Просмотр содержимого документа
«Создание сайта "Fashion & Style"»

Создание сайта
«Fashion& Style»
Выполнила: Зарубина Виктория Сергеевна

- Актуальность разработки сайта для модных и стильных людей состоит в том, что в современном обществе люди стараются следовать моде и данный сайт им в этом поможет. На сегодняшний день существует множество сайтов подобной тематики. Они отличаются между собой оформлением, спецификой предоставления информации, а так же ее актуальностью.

Для создания сайта необходимо:
- Исследовать предметную область.
- Определить этапы создания сайта.
- Разработать дизайн, делающего нахождение пользователя на сайте максимально комфортным.
- Обеспечить удобный и эффективный интерфейс.

Технические средства реализации
- HTML – стандартный язык разметки гипертекста.
- JavaScript – объектно-ориентированный скриптовый язык программирования.
- CSS – язык стилей, определяющий отображение HTML-документов. Работа со шрифтами, цветом, полями, фоновыми изображениями, позиционированием элементов и многими другими вещами.

Структура сайта:
- Главная страница – приветствие;
- Меню – представление всех разделов;
- Новости – последние новости в мире моды;
- Женская мода сезонов 2014-2015 – описание женской моды, содержит два подраздела: цветовая гамма и фактуры;
- Мужская мода сезонов 2014-2015 – описание мужской моды, содержит переход к странице (советы для мужчин);
- Детская одежда сезонов 2014-2015 – все о детской моде (раздел для родителей, как модно одевать своего ребенка);
- Модные советы – советы для всех, о моде и многом другом.

Схема навигации

Макет главной страницы
Основная информация содержится в основном блоке.
Сайт имеет навигационное боковое вертикальное выпадающее меню.
Шапка находится вверху страницы и подвал, который прижат к низу страницы.

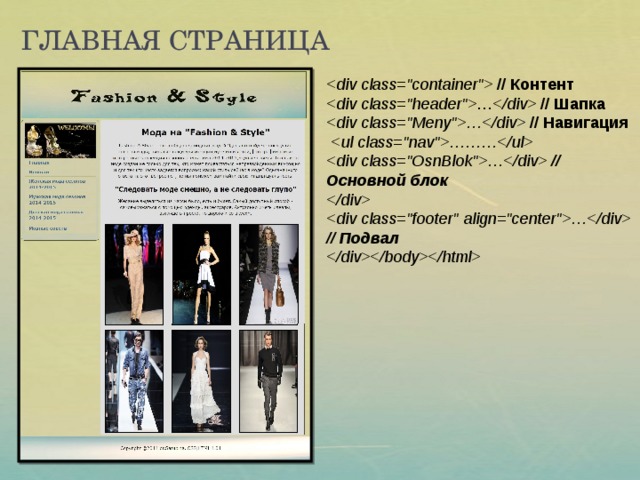
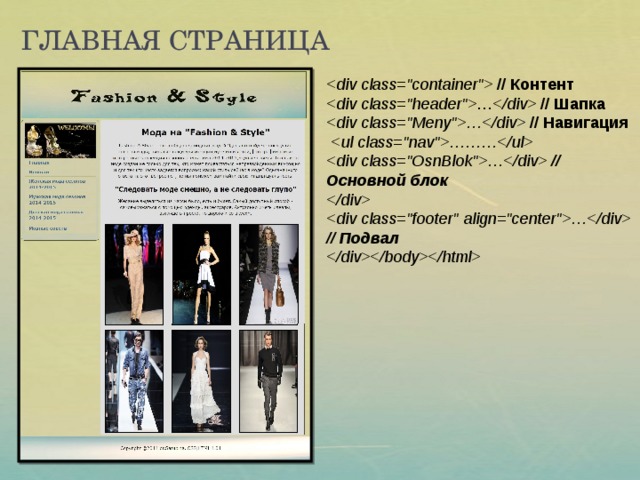
Главная страница
// Контент
… // Шапка
… // Навигация
… // Основной блок
… // Подвал

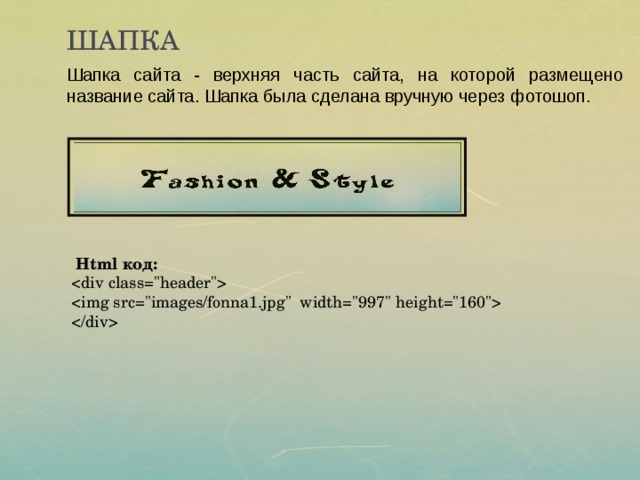
Шапка
Шапка сайта - верхняя часть сайта, на которой размещено название сайта. Шапка была сделана вручную через фотошоп.
Html код:


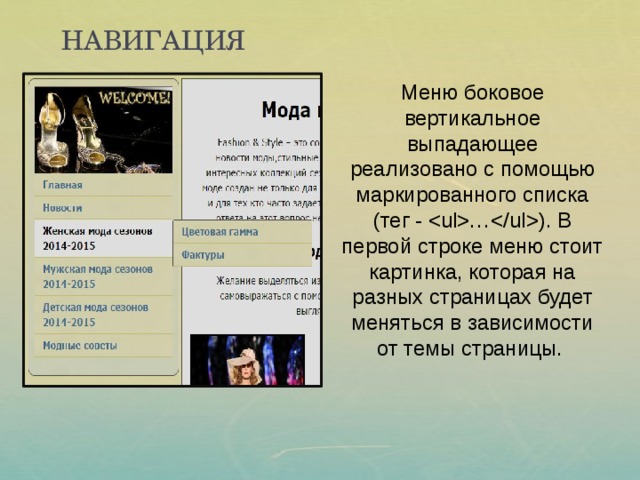
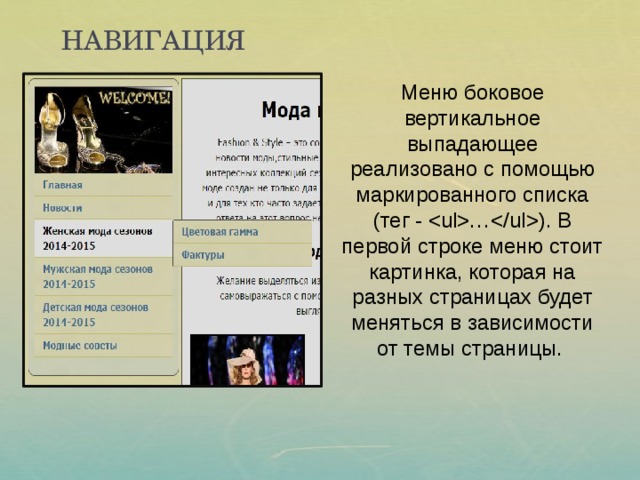
Навигация
Меню боковое вертикальное выпадающее реализовано с помощью маркированного списка (тег -
). В первой строке меню стоит картинка, которая на разных страницах будет меняться в зависимости от темы страницы.

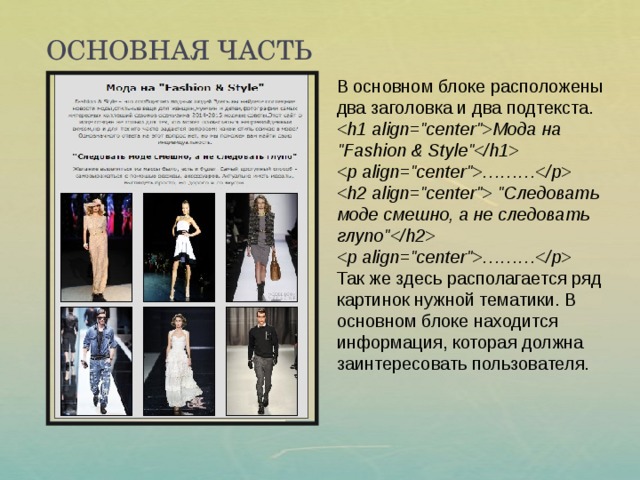
Основная часть
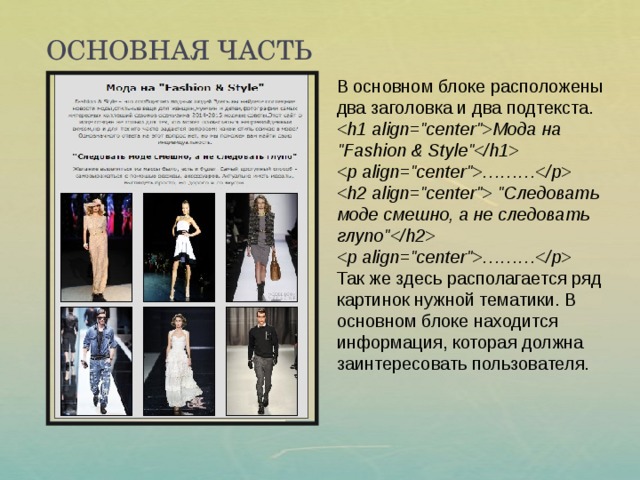
В основном блоке расположены два заголовка и два подтекста.
Мода на "Fashion & Style"
………
"Следовать моде смешно, а не следовать глупо"
………
Так же здесь располагается ряд картинок нужной тематики. В основном блоке находится информация, которая должна заинтересовать пользователя.
 Copyright ©2014 dr.Sarubina. CSS|HTML 4.01 " width="640"
Copyright ©2014 dr.Sarubina. CSS|HTML 4.01 " width="640"
Подвал
Подвал состоит из одного блока. В основе блока лежит картинка.
class="footer " align="center"
Copyright ©2014 dr.Sarubina. CSS|HTML 4.01

Другие страницы
Модные новости/Женская мода

Другие страницы
Цветовая гамма/Фактуры

Другие страницы
Мужская мода/Детская мода

Другие страницы
Модные советы




















 Copyright ©2014 dr.Sarubina. CSS|HTML 4.01 " width="640"
Copyright ©2014 dr.Sarubina. CSS|HTML 4.01 " width="640"