Министерство образования Тульской области
ГОСУДАРСТВЕННОЕ ПРОФЕССИОНАЛЬНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ТУЛЬСКОЙ ОБЛАСТИ
«ТУЛЬСКИЙ ГОСУДАРСТВЕННЫЙ КОММУНАЛЬНО-СТРОИТЕЛЬНЫЙ ТЕХНИКУМ»
РАБОЧАЯ ТЕТРАДЬ «Форматирование Web-страниц с помощью каскадных таблиц стилей»
Методическое пособие по разделу
МДК.02.01 «Информационные технологии и платформы разработки ИС»
ПМ.02. Участие в разработке информационных систем для специальности
09.02.04 «Информационные системы (по отраслям)»
Автор: преподаватель Козлова С.Д.
Тула 2016

Рабочая тетрадь
- Это учебное пособие, способствующее самостоятельной работе студента по освоению учебной дисциплины в аудитории и дома, может быть использована студентами в самостоятельном освоении теоретического материала по дисциплине «Информационные технологии и платформы разработки ИС»

Студент должен знать и понимать
- Методы верстки веб-сайтов и их стандартную структуру;
- World Wide Web Consortium (W3C) стандарты HTML и CSS;
- Как применять соответствующие CSS правила и селекторы для получения ожидаемого результата.

Студент должен уметь
- Создавать веб-страницы, которые способны оставаться функциональными на различных устройствах при разных разрешениях;
- Использовать CSS наиболее эффективно для обеспечения единого дизайна в разных браузерах.

Актуальность разработки
- Методическое пособие является актуальным, так как в нем представлено множество заданий, необходимых для изучения каскадных таблиц стилей, которые используются в верстке сайтов.

Цель работы
- Целью разработки данного методического пособия является научить обучающихся основам, достаточным для полноценного использования CSS. Для улучшения усвоения учебного материала по данной теме студентам предлагаются теоретические и тестовые задания по темам для самостоятельной работы.

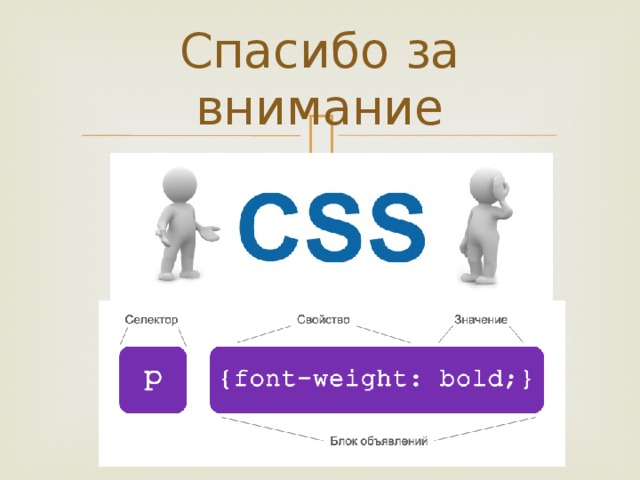
CSS
- Интернет-страницы строятся с помощью HTML и CSS. Первое используется для составления макета (структуры) страницы, а второе - для придания формы и внешнего вида этому макету.
- CSS - это образный язык описания того, как будет выглядеть страница в браузере на экране монитора.
- Этот язык включает в себя набор правил, которые указывают браузеру - какой будет цвет, размер, форма на страницах сайта, и даже позиционирование и тени объектов.

Содержание
Введение 4
Тема №1. Основные понятия CSS. Способы встраивания определения стилей 6
Тема №2. Внешние и внутренние таблицы стилей 9
Тема №3. Правила и селекторы CSS 11
Тема №4. Свойства CSS 14
Тема №5. Графическое CSS меню 17
Тестовые задания 22
Словарь терминов «Ключевые слова языка HTML и CSS» 33
Литература 34

Тема №1. Основные понятия CSS. Способы встраивания определения стилей
Цель занятия: изучение основных понятий при форматировании web-страниц, области применения стилей
План занятия
1 Преимущества применения каскадных таблиц стилей
2 Определение стиля
3 Способы встраивания определения стилей
Содержание каждого вопроса иллюстрируется примерами
Основные понятия темы
Каскадные таблицы стилей (CSS)- ______________________________________________________________________________________________________________________________________________________________________________________________________________________________
Определение стиля или стиль - __________________________________________________________________________

Теоретические задания
Задание 1. В каких условных единицах указывается размер шрифта в языке HTML?
____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
Задание 2. С помощью CSS можно точно задать размер шрифта в пунктах. С помощью какого параметра это делается? Напишите теги
____________________________________________________________________________________________________________________________________________________________________________________________________________________________________________
 Цвета body { background-color: #F9F2E3; } h2 { background-color: rgb( 214,86,43 ) ; color: rgba( 255,255,255,.9 ) ; padding: 10px; } p { color: green; } div { background-color: hsl( 60,100%,25% ) ; color: hsla( 120,100%,50%,0.1 ) ; } Предупреждение Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! Арррргх! " width="640"
Цвета body { background-color: #F9F2E3; } h2 { background-color: rgb( 214,86,43 ) ; color: rgba( 255,255,255,.9 ) ; padding: 10px; } p { color: green; } div { background-color: hsl( 60,100%,25% ) ; color: hsla( 120,100%,50%,0.1 ) ; } Предупреждение Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! Арррргх! " width="640"
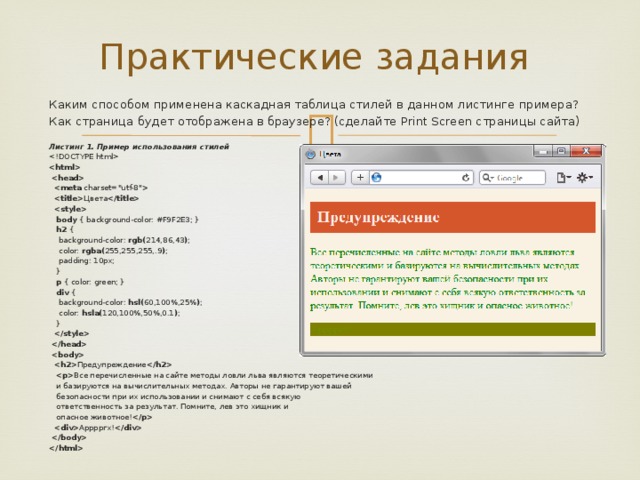
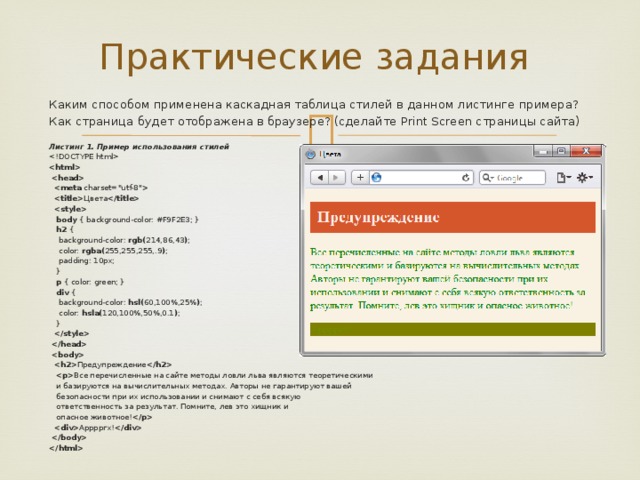
Практические задания
Каким способом применена каскадная таблица стилей в данном листинге примера?
Как страница будет отображена в браузере? (сделайте Print Screen страницы сайта)
Листинг 1. Пример использования стилей
charset="utf-8"
Цвета
body { background-color: #F9F2E3; }
h2 {
background-color: rgb( 214,86,43 ) ;
color: rgba( 255,255,255,.9 ) ;
padding: 10px;
}
p { color: green; }
div {
background-color: hsl( 60,100%,25% ) ;
color: hsla( 120,100%,50%,0.1 ) ;
}
Предупреждение
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Авторы не гарантируют вашей
безопасности при их использовании и снимают с себя всякую
ответственность за результат. Помните, лев это хищник и
опасное животное!
Арррргх!

Задание 15. Измените код страницы, подключив CSS двумя способами

Задание 15 Создать горизонтальное резиновое меню с помощью каскадных таблиц стилей для сайта по спортивной тематике по образцу:
Высота меню – 75px; размер текста - 30px.
Для пунктов меню должны быть применены следующие цвета:
Цвет текста: #fff;
Цвет фона: rgb(46,95,122);
При наведении курсором цвет фона меняется на rgb(96,145,172)

Задание 18
С помощью CSS создать заголовок для сайта, посвященного 70-летию Победы в Великой Отечественной войне по образцу:

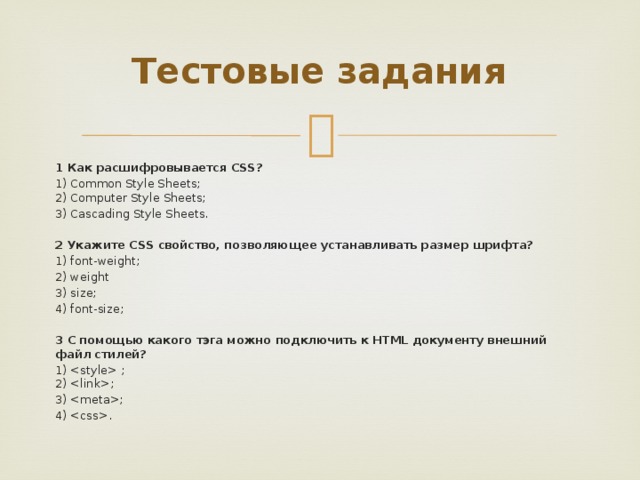
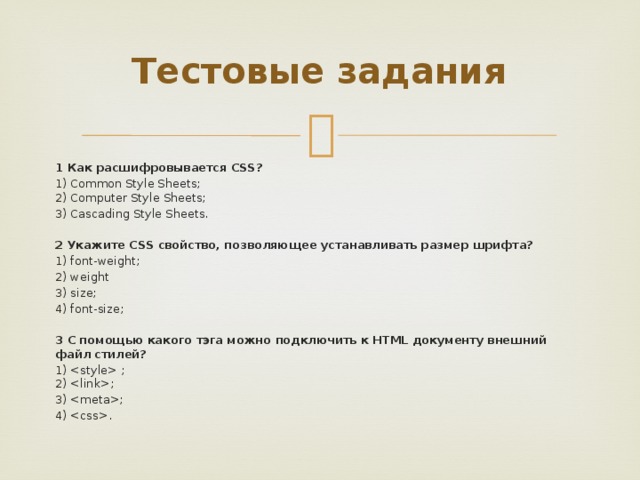
Тестовые задания
1 Как расшифровывается CSS?
1) Common Style Sheets; 2) Computer Style Sheets;
3) Cascading Style Sheets.
2 Укажите CSS свойство, позволяющее устанавливать размер шрифта?
1) font-weight;
2) weight
3) size;
4) font-size;
3 С помощью какого тэга можно подключить к HTML документу внешний файл стилей?
1) ; 2) ;
3) ;
4) .

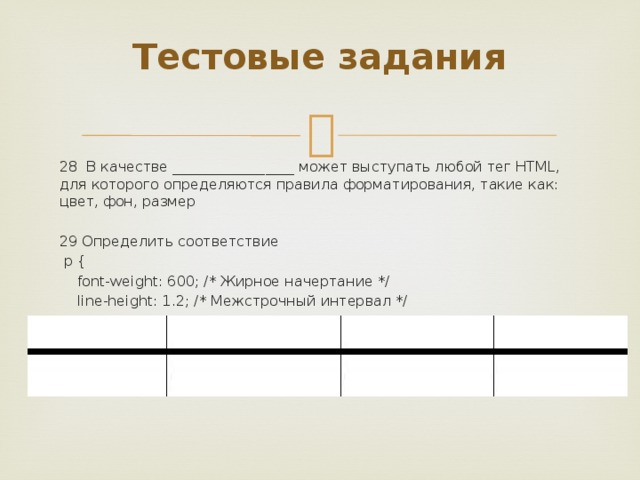
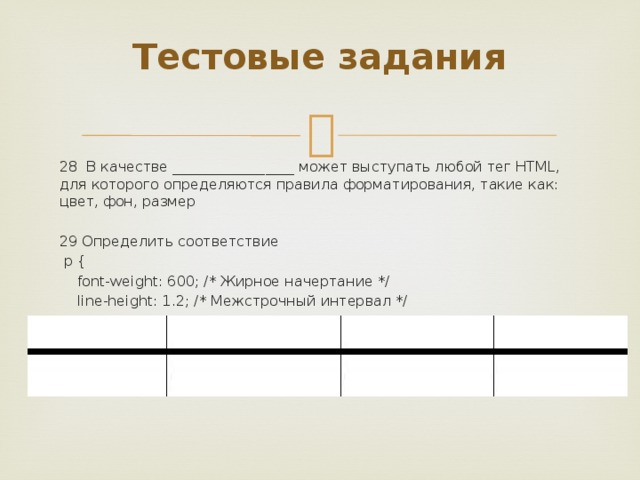
Тестовые задания
28 В качестве _________________ может выступать любой тег HTML, для которого определяются правила форматирования, такие как: цвет, фон, размер
29 Определить соответствие
p {
font-weight: 600; /* Жирное начертание */
line-height: 1.2; /* Межстрочный интервал */
}

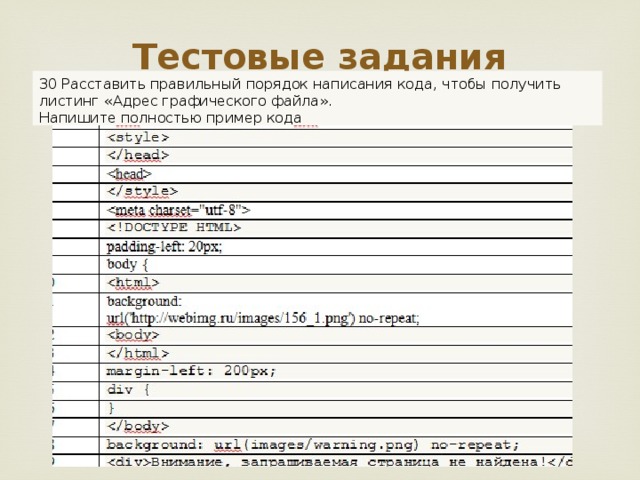
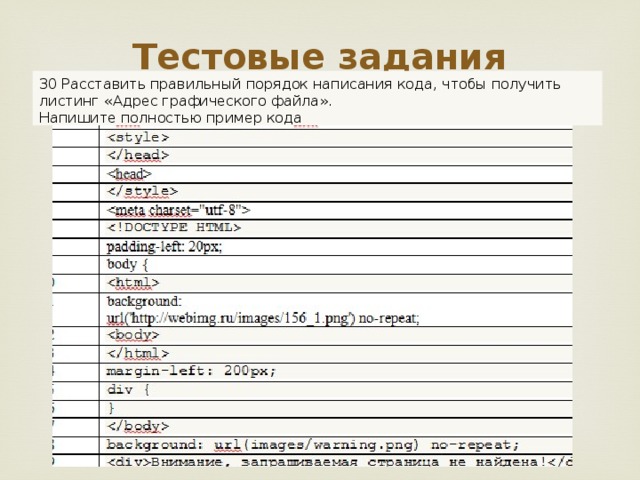
Тестовые задания
30 Расставить правильный порядок написания кода, чтобы получить листинг «Адрес графического файла».
Напишите полностью пример кода

Словарь терминов «Ключевые слова языка HTML и CSS»

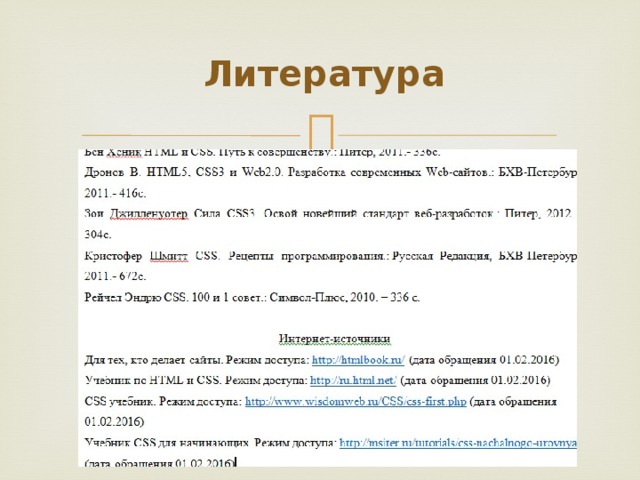
Литература

Спасибо за внимание

















 Цвета body { background-color: #F9F2E3; } h2 { background-color: rgb( 214,86,43 ) ; color: rgba( 255,255,255,.9 ) ; padding: 10px; } p { color: green; } div { background-color: hsl( 60,100%,25% ) ; color: hsla( 120,100%,50%,0.1 ) ; } Предупреждение Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! Арррргх! " width="640"
Цвета body { background-color: #F9F2E3; } h2 { background-color: rgb( 214,86,43 ) ; color: rgba( 255,255,255,.9 ) ; padding: 10px; } p { color: green; } div { background-color: hsl( 60,100%,25% ) ; color: hsla( 120,100%,50%,0.1 ) ; } Предупреждение Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное! Арррргх! " width="640"