Цель урока: • формирование у учащихся понимание принципа кодирования графической информации и ее хранения в памяти ЭВМ • демонстрация различных видов кодирования информации Задачи: Обучающая: • сформировать у учащихся представления о компьютерной графике, • научить студентов различать виды компьютерной графики. Развивающая: • развитие познавательных интересов, навыков индивидуальной и коллективной деятельности, • развитие ориентации во времени, аналитического мышления, творческих способностей учащихся. Воспитательная • воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости. Ход урока. 1. Организационный момент. Учитель приветствует учеников, проверяет их готовность к уроку. 2. Повторение ранее изученного материала. Самостоятельная работа «Алгоритмизация» - смотри приложение. 3. Подготовка к активному усвоению нового материала. Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока? Правильный ответ: компьютерная графика. Записать число и название темы в опорный конспект. 4. Изучение нового материала. Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики. Компьютерная графика – это настоящее и будущее всех информационных технологий. Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств. Работа с компьютерной графикой - одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт. На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению. Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера. На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий. Классификация компьютерной графики. В зависимости от способа формирования изображений компьютерную графику подразделяют: • Растровая графика. • Векторная графика. • Трехмерная графика. • Фрактальная графика. У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики. Примитивы в графическом редакторе - это самые простые фигуры, с помощью которых можно создавать всевозможные рисунки. В программе Paint примитивами будут следующие фигуры: линия, кривая, прямоугольник, многоугольник, эллипс, скругленный многоугольник. Есть еще другие примитивы: точка, луч, полоса, дуга, круг, кольцо, конус, цилиндр, шар, ящик, и др. Операции над примитивами: создание, копирование, перемещение, поворот, зеркальное отображение, изменение их размеров, нанесение штриховки, разукрашивание, изменение их свойств. Форматы графических файлов • RAW. Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. ... • JPEG (он же JPG). Это самый распространенный формат графических файлов. ... • TIFF. Формат TIFF очень популярен для хранения изображений. ... • PSD. Формат PSD используется в программе Photoshop. ... • BMP. ... • GIF. ... • PNG. ... • JPEG 2000 (или jp2). Растровое изображение Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым. Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике. Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества: • от глубины цвета точек, • от размера изображения (в большем размере вмещается больше точек), • от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек). Близкими аналогами являются живопись, фотография Программы для работы с растровой графикой: Paint, Adobe Photo Shop Применение: для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для: • ретуширования, реставрирования фотографий; • создания и обработки фотомонтажа, коллажей; • применения к изображениям различных спецэффектов; • после сканирования изображения получаются в растровом виде Векторное изображение А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества. Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом. Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования. Изображение может быть преобразовано в любой размер (от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится. Близкими аналогами являются слайды мультфильмов, представление математических функций на графике. Программы для работы с векторной графикой: Corel Draw, AutoCAD Применение: • для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений; • для построения чертежей, диаграмм, графиков, схем; • для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов; • для моделирования объектов изображения; Вопросы на степень понимания. Сравнить растровую и векторную графику: базовый элемент, масштабирование. Трехмерная графика Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи. 3D (З-Dimensional) переводится как "трехмерный". Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее. Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов. Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги. Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом. Программы для работы с трехмерной графикой: 3D Studio MAX 5, AutoCAD, Компас Применение: • инженерное проектирование, • компьютерное моделирование физических объектов • изделия в машиностроении, • компьютерные игры, • архитектуре. Вопросы на степень понимания. Сравнить трехмерную и векторную графику: применение, базовый элемент. Фрактальная графика Фрактал (fractus) – часть целого, бесконечно повторяющаяся при уменьшении масштаба самоподобная геометрическая фигура, элементарные части которой повторяют свойства своих родительских структур. На рисунке приведен пример фрактального изображения, который получил название "ковер из треугольников Серпинского". Начальное множество S0 – равносторонний треугольник, разбивается на четыре треугольные области путем соединения отрезками середин сторон исходного треугольника. Для каждого из трех маленьких треугольников этот процесс повторяется, в результате получается Образец фрактальной графики множество S2. В результате повтора преобразований создается последовательность вложенных множеств Sn, чье пересечение образует ковер S, площадь которого стремится к нулю, а площадь всех выкинутых треугольников – к площади исходного треугольника. Как и векторная, фрактальная графика относится к разряду "вычисляемых", но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. При этом фрактал становится объектом, обладающим бесконечной сложностью, позволяющим рассмотреть столько же своих деталей вблизи, как и издалека. В компьютерной графике фракталы ускоряют создание изображений, при этом они обеспечивают сжатие изображения. 5. Контроль усвоения изученного материала. А сейчас я предлагаю вам, пройти, который покажет, насколько хорошо вы поняли новую тему. Данный тест поможет узнать те вопросы, на которые вам следует обратить внимание при подготовке домашнего задания. Закончили тестирование. Ответы: 1- Е 2-Д 3-Г 4-Б 5-А 6-А 7-В 8-Д 9- красного (Red), зеленого (Green) и синего (Blue) 10-В. 6. Итог урока. Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения. Оценки за тестирование. Оценки за урок. 7. Задание на дом. Параграф 40-41
Компьютерная графика.docx
Текстом Картинками
29 урок, 7 класс
Учитель: Брух Т.В.
Дата: __________
Тема урока: Компьютерная графика.
Цель урока:
· формирование у учащихся понимание принципа кодирования графической информации и ее хранения в памяти ЭВМ
· демонстрация различных видов кодирования информации
Задачи:
Обучающая:
- сформировать у учащихся представления о компьютерной графике,
- научить студентов различать виды компьютерной графики.
Развивающая:
- развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
- развитие ориентации во времени, аналитического мышления, творческих способностей учащихся.
Воспитательная
- воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Ход урока.
- Организационный момент.
Учитель приветствует учеников, проверяет их готовность к уроку.
- Повторение ранее изученного материала.
Самостоятельная работа «Алгоритмизация» - смотри приложение.
- Подготовка к активному усвоению нового материала.
Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока?
Правильный ответ: компьютерная графика.
Записать число и название темы в опорный конспект.
- Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Компьютерная графика – это настоящее и будущее всех информационных технологий.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой - одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
· Растровая графика.
· Векторная графика.
· Трехмерная графика.
· Фрактальная графика.
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Примитивы в графическом редакторе - это самые простые фигуры, с помощью которых можно создавать всевозможные рисунки. В программе Paint примитивами будут следующие фигуры: линия, кривая, прямоугольник, многоугольник, эллипс, скругленный многоугольник.
Есть еще другие примитивы: точка, луч, полоса, дуга, круг, кольцо, конус, цилиндр, шар, ящик, и др.
Операции над примитивами: создание, копирование, перемещение, поворот, зеркальное отображение, изменение их размеров, нанесение штриховки, разукрашивание, изменение их свойств.
Форматы графических файлов
· RAW. Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. ...
· JPEG (он же JPG). Это самый распространенный формат графических файлов. ...
· TIFF. Формат TIFF очень популярен для хранения изображений. ...
· PSD. Формат PSD используется в программе Photoshop. ...
· BMP. ...
· GIF. ...
· PNG. ...
· JPEG 2000 (или jp2).
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
- от глубины цвета точек,
- от размера изображения (в большем размере вмещается больше точек),
- от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
- ретуширования, реставрирования фотографий;
- создания и обработки фотомонтажа, коллажей;
- применения к изображениям различных спецэффектов;
- после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
- для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
- для построения чертежей, диаграмм, графиков, схем;
- для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
- для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Просмотр содержимого документа
«Компьютерная графика»
29 урок, 7 класс
Учитель: Брух Т.В.
Дата: __________
Тема урока: Компьютерная графика.
Цель урока:
формирование у учащихся понимание принципа кодирования графической информации и ее хранения в памяти ЭВМ
демонстрация различных видов кодирования информации
Задачи:
Обучающая:
сформировать у учащихся представления о компьютерной графике,
научить студентов различать виды компьютерной графики.
Развивающая:
развитие познавательных интересов, навыков индивидуальной и коллективной деятельности,
развитие ориентации во времени, аналитического мышления, творческих способностей учащихся.
Воспитательная
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости.
Ход урока.
Организационный момент.
Учитель приветствует учеников, проверяет их готовность к уроку.
Повторение ранее изученного материала.
Самостоятельная работа «Алгоритмизация» - смотри приложение.
Подготовка к активному усвоению нового материала.
Как вы думаете, что мы будем сегодня изучать? Как называется тема нашего урока?
Правильный ответ: компьютерная графика.
Записать число и название темы в опорный конспект.
Изучение нового материала.
Цель нашего урока – познакомиться с понятием компьютерной графики, узнать области применения компьютерной графики, а также научиться определять вид графики.
Компьютерная графика – это настоящее и будущее всех информационных технологий.
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Работа с компьютерной графикой - одно из самых популярных направлений использования ПК. причем занимаются этой работой не только профессиональные художники и дизайнеры. Во всех отраслях науки, техники, медицины, в коммерческой и управленческой деятельности используются построенные с помощью компьютера схемы, графики, диаграммы, предназначенные для наглядного отображения разнообразной информации. Конструкторы, разрабатывая новые модели автомобилей, самолетов, железнодорожного транспорта используют трехмерные графические объекты, чтобы представить окончательный вид изделия. Архитекторы создают на экране монитора объемное изображение здания, и это позволяет им увидеть, как оно впишется в ландшафт.
На любом предприятии время от времени возникает необходимость в подаче рекламных объявлений в газеты и журналы, в выпуске рекламной листовки или буклета. Художественная и рекламная графика стала популярной во многом благодаря телевидению.
Говоря о графике, нельзя не упомянуть о таком интересном ее применении, как компьютерная анимация - вид анимации, создаваемый при помощи компьютера.
На современном этапе развития вычислительных средств графика – это одно из популярных и перспективных направлений в развитии информационных технологий.
Классификация компьютерной графики.
В зависимости от способа формирования изображений компьютерную графику подразделяют:
Растровая графика.
Векторная графика.
Трехмерная графика.
Фрактальная графика.
У каждого из вас на столе опорный конспект с таблицей, которую вы должны заполнить в течение урока. Эта таблица позволит вам определять сходства и различия видов графики.
Примитивы в графическом редакторе - это самые простые фигуры, с помощью которых можно создавать всевозможные рисунки. В программе Paint примитивами будут следующие фигуры: линия, кривая, прямоугольник, многоугольник, эллипс, скругленный многоугольник.
Есть еще другие примитивы: точка, луч, полоса, дуга, круг, кольцо, конус, цилиндр, шар, ящик, и др.
Операции над примитивами: создание, копирование, перемещение, поворот, зеркальное отображение, изменение их размеров, нанесение штриховки, разукрашивание, изменение их свойств.
Форматы графических файлов
RAW. Формат файлов содержащий необработанную информацию, поступающую напрямую с матрицы фотокамеры. ...
JPEG (он же JPG). Это самый распространенный формат графических файлов. ...
TIFF. Формат TIFF очень популярен для хранения изображений. ...
PSD. Формат PSD используется в программе Photoshop. ...
BMP. ...
GIF. ...
PNG. ...
JPEG 2000 (или jp2).
Растровое изображение
Всем вы в детстве играли в мозаику. Растровое изображение, подобно мозаике, состоит из мелких деталей: пикселей. И чем меньше размер этих деталей, тем четче изображение. Соответственно, чтобы увеличить изображение или его отдельную часть, необходимо увеличить размер пикселя. От этого изображение становится ступенчатым.
Название данного типа изображения происходит от слова «растр» - сетка. Именно по такой сетке строится изображение в растровой графике.
Компьютер хранит параметры каждой точки изображения (её цвет, координаты). Причём каждая точка представляется определенным количеством бит (в зависимости от глубины цвета). При открытии файла программа прорисовывает такую картину как мозаику – как последовательность точек массива. Растровые файлы имеют сравнительно большой размер, т.к. компьютер хранит параметры всех точек изображения. Поэтому размер файла зависит от параметров точек и их количества:
от глубины цвета точек,
от размера изображения (в большем размере вмещается больше точек),
от разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Близкими аналогами являются живопись, фотография
Программы для работы с растровой графикой:
Paint, Adobe Photo Shop
Применение:
для обработки изображений, требующей высокой точности передачи оттенков цветов и плавного перетекания полутонов. Например, для:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа, коллажей;
применения к изображениям различных спецэффектов;
после сканирования изображения получаются в растровом виде
Векторное изображение
А как вы думаете, от какого слова произошло название векторной графики? Правильно. От слова «вектор». Из математики вам известно, что вектор – это направленный отрезок. Давайте вспомним, как умножить вектор на число, например, на 2. Необходимо от конца вектора отложить точно такой же вектор и сохранить направление. Мы не увеличиваем ни точки, ни расстояние между ними. Мы просто откладываем еще один вектор. Именно по такому принципу строится изображение в векторной графике, базовым элементом которой является линия, а преобразование изображения происходит по математическим формулам. Поэтому увеличение векторного изображения происходит без потери качества.
Линия – элементарный объект векторной графики. Как и любой объект, линия обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (сплошная, пунктирная). Замкнутые линии приобретают свойство заполнения. Охватываемое ими пространство может быть заполнено другими объектами (текстуры, карты) или выбранным цветом.
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
(от логотипа на визитной карточке до стенда на улице) и при этом его качество не изменится.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw, AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
Вопросы на степень понимания.
Сравнить растровую и векторную графику: базовый элемент, масштабирование.
Трехмерная графика
Понятие трехмерной, или 3D-графики никак не отнесешь к новинкам. Однако именно в последние годы с ним плотно столкнулись рядовые пользователи.
3D (З-Dimensional) переводится как "трехмерный". Это означает, что все предметы характеризуются тремя параметрами, а именно: шириной, высотой и глубиной. Если посмотреть вокруг, то все, что нас окружает, является трехмерным — стул, стол, телевизор, стены, собака и так далее.
Трёхмерная графика — раздел компьютерной графики, совокупность приемов и инструментов (как программных, так и аппаратных), предназначенных для изображения объёмных объектов.
Трёхмерная графика обычно имеет дело с виртуальным, воображаемым трёхмерным пространством, которое отображается на плоской, двухмерной поверхности дисплея или листа бумаги.
Базовым элементов трехмерной графики является поверхность. Вид поверхности при этом определяется расположенной в пространстве сеткой опорных точек. Каждой точке присваивается коэффициент, величина которого определяет степень ее влияния на часть поверхности, проходящей вблизи точки. От взаимного расположения точек и величины коэффициентов зависит форма и “гладкость” поверхности в целом.
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в машиностроении,
компьютерные игры,
архитектуре.
Вопросы на степень понимания.
Сравнить трехмерную и векторную графику: применение, базовый элемент.
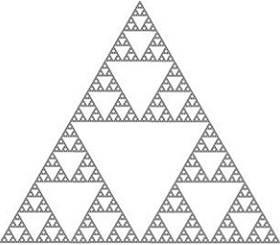
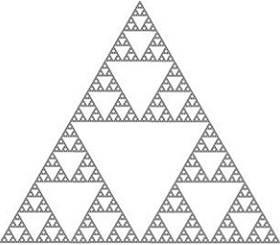
Фрактальная графика
| Фрактал (fractus) – часть целого, бесконечно повторяющаяся при уменьшении масштаба самоподобная геометрическая фигура, элементарные части которой повторяют свойства своих родительских структур. На рисунке приведен пример фрактального изображения, который получил название "ковер из треугольников Серпинского". Начальное множество S0 – равносторонний треугольник, разбивается на четыре треугольные области путем соединения отрезками середин сторон исходного треугольника. Для каждого из трех маленьких треугольников этот процесс повторяется, в результате получается  
Образец фрактальной графики множество S2. В результате повтора преобразований создается последовательность вложенных множеств Sn, чье пересечение образует ковер S, площадь которого стремится к нулю, а площадь всех выкинутых треугольников – к площади исходного треугольника. Как и векторная, фрактальная графика относится к разряду "вычисляемых", но отличается от нее тем, что никакие объекты в памяти компьютера не хранятся. При этом фрактал становится объектом, обладающим бесконечной сложностью, позволяющим рассмотреть столько же своих деталей вблизи, как и издалека. В компьютерной графике фракталы ускоряют создание изображений, при этом они обеспечивают сжатие изображения. |
Контроль усвоения изученного материала.
А сейчас я предлагаю вам, пройти, который покажет, насколько хорошо вы поняли новую тему. Данный тест поможет узнать те вопросы, на которые вам следует обратить внимание при подготовке домашнего задания. Закончили тестирование.
Ответы:
1- Е
2-Д
3-Г
4-Б
5-А
6-А
7-В
8-Д
9- красного (Red), зеленого (Green) и синего (Blue)
10-В.
Итог урока.
Сегодня на уроке мы повторили ранее изученный материал, узнали, что такое компьютерная графика, виды компьютерной графики и сферы ее применения, а также научились классифицировать графические изображения.
Оценки за тестирование.
Оценки за урок.
7. Задание на дом.
Параграф 40-41