| Sana: |
|
|
|
|
| Sinf: | 11-A | 11-B | 11-V | 11-G |
___________________
Mavzu: Web-sahifa, Web-sayt va Web-dizayn tushunchalari
Fan: Informatika № 18
Darsning maqsadi:
Ta’limiy: O’quvchilarga Web-sahifa, Web-sayt va Web-dizayn tushunchalari o’rgatish.
Rivojlantiruvchi: O’quvchilarni mustaqil fikrlarini oshirish va rivojlantirish.
Tarbiyaviy: Vatanini sevish, milliy va umuminsoniy qadriyatlarga hurmatda bo‘lish, odob-axloq qoidalariga rioya qilishni singdirish.
Tayanch va fanga oid kompetensiyalar:
TK: Media manbalardan zarur ma’lumotlarni izlab topa olish saralash, qayta ishlash, saqlash, ulardan foydalana olish, ularning xavfsizligini ta’minlash, media madaniyatga ega bo‘lish.
FK: web-sayt ko‘rinishidagi axborotlarni qayta ishlay oladi;
Dars usuli: suhbat, tushuntirish, “Savol-javob” metodi, “Rasmli boshqotirma” , “To‘g‘risini top”,”Yosh aktyor”o‘yinlari.
Dars turi: Yangi bilim berish.
O’quv jarayonining amaliga oshirish texnologiyasi:
O’qitish usullari: blits-so’rov, savol-javob.
O’qitish shakllari: guruhlara ishlash, frontal, jamoaviy.
O’qitish vositalari:11-sinf darsligi, mavzuga oid dars taqdimoti,
Monitoring va baholash: og’zaki va test nazorati, amaliy vazifalar.
Darsning borishi:
Tashkiliy qism:
O’quvchilar bilan salomlashish
Xonani va o’quvchilarni darsga tayyorliklarini kuzatish
Yo’qlamani aniqlash
Navbatchi axboroti.
Siyosiy daqiqa.
Darsning maqsad va vazifalarini qo’yish.
Tayanch bilimlarning faollashtirish.
Uyga vazifalarini tekshirish va o’tilgan mavzuni mustahkamlash.
III-variant
HSB ranglar tizimi.
Tasvirga geometrik shakllar joylash.
Fotosuratingizni kubning uch tomoniga joylang.
IV-variant
Lab ranglar tizimi.
Tasvirga matn joylash.
Yangi tasvir yaratib, unga besh xil geomertik shakl joylang.
Dars materiallarini tushuntirish (materiallarni tushuntirish dars prezentatsiyasi va videorolik, amaliy harakatlar, tayyor ishlar ko’rgazmasini namoyish qilish bilan birgalikda olib boriladi).
Nazariy qism:
Intemetda axborotlami joylashtirish va ulami kompyuter ekranidagi ko‘rinishi qulay bo‘lishi uchun web-sahifalardan foydalaniladi. Web-sahifa (inglizcha - Web page) - bu HTML fayl kengaytmasiga ega bo‘lgan gipermatnli fayldir.
Har xil web-sahifalarga tarqatilgan va o‘zaro bog‘langan hujjat gipermatn deyiladi. Unga matn, rasm, ovoz, video va animatsiya kabi ma’lumotlar joylashtirish mumkin.
Web-sahifada ma’lumotlar sahifa ko‘rinishida beriladi. Bu sahifalar, odatda, HTML hujjat, ya’ni HTML tilida yozilgan hujjat deb qaraladi. Bu holda yozilgan hujjatlami ko‘rish uchun maxsus dasturlar ishlatiladi. Bunday dasturlar Brauzer (ko‘ruvchi)lar deb ataladi. Windows muhitida standart ish- latiladigan Brauzer bu Internet Explorer hisoblanadi.
Web-sayt (inglizcha - Website, web - o‘rgimchak to‘ri, site - joyi) - bu bir nechta web-sahifalarni kompyuter tarmog‘ida bitta manzilda birlashtirilgan fayllar to‘plamidir (Domen ga yoki IP ga ega bo‘ladi).
Domen - bu biror-bir serverda joylashgan saytga olib boradigan manzildir
Barcha web-saytlar qaysidir serverda joylashgan bo‘ladi. Aslida Siz hosting xizmatidan foydalanib, saytingiz ma’lumotlarini qaysidir ser- verga joylashtirganingizda saytingiz IP manzilga ega bo‘ladi. Masalan: 94.100.180.199. Agar domen bo‘lmaganida yaratilgan web-saytni yuklash uchun brauzerda 94.100.180.199 raqamlar yoziladi.
Hosting - bu web-sayt uchun joy ajratib beruvchi xizmat turidir
Odatda domen beruvchi kompaniyalarda ham hosting xizmati bo‘la- di. Hosting va domenni bir kompaniyadan yoki alohida kompaniyalardan ham olish mumkin. Web-saytlar uchun hosting beruvchi kompaniyalarda katta hajmdagi maxsus serverlar mavjud. Ular tinimsiz ishlab turish orqali web-saytlaming ishlashini ta’minlaydi.
Web-dizayn - bu yaratiladigan web-saytlarga texnik ishlov berish va axborotlarni tizimli ravishda shakllantirishdir.
Axborotlar bir-biri bilan gipermatnli bog‘lanishlar yordamida web-sahifalarga tarqatiladi. Bunday sahifalar birgalikda web-saytni tashkil etadi. Web-saytlar Intemetning yagona axborot oralig‘ida birlashadi. Bunda web-sayt va web-sahifalar o‘zaro har xil usullar bilan bog‘lanadi. Ushbu yagona oraliq World Wide Web (butun dunyo o‘rgimchak to‘ri) yoki qisqacha WWW deyiladi. Web-sahifalarga gipermurojaat WWW ning asosiy xusu- siyatlaridan biridir. Istalgan bir hujjatdan boshqa bir WWW hujjatga HTML ning maxsus teglari yordamida murojaat qilinadi. Intemetda ishlagan vaqtin- gizda siz web-sahifalarda gipermatnli murojaatlarga duch kelasiz. Bu matn fragmentlari ko‘k shriftda va tagi chizilgan bo‘ladi. Agar siz ushbu yozuv- ni sichqoncha tugmasi yordamida bossangiz, u avtomatik ravishda boshqa web-sahifaga murojaat qiladi.
Dastlab web-sayt yaratish uchun faqat HTML tilini yaxshi o‘zlashtir- gan mutaxassislar tomonidan amalga oshirilgan. Ushbu muammoni hal etish maqsadida, turli xil axborot texnologiyalari sohasidagi kompaniyalar tomo- nidan zamonaviy dasturiy vositalar yaratilgan. Ushbu dasturiy vositalardan foydalanib web-sayt yaratishning barcha bosqichlari HTML tili kodiga ta- yangan holda amalga oshirilgan. Biroq, HTML tilining barcha afzalliklariga qaramasdan, web-saytni boshqarish, vaqt o‘tgan sayin yangi ma’lumotlami qo‘shishda bir qancha qiyinchiliklarga duch kelindi. Ushbu qiyinchiliklami bartaraf etish maqsadida yangi dasturiy ta’minot yaratish ishlarini boshlashga ehtiyoj sezildi. Bu dasturiy ta’minotlar kontentni (ma’lumotlami) boshqarish tizimlari (CMS - Content Management System) deb ataladi. Ayni paytda web-sayt yaratishni ikki xil usulda amalga oshirish mumkin: statik va dinamik. HTML da yozilgan web-saytlar statik holda bo‘Isa, zamonaviy web-saytlar dinamik ko‘rinishga ega. CMS tizimlarming asosiy afzallik jihati shundaki, dinamik web-saytlami oson yarata olish va ulami turli xil axborotlar bilau to‘ldirish imkoniyati mavjud. Bugungi kunda, CMS asosida qurilgan Drupal, PHP-Nuke, WebDirector, NetCat, Slaed, Microsoft CMS, WordPress, PHPShop kabi platformalami misol tariqasida aytish mumkin.
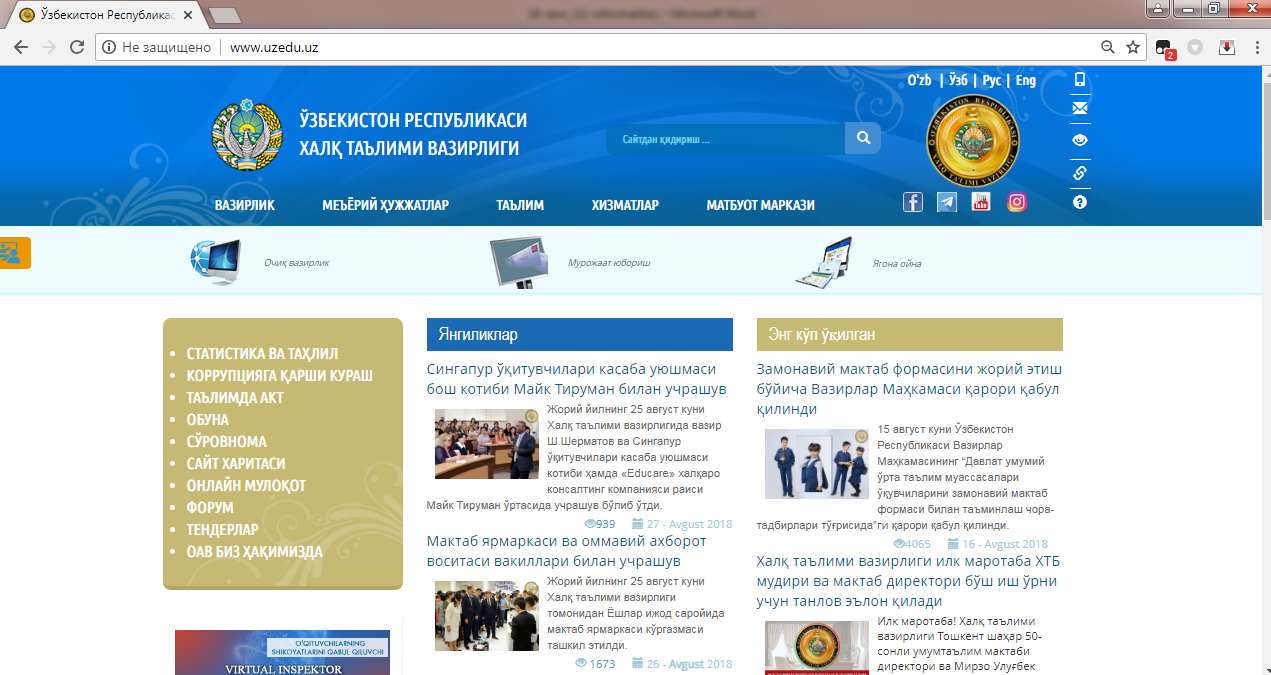
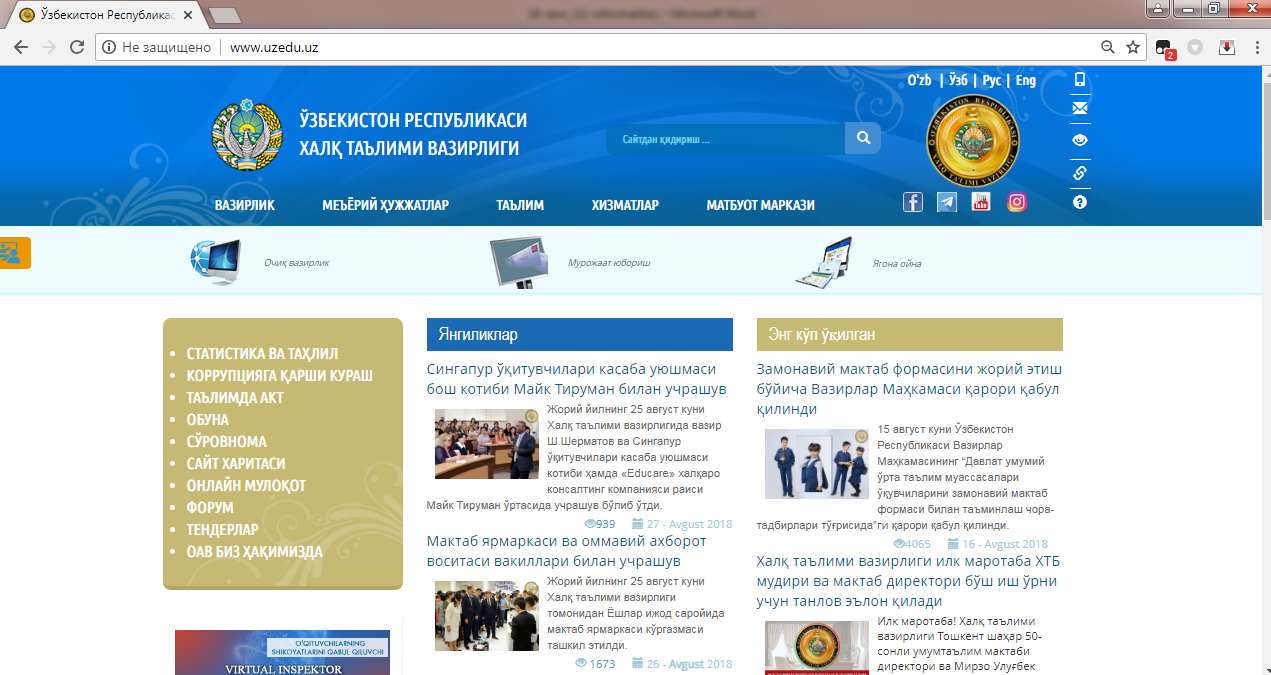
Quyida 0‘zbekiston Respublikasi Xalq ta’limi vazirligining web-saytini asosiy sahifasidan lavha keltirilgan (uzedu.uz):

Web-sahifalar yaratishning asosi sifatida tasviriy san’atning yangi turi web-dizaynga bevosita aloqadordir. Internet dizaynerlari rasm va tasvirlar tayyorlash bilan cheklanib qolmasdan, balki tayyorlangan rasm va tasvirlami tarmoqqa joylashtirish, web-sahifalar orasida aloqalar o‘matish, matn, tasvir va rasmlaming harakatini amalga oshirish, ranglami estetik jihatdan to‘g‘ri va chiroyli tanlashga e’tibor qaratilishi va rasmlaming harakatini amalga oshirish, ranglami estetik jihatdan to‘g‘ri va chiroyli tanlashga e’tibor qaratilishi lozim.

Amaliy ish:
Web-sahifa deganda nimani tushunasiz?
2. Internet tarmog‘idan (uzedu.uz) web-saytini yuklang va uning di zaynini tahlil qiling
Darsga yakun yasash:
O’quvchilarni olgan bilimlari hamda qilgan ishlarini nazorat qilib baholash, ularni yo’l qo’ygan kamchiliklarini to’g’irlash.
Uyga vazifa berish:
Mavzu bo’yicha test tuzib keling
O’IBDO’: ____________ __________________
(imzo) (F.I.SH.)
Adxamjon_Vahobov +99890 300 02 21 @rishton7