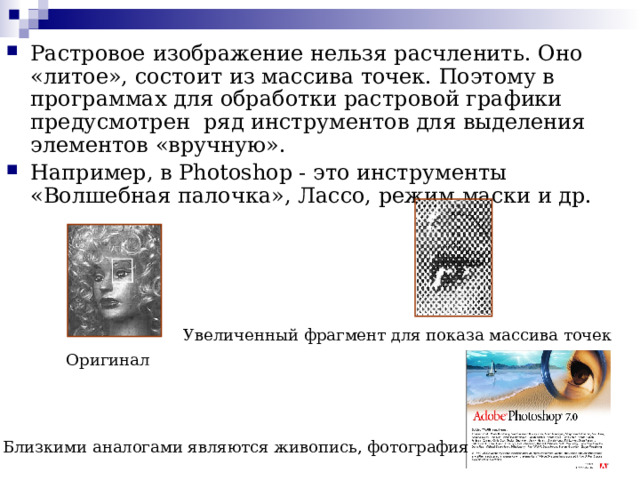
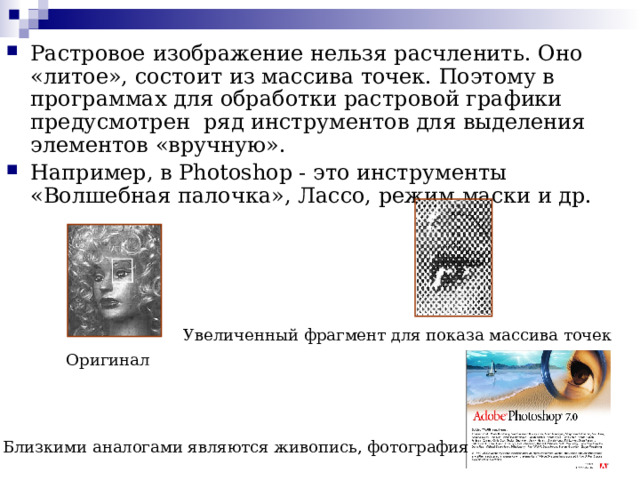
- Растровое изображение нельзя расчленить. Оно «литое», состоит из массива точек. Поэтому в программах для обработки растровой графики предусмотрен ряд инструментов для выделения элементов «вручную».
- Например, в Photoshop - это инструменты «Волшебная палочка», Лассо, режим маски и др.
Увеличенный фрагмент для показа массива точек
Оригинал
Близкими аналогами являются живопись, фотография

Монитор и видеокарта(её компоненты – видеопроцессор и видеопамять).
Характеристики монитора:
- Размер экрана монитора (по диагонали) -14,15,17,19,20,21 дюйм. ЭЛТ,ЖК,ПЛ.
- Частота регенерации – раз в секунду монитор полностью сменяет изображение (min 75 Гц, норма 85, комфорт 100 и более).
- Класс защиты монитора – его соответствие сан. гиг. норма.

Объём видеопамяти.
Информационный объём рассчитывается
I п - Информационный объём в битах
Х – количество тчк. по горизонтали
У - количество тчк. по вертикали.
I – глубина цвета в битах на точку.
Качество зависит от размера экрана и размера пикселя (0,28 мм, 2,24 мм, 0,2 мм ..)
I п =I*Х*У

Графический режим
- Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета.
- Для формирования изображения информация о каждой его точки (код цвета точки) должна хранится в видеопамяти компьютера.
- Рассчитаем необходимый объем видеопамяти для графического режима с разрешением 800 х 600 точек и глубиной цвета 24 бита на точку.
Всего точек на экране: 800 * 600 = 480 000
Необходимый объем видеопамяти :
24 бит * 480 000 = 11 520 000 бит = 1 440 000 байт =
= 1406, 25 Кбайт = 1,37 Мбайт

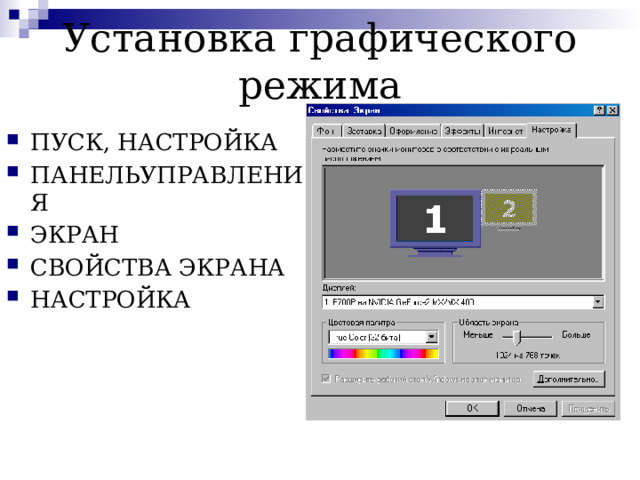
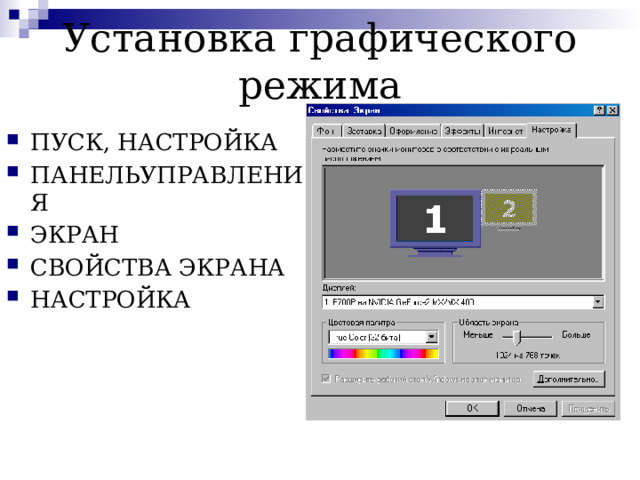
Установка графического режима
- ПУСК, НАСТРОЙКА
- ПАНЕЛЬУПРАВЛЕНИЯ
- ЭКРАН
- СВОЙСТВА ЭКРАНА
- НАСТРОЙКА

Палитры цветов в системах цветопередачи
1.RGB-палитра цветов формируется путём сложения красного, зелёного и синего цветов.(на восприятии излучаемого цвета)
Уровень интенсивности цвета задаётся от min до max
(десятичными кодами). В мониторах ПК, телевизорах (RGB).
2.CMYK –(основные голубой, пурпурный, жёлтый) путём наложения Г,П,Ж и Чёрной красок.(на восприятии отражаемого цвета).В полиграфии, струйных принтерах.
3. HSB – путём установки значений оттенка цвета, насыщенности и яркости.

Компьютерная графика - область информатики, изучающая методы и свойства и обработки изображений с помощью программно-аппаратных средств.
Представление данных на компьютере в графическом виде впервые было реализовано в середине 50-х годов. Сначала, графика применялась в научно-военных целях.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.

Машинная графика в настоящее время уже вполне сформировалась как наука. Существует аппаратное и программное обеспечение для получения разнообразных изображений - от простых чертежей до реалистичных образов естественных объектов. Машинная графика используется почти во всех научных и инженерных дисциплинах для наглядности восприятия и передачи информации. Знание её основ в наше время необходимо любому ученому или инженеру.

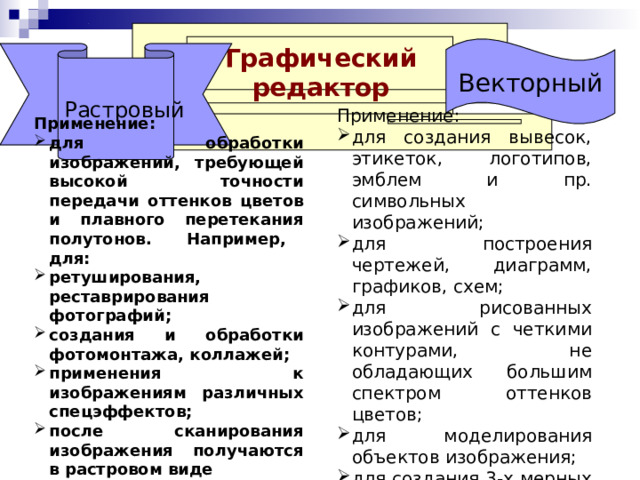
Графический редактор
Векторный
Растровый
Программы для работы с векторной графикой :
Программы для работы с растровой графикой:
Paint
Microsoft Photo Editor
Adobe Photo Shop
Fractal Design Painter
Micrografx Picture Publish
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
AutoCAD
Программа создания, редактирования и просмотра графических изображений.

Графический редактор
Векторный
Растровый
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
- для создания 3-х мерных изображений;
Применение:
- для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде

Растровый (графический редактор)
- Наилучшее средство обработки цифровых фотографий и отсканированных изображений.
- Позволяет повышать их качество (изменение цветовой палитры, яркости, контрастности, удаление дефектов)
- Для худ. творчества (различные эффекты с изображением)

Графические форматы файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный), а также форму хранения информации (используемый алгоритм сжатия).
Наиболее популярные растровые форматы:

Форматы растровых графических файлов. (определяют способ хранения информации – растровый или векторный, метод сжатия)
- BMP-универсальный формат растровых графических файлов (большой инф. объём);
- GIF – РГФ для размещения изображений в Интернете на Web-страницах (используется сжатие, ограниченная палитра до 256 цветов);
- PNG - – РГФ усовершенственый вариант GIF (указать степень сжатия, до 16 млн. цветов);
- JPEG – для сжатия цифровых и отсканированных фотографий (сжатие в десятки раз, не восстанавливаются в первичном виде).

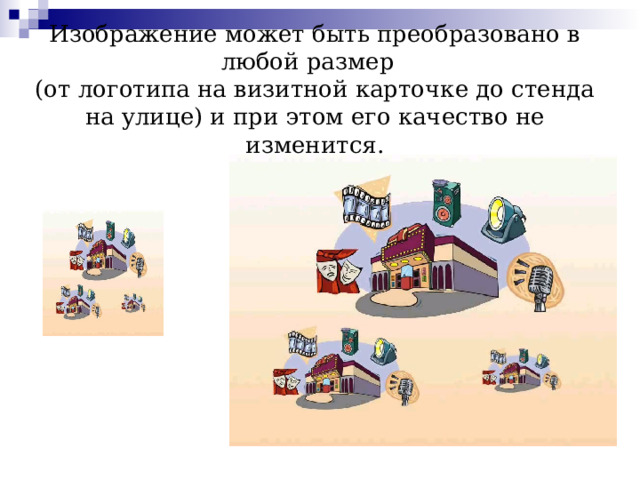
Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.

Спасибо за внимание!