Урок 4. Работа с изображениями
Цель: ознакомиться со способами включения изображения в веб-страницу.
Задачи:
Научиться вставлять изображения.
Научиться применять фоновые изображения.
Научиться использовать Bridge для импортирования файлов Photoshop или Fireworks.
Научиться копировать и вставлять изображения из Photoshop.
Научиться использовать смарт-объекты Photoshop.
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 4.1):

Рисунок 4.1 - Предварительный просмотр веб-страницы
Вставка изображения
Изображения являются ключевыми компонентами любой веб-страницы. На панели Insert имеется ряд кнопок, которые помогают быстро и легко вставить изображение. Вы также можете добавить заполнители изображений Image Placeholders или заменить заполнители изображений Image Placeholders изображениями, как в первом упражнении.
1. Откройте папку Lab4 на панели Files и два раза щелкните по имени файла naxos-start.html, чтобы открыть файл.
2. Выберите File = Save As и сохраните файл в папке Lab4, используя имя naxos.html. Таким образом, если вам потребуется обратиться к странице naxos-start.html, то она будет сохранена в исходном виде на вашем жестком диске.
В некоторых случаях заполнители изображений использовались, чтобы указывать, где в данном уроке будут вставлены определенные графические изображения. В других случаях для изображения была оставлено свободное место.
3. Выберите заполнитель изображения под названием potara (200x200) и нажмите Delete, чтобы удалить его.
4. Выберите категорию Common (Общий) на панели Insert и щелкните по иконке Images: Image.
Если вы не видите иконки с изображением на панели Insert, то щелкните по стрелке вниз сразу после кнопки Images (Изображения) и выберите Image (Изображение). Подобно другим меню, к которым можно получить доступ посредством панели Insert, меню Images отображает последний выбранный объект в качестве первого элемента.
5. При появлении диалогового окна Select Image Source (Выберите исходный файл) перейдите к папке с изображениями и выберите naxos-portara.jpg (рисунок 4.2).

Рисунок 4.2 - Вставленное изображение
6. В диалоговом окне Image Tag Accessibility Attributes (Атрибут специальных возможностей тега Image) в поле Alternative Text (Замещающий текст) напишите «Naxos Portara» и щелкните по кнопке ОК.
Использование фоновых изображений
На веб-страницах могут размещаться два вида изображений, изображения переднего плана и фоновые изображения. Изображения переднего плана являются веб-графикой (в формате JPG, GIF или PNG), которые добавляются я документ при помощи тега ![]() . В предыдущем упражнении вы вставляли изображения переднего плана. Фоновые изображения включаются в страницу посредством использования CSS.
. В предыдущем упражнении вы вставляли изображения переднего плана. Фоновые изображения включаются в страницу посредством использования CSS.
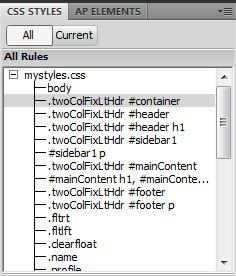
1. Выберите Window = CSS Styles и при необходимости щелкните по кнопке All, чтобы войти в режим All(рисунок 4.3).
2. Выберите контейнер .twoColFixLtHdr # и листинге rnystyles.css и щелкните по кнопке Edit Rule.

Рисунок 4.3 - Панель CSS Styles
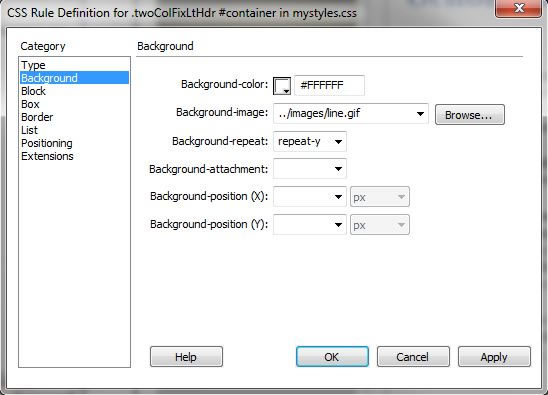
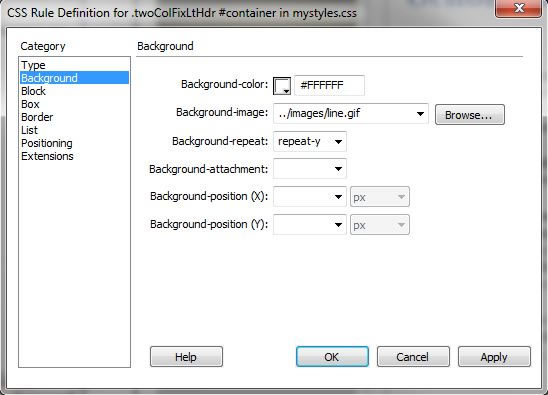
3. При открытии диалогового окна CSS Rule Definition for .twoColFixLtHdr #container in rnystyles.css в столбце Category щелкните no строке Background.
4. Выберите Browse и в диалоговом окне Select Image Source перейдите к палке с изображениями. Выберите line.gif.
5. Выберите repeat-y во всплывающем меню Background-repeat. Щелкните по кнопке ОК (рисунок 4.4).

Рисунок 4.4 - Диалогове окно CSS Rule Definition (Background)
6. В результате изображение будет повторяться по оси Y по всей длине элемента контейнер.
7. Выберите File = Save All.
Использование панели Properties с изображениями
Оптимальное использование веб-графики помотает сбалансировать размеры изображений, качество и размер файла. Веб-дизайнерам часто требуется оптимизировать графику, которая уже была размещена на странице. В Dreamweaver имеется графический процессор, который идеально подходит для размещения наиболее отчетливого изображения, при этом размер файла будет наименьшим. В примере, приведенном ниже, для оптимизации и изменения масштаба изображения для веб-страницы вы будете использовать инструменты Dreamweaver, что является стандартным заданием этапа проектирования.
1. Выполните Window = Properties для отображения панели Properеties (рисунок 4.5).

Рисунок 4.5 - Графические инструменты Dreamweaver
2. Выберите изображение в окне Document. На панели Properties под полем Alt (Замещающий текст) появится ряд опций для редактирования изображения. Назначение каждой кнопки приведено на боковой панели Dreamweaver's graphic (Графические инструменты Dreamweaver).
Вы можете щелкнуть по кнопке изображения на панели Properties, чтобы отредактировать его в Photoshop или в Fireworks. Остальные кнопки позволяют менять настройки изображения в диалоговом окне предварительного просмотра Dreamweaver — выполнять кадрирование (обрезать изображение), настраивать контраст и резкость изображения.
3. Выберите изображение на панели Properties, после чего щелкните по кнопке Edit Image Settings (Изменить параметры изображения). После открытия диалогового окна предварительного просмотра убедитесь что в списке Format (Формат) вы выбрали формат JPEG. Установите ползунок Quality (Качество) на 79. В диалоговом окне Image Preview (Просмотр изображения) имеется множество опций по оптимизации изображения, включая возможность переключаться с одного формата веб-графики на другой, например конвертирование формата GIF в формат JPEG. Использование формата JPEG также помогает контролировать уровень качества: чем выше качество, тем более отчетливо изображение, но при этом размер файла также больше. Мы используем свойство сравнения для определения оптимального баланса между отчетливостью и размером.
4. В правой нижней части диалогового окна Image Preview щелкните по кнопке в виде окна. Когда окно предварительного просмотра будет разделено на дна окна, щелкните по нижнему окну и установите ползунок Quality на 40.

Рисунок 4.6 - Окно Image Preview
5. Как вы могли заметить, качество изображений в двух окнах предварительного просмотра значительно отличается. Размеры файла — 6.72 Кб для JPEG с качеством 79 и 2.82 Кб для изображения с качеством 40 - невелики и в полной мере не компенсируют потерю качества. Если опция Quality установлена на 40. качество изображения значительно хуже, Оставьте качество изображения на 79%, выбрав верхнее окно и щелкнув по кнопке ОК.
6. Выполните File = Save.
Копирование и вставка из Photoshop
Многие веб-дизайнеры используют Photoshop, чтобы первоначально coставить макет сайта. Для создания окончательного макета в Dreamweaver. Для создания необходимы только графические изображения из Photoshop, так как остальные элементы страницы основаны на тексте или на CSS. При использовании Photoshop CS4 и Dreamweaver CS4 легко копировать любые необходимые компоненты графического изображения из Photoshop и вставить их в содержимое Dreamweaver. Диалоговое окно Image Preview выступает в качестве посредника при конвертации файла в необходимый формат.
1. Поместите курсор после параграфа « В горах находятся плодородные золотые долины, откуда вы увидите поля и луга на которых расположены большие и маленькие церкви». Появится пустой параграф.
2. Откройте Photoshop CS4 и выберите File = Open. После появления диалогового окна Open выберите images/PSD/naxos-images.psd. Щелкните по кнопке Open. В файле имеются слон; каждое изображение находится в отдельном слое.
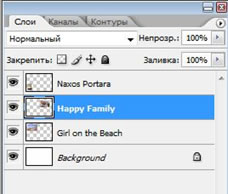
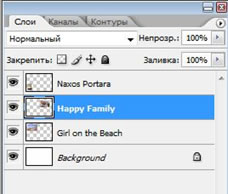
3. При необходимости выберите Window = Layers (Окно Слои), чтобы панель Layers располагалась сверху. Выберите слой Happy Family на панели Layers (рисунок 4.7).

Рисунок 4.7 - Панель Layers
4. Выберите инструмент Rectangular Marquee (Прямоугольная область) на палитре Tools (Инструменты) и переместите выбранные элементы на изображение счастливой семьи.
5. Выполните Edit = Сору. Закройте Photoshop, не сохраняя изображение, и откройте Dreamweaver.
6. Выберите Edit = Paste (Правка Вставить) в Dreamweaver. После открытия диалогового окна ImagePreviewубедитесь, что во всплывающем меню SavedSettings выбрана опция JPEG — Better Quality (JPEG — наилучшее качество), и щелкните по кнопке ОК.
7. После открытия диалогового окна Save Web Image (Сохранить веб-изображение) перейдите в папку с изображениями. Введите «happy-family.jpg» в поле File name (Имя файла) и щелкните по кнопке Save (рисунок 4.8).

Рисунок 4.8 - Изображение happy-family.jpg
8. Выполните File = Save.
Доступ к AdobeBridge
Adobe Bridge CS4 — это соответствующим образом названная программа, которая выступает в качестве моста между приложениями Adobe Creative Suite, включая Dreamweaver. Используя Bridge, вы можете быстро просматривать директории изображений и иные поддерживаемые ресурсы, конфигурационные файлы с ключевыми словами, а также получать доступ к профессиональным сайтам, содержащим ассортимент изображений, например Adobe Stock Photos. Bridge полностью интегрирована в Dreamweaver: вы можете запустить данное приложение, перемешать изображения с Bridge в Dreamweaver и делать все это даже не выходя из Bridge.
1. Поместите курсор в начало области содержимого под «Основной остров Греции».
2. Выберите File = BrowseinBridge (Файл Обзор в Bridge) В диалоговом окне вас спросят, хотите ли вы, чтобы при входе в систему всегда открывался Bridge. Поскольку в последующих упражнениях вы не будете использовать Bridge, можете ответить No (Нет).
3. После открытия Bridge щелкните по кнопке Folders (Папки) и перейдите в папку images/Bridge-Source.
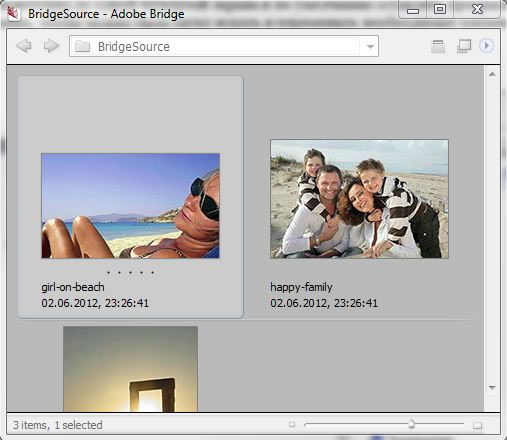
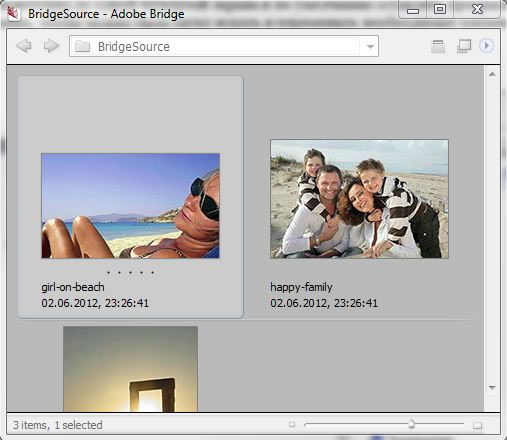
4. Выберите View = Compact Mode (Просмотр = Компактный режим). Вы можете использовать альтернативное решение: щелкнуть по опции SwitchtoCompactMode (Переключить на компактный режим) (последняя кнопка справа от верхнего ряда с элементами управления) (рисунок 4.9).
При использовании режима Compact размер интерфейса Bridge уменьшается приблизительно до одной четвертой экрана и по умолчанию оставляет программу поверх остальных, чтобы можно было легко искать и перемещать необходимые элементы.

Рисунок 4.9 - Окно Bridge Source
5. При необходимости переместите ползунок, чтобы уменьшить окна предварительного просмотра изображений. Переместите соответствующим образом все окно программы, разместив его так, чтобы вы могли видеть изображения как в Bridge, так и в документе Dreamweaver.
6. Переместите girl-on-beach.jpg с Bridge в Dreamweaver и поместите его в начало контента.
7. Введите «Getting some sun» в диалоговом окне Tag Accessibility Attribute. Щелкните по кнопке ОК.
8. Выберите File = Save. Щелкните по кнопке LiveView или нажмите F12 для предварительного просмотра страницы в браузере. После этого вернитесь в Bridge и закройте программу (рисунок 4.10).

Рисунок 4.10 - Предварительный просмотр в браузере
Использование смарт-объектов Photoshop
В отличие от других изображений, у смарт-объектов есть связь с файлом Photoshop (PSD). Если файл PSD будет каким-либо образом изменен, то Dreamweaver опознает такие изменения и предложит обновить веб-изображение. Один файл PSD может размещаться на многочисленных страницах как смарт-объект Photoshop, и все виды изображения можно обновить одним действием.
1. Два раза щелкните по заполнителю изображения Church (200 x 250) в боковой панели.
2. Перейдите к images/PSD/naxos-church.psd в диалоговом окне SelectImageSource. Щелкните по кнопке OK(рисунок 4.11).
Вы также можете переместить изображение в формате PSD с панели Assets в Dreamweaver. В обоих случаях откроется диалоговое окно Image Preview.

Рисунок 4.11 - Диалоговое окне Select Image Source
3. Выберите JPEG в диалоговом окне Image Preview. Оставьте поле Quality на 80%. Щелкните по кнопке ОК(рисунок 4.12).

Рисунок 4.12 - Диалоговое окно Image Preview
4. Перейдите к изображениям в диалоговом окне Save Web Image и щелкните по кнопке Save As, чтобы сохранить файл naxos-church.jpg. Щелкните по кнопке Replace, чтобы заменить его изображением, которое вы сейчас сохраняете.
5. Введите «А Naxos church» в диалоговом окне Image Tag Accessibility Attributes. Щелкните по кнопке ОК. Если диалоговое окно Image Tag Accessibility Attributes не появится, введите эту фразу в поле Alt панели Properties.

Рисунок 4.13 - Символ смарт-объекта
Вы увидите символ смарт-объекта в левом верхнем углу (рисунок 4.13). Он указывает на то, что это изображение синхронизован вместе с исходным файлом PSD с зеленой округлой стрелочкой. Однако изображение с шириной в 300 пикселей слишком велико для этой боковой панели.
6. Переместите маркер изменения размера в правом нижнем углу изображения, удерживая клавишу Shift, вверх и внутрь, чтобы изменить размер изображения. Если при изменении размеров вы будете удерживать Shift, изображение сохранит свои изначальные пропорции. Следите за шириной изображения на панели Properties и прекратите изменять ее, когда она будет равна 200 рх.
Символ Smart Object (Смарт-объект) в левом верхнем углу указывает, что изображение теперь не синхронизировано (рисунок 4.14). Установите курсор над символом Smart Object, и вам сообщат, что размеры веб-изображения отличаются от выбранной ширины и высоты HTML.

Рисунок 4.14 - Символ не синхронизированного смарт-объекта
7. Щелкните правой кнопкой мыши по изображению и выберите в контекстном меню Update from Original (Обновить ил оригинала).
Обновленный смарт-объект установлен по размеру и повторно выбран для этого экземпляра. Тем не менее, исходный файл Photoshop не будет изменен и может использоваться с оптимизированными размерами в других местах. Если файл PSD был как-либо изменен, то все экземпляры смарт-объектов, связанные с файлом, будут сразу же обновлены.
Для использования того же файла PSD на другой странице вставьте на нее изображение, выполнив те же действия, которые только что выполнили. У вас будет два изображения, связанные с одним и тем же исходным файлом PSD. Новое изображение будет значительно отличаться по размеру (возможно, чтобы это исправить, достаточно будет просто использовать ползунок), но оба изображения будут ссылаться на одно и то же изображение PSD.
В данном уроке вы научились использовать Dreamweaver, чтобы вставлять изображения переднего плана и фоновые изображения на страницу. Вы добавляли заполнители изображений и заменяли их непосредственно изображениями. Вы также просматривали изображения в Adobe Bridge и перемещали их из Bridge в Dreamweaver. Вы использовали панель Properties для предварительного просмотра и редактирования изображений. При наличии Photoshop вы могли копировать слой в файле Photoshop и вставить его в Dreamweaver. Наконец, вы создавали в Dreamweaver смарт-объект Photoshop, оставляя неизменным исходное изображение, которое можно было неоднократно использовать.
8. Выберите File = Save. Щелкните по кнопке Live View или нажмите F12 для предварительного просмотра страницы в браузере.

Рисунок 4.15 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Опишите два метода по выполнению вставки изображения на веб-страницу при помощи Dreamweaver.
Для чего используется заполнитель изображения?
Как вставить изображение на передний план? Как управлять фоновой графикой?
Верно ли утверждение: вся графика оптимизируется не в программе Dreamweaver?
В чем заключается преимущество использования смарт-объекта Photoshop по сравнению с копированием и вставкой изображения из Photoshop?
Контрольное задание
Подберите материал для своего веб-сайта.
Реализуйте четвертую страницу своего веб-сайта.
Требования к веб-странице:
Использовать как минимум 3 изображения.
Использовать смарт-объект Photoshop.