
Открытый урок по информатике
в 7 классе на тему «Компьютерная графика»
Учитель: Мехтиев Махмуд Мехтиевич
МКОУ «Филялинская СОШ»
Магарамкентский район
Республика Дагестан
2021 год.

Цели:
Образовательная: Помочь учащимся получить представление о видах графических изображений, акцентировать внимание на графических возможностях компьютера.
Воспитательная: Способствовать воспитанию информационной культуры учащихся, внимательности, дисциплинированности, усидчивости.
Развивающая: Развивать познавательный интерес, навыки самоконтроля и оценки деятельности.

Оборудование: компьютеры, интерактивная доска, буклеты для самоконтроля, учебник, тетрадь.
План урока: I. Орг. момент II. Актуализация знаний III. Изучение нового материала IV. Практическая работа V. Закрепление изученного материала. VI. Итог урока.

I. Организационный момент.
Тема нашего урока: «Компьютерная графика. Графический редактор Paint»
Наша задача. Познакомиться с видами графических изображений. Изучить возможности графического редактора Paint. Выполнить рисунок, используя возможности растрового графического редактора.

II. Актуализация знаний
Но прежде чем перейти к изучению нового материала, я предлагаю вспомнить темы прошлых занятий.
Задание №1. Подпишите основные элементы компьютера.

Ответы:
- Принтер
- Колонки
- Монитор
- Процессор
- Клавиатура
- Мышь
- Память
- Жесткий диск (винчестер)
- Дисковод

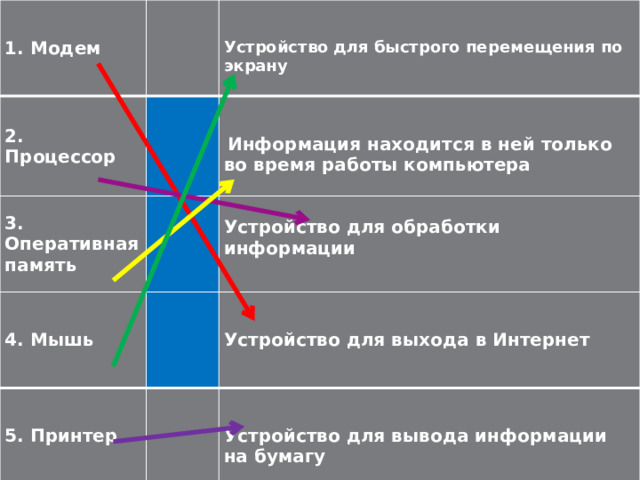
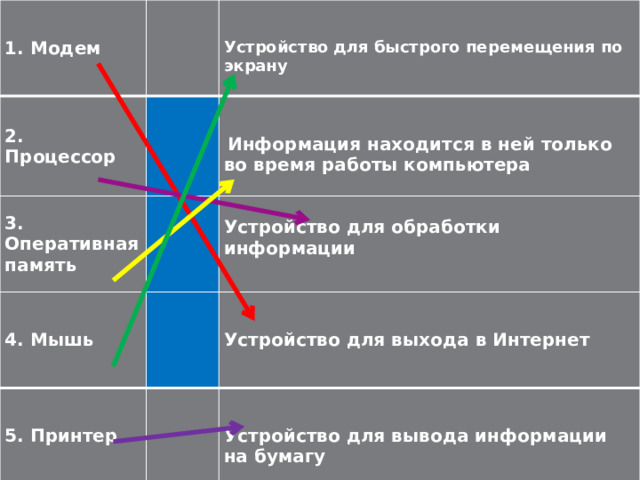
Задание №2.
Каждому термину, указанному в левой части поставьте в соответствие его описание, приведенное в правой части.

1. Модем
2. Процессор
3. Оперативная память
4. Мышь
5. Принтер
Устройство для быстрого перемещения по экрану
Устройство для обработки информации
Информация находится в ней только во время работы компьютера
Устройство для выхода в Интернет
Устройство для вывода информации на бумагу

III. Изучение нового материала.
Рисунок всегда занимал очень важное место в жизни человека. Древние племена, не имевшие письменности, рассказали нам о своей жизни при помощи наскальных рисунков. Презентация.
Люди в древности рисовали на любом доступном материале, поэтому рисунки для них были очень важны.

А вспомните свои детские книжки? Какими они были? Почему детские книги насыщены рисунками?
Рисунки.
(Они были очень красочными с большим количеством рисунков. Чтобы быть понятнее и интереснее).
Верно рисунки помогают усвоить даже самый сложный материал.
В информатике рисунки – это компьютерная графика.

Что такое компьютерная графика и какие виды графики существуют нам пояснят ребята, у которых были индивидуальные сообщения. (Индивидуальные сообщения).
Мойсеев Алексей – Что такое компьютерная графика?
Петрова Наталья – Какие виды графики существуют?
Для обработки графики используется графические редакторы
Работа с учебником стр. 95. Найти и озвучить понятие Графический редактор.
Графический редактор – Это программа для создания и редактирования графических изображений на компьютере. С помощью этой программы можно создать картинки, поздравительные открытки, рекламные объявления, приглашения, иллюстраций к докладам и других изображений.

Простейшим средством обработки графической информации является графический редактор Paint.
Paint предназначен для работы с растровыми изображениями (состоящими из множества отдельных цветных точек - пикселей ), поэтому каждому рисунку отводится строго определенное место (размер), а также используется фиксированное число цветов.
Начинаем изучать графический редактор Paint, рассмотрим основные приемы работы с этой программой. Paint находится в группе программ Стандартные : Пуск – Программы – Стандартные – Paint.


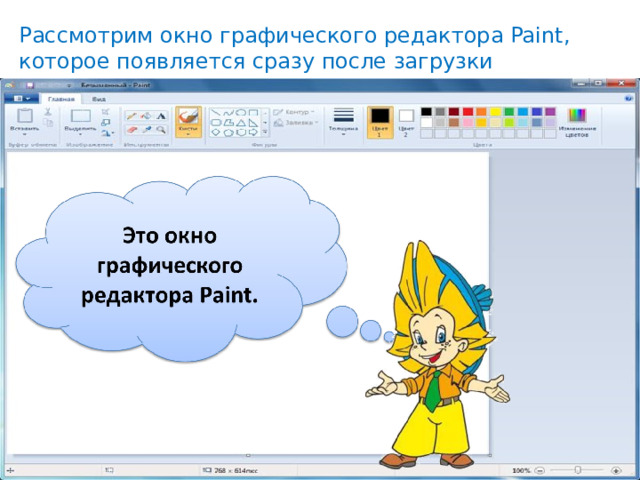
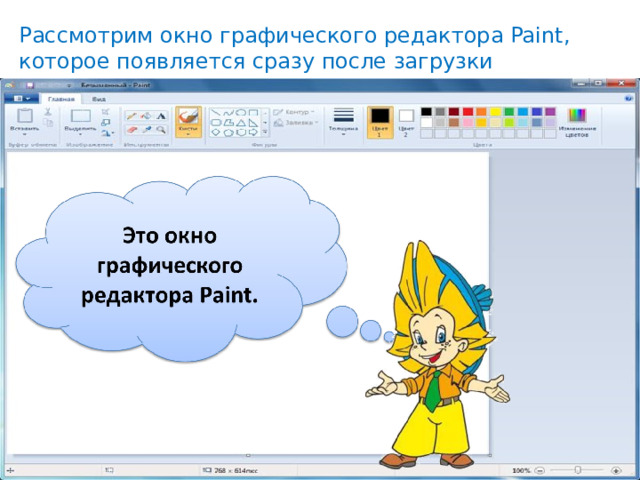
Рассмотрим окно графического редактора Paint, которое появляется сразу после загрузки программы.

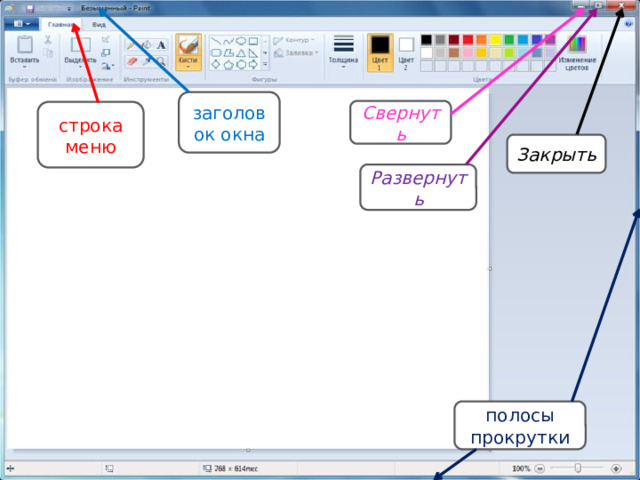
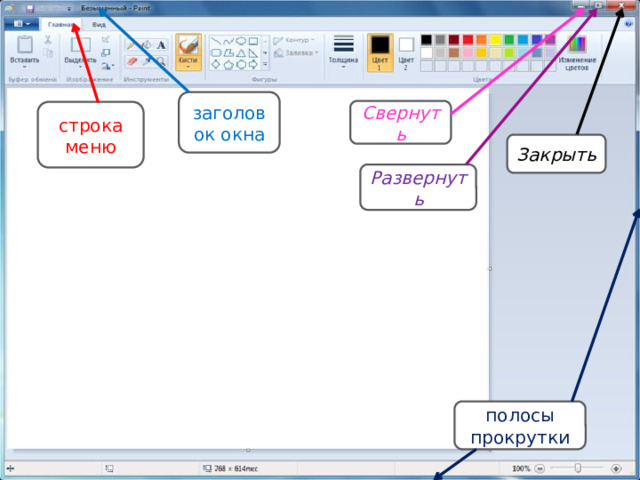
Окно графического редактора имеет стандартные элементы: заголовок окна, строку меню, кнопки Свернуть, Развернуть, Закрыть , строку состояния, полосы прокрутки.

заголовок окна
Свернуть
строка меню
Закрыть
Развернуть
полосы прокрутки

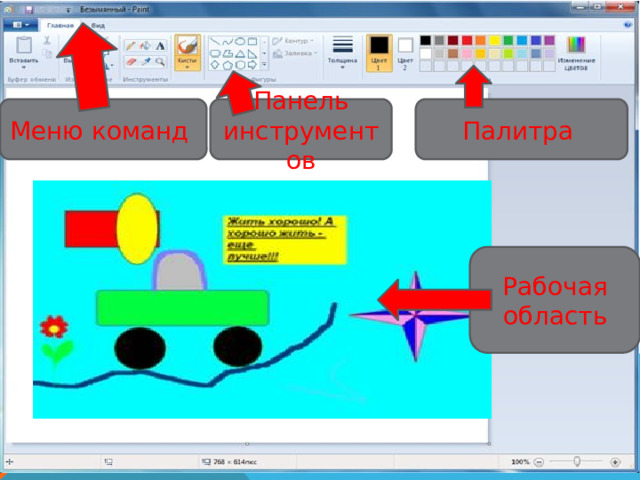
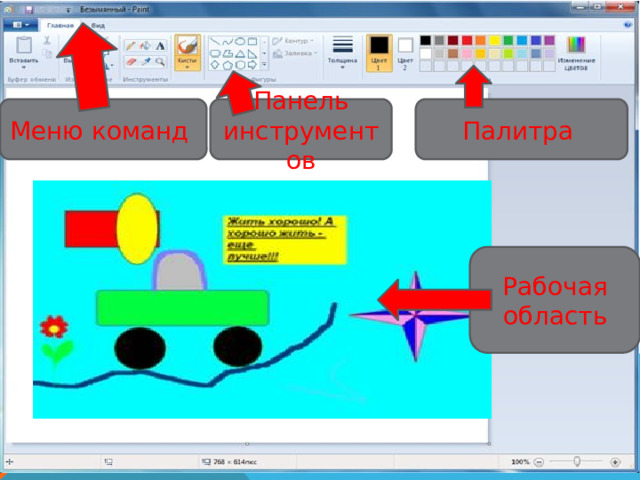
Среда графического редактора состоит из рабочего поля, которое занимает основную часть окна редактора, панели инструментов, палитры; меню команд для работы с файлами, печати рисунка и других операций: Файл, Правка, Вид, Рисунок, Параметры, Справка . Эти меню содержат команды и дополнительные возможности работы с графическим редактором. Любое из меню можно открыть, щелкнув мышью на его имени.

Панель инструментов
Меню команд
Палитра
Рабочая область


Цвет 1 (основной цвет)
Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для карандаша и кистей, а также для контуров фигур.
Цвет 2 (цвет фона)
Щелкните здесь и выберите цвет на цветовой палитре. Этот цвет используется для ластика, а также для заливки фигур.

Физминутка.
МЫ УСТАЛИ, ЗАСИДЕЛИСЬ
Мы устали, засиделись,
Нам размяться захотелось.
Отложили мы тетрадки,
Приступили мы к зарядке (Одна рука вверх, другая вниз, рывками менять руки)
То на стену посмотрели,
То в окошко поглядели.
Вправо, влево, поворот,
А потом наоборот (Повороты корпусом)
Приседанья начинаем,
Ноги до конца сгибаем.
Вверх и вниз, вверх и вниз,
Приседать не торопись! Приседания
И в последний раз присели, А теперь за парты сели. Дети садятся на свои места

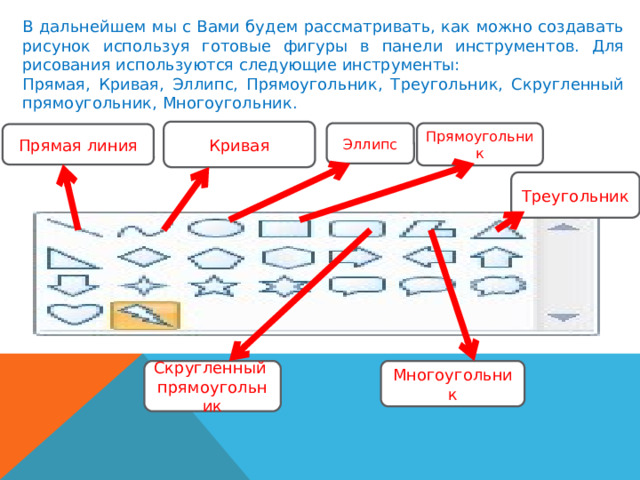
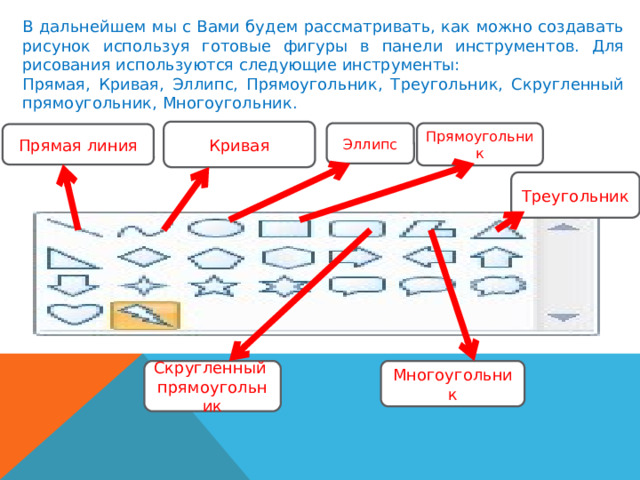
В дальнейшем мы с Вами будем рассматривать, как можно создавать рисунок используя готовые фигуры в панели инструментов. Для рисования используются следующие инструменты:
Прямая, Кривая, Эллипс, Прямоугольник, Треугольник, Скругленный прямоугольник, Многоугольник.
Кривая
Эллипс
Прямоугольник
Прямая линия
Треугольник
Многоугольник
Скругленный
прямоугольник
Инструменты из Панели инструментов позволяют рисовать различные геометрические фигуры, закрашивать области рисунка, выделять графические элементы, вписывать текст, проводить линии определенной толщины, корректировать изображение и многое другое.
Карандаш - позволяет провести линию.
Линия – используется для построения прямых линий методом протягивания. Если при построении удерживать нажатой клавишу Shift, то линии будут горизонтальные, вертикальны или направленные под углом 45 0 .
Кривая – строит кривую линию в три приема: вначале строится прямая линия, а затем задается изгиб. Чтобы нарисовать прямую линию, протащите указатель мыши по области рисования. Для задания изгиба установите указатель мыши по одну из сторон прямой вершину дуги, нажмите кнопку мыши и протяните, а затем измените кривизну дуги, перетаскивая указатель в другом направлении.
Эллипс - для создания эллипса протащите указатель по диагонали эллипса. Чтобы нарисовать круг, удерживайте нажатой клавишу Shift при перетаскивании указателя.
Прямоугольник - для создания прямоугольника протащите указатель по диагонали создаваемого прямоугольника. Для создания квадрата перетаскивайте указатель, удерживая нажатой клавишу Shift.
Скругленный прямоугольник – строится так же, как и обычный прямоугольник.
Заливка – используется для заливки замкнутых областей. Если щелкнуть внутри замкнутой области, для которой требуется выполнить заливку, левой кнопкой мыши, она зальется цветом основного цвета, правой – фоновым цветом.

Мы полетим в космическое путешествие в страну «Практическое задание» в случае ваших правильных ответов на вопросы:

Практическая работа № 1
Нарисуйте гусеницу . Примените собственное цветовое оформление . Подпишите рисунок .

Практическая работа №2
Нарисуйте цветок.

Практическая Работа №3
Нарисуйте снеговика.

Домашнее задание.
- Разгадывать кроссворд.
- Докончить практическое задание.