
Инструментальные средства создания Web -сайтов
Бапинаева Залина Азретовна
Учитель информатики

Цель занятия
– Познакомиться с инструментами, при помощи которых можно создать веб-сайт.
– Рассмотреть этапы создания сайтов.
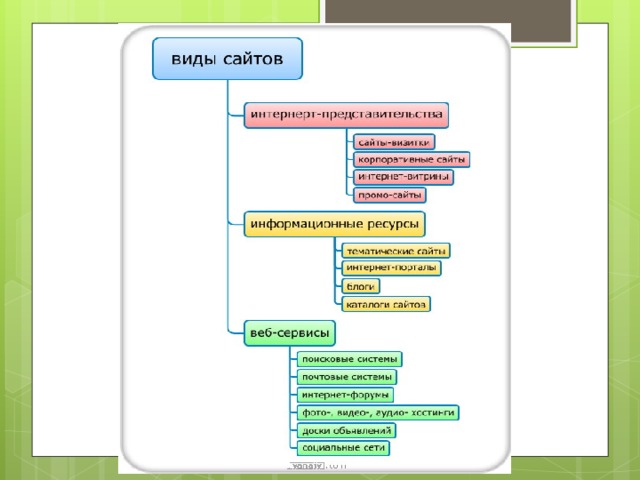
– Рассмотреть виды сайтов.

Сайт
Сайт (веб-сайт англ. website, от web — паутина, «веб» и site — «место») - это место во всемирной сети (интернете), которое имеет свой адрес, собственного хозяина и состоит из отдельных веб-страниц, которые мы видим как одно целое.

Web-страница
Web-страница является элементарной частью Всемирной Паутины (World Wide Web, www). WWW, в свою очередь, — одна из возможностей компьютерной сети Internet, связывающей компьютеры по всему миру.

Веб-дизайн - интересное, актуальное и востребованное направление развития современных информационных технологий.

Каждый сайт имеет свой адрес в сети, который называется иначе унифицированным адресом ресурса ( Uniform Resource Locator , URL ).

Для просмотра web-страниц используются специальные программы, называемые браузерами (web browser). Они позволяют загружать из Сети для просмотра страницы с заданным адресом и переходить от документа к другому по гиперссылкам.

Гиперссылка – фрагмент текста , который является указателем на другой файл или объект. Гиперссылки необходимы для того, чтобы обеспечить возможность перехода от одного документа к другому.

Понятие языка HTML
HTML — стандартный язык разметки документов во Всемирной паутине
WEB- браузер —интерпретатор HTML , отображает язык HTML в удобной для человека форме

Тег ( tag ) – начальный или конечный маркеры элемента. Теги определяют границы действия элементов и отделяют элементы друг от друга. В тексте Web - страницы теги заключаются в угловые скобки, а конечный тег всегда снабжается косой чертой.

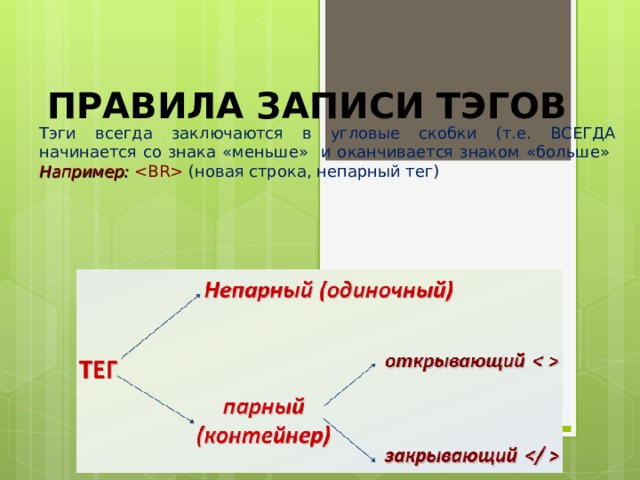
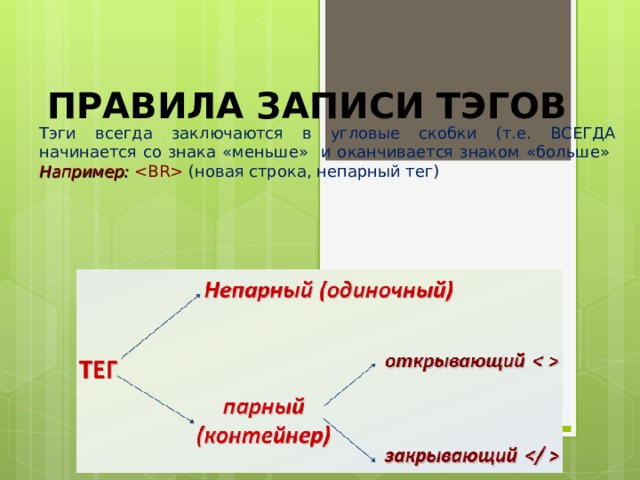
ПРАВИЛА ЗАПИСИ ТЭГОВ
Тэги всегда заключаются в угловые скобки (т.е. ВСЕГДА начинается со знака «меньше» и оканчивается знаком «больше» Например:
(новая строка, непарный тег)

Атрибут ( attribute ) – параметр или свойство элемента. Это переменная, которая имеет стандартное имя и которой может присваиваться определённый набор значений: стандартных или произвольных. Предполагается, что символьные значения атрибутов заключаются в кавычки, но некоторые броузеры позволяют не использовать кавычки. Это объясняется тем, что тип атрибута всегда известен заранее. Атрибуты располагаются внутри начального тега и отделяются друг от друга пробелами.

Этапы создания сайта:
- Анализ и проектирование сайта
- Информационное наполнение сайта
- Креатив, или визуальная составляющая сайта
- Написание кода
- Тестирование
- Публикация
- Раскрутка
- Поддержка

Этапы создания сайта:
Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
Информационное наполнение сайта (контент). Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена.

Этапы создания сайта:
Креатив. Включает разработку дизайна, графических элементов, обработку графики и все, что с ней связано. Разработка всегда осуществляется на бумажном носителе, чтобы определить лучший вариант расположения типовых элементов. Т.к. страницы оформляются в едином стиле, то создается шаблон.

Этапы создания сайта:
Тестирование. Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: 1) альфа-версия – ошибки проверяют сами разработчики; 2) бета-версия – проверяют другие люди.
Публикация. Сайт размещается в Интернете. Можно воспользоваться бесплатным хостингом www.narod.ru , www.boom.ru , либо разместить сайт у провайдера.

Этапы создания сайта:
Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости – регистрация сайта в поисковых системах, обмен ссылками и.т.д.
Поддержка. Постоянное обновление сайта. (не реже 1 раза в 2 недели).

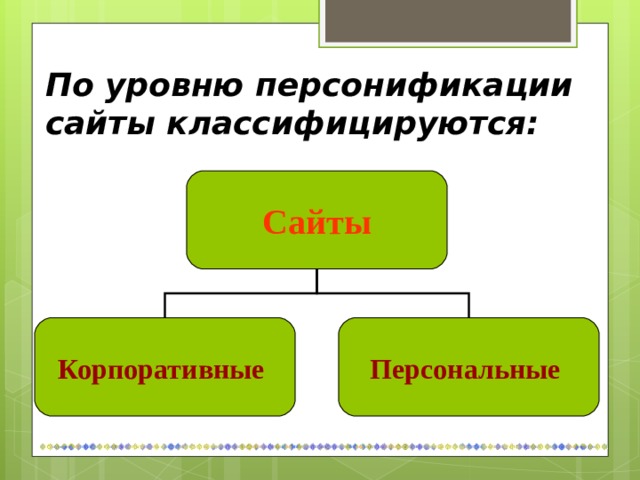
По уровню персонификации сайты классифицируются:
Сайты
Корпоративные
Персональные


Изменение цвета всех символов в теле документа
Для того, чтобы изменить цвет всех символов необходимо в открывающемся теге указать параметр text = “# код цвета ”
Например, - означает, что все символы в документе будут синими
если цвет в не задавать, то по умолчанию он будет черным

Изменение цвета фона документа
Цвет фона так же устанавливается в тэге Например: - устанавливает чёрный фон

Изменение цвета отдельных символов
Для выделения отдельных символов в тексте можно использовать тег .
Например: Добро пожаловать! - окрашивает фразу «Добро пожаловать» в красный цвет.

Изменение размера шрифта
Размер шрифта задаётся в теге следующим образом при помощи параметра size следующим образом:
текст текст текст текст текст текст текст

Изменение начертания шрифта
Жирный текст Наклонный текст (курсив) Подчеркнутый текст

Изменение типа шрифта
текст (шрифт Arial)

Выравнивание абзаца
Текст по центру:
текст
Текст по левому краю:
текст
Текст по правому краю:
текст

Добавление картинки
Для добавления картинки на страничку используют тег

Рисунок обычно должен иметь расширение .gif, .png, . jpg

Взаимное расположение текста и картинки
Для того, чтобы изменить взаимное расположение текста и картинки на экране используют параметр align
 Картинка справа , текст слева: Картинка вверху (по умолчанию): img src =" pr 1. png " align =" bottom " Текст посередине: Картинка внизу : " width="640"
Картинка справа , текст слева: Картинка вверху (по умолчанию): img src =" pr 1. png " align =" bottom " Текст посередине: Картинка внизу : " width="640"
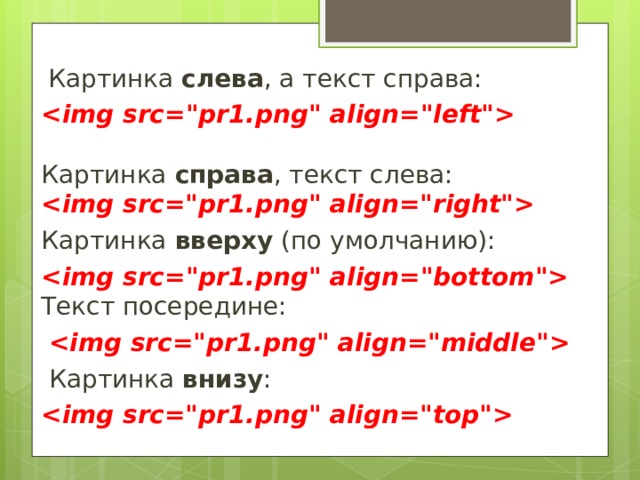
Картинка слева , а текст справа:
img src =" pr 1. png " align =" left " Картинка справа , текст слева:
Картинка вверху (по умолчанию):
img src =" pr 1. png " align =" bottom " Текст посередине:
Картинка внизу :
 параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его несколько секунд, то выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. " width="640"
параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его несколько секунд, то выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. " width="640"
Дополнительные параметры тега img
параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его несколько секунд, то выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет.


параметр width - ширина самой картинки (в пикселях). Если ширину не задавать специально, то по умолчанию она будет равна реальной ширине картинки


параметр height - высота самой картинки (тоже в пикселях). Так же как в случае с width высоту (height) картинки можно и не задавать.


параметр border - рамка вокруг самой картинки (в пикселях).

- Картинку можно сделать фоном документа . Это необходимо прописывать в открывающем тэге боди:
-
- Параметр Background указывает на то, где лежит фоновая картинка. Параметр bgcolor необходиом прописывать на тот случай, если фоновая картинка не загрузится.

Оформление списков
Списки задаются тегом
Например:
- закрашенный круг - незакрашеный круг
- квадрат

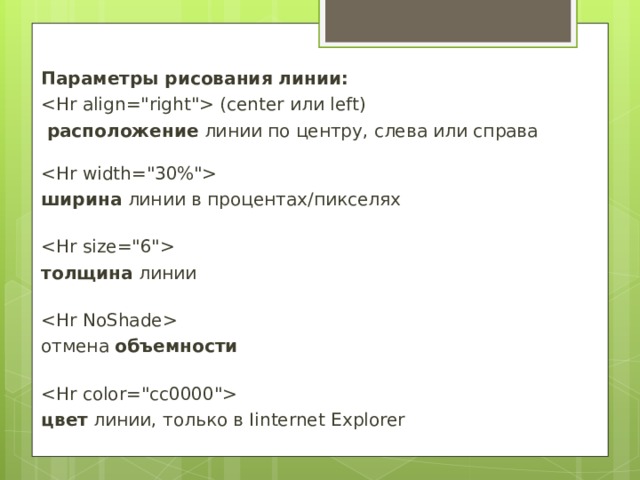
Рисование линии
Линии используются при оформлении страницы.
Для того, чтобы добавить линию, используют тег , который не требует закрывающегося тега.
В результате на экране появиться такая линия:________________________________

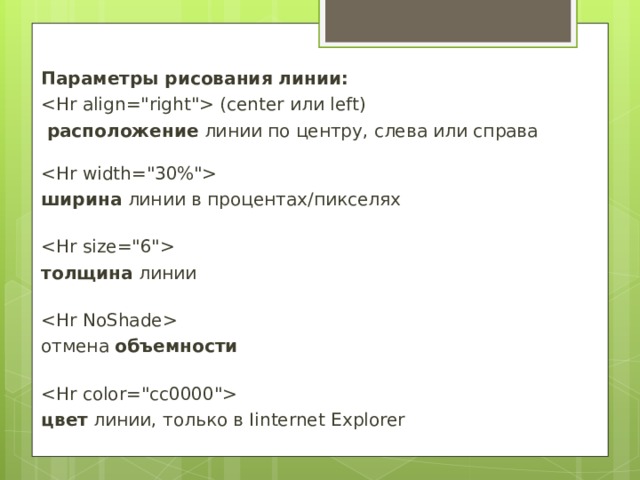
Параметры рисования линии:
( center или left )
расположение линии по центру, слева или справа
ширина линии в процентах/пикселях
толщина линии
отмена объемности
цвет линии, только в I internet E xplorer
 текст ссылки " width="640"
текст ссылки " width="640"
Создание ссылки
путь к документу, к которому нужно перейти " текст ссылки

Спасибо за внимание



































 Картинка справа , текст слева: Картинка вверху (по умолчанию): img src =" pr 1. png " align =" bottom " Текст посередине: Картинка внизу : " width="640"
Картинка справа , текст слева: Картинка вверху (по умолчанию): img src =" pr 1. png " align =" bottom " Текст посередине: Картинка внизу : " width="640"
 параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его несколько секунд, то выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. " width="640"
параметр alt - краткое описание картинки. Если навести курсором мыши на рисунок, и так подержать его несколько секунд, то выскочит описание картинки. В нашем случае это будет фраза - "моя фотография". Если параметр alt не задавать, описания не будет. " width="640"








 текст ссылки " width="640"
текст ссылки " width="640"