Просмотр содержимого документа
«Формирование изображения на экране монитора»

ФОРМИРОВАНИЕ ИЗОБРАЖЕНИЯ НА ЭКРАНЕ МОНИТОРА

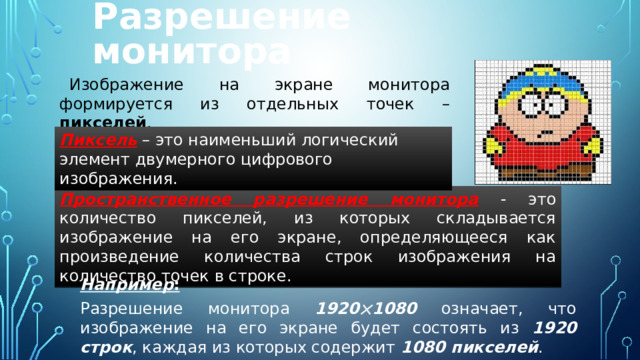
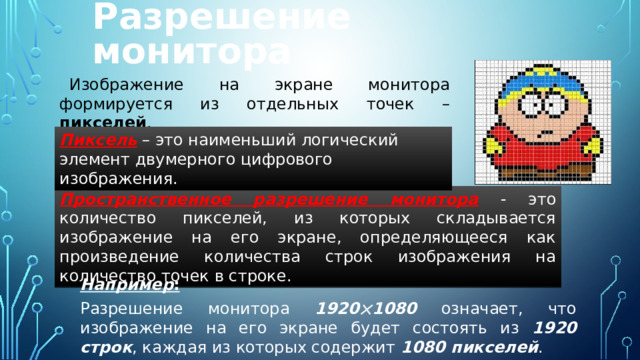
Разрешение монитора
Изображение на экране монитора формируется из отдельных точек – пикселей .
Пиксель – это наименьший логический элемент двумерного цифрового изображения.
Пространственное разрешение монитора - это количество пикселей, из которых складывается изображение на его экране, определяющееся как произведение количества строк изображения на количество точек в строке.
Например :
Разрешение монитора 1920 1080 означает, что изображение на его экране будет состоять из 1920 строк , каждая из которых содержит 1080 пикселей .

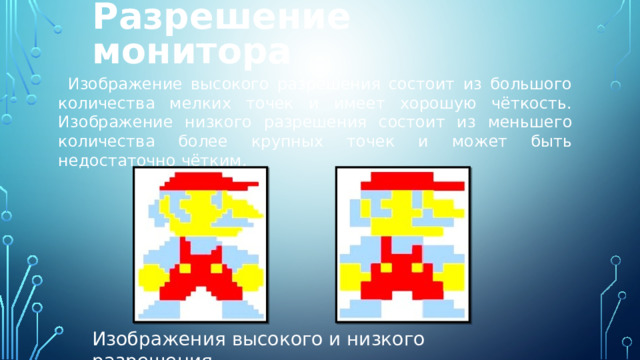
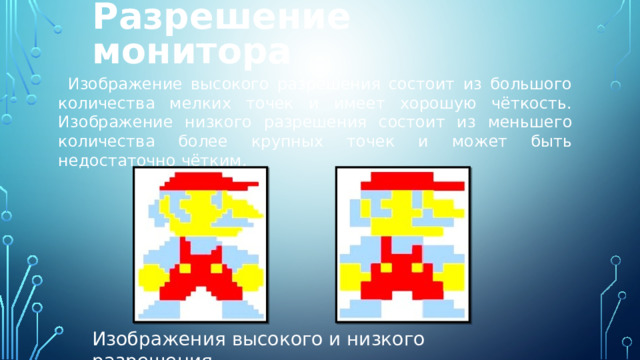
Разрешение монитора
Изображение высокого разрешения состоит из большого количества мелких точек и имеет хорошую чёткость. Изображение низкого разрешения состоит из меньшего количества более крупных точек и может быть недостаточно чётким.
Изображения высокого и низкого разрешения

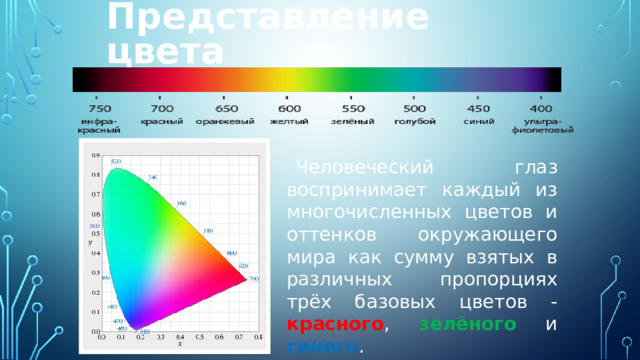
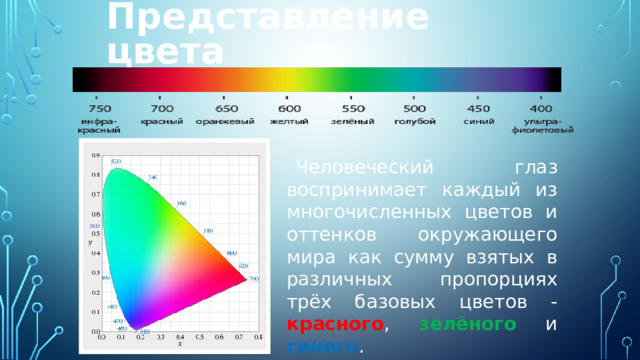
Представление цвета
Человеческий глаз воспринимает каждый из многочисленных цветов и оттенков окружающего мира как сумму взятых в различных пропорциях трёх базовых цветов - красного , зелёного и синего .

Цветовая модель R G B
R G B — цветовая модель, описывающая способ синтеза цвета, использующая различные сочетания 3 цветов (синего, зелёного, красного).
Яркость базовых цветов
Красный
0
Зелёный
0
0
Цвет
Синий
0
0
0
Код
чёрный
0
1
1
1
синий
000
0
1
001
1
зелёный
0
1
1
0
010
0
голубой
красный
1
011
1
1
100
пурпурный
0
1
101
жёлтый
1
110
белый
111
Выбор основных цветов обусловлен особенностями физиологии восприятия цвета сетчаткой человеческого глаза.
У первых цветных мониторов базовые цвета имели всего две градации яркости, т. е. каждый из трёх базовых цветов либо участвовал в образовании цвета пикселя (1), либо нет ( 0).

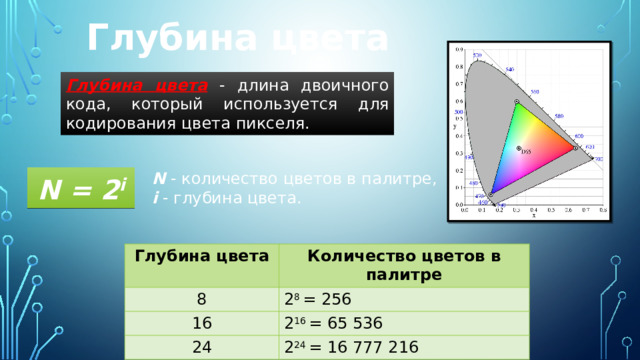
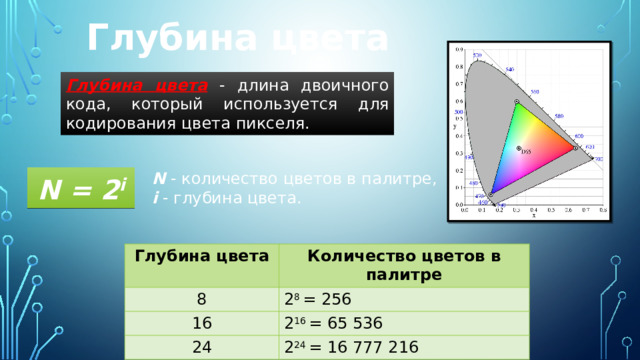
Глубина цвета
Глубина цвета - длина двоичного кода, который используется для кодирования цвета пикселя.
N - количество цветов в палитре,
i - глубина цвета.
N = 2 i
Глубина цвета
8
Количество цветов в палитре
16
2 8 = 256
2 16 = 65 536
24
2 24 = 16 777 216

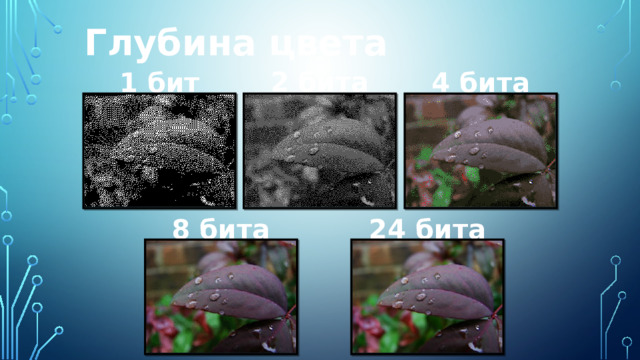
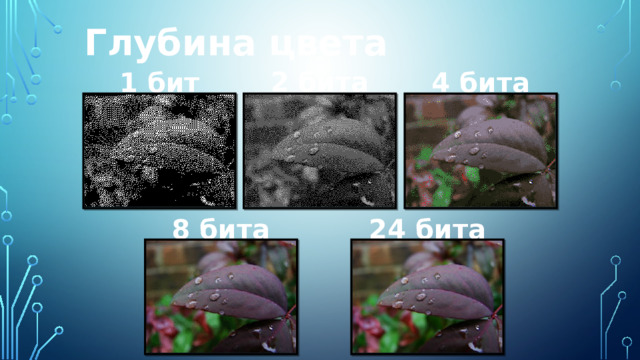
Глубина цвета
2 бита
4 бита
1 бит
8 бита
24 бита

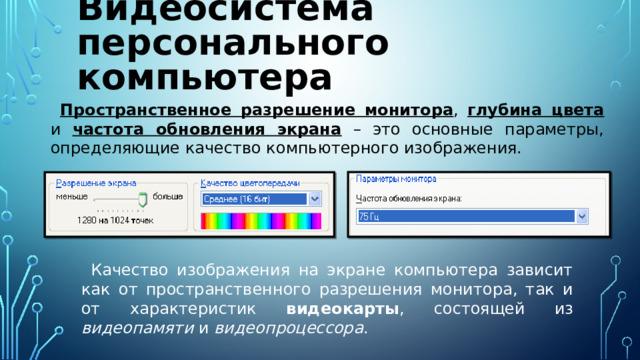
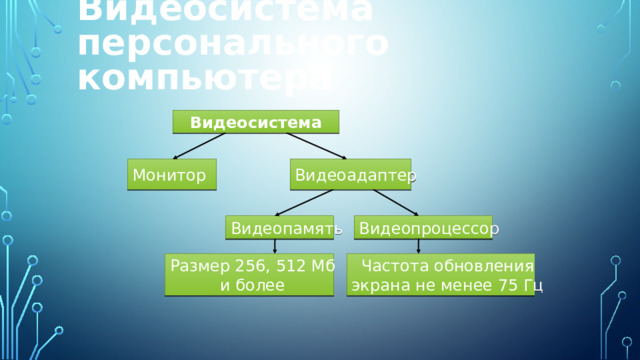
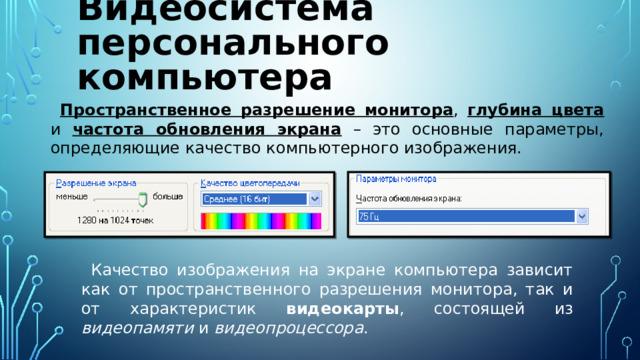
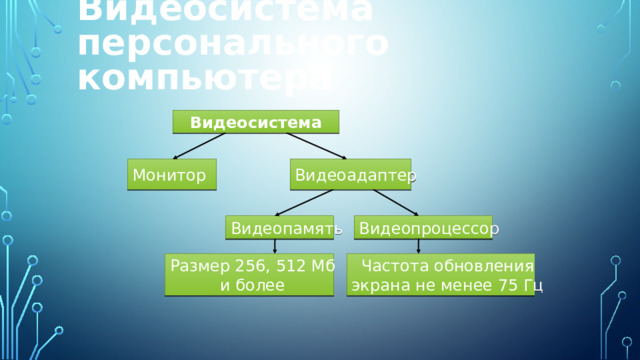
Видеосистема персонального компьютера
Пространственное разрешение монитора , глубина цвета и частота обновления экрана – это основные параметры, определяющие качество компьютерного изображения.
Качество изображения на экране компьютера зависит как от пространственного разрешения монитора, так и от характеристик видеокарты , состоящей из видеопамяти и видеопроцессора .

Видеосистема персонального компьютера
Видеосистема
Монитор
Видеоадаптер
Видеопроцессор
Видеопамять
http://www.ixbt.com/video3/guide/guide-03.shtml
Размер 256, 512 Мб
Частота обновления
и более
экрана не менее 75 Гц