HTML

HTML – это специальный язык, на котором создаются Web- страницы и Web- сайты.
2

3

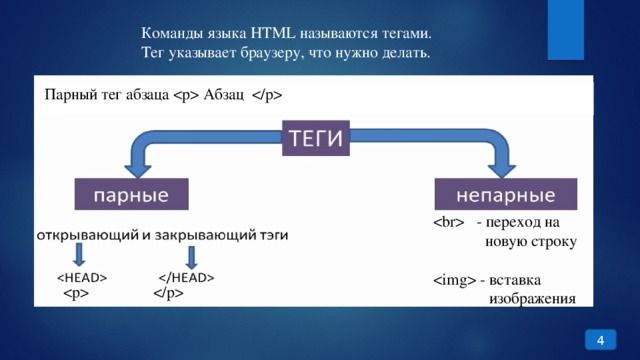
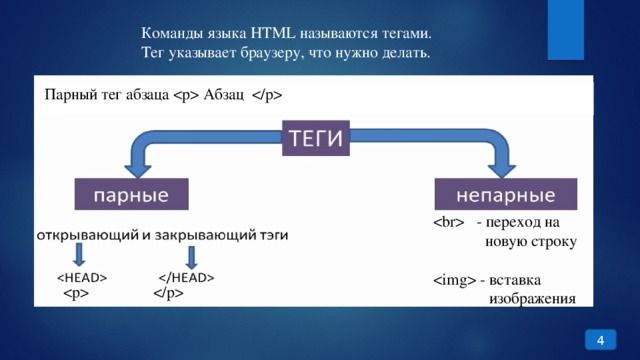
Команды языка HTML называются тегами.
Тег указывает браузеру, что нужно делать.
Парный тег абзаца
Абзац
- переход на
новую строку
![]() - вставка
- вставка
изображения
4

Создайте папку с названием site. В редакторе Notepad++ наберите текст документа, сохраните файл с названием index и расширением html в папке site . Откройте документ в браузере Mozilla Firefox.
Моя первая html страница
Обязательно
5

Моя первая html страница
title - парный тег отвечает за название HTML страницы (то, что видит пользователь во вкладке браузера)
6

Вставьте текст: Привет! Это моя первая html страница! между тегами body и откройте документ в браузере Mozilla Firefox.
Моя первая html страница
Привет! Это моя первая html страница!
7

Один абзац
8
 (тег открывающий , тег закрывающий ) Привет! Это моя первая html страница! и откройте документ в браузер Mozilla Firefox. Моя первая html страница Привет! Это моя первая html страница! 9 " width="640"
(тег открывающий , тег закрывающий ) Привет! Это моя первая html страница! и откройте документ в браузер Mozilla Firefox. Моя первая html страница Привет! Это моя первая html страница! 9 " width="640"
Вставьте этот текст между парным тегом абзаца
(тег открывающий
, тег закрывающий
)
Привет!
Это моя первая html страница!
и откройте документ в браузер Mozilla Firefox.
Моя первая html страница
Привет!
Это моя первая html страница!
9

Два абзаца
10

Парный тег, отвечающий за заголовок - ……………..
Моя первая html страница
Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
11

Парный тег, отвечающий за заголовок - ……………..
12

Парный тег, делающий шрифт жирным- strong
Моя первая html страница
Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
13

Парный тег, делающий шрифт жирным- strong
14

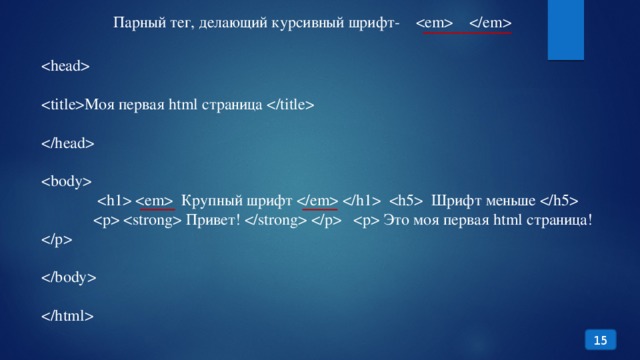
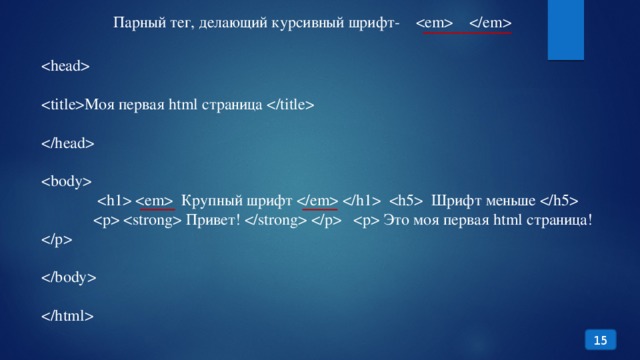
Парный тег, делающий курсивный шрифт-
Моя первая html страница
Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
15

Парный тег, делающий курсивный шрифт- em
16

Атрибут
Важной частью HTML-разметки являются атрибуты.
Атрибуты используются для того, чтобы определить характеристики открывающегося тега.
Атрибут уточняет действие тега.
Все атрибуты состоят из двух частей, имени и значения.
Например, атрибут- align (выравнивание)- имя атрибута.
Значение могут быть right, left, center.
17

атрибут- align (выравнивание)
Моя первая html страница
Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
18

атрибут- align (выравнивание)
19

Вставка изображения. Одиночный тег – img.
В папку site, в которой находится файл index.html, поместите рисунок ris.png.
Добавьте в файл index.html тег 
Здесь атрибут src и его значение ris.png
20

Добавьте в файл тег img с атрибутом src и значением ris.png.
Моя первая html страница

Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
21

Вставка изображения. Одиночный тег – img.

Здесь тег img, атрибут src и значение атрибута ris.png
22

Ссылка. Парный тег- .
Всегда идет с атрибутом href. Значением атрибута является адрес ссылки.
Для того, чтобы сделать ссылку на сайт ruseller.com, необходимо добавить следующие теги и атрибуты:
Сайт по html
Значение атрибут-адрес сайта
Тег
Атрибут
23

Ссылка. Парный тег- .
Моя первая html страница

Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
Сайт по html
24

Ссылка. Парный тег- .
25

Ссылка. Парный тег- .
26

Ссылка. Парный тег- .
Всегда идет с атрибутом href. Значением атрибута является адрес ссылки.
Создадим ссылку на вторую страницу сайта.
Для этого создадим в папке site страницу index2.html.
Это можно сделать путем копирования и переименования страницы index.html.
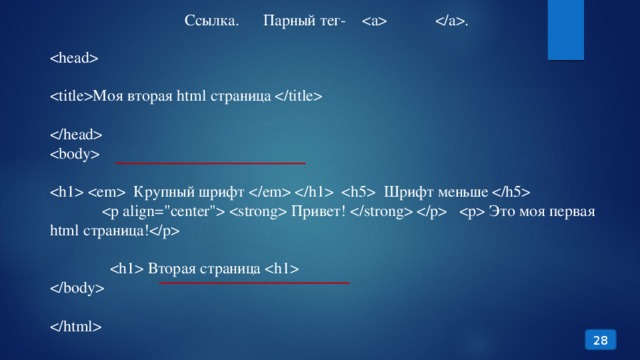
Добавим в index2.html надпись вторая страница и уберем рисунок. Между тегами вставим текст: Моя вторая html страница.
Обязательно
27

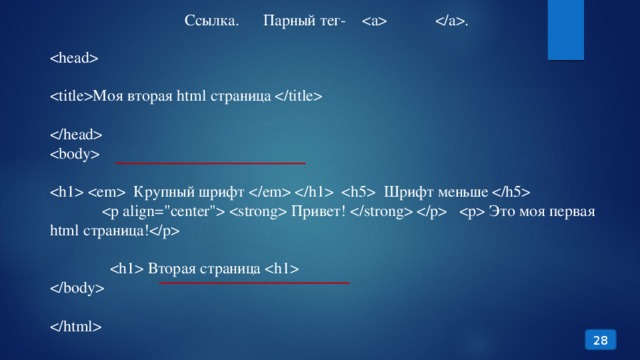
Ссылка. Парный тег- .
Моя вторая html страница
Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
Вторая страница
28

Ссылка. Парный тег- .
29

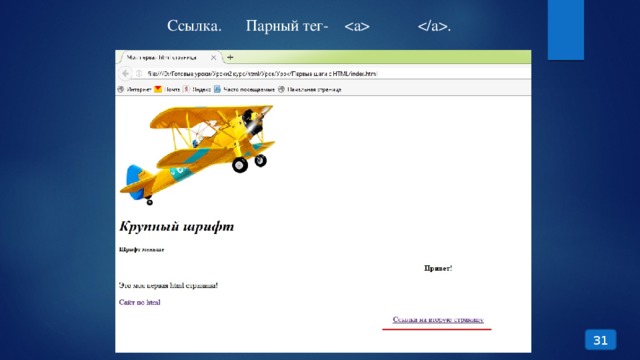
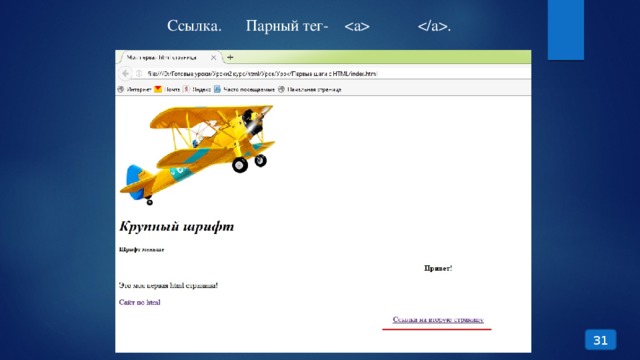
Ссылка. Парный тег- .
Моя первая html страница

Крупный шрифт
Шрифт меньше
Привет!
Это моя первая html страница!
Сайт по html
Ссылка на вторую страницу
30

Ссылка. Парный тег- .
31

Спасибо за внимание!















 (тег открывающий , тег закрывающий ) Привет! Это моя первая html страница! и откройте документ в браузер Mozilla Firefox. Моя первая html страница Привет! Это моя первая html страница! 9 " width="640"
(тег открывающий , тег закрывающий ) Привет! Это моя первая html страница! и откройте документ в браузер Mozilla Firefox. Моя первая html страница Привет! Это моя первая html страница! 9 " width="640"