
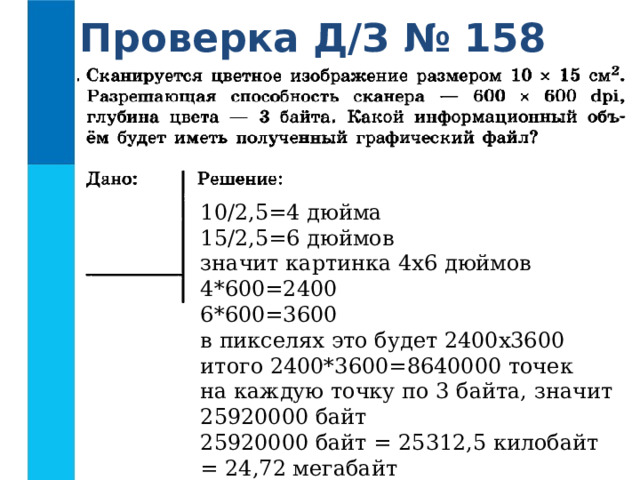
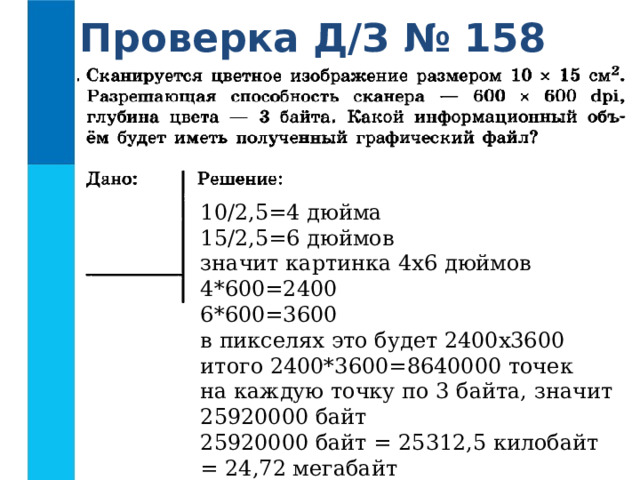
Проверка Д/З № 158
10/2,5=4 дюйма 15/2,5=6 дюймов значит картинка 4х6 дюймов 4*600=2400 6*600=3600 в пикселях это будет 2400х3600 итого 2400*3600=8640000 точек на каждую точку по 3 байта, значит 25920000 байт 25920000 байт = 25312,5 килобайт = 24,72 мегабайт

Проверка Д/З № 162

СОЗДАНИЕ ГРАФИЧЕСКИХ ИЗОБРАЖЕНИЙ
ОБРАБОТКА ГРАФИЧЕСКОЙ ИНФОРМАЦИИ

Ключевые слова
- графический редактор
- растровый графический редактор
- векторный графический редактор
- интерфейс графических редакторов
- палитра графического редактора
- инструменты графического редактора
- графические примитивы

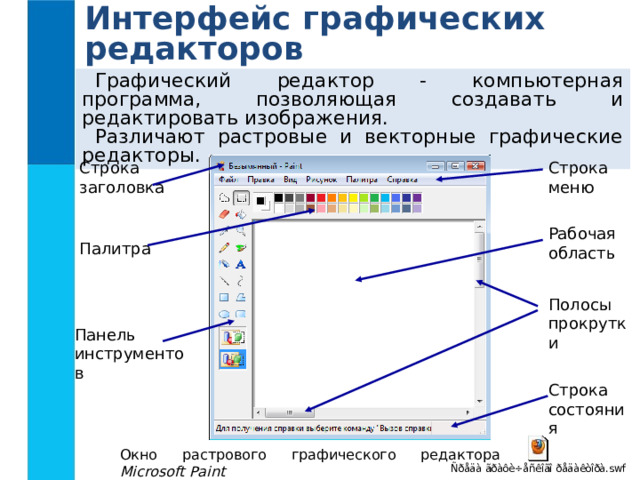
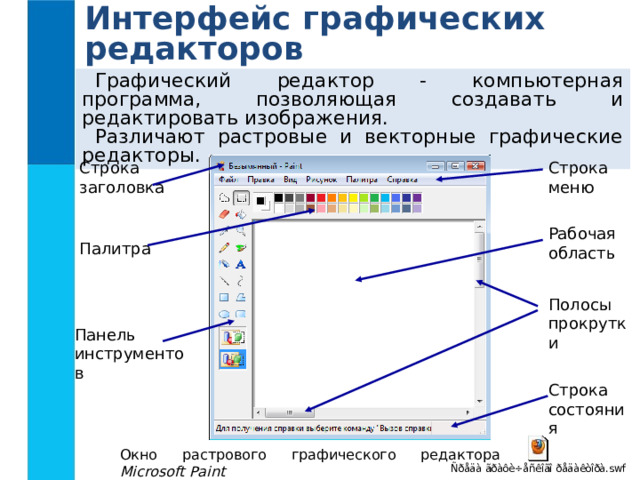
Интерфейс графических редакторов
Графический редактор - компьютерная программа, позволяющая создавать и редактировать изображения.
Различают растровые и векторные графические редакторы.
Строка меню
Строка заголовка
Рабочая область
Палитра
Полосы прокрутки
Панель инструментов
Строка состояния
Окно растрового графического редактора Microsoft Paint

Некоторые приёмы работы в растровом графическом редакторе
Задача. Некое растровое изображение было сохранено в файле p1.bmp как 24-разрядный рисунок (т.е. глубина цвета = 24). Во сколько раз будет меньше информационный объём файла p2.bmp, если в нём это же изображение сохранить как 256-цветный рисунок?
Решение.
Для кодирования 256 разных цветов требуется 8-разрядный двоичный код (256 = 2 8 ), т. е. для кодирования цвета каждого пикселя используется 8 битов. Для кодирования цвета каждого пикселя исходного изображения использовалось 24 бита. Так как количество пикселей в двух изображениях одинаково, то информационный объём файла p2.bmp в 3 раза меньше информационного объёма исходного файла.
Ответ: в 3 раза.
Для рисования нужен холст (рабочая область), краски и инструменты.
Базовые
инструменты
Работа
с фрагментами
Режимы
работы
Работа
с текстом
Создание
изображения
Редактирование
рисунка

Особенности создания изображений в векторных графических редакторах
Конструирование сложных графических изображений из простых геометрических фигур (графических примитивов) - основная идея векторных графических редакторов.
Интерфейс графического
редактора CorelDraw
Изображение объектов
в CorelDraw
Работа с объектами
в CorelDraw

Самое главное
Графический редактор - программа, позволяющая создавать и редактировать изображения с помощью компьютера.
Основными элементами интерфейса любого графического редактора являются: строка заголовка, строка меню, рабочая область, панели инструментов, палитра, строка состояния .
Различают растровые и векторные графические редакторы.
Большинство растровых графических редакторов ориентированы не столько на создание изображений, сколько на их обработку.
Векторные графические редакторы , наоборот, применяются для создания изображений.

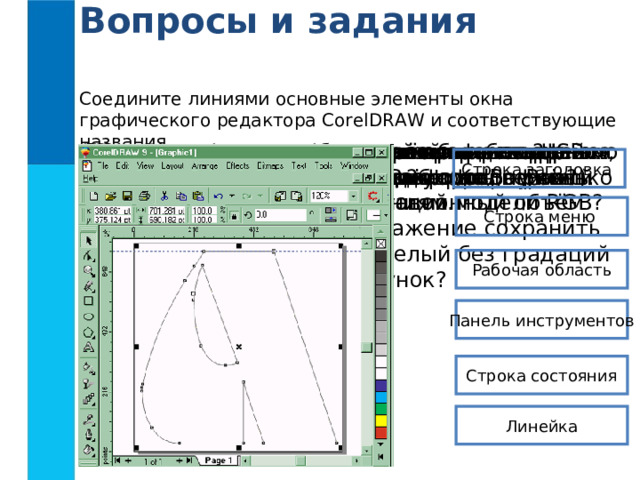
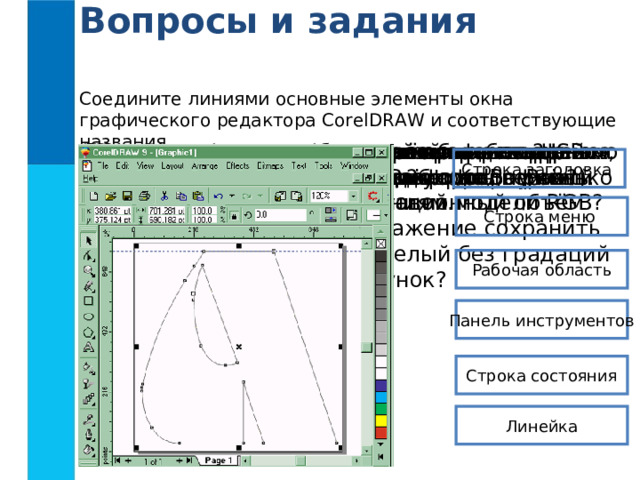
Вопросы и задания
Соедините линиями основные элементы окна графического редактора CorelDRAW и соответствующие названия.
Для чего предназначены графические редакторы?
Что такое графический примитив?
Некое растровое изображение было сохранено в файле как 256-цветный рисунок. Во сколько раз уменьшится информационный объём файла, если это же изображение сохранить как монохромный (чёрно-белый без градаций серого) рисунок?
Опишите основные возможности векторных графических редакторов.
Сравните фрагменты растровых и векторных изображений, которые можно подвергать преобразованиям.
В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
Почему с помощью цветовой модели HSB человеку более удобно подбирать нужный цвет, чем с помощью цветовой модели RGB?
Опишите основные приёмы работы в графическом редакторе Paint (KolourPaint).
Опишите основные возможности растровых графических редакторов.
Перечислите основные элементы интерфейса графического редактора.
Строка заголовка
Строка меню
Рабочая область
Панель инструментов
Строка состояния
Линейка

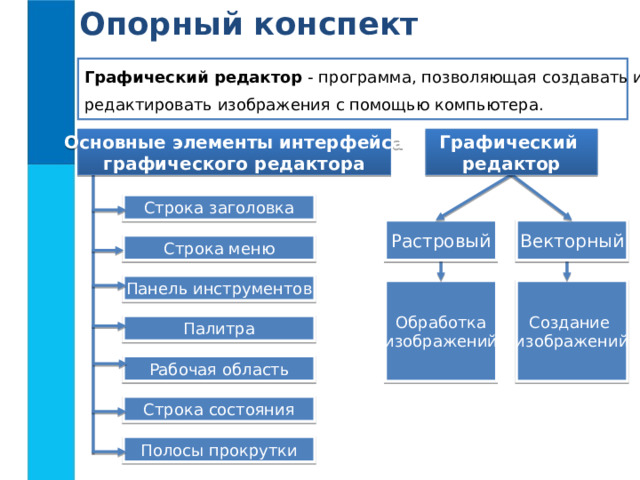
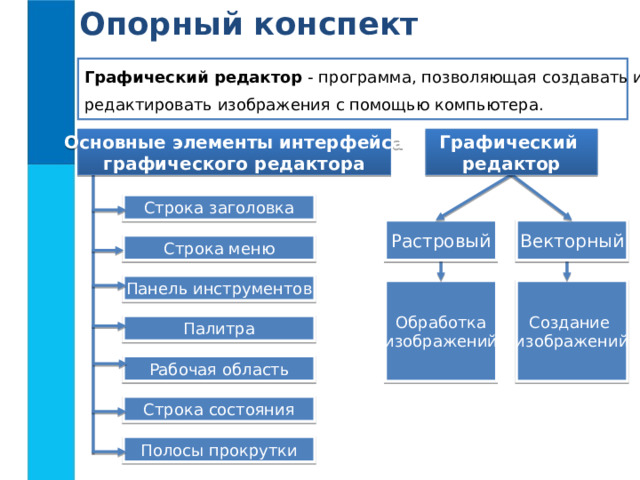
Опорный конспект
Графический редактор - программа, позволяющая создавать и
редактировать изображения с помощью компьютера.
Графический
редактор
Основные элементы интерфейса
графического редактора
Строка заголовка
Растровый
Векторный
Строка меню
Панель инструментов
Создание
изображений
Обработка
изображений
Палитра
Рабочая область
Строка состояния
Полосы прокрутки

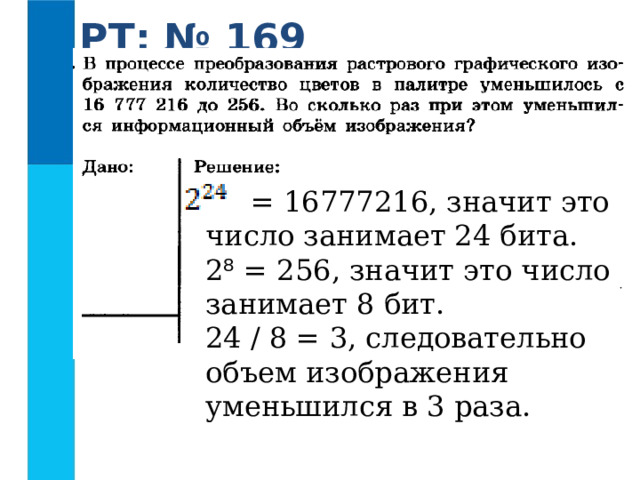
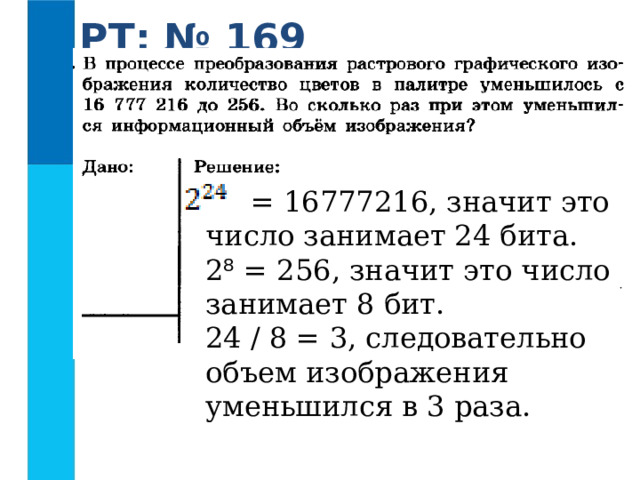
РТ: № 169
= 16777216, значит это число занимает 24 бита.
2 ⁸ = 256, значит это число занимает 8 бит.
24 / 8 = 3, следовательно объем изображения уменьшился в 3 раза.

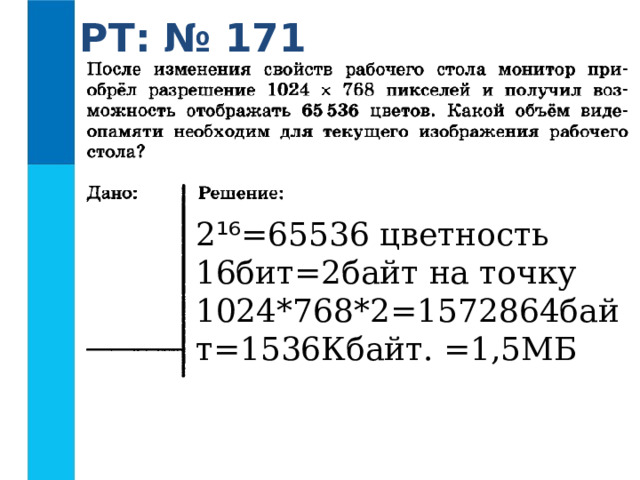
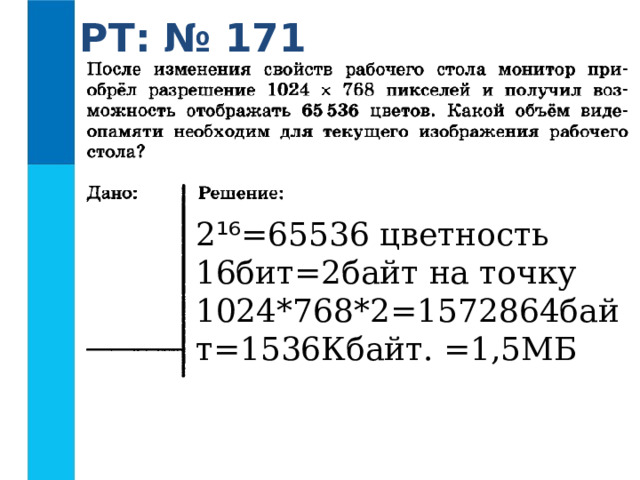
РТ: № 171
2 ¹⁶ =65536 цветность 16бит=2байт на точку 1024*768*2=1572864байт=1536Кбайт. =1,5МБ

Домашнее задание. §3.3 (1, 2), №164, №168, №170, 173 в РТ.

Практическая работа, задание 3.12.