
Виды компьютерной графики

Графическая информация – информация, представленная в графической форме
(рисунки, фото, анимация, чертеж и т.д.)

Впервые представление данных в графическом виде было реализовано в середине 50-х годов ХХ века для больших ЭВМ, которые применялись в научных и военных исследованиях.
Особенно интенсивно технология обработки графической информации с помощью компьютера стала развиваться в 80-х годах .

Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных носителях с помощью символов (звёздочек, точек, крестиков, букв) получались рисунки.

В настоящее время графический интерфейс пользователя стал стандартом для программного обеспечения персональных компьютеров.
Вероятно, это связано со свойством человеческой психики: наглядность способствует более быстрому пониманию.
Широкое применение получила специальная область информатики - компьютерная графика .
Компьютерная графика используется почти во всех научных и инженерных дисциплинах для наглядности и восприятия, передачи информации. Применяется в медицине, рекламном бизнесе, индустрии развлечений и т. д.
меню

Аналоговая и дискретная форма представления информации
Графическую информацию, можно представить в аналоговой или дискретной форме.
При аналоговом представлении физическая величина принимает бесконечное множество значений, причем ее значения изменяются непрерывно.
При дискретном представлении физическая величина принимает конечное множество значений, причем ее величина изменяется скачкообразно.

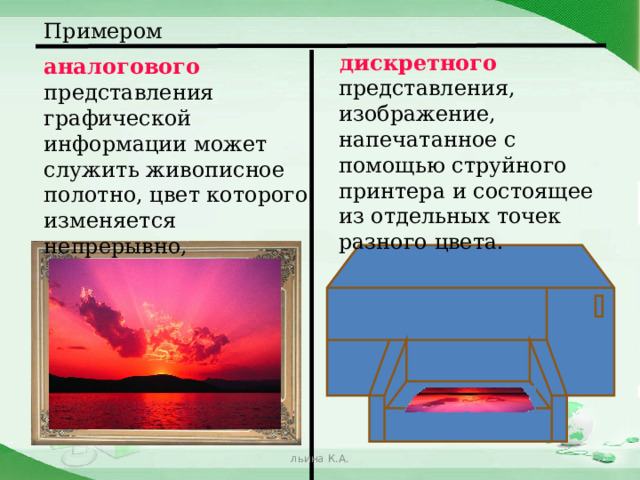
Примером
аналогового представления графической информации может служить живописное полотно, цвет которого изменяется непрерывно,
дискретного представления, изображение, напечатанное с помощью струйного принтера и состоящее из отдельных точек разного цвета.
льина К.А.

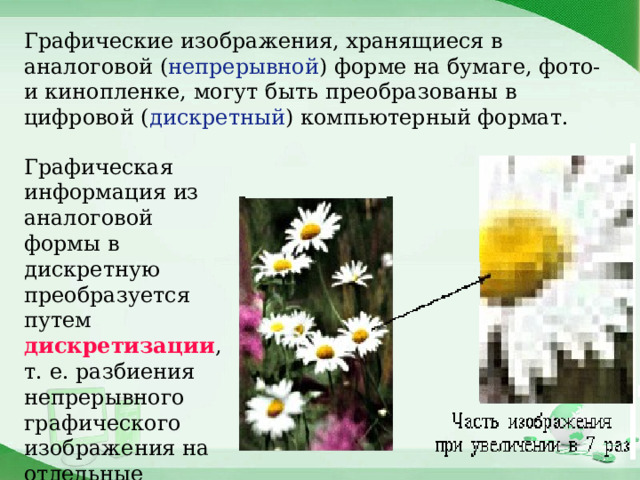
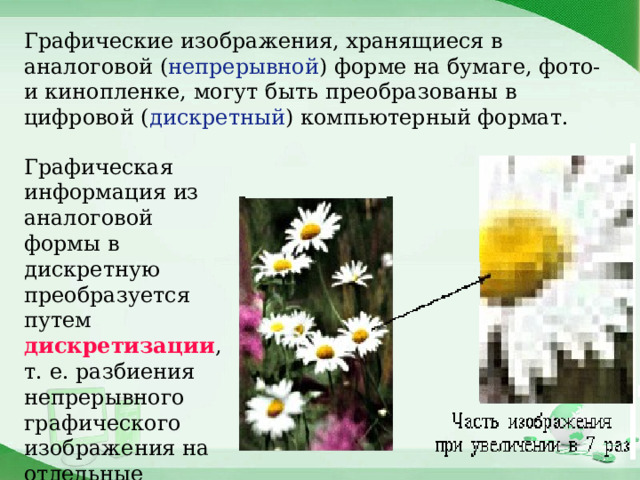
Графические изображения, хранящиеся в аналоговой ( непрерывной ) форме на бумаге, фото- и кинопленке, могут быть преобразованы в цифровой ( дискретный ) компьютерный формат.
Графическая информация из аналоговой формы в дискретную преобразуется путем дискретизации , т. е. разбиения непрерывного графического изображения на отдельные элементы.

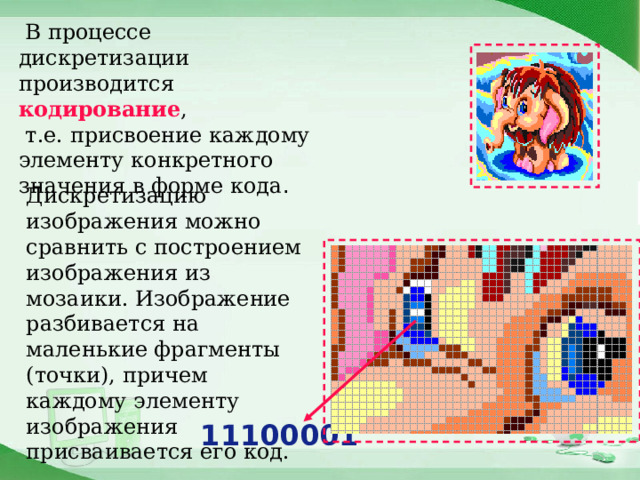
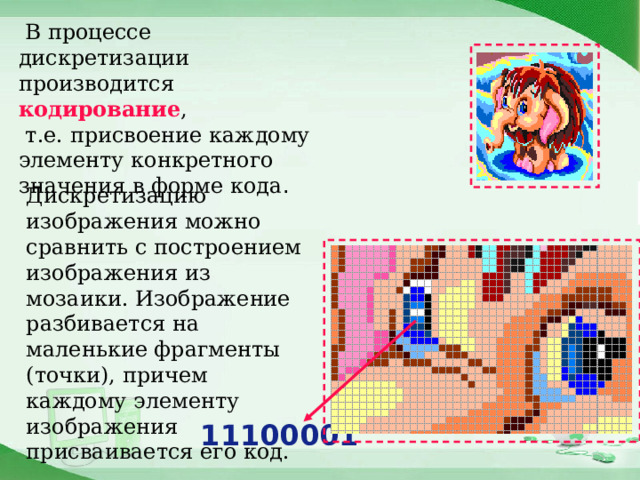
В процессе дискретизации производится кодирование , т.е. присвоение каждому элементу конкретного значения в форме кода .
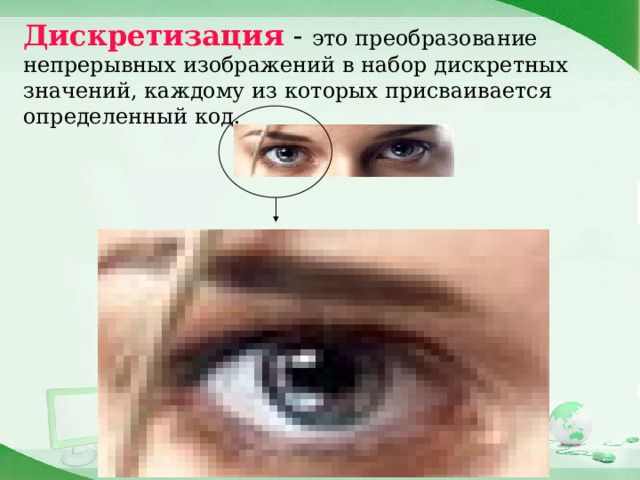
Дискретизацию изображения можно сравнить с построением изображения из мозаики. Изображение разбивается на маленькие фрагменты (точки), причем каждому элементу изображения присваивается его код.
11100001

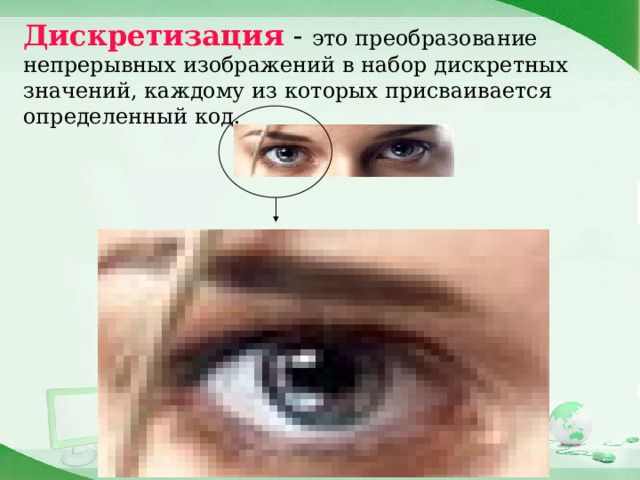
Дискретизация - это преобразование непрерывных изображений в набор дискретных значений, каждому из которых присваивается определенный код.

Виды компьютерных изображений
Компьютерные изображения
Растровые
Векторные
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение.
Для каждого типа изображений используется свой способ кодирования.

Значение векторной и растровой графики
Растровая
Векторная
Создание качественных рисунков.
Фотомонтаж.
Создание плакатов, схем, графиков, чертежей.
Архитектурные проекты, компьютерные модели.
Создание спецэффектов.
меню

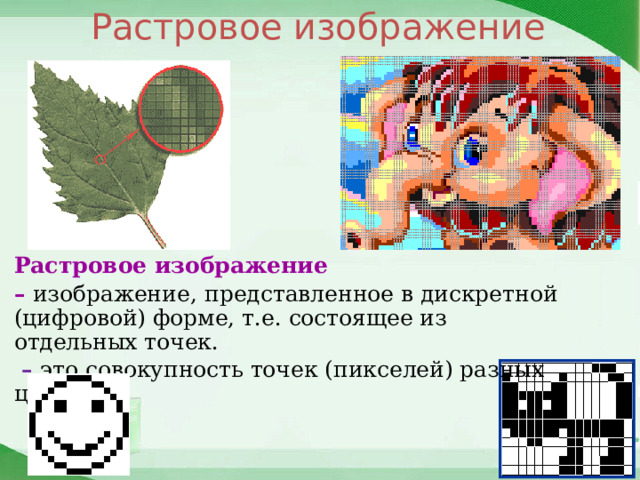
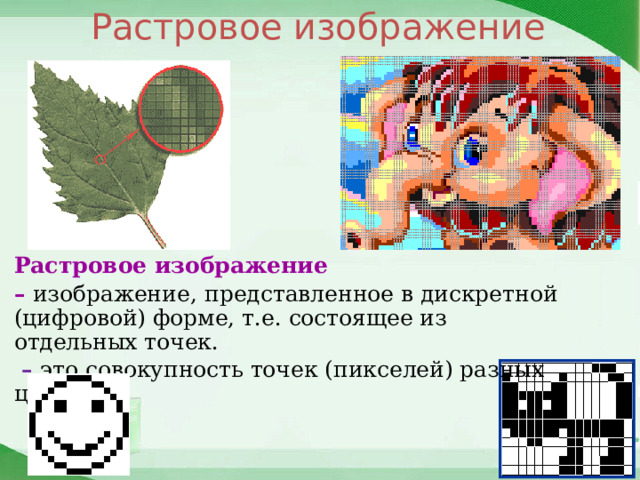
Растровое изображение
Растровое изображение
– изображение, представленное в дискретной (цифровой) форме, т.е. состоящее из отдельных точек.
– это совокупность точек (пикселей) разных цветов.

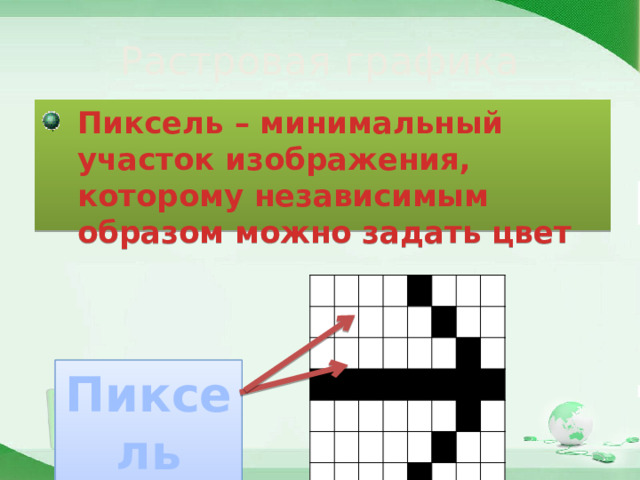
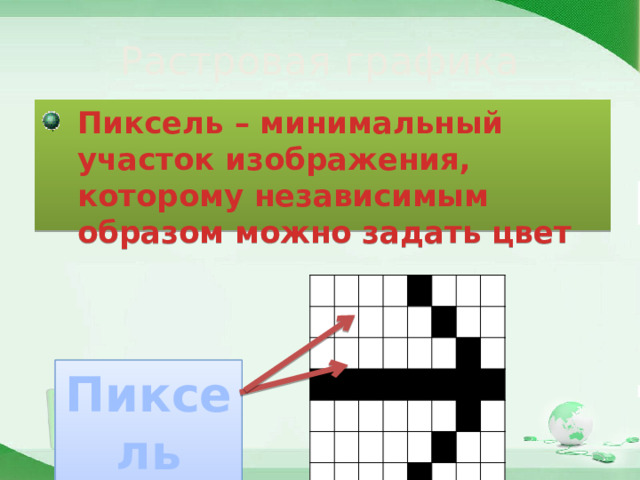
Растровая графика
- Пиксель – минимальный участок изображения, которому независимым образом можно задать цвет
Пиксель

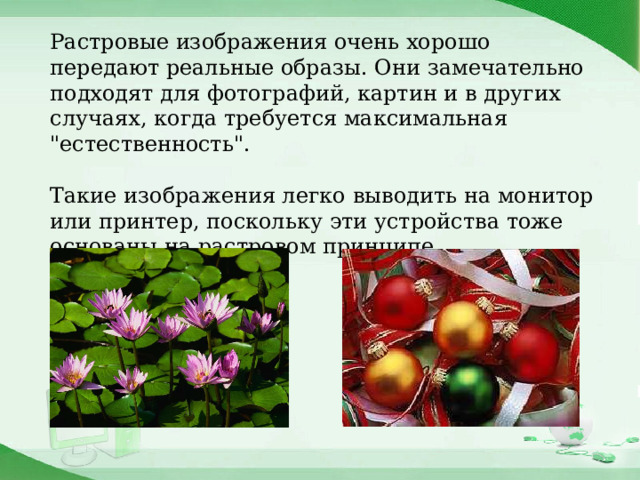
Растровые изображения очень хорошо передают реальные образы. Они замечательно подходят для фотографий, картин и в других случаях, когда требуется максимальная "естественность". Такие изображения легко выводить на монитор или принтер, поскольку эти устройства тоже основаны на растровом принципе.

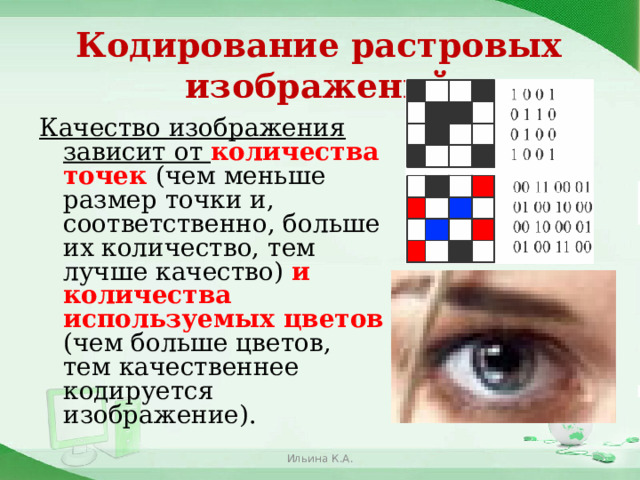
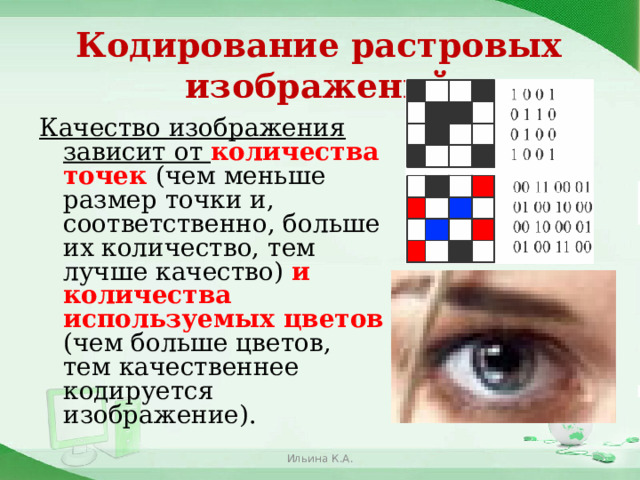
Кодирование растровых изображений
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение).
Ильина К.А.

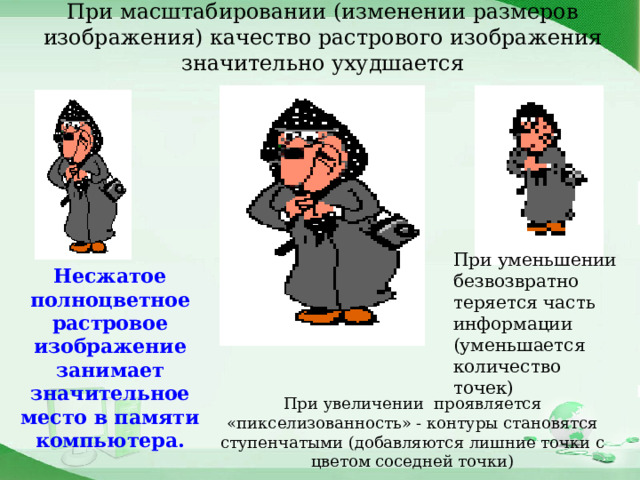
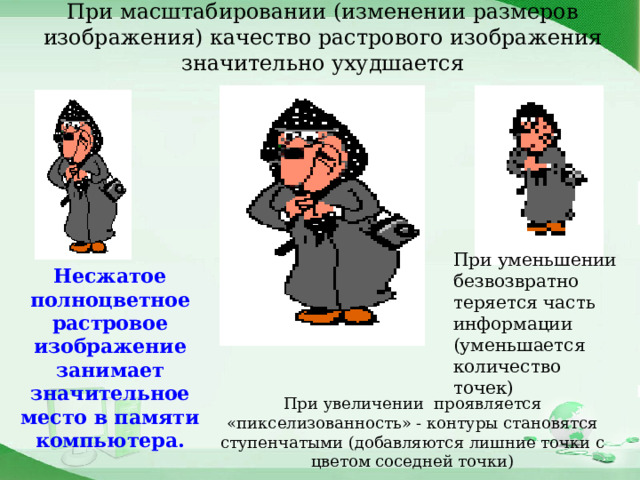
При масштабировании (изменении размеров изображения) качество растрового изображения значительно ухудшается
При уменьшении безвозвратно теряется часть информации (уменьшается количество точек)
Несжатое полноцветное растровое изображение занимает значительное место в памяти компьютера.
При увеличении проявляется «пикселизованность» - контуры становятся ступенчатыми (добавляются лишние точки с цветом соседней точки)

1.
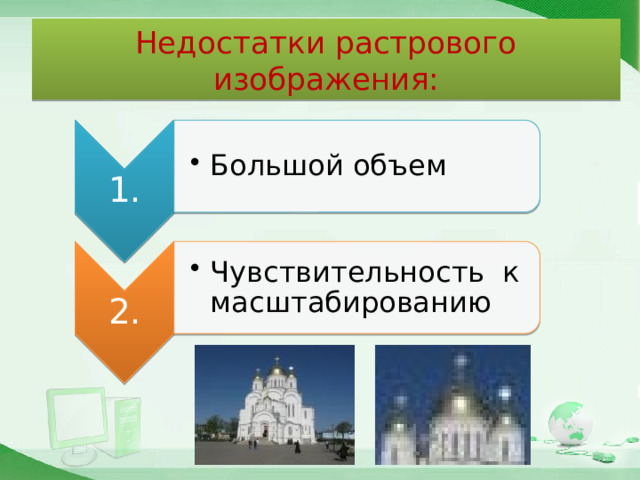
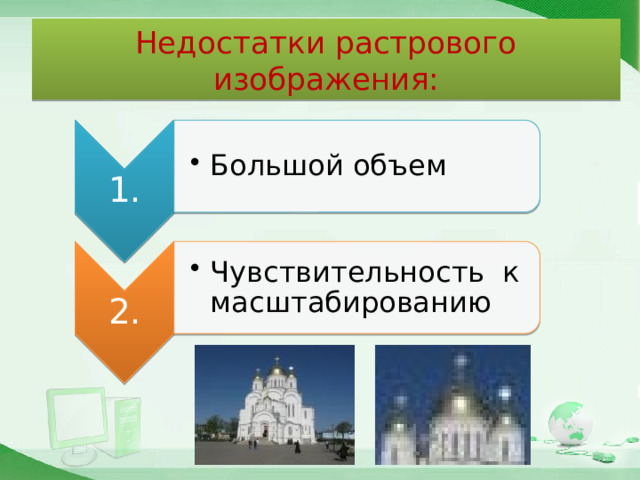
- Большой объем
- Большой объем
2.
- Чувствительность к масштабированию
- Чувствительность к масштабированию
Недостатки растрового изображения:

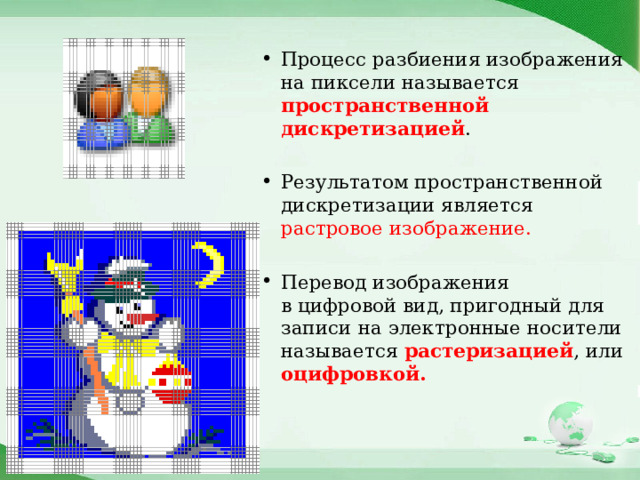
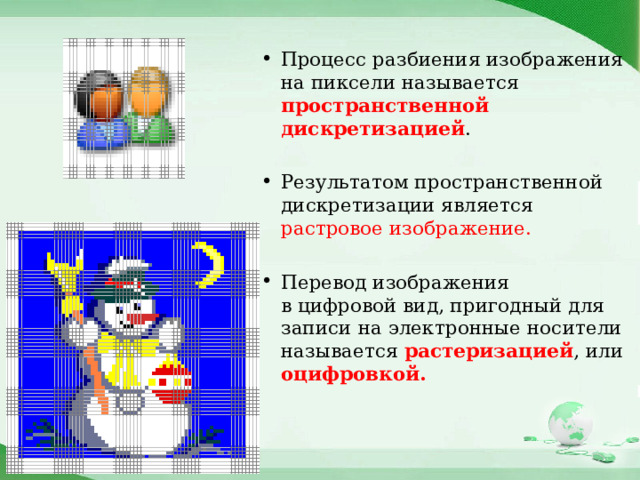
- Процесс разбиения изображения на пиксели называется пространственной дискретизацией .
- Результатом пространственной дискретизации является растровое изображение.
- Перевод изображения в цифровой вид, пригодный для записи на электронные носители называется растеризацией , или оцифровкой.

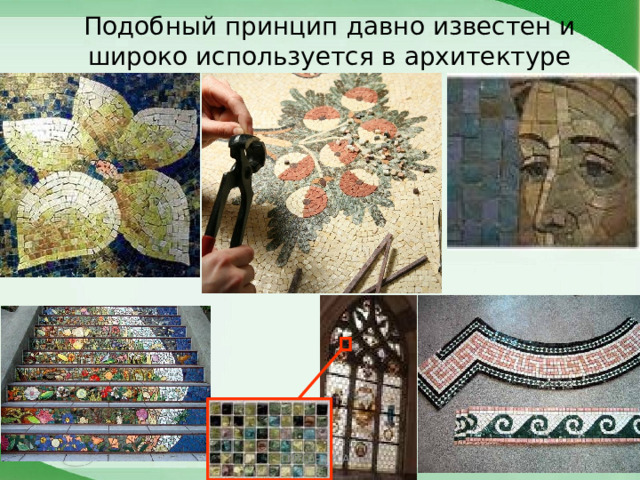
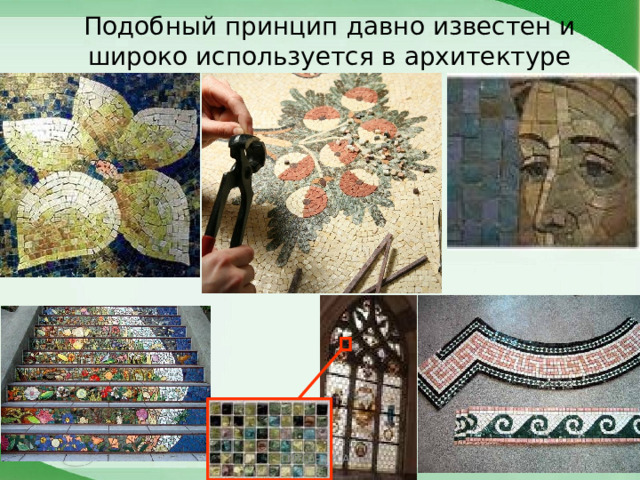
Подобный принцип давно известен и широко используется в архитектуре
Ильина К.А.

Растр – специальным образом организованная совокупность пикселей, на которой представляется изображение.
Координаты, форма и размеры пикселей задаются при определении растра.
В технике и компьютерной графике чаще всего используют прямоугольный растр, в котором пиксели составляют прямоугольную матрицу (сетку).
Размер сетки растра задается в виде X*Y ( где X - число пикселей по горизонтали, Y – число пикселей по вертикали, приходящиеся на единицу длины изображения) и называется разрешающей способностью (или графическим разрешением ) экрана.
Стандартные значения графического разрешения экрана :
1024*768 1280*1024 1600*1200
Ильина К.А.

Величина разрешающей способности выражается в dpi (число точек на дюйм)
1 дюйм =2,54 см.
меню

2 i =N
N – количество цветов;
i – кол-во информации = глубина цвета.
Глубина цвета – количество информации, которое используется для кодирования точки изображения.

Кодирование черно-белых изображений
Для черно-белого изображения информационный объем одной точки равен 1 биту (точка - либо черная, либо белая, т. е. или 1, или 0).
Для четырехцветного изображения – 2 бита.
Для 8 цветов необходимо – 3 бита на 1 точку.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).

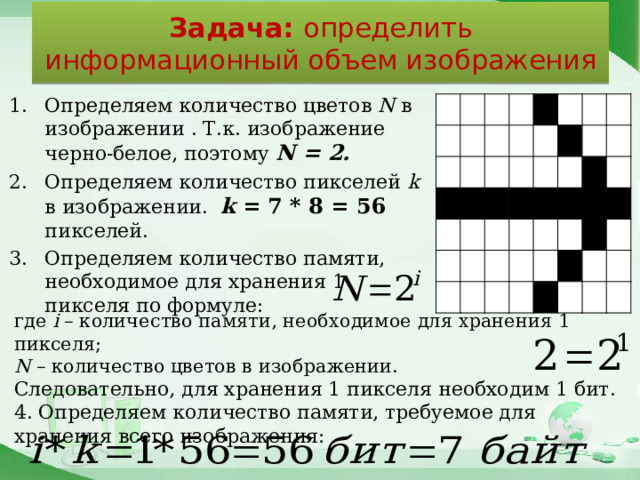
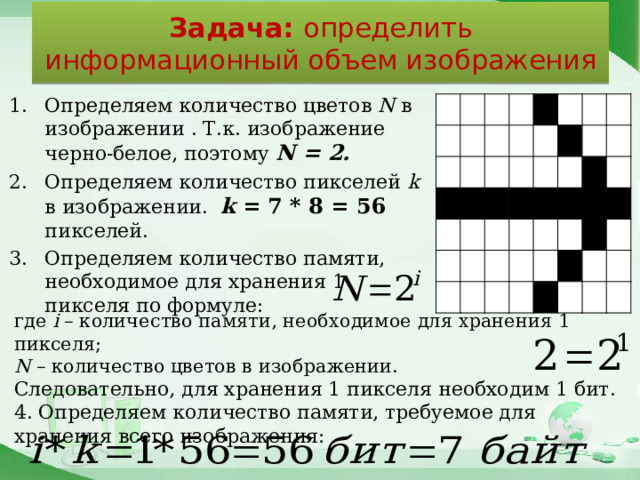
Задача: определить информационный объем изображения
- Определяем количество цветов N в изображении . Т.к. изображение черно-белое, поэтому N = 2.
- Определяем количество пикселей k в изображении. k = 7 * 8 = 56 пикселей.
- Определяем количество памяти, необходимое для хранения 1 пикселя по формуле:
где i – количество памяти, необходимое для хранения 1 пикселя;
N – количество цветов в изображении.
Следовательно, для хранения 1 пикселя необходим 1 бит.
4. Определяем количество памяти, требуемое для хранения всего изображения:

Глубина цвета
N=2 I , где N- кол-во цветов, а I- глубина цвета.
Глубина цвета
Количество отображаемых цветов
1 (монохромная)
2 1 =2
2
2 2 =4
4
2 4 =16
8
2 8 =256
16 (High Color)
2 16 =65 536
24 (True Color)
2 24 =16 777 216
32 (True Color)
2 32 =4 294 967 296

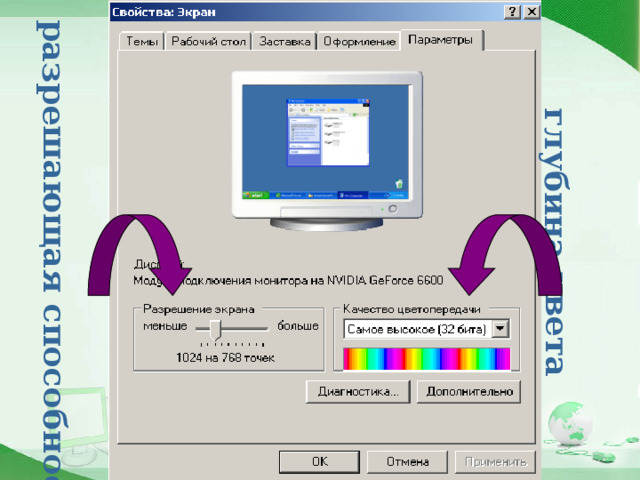
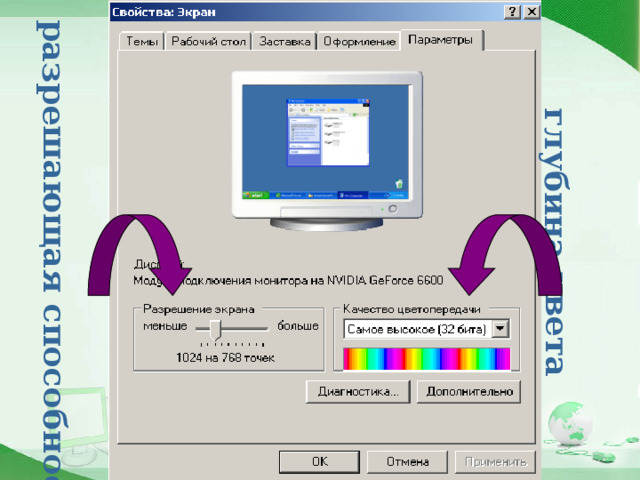
разрешающая способность
глубина цвета

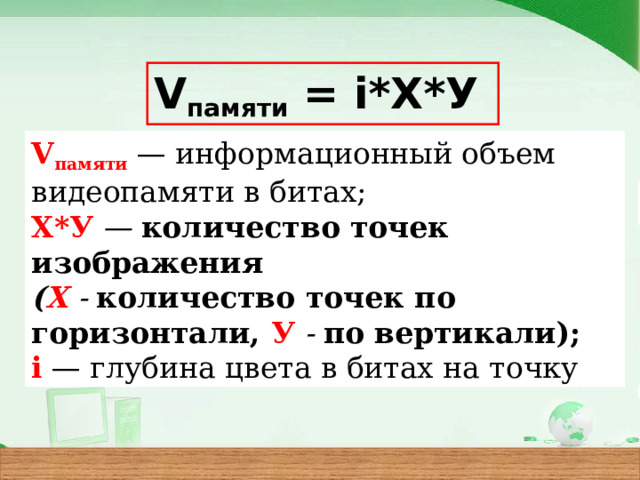
V памяти = i*X*У
V памяти — информационный объем видеопамяти в битах;
X*У — количество точек изображения
( X - количество точек по горизонтали, У - по вертикали);
i — глубина цвета в битах на точку

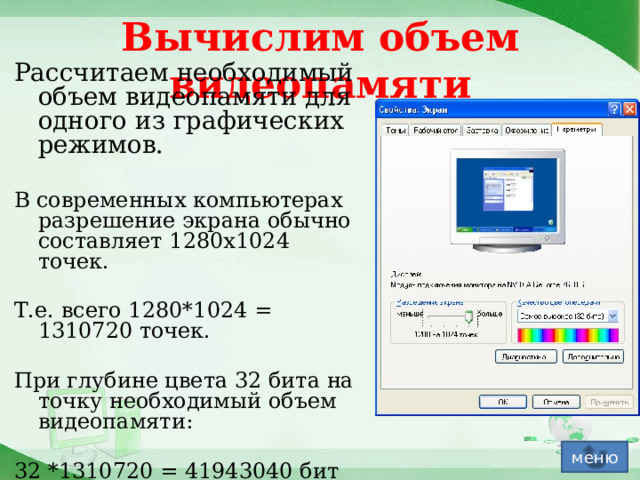
Вычислим объем видеопамяти
Рассчитаем необходимый объем видеопамяти для одного из графических режимов.
В современных компьютерах разрешение экрана обычно составляет 1280х1024 точек.
Т.е. всего 1280*1024 = 1310720 точек.
При глубине цвета 32 бита на точку необходимый объем видеопамяти:
32 *1310720 = 41943040 бит = 5242880 байт = 5120 Кб = 5 Мб.
меню

Векторная графика
Векторная графика — это способ представления изображения с помощью совокупности кривых, положение которых на рисунке описывается посредством математических формул.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Векторное изображение представлено в аналоговой (непрерывной) форме, т.е. цвет изменяется непрерывно.

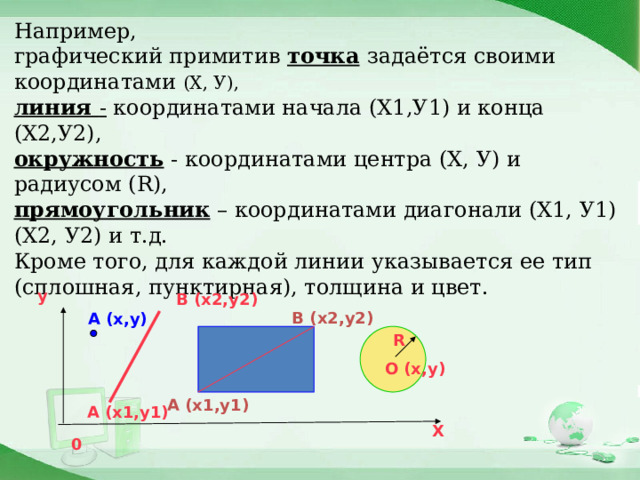
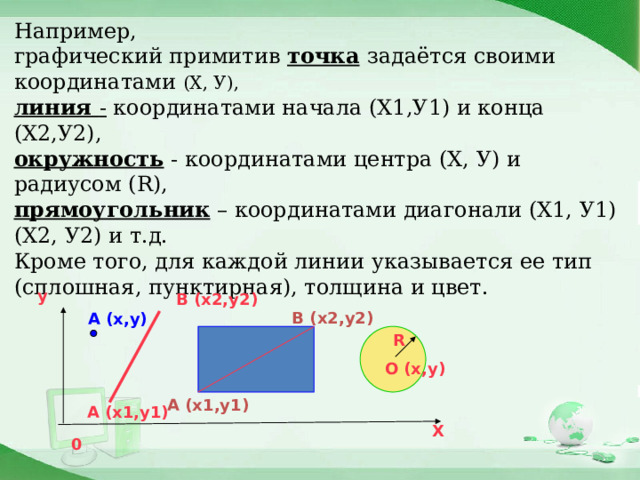
Например, графический примитив точка задаётся своими координатами (Х, У), линия - координатами начала (Х1,У1) и конца (Х2,У2),
окружность - координатами центра (Х, У) и радиусом (R), прямоугольник – координатами диагонали (Х1, У1) (Х2, У2) и т.д. Кроме того, для каждой линии указывается ее тип (сплошная, пунктирная), толщина и цвет.
y
B (x2,y2)
B (x2,y2)
A (x,y)
R
O (x,y)
A (x1,y1)
A (x1,y1)
X
0

Векторное изображение

Векторные графические изображения являются оптимальным средством хранения высокоточных графических объектов (чертежи, схемы и пр.), для которых имеет значение сохранение четких и ясных контуров.
Векторные изображения формируются из объектов (точка, линия, окружность, прямоугольник и пр.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.

1.
- Небольшой объем
- Небольшой объем
2.
- Масштабирование без потери качества
- Масштабирование без потери качества
Достоинства
Векторная графика имеет по сравнению с растровой целый ряд преимуществ:

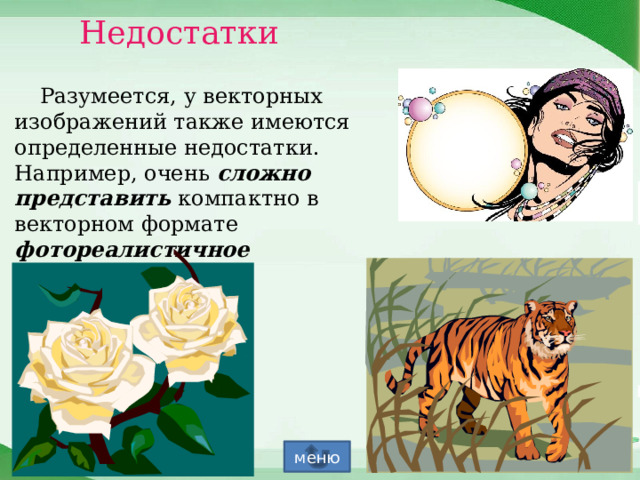
Недостатки
Разумеется, у векторных изображений также имеются определенные недостатки. Например, очень сложно представить компактно в векторном формате фотореалистичное изображение.
меню

Цветовые модели
Для представления цвета в виде числового кода используются две обратных друг другу цветовые модели: RGB или CMYK .
- Модель RGB используется в телевизорах, мониторах, проекторах, сканерах, цифровых фотоаппаратах… Основные цвета в этой модели: красный ( R ed ), зеленый ( G reen ), синий ( B lue ).
- Цветовая модель CMYK используется в полиграфии при формировании изображений, предназначенных для печати на бумаге.

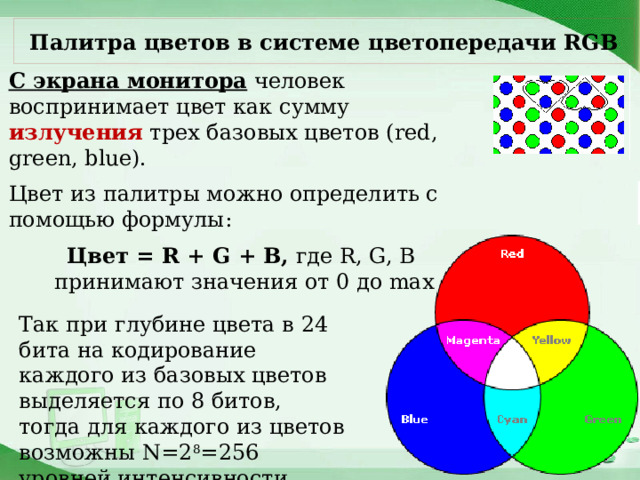
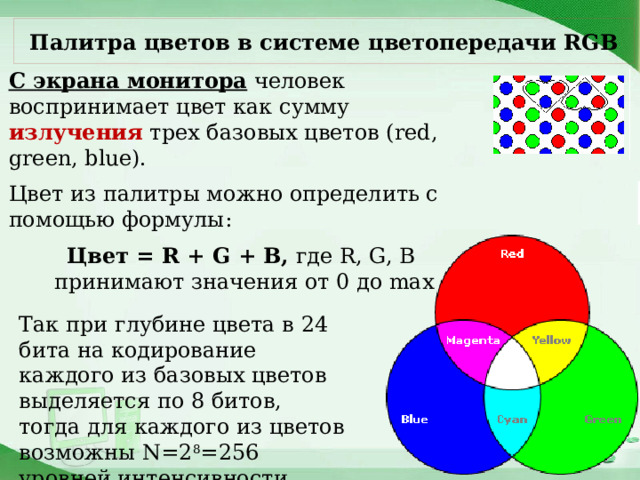
Палитра цветов в системе цветопередачи RGB
С экрана монитора человек воспринимает цвет как сумму излучения трех базовых цветов (red, green, blue).
Цвет из палитры можно определить с помощью формулы:
Цвет = R + G + B, где R, G, B принимают значения от 0 до max
Так при глубине цвета в 24 бита на кодирование каждого из базовых цветов выделяется по 8 битов, тогда для каждого из цветов возможны N=2 8 =256 уровней интенсивности.

Цветное изображение на экране монитора формируется за счет смешивания трех базовых цветов: красного , зеленого , синего (модель R G B ):

Цветовая модель RGB
Цветные изображения могут иметь различную глубину цвета, которая задается количеством битов, используемых для кодирования цвета точки.
Если кодировать цвет одной точки изображения тремя битами (по одному биту на каждый цвет RGB), то мы получим все восемь различных цветов.

True Color
Для сохранения информации о цвете каждой точки цветного изображения в модели RGB обычно отводится 3 байта (т.е. 24 бита) - по 1 байту (т.е. по 8 бит) под значение цвета каждой составляющей.
Таким образом, каждая RGB-составляющая может принимать значение в диапазоне от 0 до 255 (всего 2 8 =256 значений), а каждая точка изображения, при такой системе кодирования может быть окрашена в один из 16 777 216 цветов.
Такой набор цветов принято называть True Color (правдивые цвета), потому что человеческий глаз все равно не в состоянии различить большего разнообразия.

Палитра цветов в системе цветопередачи CMYK
При печати изображений на принтере используется палитра цветов CMYK. Основными красками в ней являются Cyan – голубая, Magenta – пурпурная и Yellow - желтая.
Так как буква «В» уже используется для обозначения синего, для обозначения черного принята буква «К» (Blac k )
Система CMYK в отличие от RGB, основана на восприятии не излучаемого, а отражаемого света.
Цвета палитры CMYK можно определить с помощью формулы:
Цвет = C + M + Y,
Где C, M и Y принимают значения от 0% до 100%

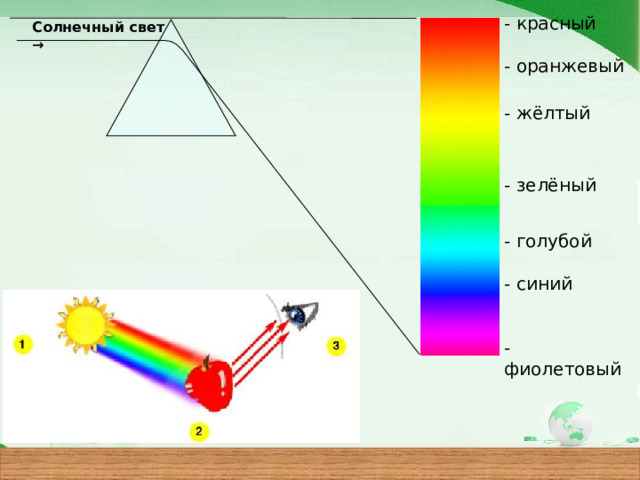
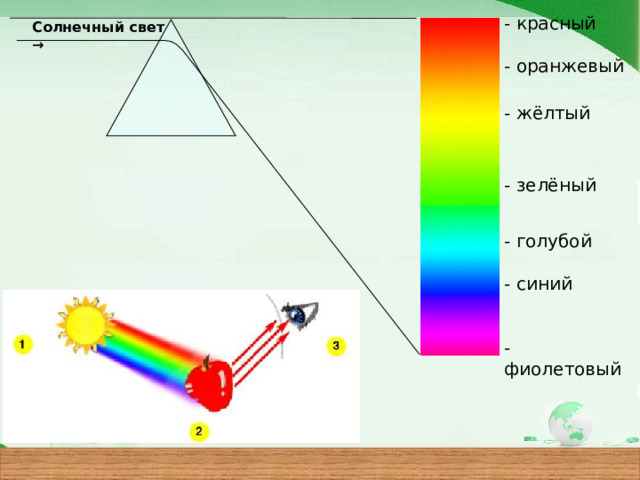
- красный
- оранжевый
- жёлтый
- зелёный
- голубой
- синий
- фиолетовый
Солнечный свет →

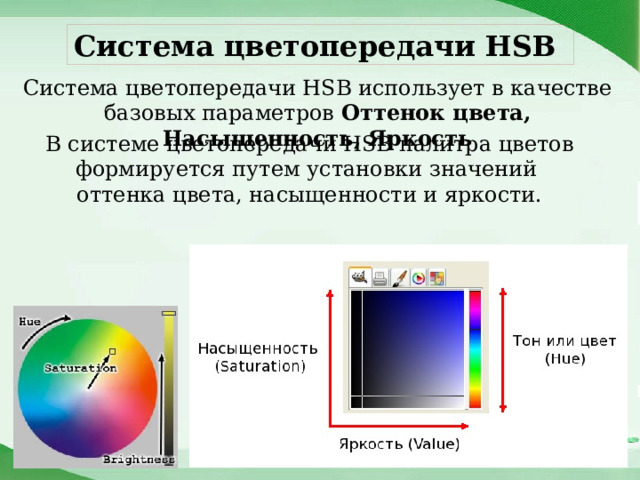
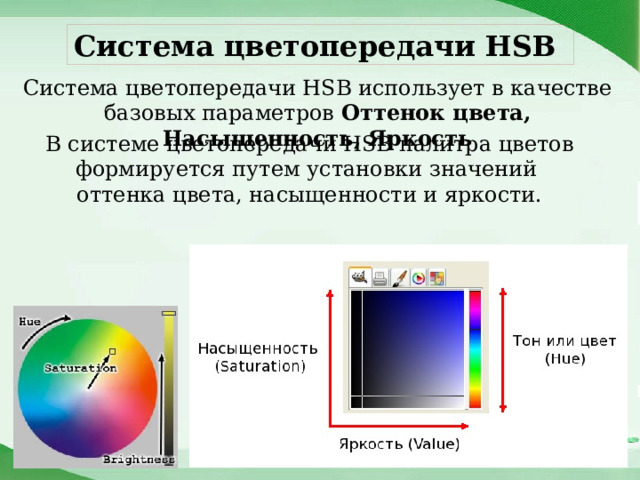
Система цветопередачи HSB
Система цветопередачи HSB использует в качестве базовых параметров Оттенок цвета, Насыщенность, Яркость
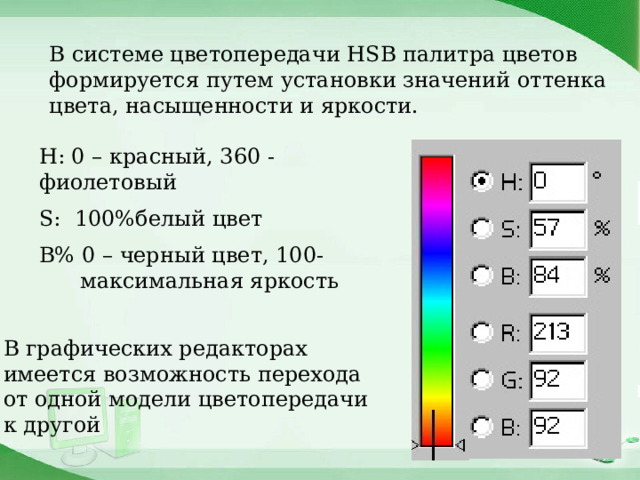
В системе цветопередачи HSB палитра цветов формируется путем установки значений
оттенка цвета, насыщенности и яркости.

Система цветопередачи HSB
Цветовое пространство HSB представлено в виде цилиндра. Цветовой тон - это цвета цветового круга RGB/CMY. Если пространство HSB представить в виде трехмерного цилиндра, то видимый спектр цветов располагается по окружности, где каждому цвету соответствует определенный угол.

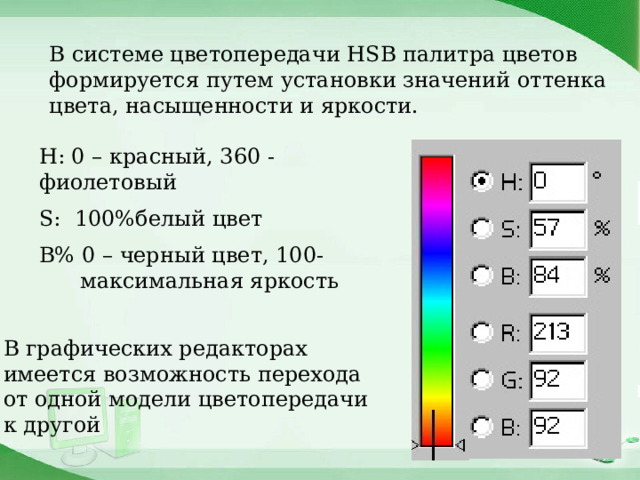
В системе цветопередачи HSB палитра цветов формируется путем установки значений оттенка цвета, насыщенности и яркости.
Н: 0 – красный, 360 - фиолетовый
S: 100%белый цвет
В% 0 – черный цвет, 100- максимальная яркость
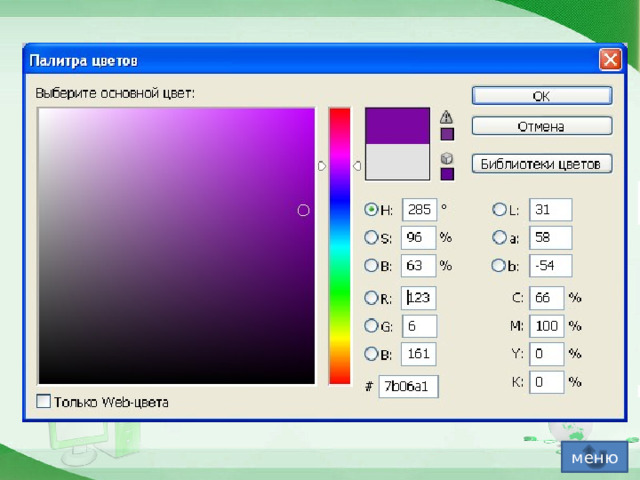
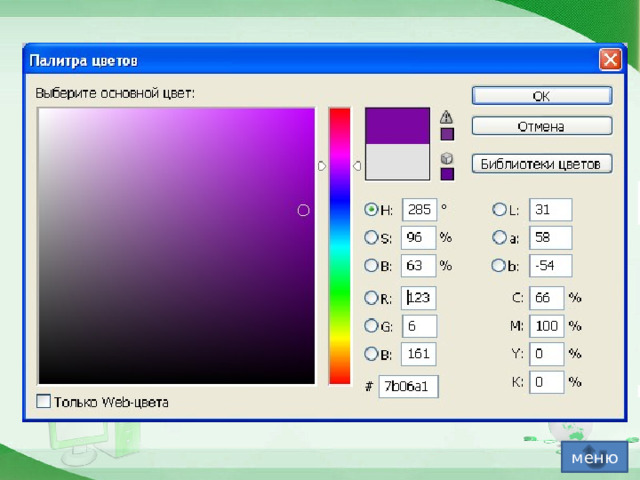
В графических редакторах
имеется возможность перехода
от одной модели цветопередачи
к другой

меню

Форматы графических файлов
Bit MaP image (BMP) - универсальный формат растровых графических файлов, используется в ОС Windows (имеют большой информ-ый объем!).
Tagged Image File Format (TIFF) - формат растровых графических файлов, поддерживается всеми основными графическими редакторами. Включает в себя алгоритм сжатия без потерь информации.
Graphics Interchange Format (GIF) - формат растровых графических файлов. Включает алгоритм сжатия без потерь информации. Рекомендуется для хранения изображений с ограниченным количеством цветов (256). Используется для размещения изображений на Web-страницах в Интернете.
Portable Network Graphic (PNG) — формат растровых графических файлов, аналогичный формату GIF.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов, который реализует эффективный алгоритм сжатия (метод JPEG) для отсканированных изображений, позволяющий уменьшить объем файла в десятки раз, но приводит к необратимой потере части информации. Используется для размещения изображений на Web-страницах в Интернете.

Форматы графических файлов
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
Encapsulated PostScript (EPS) — формат векторных графических файлов. Рекомендуется для печати и создания иллюстраций в настольных издательских системах.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Некоторые программы обработки изображений используют оригинальные форматы , которые распознаются только самой создающей программой, например:
SDA – формат векторного редактора StarOfficeDraw
FRM – формат файлов системы компьютерного черчения КОМПАС .