Урок 5. Работа со ссылками
Цель: ознакомиться со способами применения нескольких типов ссылок к элементам страницы.
Задачи:
Научиться применять текстовую ссылку на страницу в рамках одного и того же сайта.
Научиться создавать навигационную панель.
Научиться создавать панель с вкладками.
Научиться создавать ссылку, используя изображение.
Научиться создавать ссылку на страницу другого сайта.
Научиться устанавливать ссылку на электронную почту.
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 5.1):

Рисунок 5.1 - Предварительный просмотр веб-страницы
Организация связи с внутренними страницами сайта
Ссылки наиболее типичны для Интернета, и их крайне легко применять в Dreamweaver. Ссылки помогают добавить гипертекст и являются двигателем, который помогает пользователям веб-сайта перейти с одного места в другое. В этом упражнении вы создадите текстовую ссылку на страницу того же сайта, используя разные методы.
1. На панели Files откройте папку Lab5 и дважды щелкните по файлу about-start.html, чтобы открыть его.
2. Выберите File = SaveAs. Сохраните файл как about.html в папке Lab5 на жестком диске. Если вам снова потребуется открыть неизмененную страницу about-start.html, она будет сохранена на жестком диске.
3. Выберите текст «Наши контакты».
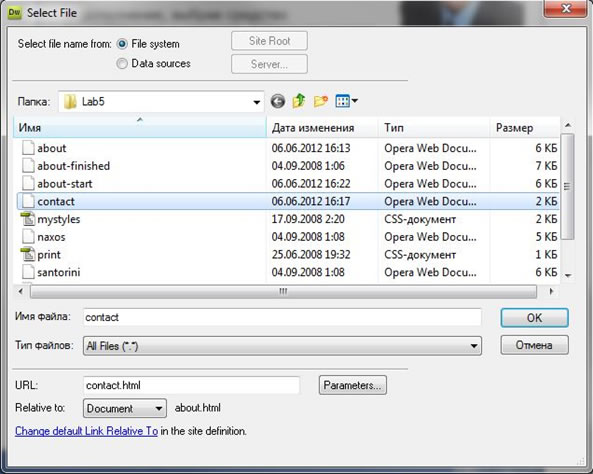
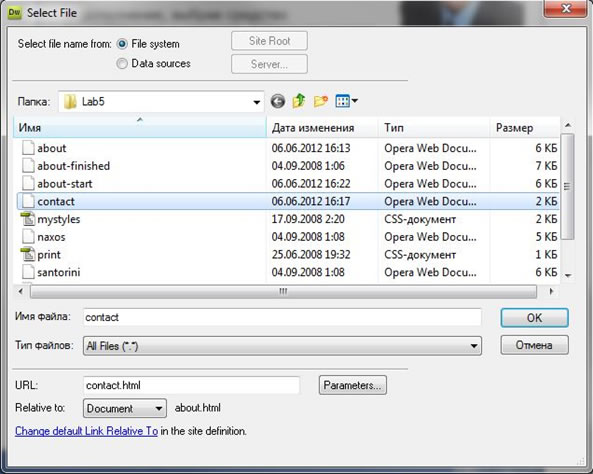
4. При необходимости выберите Window = Properties (Окно = Свойства), чтобы открыть панель Properties(Свойства). Создавая ссылки, убедитесь в том, что на панели Properties выбрана закладка HTML. Щелкните по кнопке Browse (Поиск файла) для папки File, после чего иконка папки станет прилегать к полю Link. После открытия диалогового окна SelectFile (Открыть) перейдите в папку Lab5 и выберите contact.html. Убедитесь, что всплывающее меню Relativeto (Относительно) установлено на Document. Щелкните по кнопке Choose(Выбрать) (рисунок 5.2).

Рисунок 5.2 - Диалоговое окно Select File
5. Для улучшения видимости щелкните в любом месте окна Document, чтобы отменить выбор текста ссылки. Цвет форматирования текста для ссылки по умолчанию синий с синим подчеркиванием. Вы можете изменить эти настройки.
6. Выберите в селекторе тегов и щелкните по иконке New CSS Rule (Новое правило CSS) на панели CSSStyles. Ссылка будет создана с тегом , элементом привязки. В Dreamweaver имеется селектор Compound(Состав).
7. Щелкайте по Less Specific до тех пор, пока имя селектора не станет #footer р а.
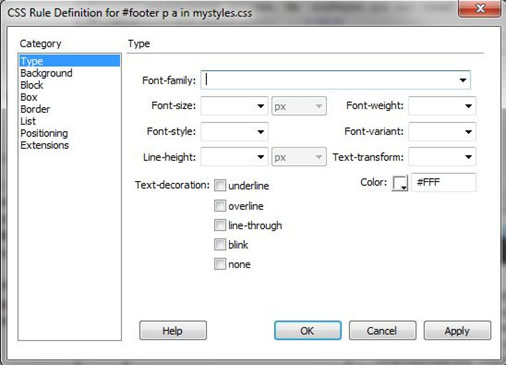
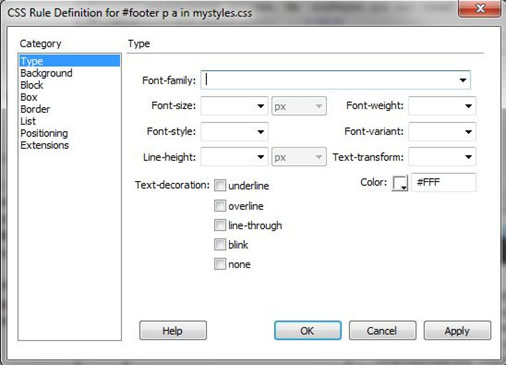
8. В диалоговом окне CSS Rule Definition for #footer p a in mystyles. ess активируйте категорию Type и воспользуйтесь палитрой, чтобы выбрать белый цвет #FFF (рисунок 5.3). Щелкните по кнопке ОК.

Рисунок 5.3 - Диалогове окно CSS Rule Definition (Type)
Теперь цвет текста ссылки стал белым. К любому тегу , который отображается в нижнем колонтитуле, будет применяться это правило стиля и такой тег будет отображаться как текст белого цвета с нижним подчеркиванием белого цвета. Команда Browse для метода Folder (Папка) – это один из способов ссылки на файлы. Давайте рассмотрим следующий способ, который является более наглядным.
9. При необходимости нажмите F8, чтобы открыть панель Files и папку Lab3. Дважды щелкните по файлу santorini.html, чтобы открыть его. Найдите в колонтитуле текст «Наши контакты» и выберите его. Вы можете выбрать любой участок текста для создания ссылки -Dreamweaver добавит необходимые теги в отношении выбранного текста.
10. Перетащите иконку Point to File (Укажите файл) с панели Properties (иконка, которая вам нужна, находится сразу по поля Link (Ссылка)) на contact.html панели Local Files (Локальные файлы) (рисунок 5.4).

Рисунок 5.4 - Пример создания ссылки
Поскольку файл santorini.html связан по ссылке с mystyles.css, ссылка автоматически будет отображена белым цветом, который вы добавили в таблицу стилей для ссылок, расположенных в области нижнего колонтитула.
11. Выберите File = Save All.
12. Закройте santorini.html. Не закрывайте about.html, чтобы выполнить следующее упражнение. Вы узнали о двух способах создания гиперссылок при помощи панели Properties, использовали кнопку Browse, чтобы найти файл, на который хотите поставить ссылку, и узнали, как использовать опцию PointtoFile. Оба способа помогут вам создать графическую ссылку.
Создание внешней ссылки
Страницы, на которые вы ставили ссылки в предыдущем упражнении, находятся в рамках текущего сайта. Вы также можете поставить ссылку на любую страницу, находящуюся в Интернете, если вам известен ее полный интернет-адрес или URL. При помощи ссылки вы можете соединить изображение с внутренней страницей сайта или с внешним сайтом. В этом упражнении мы будем использовать изображение, чтобы создать внешнюю ссылку и соответствующую текстовую ссылку.
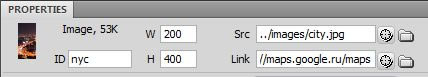
11. Выберите на боковой панели изображение Екатеринбурга.
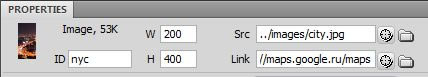
12. Введите http://maps.google.ru/maps» на панели Properties и нажмите Enter (рисунок 5.5).

Рисунок 5.5 - Вставка ссылки на панели Properties
13. Выберите File = Save, и используйте режим отображения Live или нажмите F12, чтобы выполнить предварительный просмотр страницы. Если вы щелкнете по изображению, в браузере откроется страница Google Maps, что предполагает, что вы подключены к Интернету. Снова щелкните по кнопке Live View или закройте браузер и откройте Dreamweaver.
14. Чтобы создать ту же самую текстовую ссылку, поместите курсор в конец первого параграфа страницы после «это Here and Back Travel.» Допишите «Найдите наш офис на карте»
15. Выберите «офис на карте». Введите «http://maps.google.ru/maps» в поле Link на панели Properties и нажмите Enter.
Вот так просто в Dreamweaver можно создавать ссылки на внутренние страницы сайта или внешние URL посредством использования текста и изображений.
Установка ссылок на электронную почту
Другим популярным видом ссылки является ссылка на электронную почту, которая может создавать автоматическое сообщение с предварительным электронным адресом для посетителей вашего сайта. Это полезно для получения отзывов клиентов, заказов на товары или иных важных сообщений. Код отличается от стандартной ссылки на страницу. Dreamweaver может автоматически создать верный код для любой ссылки на электронную почту.
1. Поместите курсор в конце текста о Елене и нажмите Enter, чтобы создать новый абзац. Введите «Email Елены»
2. Выберите фразу « Email Елены»
3. Щелкните по иконке в виде конверта EmailLink (Ссылка на адрес электронной почты) в категории Commonпанели Insert.
4. После появления диалогового окна EmailLink обратите внимание, что Dreamweaver ввел выбранный текст в поле диалогового окна Text (Текст). Не изменяйте ничего в поле Text, а в поле E-Mail (Эл. почта) введите «[email protected]». Щелкните по кнопке ОК.

Рисунок 5.6 - Ссылка на адрес электронной почты
Нет необходимости печатать «mailto:» — Dreamweaver автоматически обрабатывает код, как вы видите в поле со ссылкой панели Properties.
Задание ссылок на странице
Как правило, когда вы щелкаете по ссылке на странице, то в окне браузера отображается страница сверху вниз. Для определенного вида дизайна, например для очень длинных страниц, необходимо использовать способ, который допускает ссылки на определенный пункт на странице. Вы можете вставить ссылку в любом месте на странице и ссылаться на любой элемент той же страницы, у которого есть ID. В этом упражнении мы воспользуемся преимуществами ID, созданного ранее в элементе таблицы. Таким образом, вы сможете ссылаться на определенный раздел, расположенный ближе к низу страницы.
1. Повторно откройте файл santorini.html, дважды щелкнув по нему на панели Files. Начнем с того, что добавим для ссылки новый текст.
2. Щелкните по боковой панели после слов «на берегу океана» и нажмите Enter.
3. Напишите «Посмотрите рекомендуемые отели».
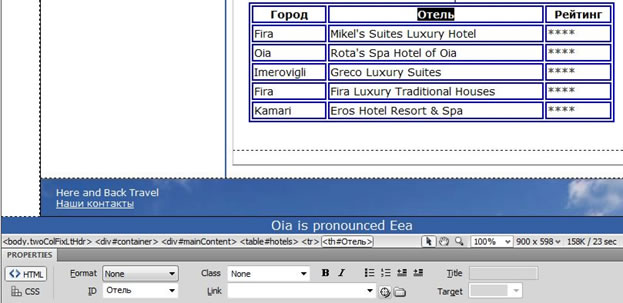
4. Выберите фразу «рекомендуемые отели». Введите «#Отель» на панели Properties и нажмите Enter (рисунок 5.7).

Рисунок 5.7 - Ссылка на странице
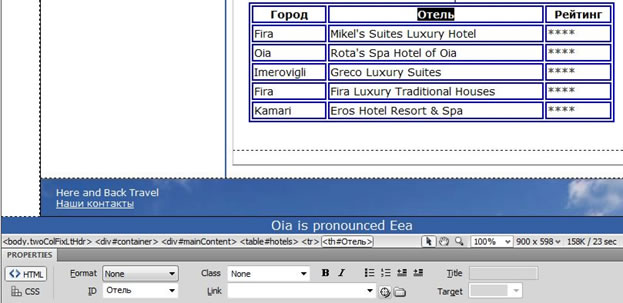
5. Прокрутите страницу в самый низ, к таблице с отелями.
6. Выберите слово «Отель» в шапке таблицы.
7. В поле ID введите «Отель» и нажмите Enter (рисунок 5.8).

Рисунок 5.8 - Панель Properties поле ID
8. Выберите File = Save. Используйте режим отображения Live или свой браузер, чтобы протестировать ссылку. Затем вернитесь в режим Edit.
9. Закройте santorini.html. Не закрывайте about.html, чтобы выполнить данное задание.
Вставка панелей меню Spry
Каждому веб-сайту требуется внутренняя навигация. На большинстве сайтов, разработанных за последние годы, используется навигация и панели меню, основанные на списках стилей CSS. После добавления JavaScript список можно превратить в компактное вертикальное или горизонтальное меню со всплывающими подкатегориями. Панели меню Dreamweaver Spry Menu Bars (Строки меню Spry) предоставляют обширные возможности по вставке необходимого списка HTML и кода ссылки, правил CSS, с помощью которых они будут отображаться как панели меню, а также JavaScript, который обеспечит наличие всплывающих подкатегорий меню. Строки меню Spry Menu Bars — это обыкновенные списки в базовом HTML, таким образом, даже если пользователь не активировал JavaScript или CSS, панель меню будет продолжать функционировать как набор действующих ссылок навигации.
1. Выберите изображение Екатеринбурга на боковой панели. Нажмите клавишу со стрелкой влево, чтобы убрать с изображения выбранные элементы, и создайте область вставки слева от изображения. Затем нажмите Enter, чтобы создать перед изображением пустую область. Щелкните по пустой строке.
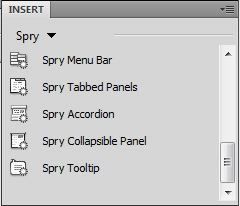
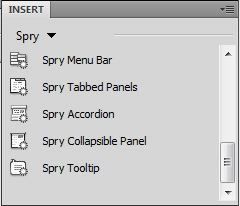
2. Щелкните по иконке SpryMenuBar (Панель меню Spry) в категории Spry панели Insert (рисунок 5.9).

Рисунок 5.9 - Панель меню Spry
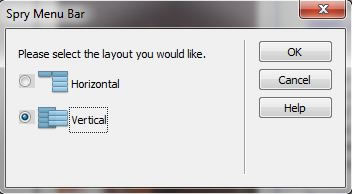
3. Выберите Vertical (По вертикали) в диалоговом окне Spry Menu Ваr, щелкните по кнопке ОК (рисунок 5.10).

Рисунок 5.10 - Диалоговое окно Spry Menu Bar
4. На вашей странице откроется панель меню. Чтобы выбрать панель меню в документе, щелкните по панели голубого цвета, расположенной вверху (рисунок 5.11).

Рисунок 5.11 - Панель меню
5. Перед настройкой панели меню выберите File = Save. Если Dreamweaver запросит, чтобы вы скопировали зависимые файлы, щелкните по кнопке ОК.
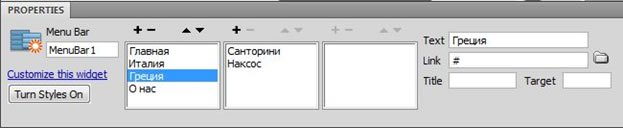
6. После выбора панели меню панель Properties можно использовать для создания ссылок. Dreamweaver вставит папку под названием Spry Assets в корневую папку сайта CIB Lessons, чтобы вы могли работать с любым виджетом Spry. Файлы CSS и JavaScript, которые необходимы для меню, будут добавлены к этой папке. Вы уже добавили соответствующую папку, чтобы выполнить предварительный просмотр законченной страницы. Некоторые необходимые файлы уже находятся в папке Spry Assets и будут прикреплены к вашей странице HTML (рисунок 5.12).

Рисунок 5.12 - Панель Properties для меню Spry
7. Выделите Item 1 (Элемент 1) в окне обозначений главного меню. Затем замените в поле Item 1 Text текст «Untitled Item» («Элемент без названия») словом «Главная» и удалите в поле Link символ #, после чего введите «index.html». Удалите Item 1.1, Item 1.2 и Item 1.3, щелкнув по иконке в виде минуса, расположенной над столбцом обозначений всплывающего подменю.
8. Выделите Item 2 в окне обозначений главного меню, затем введите слово «Италия» в поле Item 2 Text. Не удаляйте символ # в поле Link (Ссылка). Чтобы добавить элемент, щелкните по кнопке Plus (+) в столбце всплывающего подменю. Введите «Умбрия» в поле UntitledItem и замените символ # в поле Link сочетанием «umbria.html»
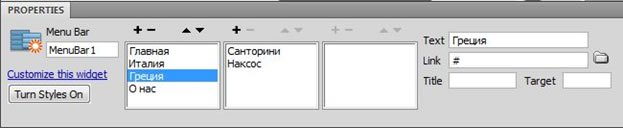
9. Выберите Item 3. Замените текст поля Text текстом «Греция». Не трогайте поле Link. Выберите Item 3.1. Замените текст поля Text текстом «Санторини» и введите «santorini.html» в поле Link, чтобы заменить символ #.
10. Выберите Item 3.2. Измените текст на «Наксос» и введите «naxos.html» в поле Link, чтобы заменить символ #. Удалите Item 3.3, выбрав его и щелкнув по символу минуса в верхней части столбца.
11. Выберите Item4. Введите «О нас» в поле Text. Введите «about.html» в поле Link (рисунок 5.13).

Рисунок 5.13 - Заполненое меню Spry
12. Щелкните по кнопке Plus над окном обозначений всплывающего подменю, чтобы создать Item 4.1. Выберите Item 4.1. Введите «Contact Us» в поле Text. Введите «contact.html» в поле Link.
13. Выберите File = Save. В окне Document появятся окончательные ссылки. Если вы щелкнете по одному из невыбранных основных обозначений nav в левом столбце панели Properties, то в окне Document исчезнут главные всплывающие меню.
14. Щелкните по кнопке TurnStylesOff (Отключить стили) на панели Properties. В документе вы увидите нестилизованный список, который только что создали, используя панель Properties. Вам может быть удобнее работать в окне Document, а не на панели Properties. Щелкнув по опции TurnStylesOff (Отключить стили), вы сможете использовать нестилизованные вложенные списки окна Document, чтобы напечатать текст и создать ссылки в списках, которые генерируют код HTML для панели меню (рисунок 5.14).

Рисунок 5.14 - Отключенные стили
15. Щелкните по кнопке Turn Styles On (Включить стили) на панели Properties, чтобы страница отображалась в соответствии со стилем.
16. Выберите File = Save All. Dreamweaver сохранит зависимые файлы CSS и JavaScript в папке Spry Assets.
Настройка внешнего вида SpryMenuBar
Панель меню Spry Menu Bar дает вам возможность быстро и просто создать профессиональное меню, в котором можно настроить цвета, установленные по умолчанию, чтобы облегчить работу с цветовой гаммой сайта. Ранее вы видели, что Dreamweaver добавил на сайт некоторые файлы CSS и JavaScript. Вы также могли заметить, что файл, который называется SpryMenuBarVertical.css, был связан ссылкой с вашей страницей.
1. Пролистывайте стили на панели CSS Styles, пока не найдете SpryMenuBarVertical.css, после чего увеличьте его. Убедитесь, что не выбрали SpryMenuBarVertical-finished.css. Хотя стиль не связан ссылкой с этой страницей, он имеется в папке Spry Assets, чтобы вы могли выполнить предварительный просмотр завершенной страницы (рисунок 5.15).

Рисунок 5.15 - Панель CSS Styles
2. Выберите стиль ul.MenuBarVertical a на панели All Rules. Это правило влияет на цвет ссылок и их фона или на элементы . При необходимости перетяните нижнюю границу панели CSS Styles вниз, чтобы открылась панель Properties. Щелкните по палитре фоновых цветов на панели Properties и выберите #FF0 (ярко-желтый цвет). Затем выберите #00С (темно-синий цвет). Нажмите Enter (рисунок 5.16).

Рисунок 5.16 - Стиль ul.MenuBarVertical a
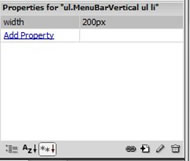
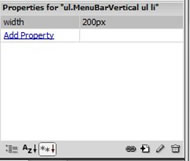
3. Выберите стиль uI.MenuBarVertical ul li на панели All Rules. Это правило влияет на ширину элементов подменю. Измените на панели Properties ширину с 8,3 em на 200 рх. Учитывая, что ширина боковой панели является фиксированной, ширина панели меню также должна быть фиксированной (рисунок 5.17).

Рисунок 5.17 - Задание ширины
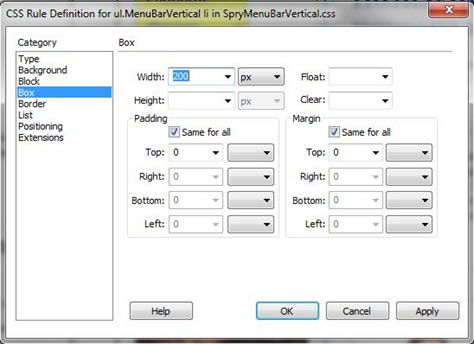
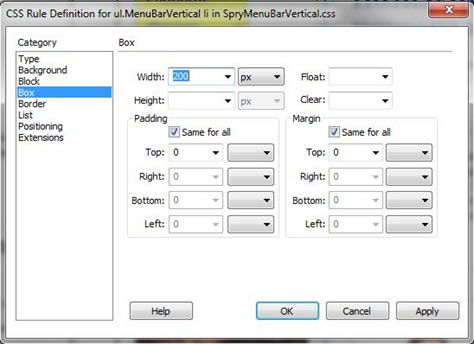
4. Выберите правило ul.MenuBarVertical li на панели All Rules. Оно помогает управлять списком главного меню, но при этом необходимо внести некоторые изменения. Щелкните по иконке Edit Rule, чтобы редактировать этот стиль в диалоговом окне CSS Rule Definition for uI.MenuBarVertical li in SpryMenuBarVertical.css.
5. Выберите категорию Box (Рамка) и введите 200 в поле Width (рисунок 5.18).

Рисунок 5.18 - Диалогове окно CSS Rule Definition (Box)
6. Выберите категорию Border (Граница). Снимите флажок Same for all для Style, Width и Color. Введите слово «solid» в полях Right и Bottom, введите 1 в столбце Width и выберите рх, а в столбце Color введите #00С. Щелкните по кнопке ОК (рисунок 5.19).

Рисунок 5.19 - Диалогове окно CSS Rule Definition (Border)
7. Выберите File = Save All.
8. Используйте Live View или браузер, чтобы изучить внешний вид меню.
9. Снова щелкните по Live View или закройте браузер, чтобы вернуться в режим Edit.
Горизонтальная панель меню Spry Menu Bar вставляется таким же способом. Одним значимым отличием в стилизации горизонтальной панели меню является то, что ширина кнопок на его панели определяется количеством кнопок меню. Например, горизонтальная панель меню с пятью кнопками будет шире, чем горизонтальная панель меню с четырьмя кнопками.
Вставка панелей SpryTabbed
Панели Spry Tabbed (Панели со вкладками Spry) разработаны таким образом, чтобы пользователи выполняли навигацию по одной странице без прокрутки. Это достигается за счет того, что содержимое объединяется на панели с вкладками. Панель Spry Tabbed можно разместить в любом месте веб-страницы с учетом того, что по горизонтали у вас достаточно пространства, чтобы разместить панели с вкладками. В этом упражнении мы организуем личные профили страницы about.html на панели Spry Tabbed.
1. Щелкните после первого абзаца, расположенного на странице, чтобы вставить курсор, затем нажмите Enter, чтобы создать новый абзац. Удерживайте курсор на месте для указания места вставки на панели Spry Tabbed Panels.
2. Щелкните по иконке Spry Tabbed Panels в категории Spry панели Insert (рисунок 5.20).

Рисунок 5.20 - Панель Insert категория Spry
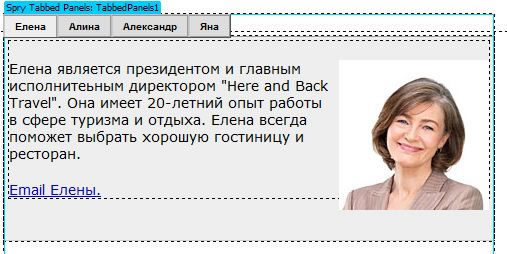
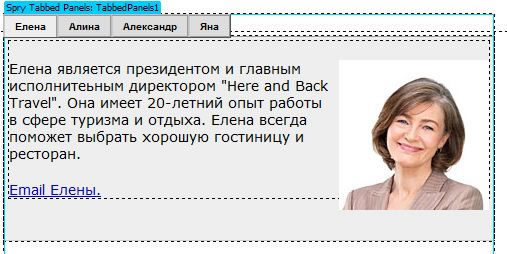
На странице появится панель Spry Tabbed. Не беспокойтесь, если элемент Spry переместит Elaine вправо; когда вы закончите, все будет выглядеть должным образом (рисунок 5.21).

Рисунок 5.21 - Созданная панель Spry Tabbled
Панель Spry Tabbed состоит из двух частей: помеченной вкладки и области содержимого для каждой вкладки. Вы можете разместить в области содержимого текст, графику, таблицы, списки, формы или даже Flash-видео.
3. Используйте панель Properties, чтобы добавить еще три панели. Для этой страницы необходимо четыре панелей.
Щелкните два раза по кнопке Panels Plus (+) (рисунок 5.22).

Рисунок 5.22 - Созданная панель Spry Tabbled
4. Выберите текст в Tab 1 и введите «Елена».
5. Переместите курсор мыши в области Content 1, чтобы удалить текст «Content 1».
6. Поместите указатель в любое место профиля Elaine. Он немного смещен в сторону, но вы все еще можете щелкнуть по нему. Затем отметьте в селекторе тегов, чтобы выбрать весь тег .
7. Выберите Edit = Cut или нажмите Ctrl+X.
8.Переместите курсор обратно в пустую область Content 1. Выберите Edit = Paste или нажмите Ctrl+V (рисунок 5.23).

Рисунок 5.23 - Заполненное меню Spry
9. Повторите действия 5-9, чтобы изменить имена вкладок на Linda, Jason, Lin и Charlie, а также чтобы вырезать и вставить тег профиля каждого человека в область содержимого соответствующих вкладок. Закончив, вы можете выбрать иконку в виде глаза, чтобы переместить и проверить содержимое каждой вкладки. Если вы захотите отредактировать содержимое или добавить информацию, найдите область окна с соответствующим содержимым, используя иконку в виде глаза.
10. Выберите File = Save All
11. Используйте режим Live или браузер, чтобы выполнить предварительный просмотр страницы, а также протестировать новые панели с вкладками. Закончив проверку, щелкните по кнопке LiveView или закройте браузер, чтобы вернуться в Dreamweaver.
Панели Spry Tabbed с технической точки зрения не являются навигационными. Они не перемещают пользователя с одной страницы на другую или на указанные элементы страницы. Тем не менее подобные панели предполагают использование навигации в отношении информации по конкретной теме. При этом они трансформируют такую информацию на панели с вкладками, по которым можно щелкать мышью. Информация на этих вкладках хранится в более мелких блоках, кроме того, их не надо прокручивать.
К правилам CSS, которые были изменены в SpryTabbedPanels.css, чтобы настроить цвета виджета, относятся .TabbedPanelsTab, .TabbedPanelsTabHover, .TabbedPanelsTabSelected и .TabbedPanelsContentGroup.

Рисунок 5.24 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Опишите два способа вставки ссылки на страницу.
Какая информация требуется для создания ссылки на внешнюю веб-страницу?
В чем заключается разница между стандартными ссылками на страницу и ссылками на электронную почту?
В чем заключаются преимущества использования панели меню Spry?
В чем заключаются преимущества использования панелей Spry Tabbed?
Контрольное задание
Подберите материал для своего веб-сайта.
Реализуйте пятую страницу своего веб-сайта.
Требования к веб-странице:
Организовать связь с внутренней страницей сайта.
Использовать внешнюю ссылку.
Создать ссылку на e-mail.
Создать панель меню Spry.
Настроить внешниий вид панели меню Spry.