СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Занятие "Работа с текстом, списками и таблицами"
Цель: ознакомиться с работой заголовков, параграфов и иных элементов текста
Задачи:
- Научиться вводить текст заголовка и параграфа.
- Научиться вставлять текст из другого источника.
- Научиться вставлять маркированные списки.
- Научиться вставлять блоки текста(blockquotes).
- Научиться вставлять и изменять таблицы.
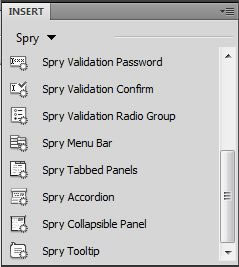
- Научиться использовать подсказки Spry.
Просмотр содержимого документа
«Занятие "Работа с текстом, списками и таблицами"»
Урок 3. Работа с текстом, списками и таблицами
Цель: ознакомиться с работой заголовков, параграфов и иных элементов текста
Задачи:
Научиться вводить текст заголовка и параграфа.
Научиться вставлять текст из другого источника.
Научиться вставлять маркированные списки.
Научиться вставлять блоки текста(blockquotes).
Научиться вставлять и изменять таблицы.
Научиться использовать подсказки Spry.
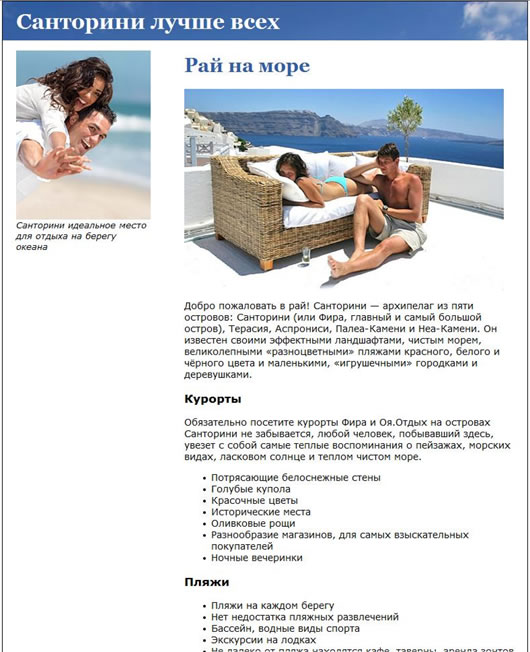
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 3.1):

Рисунок 3.1 - Предварительный просмотр веб-страницы
Импортирование текста
В этом задании мы введем текст заголовка и параграфа, который будет импортирован из текстового документа.
1. Щелкните два раза по файлу Lab3/santorini-start.html на панели Files, чтобы открыть его.
2. Выберите File Save As и сохраните файл как santorini.html. Вы будете работать над этой версией файла, не изменяя исходную версию.
Вы видите новую страницу на сайте Here and Back Travel. Изображения уже вставлены, поэтому теперь вам надо работать с текстом.
3. Дважды щелкните по файлу Text.txt, чтобы открыть его.
4. Выберите текст, начинающийся словами «Добро пожаловать в рай!» и заканчивающийся словами «находятся кафе, таверны, аренда зонтов».
5. Скопируйте текст в буфер обмена (Ctrl+C).
6. Найдите и выберите фразу «Вставьте текст» сразу после первого изображения, но перед вторым заголовком (рисунок 3.2).

Рисунок 3.2 - Место для вставки текста
7. Выберите File Paste (Файл Вставить) или нажмите Ctrll+V чтобы вставить в эту область новый текст.
8. Вернитесь к файлу Text.txt и скопируйте текст начинающийся словами «Евгений и Мария» и заканчивающийся словами «небольшие таверны у побережья.»
9. Выберите фразу «Вставьте текст» после фотографии здания, но перед заголовком «Рекомендованные отели» (рисунок 3.3).

Рисунок 3.3 - Место для вставки текста
10. Вставьте в эту область текст используя метод из пункта 7.
11. Выберите File = Save.
Создание заголовков, списков и блоков текста
1. Немного прокрутите страницу вниз и щелкните в любом месте текста «Курорты».
2. Убедитесь, что на панели Properties выбрана вкладка HTML. Выберите Heading 3 в меню Format (Формат) данной панели (риунок 3.4).

Рисунок 3.4 - Меню Format (Формат)
3. Отформатируйте фразу «Пляжи» так же, как и элемент заголовка 3.
Списки - это основопалагающие компоненты Интернета, так как их проще читать по сравнению с блоками насыщенного текста и они помогают пользователям быстро находить ответы. В этом упражнении мы создадим неупорядоченный (маркированный) список
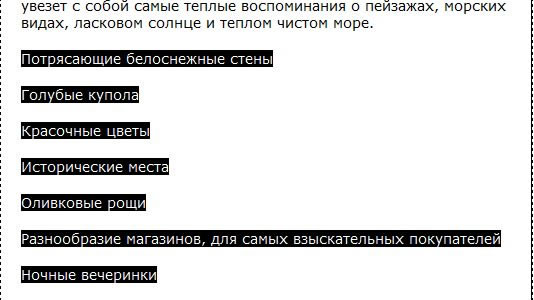
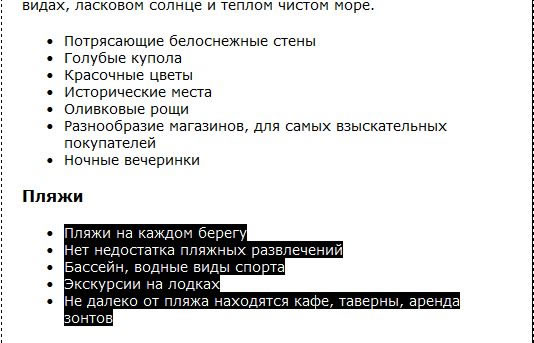
4. Выберите неполные предложения, которые идут после предложения «ласковом солнце и теплом чистом море» (рисунок 3.5).

Рисунок 3.5 - Пример выделения
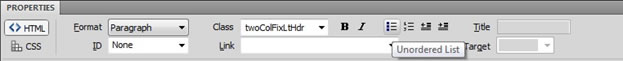
5. Выбрав текст, щелкните по кнопке Unordered List (Неупорядоченный список) на панели Properties (рисунок 3.6).

Рисунок 3.6 - Панель Properties
6. Повторите эти действия для всего текста после заголовка «Пляжи» (рисунок 3.7).

Рисунок 3.7 - Результат создания списков
7. Выберите File = Save.
Блок текста в HTML фактически является блоком цитируемого текста. Давайте переместимся в них к разделу страницы под названием «Что говорят наши клиенты»
8. Установите курсор в любом месте параграфа, который начинается словами «Мы любим Санторини больше…».
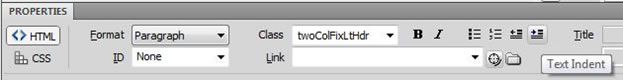
9. Щелкните по кнопке блоков текста (Text Indent)(рисунок 3.8) на панели Properties.

Ривунок 3.8 - Кнопка блоков текста
10. Повторите пункт 9 для параграфов, начинающихся со слов «Еда в маленьких бистро…» и «Вся моя семь обожает...».
11. Щелкните по иконке New CSS Rule на панели CSS.
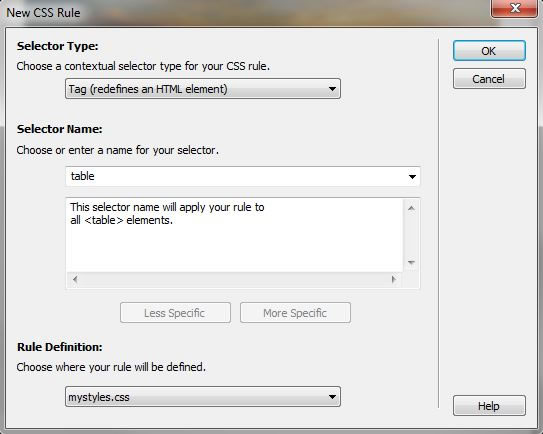
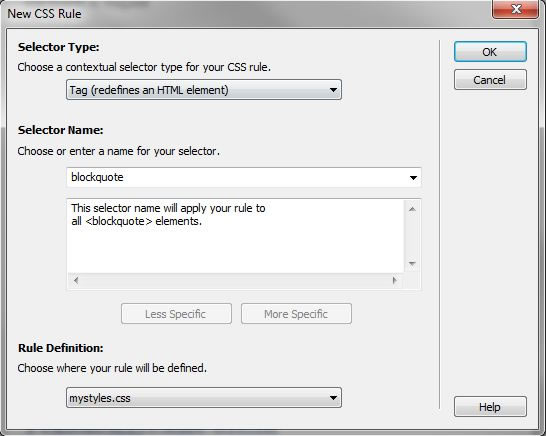
12. Выберите Tag (redefinesanHTMLelement) (Тег переопределяет элемент HTML) во всплывающем меню Selector Туре (Тип селектора) диалогового окна NewCSSRule. Введите «blockquote» в поле Selector Name. В качестве альтернативы для выбора блоков текста вы можете использовать всплывающее меню в поле SelectorName. Убедитесь, что во всплывающем меню RuleDefinition будет определен новый стиль mystyles.css. Щелкните по кнопке ОК (рисунок 3.9).

Рисунок 3.9 - Диалоговое окно New CSS Rule
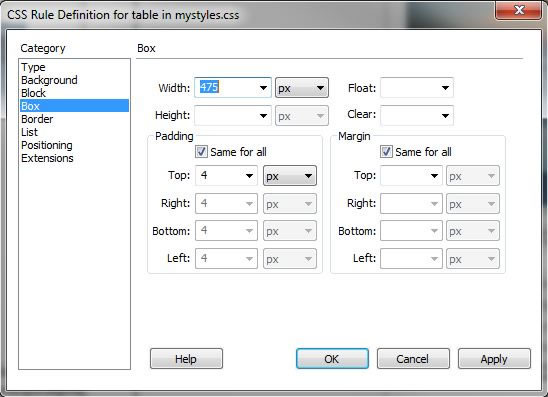
13. Выберите Box в столбце Category открывшегося диалогового окна CSS Rule Definition for blockquote in mystyle.css. Снимите флажок Same for all (Одинаково для всех) в области Padding (Заполнение); введите 4 в полях Right и Left, а во всплывающих меню опций блока выберите для Right и Left единицу px (рисунок 3.10).

Рисунок 3.10 - Диалогове окно CSS Rule Definition (Box)
14. Выберите категорию Border (Граница). Отметьте solid (сплошная) во всплывающем меню раздела Style и thin (тонкая) в разделе Width (Ширина). Щелкните по палитре цветов и выберите темно-голубой цвет #00C. Щелкните по кнопке ОК (рисунок 3.11).

Рисунок 3.11 - Диалогове окно CSS Rule Definition (Border)
15. Выберите File = Save All, чтобы сохранить страницы HTML и CSS.
16. Используйте режим отображения Live или выполните предварительный просмотр в браузере, чтобы увидеть изменения (рисунок 3.12).

Рисунок 3.12 - Предварительный просмотр страницы
Создание таблиц
1. Прокрутите до нижней части страницы, в которой приведен текст «Вставьте таблицу». Удалите текст, но не убирайте оттуда курсор.
2. Щелкните по вкладке Layout на панели Insert, а затем щелкните по иконке Table. Если вы используете панель Insert а не классическую панель, то внешний вид категории Layout будет немного отличаться. Иконка таблицы в обоих случаях выглядит одинаково (рисунок 3.13).

Рисунок 3.13 - Кнопка Table на панели Insert
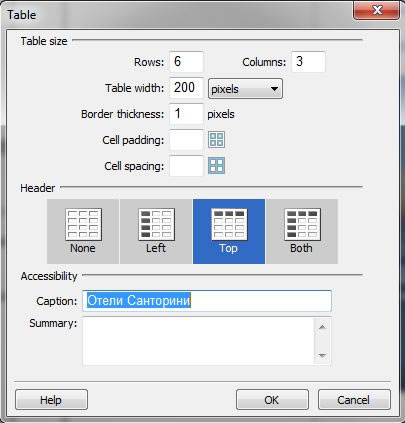
3. В диалоговом окне Table введите 6 для Rows (Строки) и 3 для Columns (Столбцы). Убедитесь в том. что не заполнили разделы ширины, границ, заполнения и интервала.
4. Выберите Тор (Сверху) в разделе Header (Заголовок), чтобы заголовки располагались вверху каждого столбца, а в пате Caption (Подпись) введите «Отели Санторини». Щелкнете по кнопке ОК (рисунок 3.14).

Рисунок 3.14 - Диалоговое окно Table
5. Введите «hotels» в поле Table (рисунок 3.15).

Рисунок 3.15 - Панель Properties
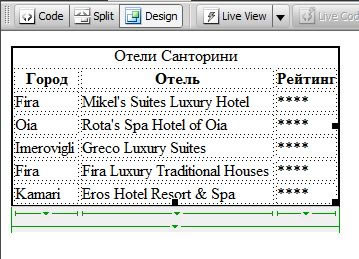
6. Щелкните по первой ячейке верхнего ряда таблицы. Введите «Город».
7. Нажмите клавишу Tab, чтобы перейти к новой ячейке строки. Введите «Отель».
8. Нажмите Tab еще раз и введите «Рейтинг»
В целях экономим времени вы скопируете и вставите полную таблицу
9. Откройте файл Table.html находящийся в папке Lab3.
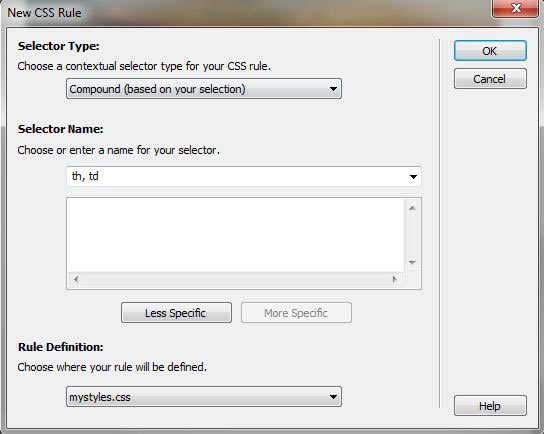
10. Щелкните в любом месте таблицы и выберите в селекторе тегов