Урок 1. Начало работы с Adobe Dreamweaver CS4
Цель: ознакомиться с Dreamweaver при создании веб-страницы, а так же с рабочей областью программы.
Задачи:
Исследовать рабочую область.
Научиться создавать новую страницу, используя содержимое CSS.
Научиться сохранять документ.
Научиться изменять название страницы и текстовые заголовки.
Научиться вставлять текст из внешнего документа.
Научиться добавлять изображения на передний план и в качестве фоновых изображений.
Научиться создавать, изменять и выбирать стили CSS.
Научиться работать с режимами отображения Code (Код) и Code and Design (Код и дизайн).
Прежде, чем приступить к изучению, скачайте необходимые материалы здесь.
В процессе выполнения всех лабораторных работу, вами будет создан полноценный веб-сайт туристической компании.
Структура веб-страниц представлена на рисунке 1.

Рисунок 1 - Структура итогового веб-сайта
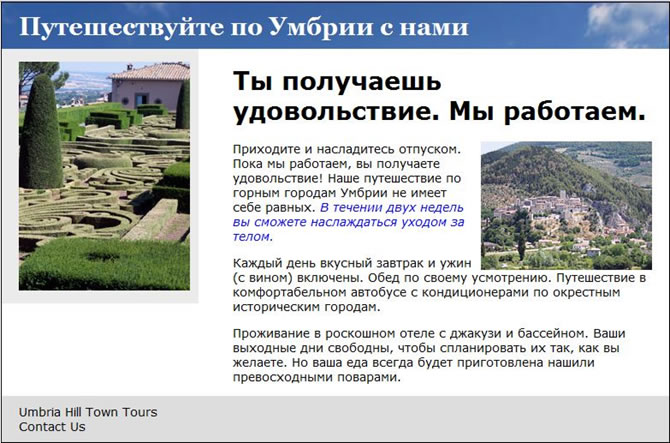
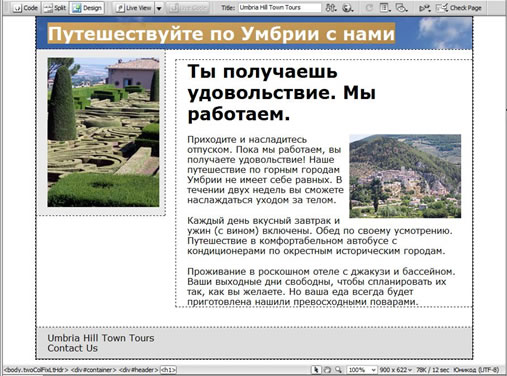
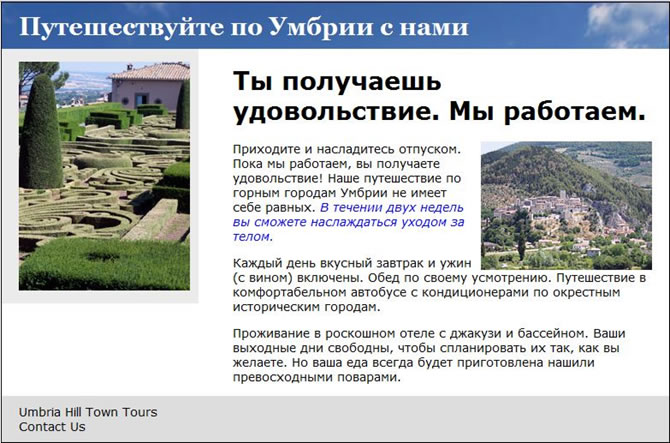
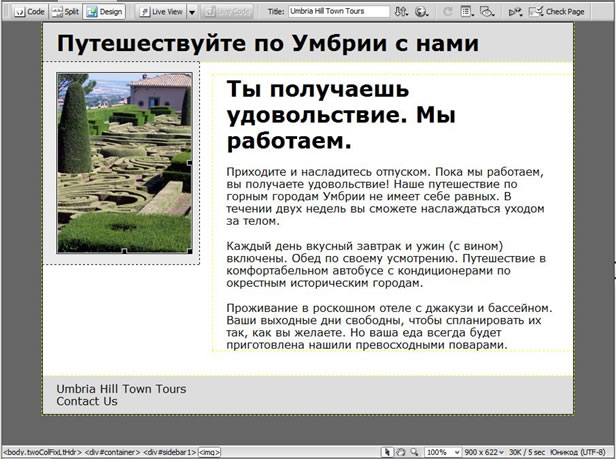
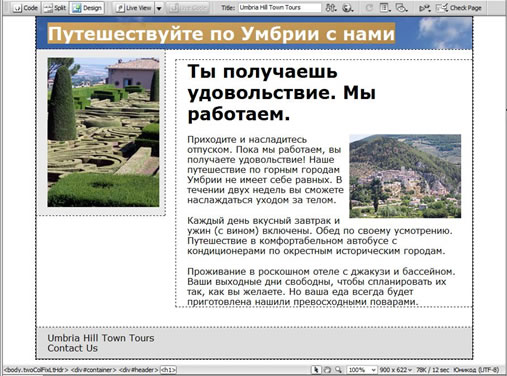
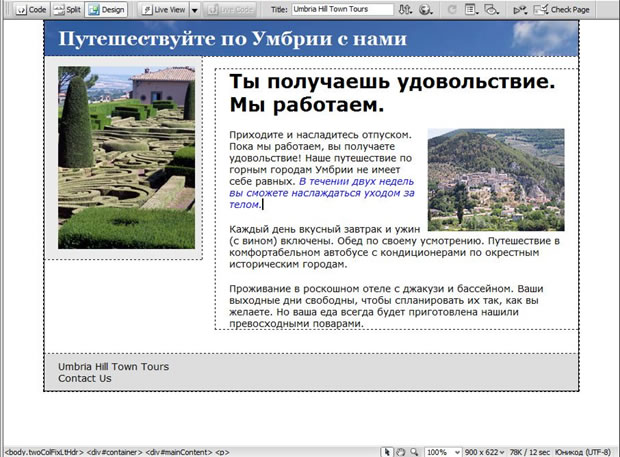
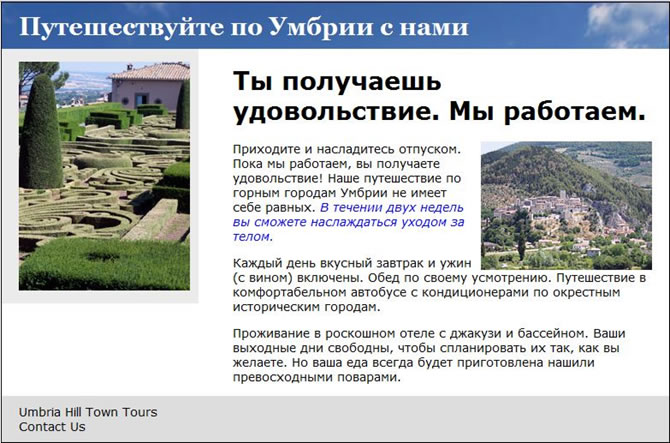
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 1.1):

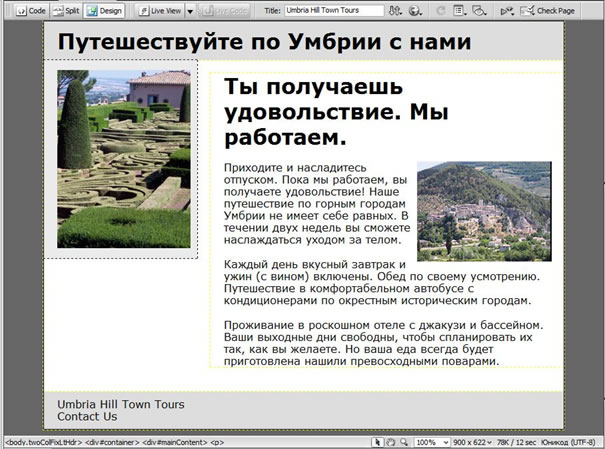
Рисунок 1.1 - Предварительный просмотр веб-страницы
Использование Welcome screen
Окно Welcome screen (Экран приветствия) обеспечивает быстрый доступ к страницам, с которыми вы недавно работали, помогает легко создавать разные типы страниц и предоставляет прямой доступ к некоторым ключевым темам, в которых можно найти ответы на интересующие вас вопросы. Welcome screen появляется при первом запуске программы или если не открыты какие либо иные документы.
Давайте используем окно Welcome screen, чтобы изучить способы открытия документа.
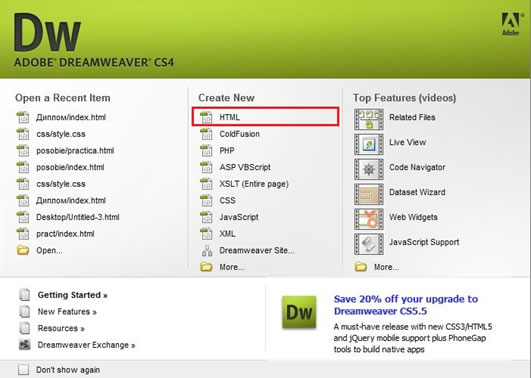
1. Чтобы открыть новую пустую страницу, щелкните по варианту HTML в столбце Create New (Создать) (рисунок 1.2).

Рисунок 1.2 - Окно Welcome screen
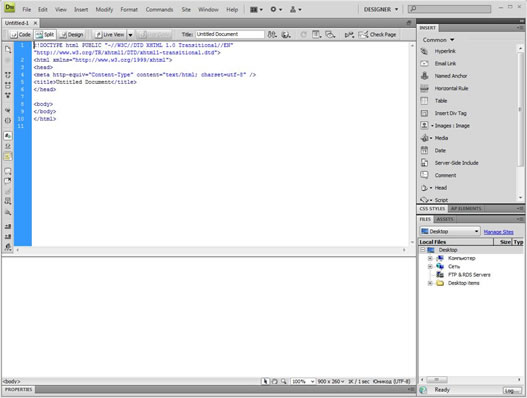
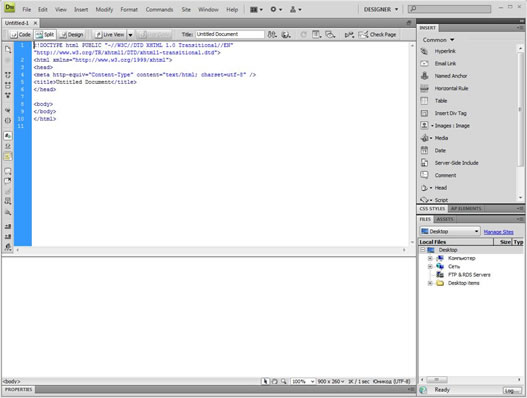
2. Перед вами откроется новый HTML документ (рисунок 1.3).

Рисунок 1.3 - Новое окно HTML
Выбор макета CSS
В Adobe Dreamweaver CS4 есть 32 файла макетов CSS, дизайн каждого из которых отличается. В этом задании мы выберем один файл и изменим его.
Выполните File = New (Файл = Создать).
Выберите столбец Blank Page (Пустая страница) в диалоговом окне New Document (Создать документ).
Выберите HTML в столбце Page Type (Тип страницы).
Выберите 2 column fixed, left sidebar, header and footer (2 колонки фиксированной ширины, боковое поле слева, верхний и нижний колонтитул) в столбце Layout (Макет).
Не изменяйте настройки других опций, установленные по умолчанию, и щелкните по кнопке Create (Создать).
Выберите File = Save (Файл = Сохранить).
После появления диалогового окна Save As (Сохранить как) перейдите в папку lab1. Введите «Umbria.html» и кликните по кнопке Save.
Выбор режима отображения документа
Большинство операций по веб-дизайну мы будем выполнять в окне Design, но помните что у окна Documentесть четыре режима отображения (рисунок 1.4):
Design (Дизайн) – представляет страницу в контексте подобном браузеру;
Code (Код) – отображает исходный код страницы;
Code and Design (Код и дизайн) – объединяет и режим отображения Design и режим отображения Code. Щелкните по кнопке Split (разбить), чтобы отобразился этот режим отображения.
Live (Интерактивный просмотр) – представляет страницу в браузере, функционирующем в режиме реального времени.

Рисунок 1.4 - Режимы отображения
Режимы отображения связаны друг с другом. Любые изменения, сделаные в одном из них, сразу можно увидеть и в других.
Изменение заголовка страницы
Заголовок страницы отображается в строке заголовка браузера. Заголовки страницы являются одним из ключевых элементов, используемых поисковыми системами для индексации веб-сайтов.
Выберите заполнитель текста «Untitled Document» («Документ без названия») в поле Title (название)панели инструментов Document (рисунок 1.5).
Напечатайте туда «Umbria Hill Town Tours» и нажмите Enter.

Рисунок 1.5 - Панель инструментов Document
Изменение заголовков
Заполнители заголовков в Dreamweaver легко изменить.
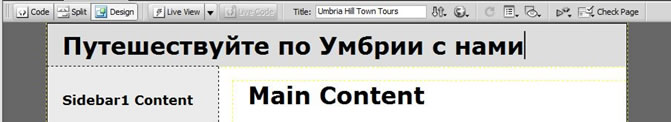
1. Два раза щелкните по тексту заполнителя Title, чтобы его выбрать. Затем введите «Путешествуйте по Умбрии с нами» (рисунок 1.6).

Рисунок 1.6 - Изменение заполнителя заголовка
2. Наведите курсор в начало текста заполнителя Main Content (Основное содержание) и выделите всю фразу.
3. Выделив текст, введите «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.7)

Рисунок 1.7 - Изменение заполнителя содержания
4. Выберите File = Save (Файл = Сохранить).
Вставка текста
Простой текс можно изменять так же легко, как и заголовки.
1. Поместите курсор перед простым текстом заполнителя и выделите текст до конца, чтобы выбрать второй заполнитель заголовка и все абзацы.
2. Нажмите клавишу Delete, чтобы удалить то, что вы выбрали.
3. Перейдите к файлу Text.txt расположенный в папке Lessons/lab1/Text.txt.
4. Скопируйте текст в буфер обмена.
5. Вставьте скопированный текст под заголовком «Ты получаешь удовольствие. Мы работаем.» (рисунок 1.8).

Рисунок 1.8 - Вставка текста
Текст автоматически будет отформатирован как абзацы.
6. Таким же образом введите «Umbria Hill Town Tours» в поле Footer.
7. Создайте конец строки нажав Shift+Enter, затем введите «Наши контакты».
Вставка изображений
1. Выберите в боковой панели все содержимое, включая заголовок заполнителя Sidebar1 Content и два последующих абзаца.
2. Нажмите Delete.
3. Щелкните по и нажмите Delete в селекторе тегов, расположенном внизу окна Document, чтобы удалить тег (рисунок 1.9).

Рисунок 1.9 - Селектор тегов
4. Если панель Insert (Вставка) является невидимой, сделайте её видимой, выбрав Window = Insert (Окно = Вставка). Выполните Insert = Common = Images (Вставка = Общий = Изображение) (рисунок 1.10).

Рисунок 1.10 - Панель Insert
5. Перейдите к файлам находящимся в папке Lessons/lab1/ и выберите sculpted-garden.jpg и нажмите OK (рисунок 1.11).

Рисунок 1.11 - Вставка изображения sculpted-garden.jpg
6. Поместите курсор в начале основного абзаца, который начинается словами «Приходите и насладитесь», и выберите Images на панели Insert.
7. Выберите изображение italian-hill-town.jpg и нажмите ОК.
8. Введите «italian-hill-town» в качестве дополнительного текста. Нажмите ОК (рисунок 1.12).
9. Если панель Properties невидима, выберите Window = Properties.
10. Выбрав только что вставленное изображение, активируйте fltrt во всплывающем меню Class (Класс) панели Properties.
Класс fltrt аббревиатура от float right, соответственно fltlft – float left.
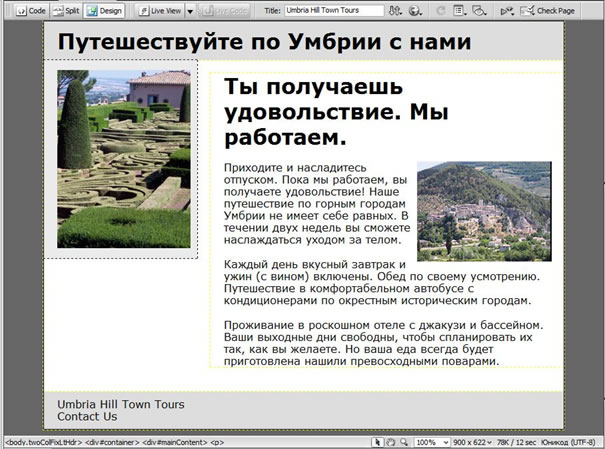
11. Выберите File = Savе.

Рисунок 1.12 - Вставка изображения italian-hill-town.jpg
Выбор и изменение стилей CSS
В современных веб-страницах используются каскадные таблицы стилей (CSS) для стилизованного оформления и макета. Веб-страницу часто сравнивают со стулом с тремя ножками, в роли которых выступают HTML, CSS и JavaScript, являющиеся компонентами ее структуры. HTML — это содержимое, материал, который вы вводите в режиме отображения Design. CSS — это внешний вид и макет с определенными элементами, цветами и фонами. JavaScript добавляет интерактивную функцию. В этом упражнении вы измените цвет фона существующей страницы, добавите графики на задний план и настроите несколько текстовых атрибутов. Все эти действия выполняются посредством использования панели CSS Styles (Стили CSS).
CSS можно использовать для изменения свойств стиля любого тега HTML, например тега .
1. Выберите Window = CSS Styles (Окно = Стили CSS). Откроется панель CSS Styles.
2. При необходимости щелкните по кнопке All (Все) на панели CSS Styles, чтобы изменить текущий режим Current (Текущий).
Режим All отображает все стили CSS, ассоциируемые с текущей страницей. У вас должен быть открыт документ в окне просмотра документа, чтобы увидеть какие-либо стили на панели CSS Styles.
3. Откройте запись на панели All Rules (Все правила), щелкнув по кнопке (+).
В первой лабораторной работе (lab1) правила стилей находятся вверху документа. При помощи скобок Dreamweaver указывает, что стили являются внутренними для документа: . В последующих уроках вы будете работать со стилями, хранимыми во внешней таблице стилей. Dreamweaver отобразит эти таблицы стилей на панели CSS Styles по имени (например, mystyles.css).
4. Выберите body и щелкните по опции Edit Rule (Редактировать правило) – символ карандашика внизу панелиCSS Styles (рисунок 1.13).

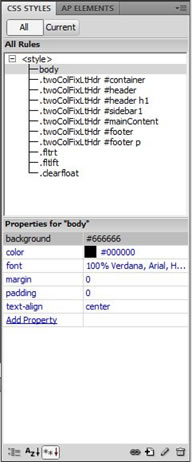
Рисунок 1.13 - Панель CSS Styles
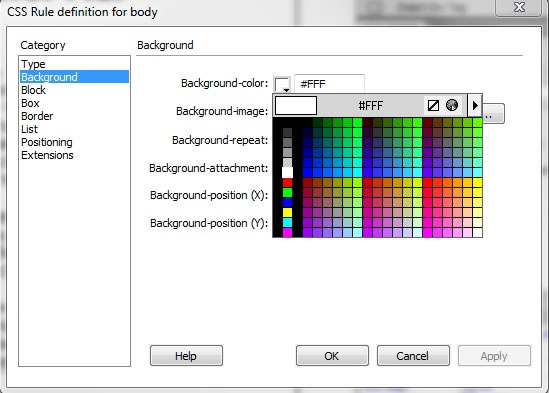
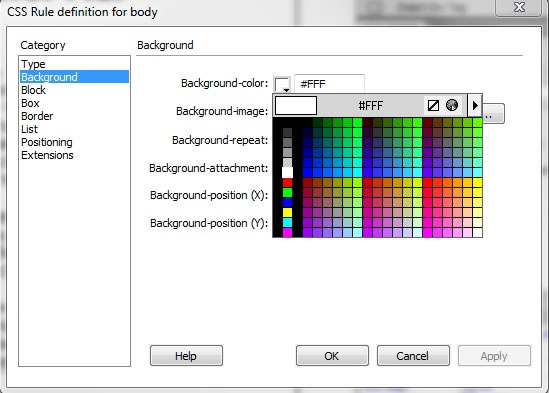
5. После появления диалогового окна CSS Rule (Определение правила CSS) для «body» выберите категорию Background (Фон). Щелкните по палитре цветов Background чтобы открыть color picker (выбор цвета).
6. Используйте «пипетку» в выборе цвета и щелкните по ячейке белого цвета.

Рисунок 1.14 - Диалоговое окно CSS Rule
Dreamweaver автоматически вставит в поле цвета заднего фона шестнад-цатеричное значение для белого цвета #FFF.
7. Щелкните по кнопке ОК, чтобы подтвердить изменение. Dreamweaver обнаружит новый цвет на панели Properties. Вам, возможно, потребуется расширить нижнюю границу панели CSS Styles, чтобы увеличить панель Properties и увидеть необходимый цвет.
Подобно элементу , для других элементов страницы, например , можно также устанавливать отдельный цвет фона. Чтобы изменить цвет фона для какого-либо элемента, выберите этот элемент в селекторе тегов и щелкните по иконке Edit Rule, чтобы подтвердить изменения.
8. Выберите File = Save.
Вставка графического фона заголовка
В то время как изображения переднего плана вставляются непосредственно на страницу, фоновые изображения размещаются при помощи CSS.
1. Поместите курсор в любое место текста заголовка «Путешествуйте по Умбрии с нами».
2. Выберите в селекторе тегов.
Это обозначает тег с ID заголовка #header. Обратите внимание, что выбранный заголовок div подчеркнут линией синего цвета в окне Document.
3. Щелкните по опции Current (Текущий) на панели CSS Styles, чтобы переключиться из текущего режима.
4. При необходимости измените панель About (Об) на Rules (Правила), щелкнув по иконке Show cascade of rules for selected tag (Показать каскад правил для выбранного тега). Выберите .twoColFixLtHdr #header hi на панели Rules. Вам может потребоваться увеличить панель CSS Styles, чтобы все правильно отображалось.
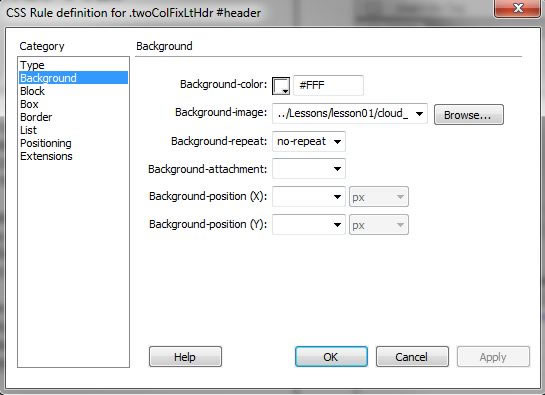
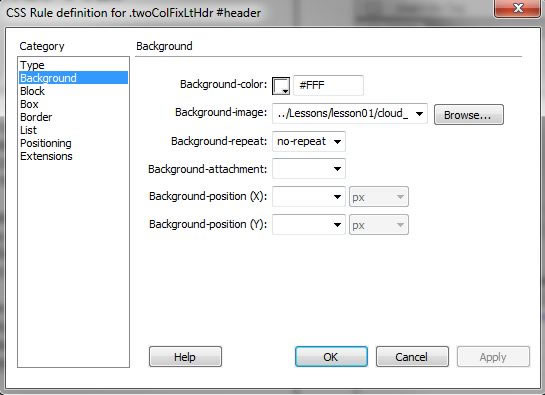
5. После появления диалогового окна CSS Rule definition for .twoColFixLtHdr #header (Определение правила CSS для .twoColFixLtHdr #header) выберите категорию Background. Щелкните по кнопке Browse (Обзор), расположенной сразу после поля с изображением Background. Откроется окно Select Image Source (Выбрать исходный файл изображения).
6. Перейдите к lab1/cloud_header.jpg в диалоговом окне Select Image Source. Щелкните по кнопке Choose.
7. Выберитеno-repeat (не повторять) во всплывающем меню Background-repeat (Повтор фона). Щелкните по кнопке ОК.

Рисунок 1.15 - Диалоговое окно CSS Rule (Background)
Настройка текста, шрифтов и цветов
1. Поместите курсор в любое место текста заголовка «Путешествуйте по Умбрии с нами».
2. Выберите в селекторе тегов (рисунок 1.16)

Рисунок 1.16 - Выделенный заголовок h1
Выберите режим Current (Текущий) на панели CSS Styles (если выбран режим All, щелкните по кнопкеCurrent).
На панели Rules (Правила) щелкните по кнопке Show cascade of rules for selected tag (p). Выберите.twoColFixLtHdr #header h1 в Cascade (Каскад).
Щелкните по опции Edit Rule (Изменить стиль).
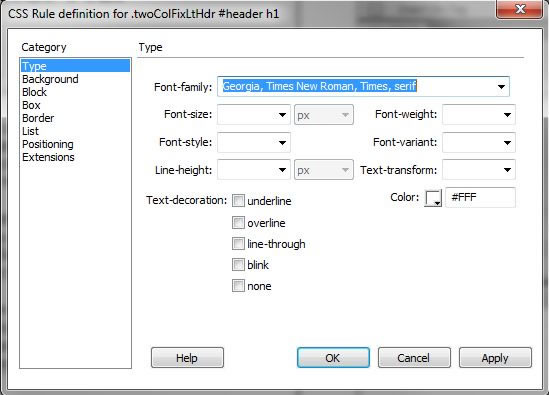
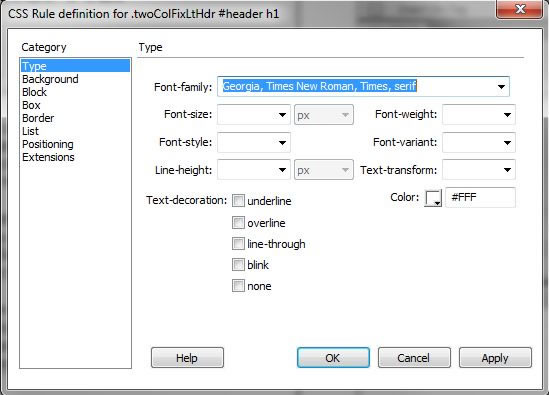
После появления диалогового окна CSS Rule definition for .twoColFixLtHdr #header h1 (Определение правила CSS для .twoColFixLtHdr #header h1) выберите Type (Тип) из столбца Category (Категория).
Выберите разные шрифты в списке Font-family (Семейство шрифтов), например Georgia, Times New Roman, Times, serif и т. п.
Откройте палитру цветов и используйте «пипетку»", чтобы выбрать белый цвет. Щелкните по кнопке ОК, чтобы подтвердить изменения.

Рисунок 1.17 - Диалоговое окно CSS Rule (Type)
Использование панели Properties
1. Выберите предложение « В течении двух недель вы сможете наслаждаться уходом за телом.» в окне Document.
2. Щелкните по кнопке I, чтобы изменить текст на курсивный текст.
3. Щелкните по кнопке CSS на панели Properties.
4. Выберите в селекторе тегов.
5. Выберите (Создать правило CSS) в меню Targeted Rule (Целевое правило).
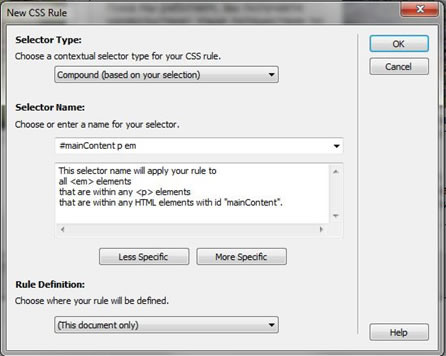
6. Выберите Edit Rule (Изменить правило) на панели Properties. Откроется диалоговое окно New CSS Rule (Создать правило CSS).
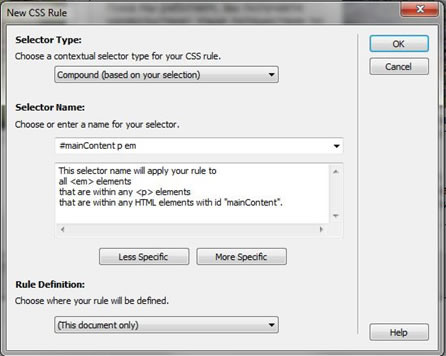
7. Щелкайте по Less Specific (Менее точно) до тех пор, пока в поле Selector Name (Имя селектора) не появится#mainContent р em.
8. Щелкните по кнопке ОК (рисунок 1.18).

Рисунок 1.18 - Диалоговое окно New Css Rule
9. Используйте «пипетку», чтобы выбрать новый цвет любой, отличный от белого. Щелкните по кнопке ОК(рисунок 1.19).

Рисунок 1.19 - Результат изменений
В правила стиля теперь включено новое правило, которое вы можете применять к любым дополнительным словам, фразам или предложениям в абзаце в рамках mainContent div. Просто выберите текст, который хотите изменить, и выделите его, щелкнув по кнопке I на панели Properties. Вы воспользовались панелью Properties, чтобы создать выделенный текст и добавить новые правила CSS к стилям.
Предварительный просмотр страниц в браузере
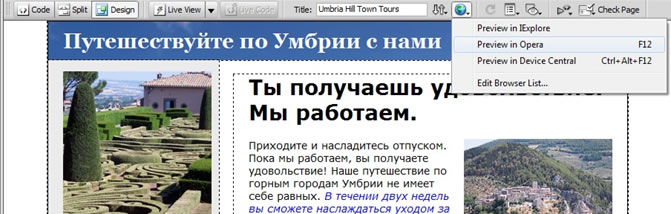
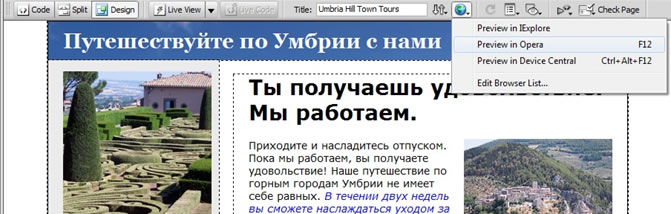
Выбрав Preview/Debug (Просмотр и отладка в браузере) в окне Document (рисунок 1.20), вы сможете выполнить предварительный просмотр в браузере.

Рисунок 1.20 - Команда Preview
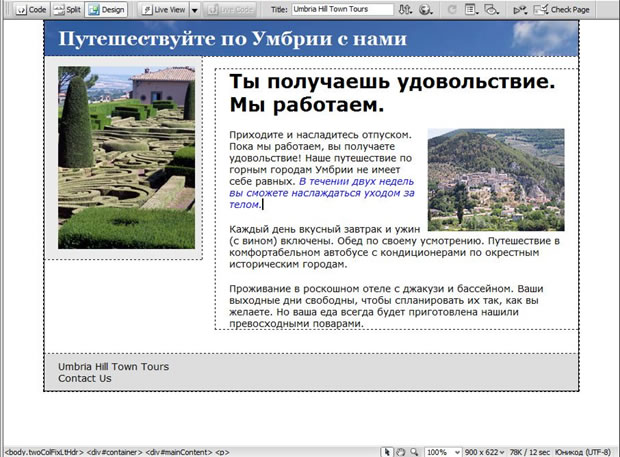
Поздравляем! Вы создали свою первую веб-страницу в Dreamweaver (рисунок 1.21): изменили текст и цвета, добавили изображения и новые правила CSS, а также быстро создали профессиональную веб-страницу. Вы выполнили предварительный просмотр страницы в браузере.

Рисунок 1.21 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Как изменить цвет фона в боковой панели?
Какие два действия следует выполнить в первую очередь при создании новой страницы используя макет CSS?
Назовите и кратко опишите четыре режима отображения Dreamweaver, которые имеются в окне Document.
Чем отличаются режимы All и Current панели Styles CSS?
Что произойдет, если вы будете переключаться между HTML и CSS на панели Properties? Зачем переключать режимы?
Контрольное задание
Согласно своему варианту, разработайте структуру для веб-сайта.
Подберите материал для своего веб-сайта.
Реализуйте первую страницу своего веб-сайта.
Требования к веб-странице:
Использовать один заголовок (h1, h2, h3...).
Использовать графический фон для заголовка.
Использовать как минимум 2 изображения.
Применить форматирование к тексту (курсив, полужирный...).