Урок 6. Эффекты Spry
Цель: ознакомиться cо способами добавления функциональности на веб-страницы.
Задачи:
Научиться использовать поведения Dreamweaver.
Научиться применять поведения, используя эффекты Spry.
Научиться работать с данными XML и источниками данных.
Научиться вставлять таблицу Spry и виджет Spry Accordion.
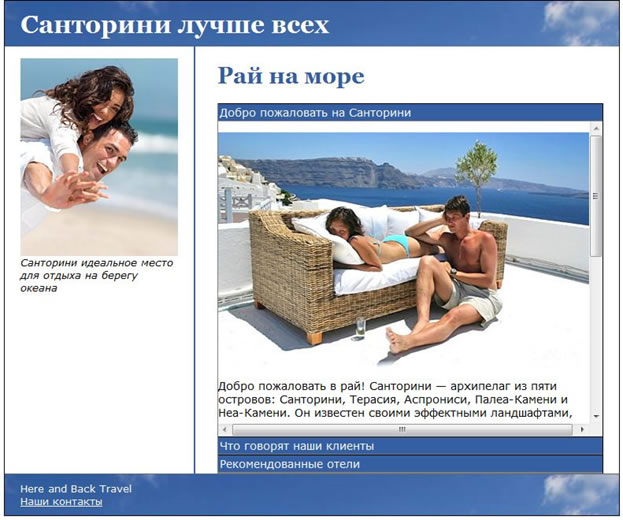
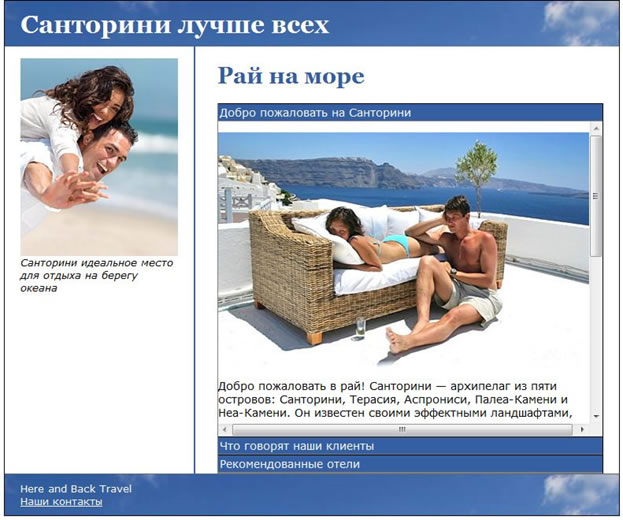
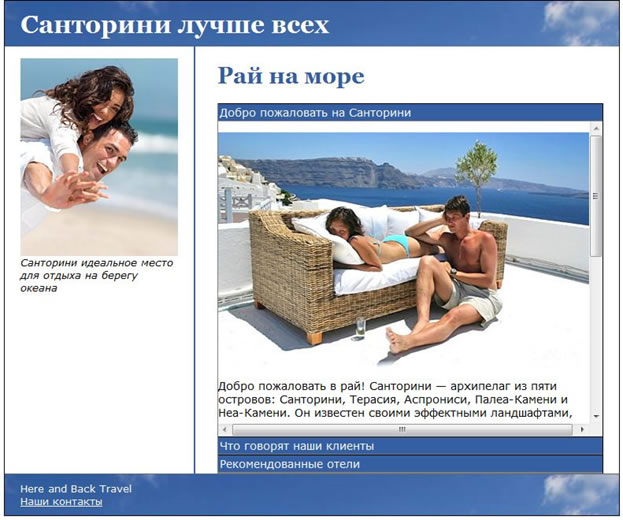
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 6.1):

Рисунок 6.1 - Предварительный просмотр веб-страницы
Изучение поведений Dreamweaver
Поведением Dreamweaver является код JavaScript, который выполняет действие, например открытие окна браузера, когда в отношении него выполняется событие, например щелчок мышью. Чтобы применить поведение, необходимо выполнить три действия:
1. Выбрать элемент страницы, в отношении поведения которого вы хотите выполнить событие.
2. Выбрать тип поведения, которое вы хотите применить.
3. Указать настройки или параметры поведения.
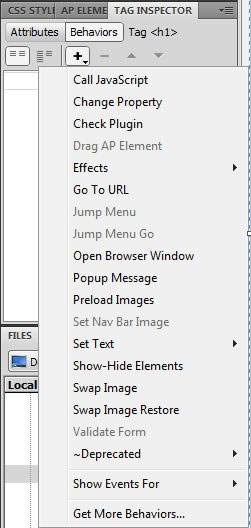
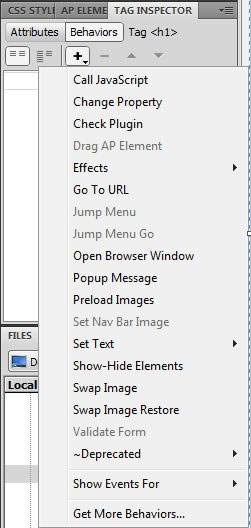
Как правило, при запуске элемента используется ссылка, которая может быть прикреплена к области текста или к изображению. В некоторых случаях для применения поведения не требуется загрузка новой страницы; таким образом, оно использует макет ссылки, представленной как символ #. В уроке 5 вы использовали макеты ссылок, чтобы запустить элементы всплывающего подменю. Для применения поведения Spry Effect не требуется ссылка на функцию, но если вы работаете с другими типами поведения, не стоит забывать о ссылках. Dreamweaver добавит соответствующий код в большинство экземпляров; тем не менее вам, возможно, потребуется создать макет ссылки в качестве триггера, чтобы активировать некоторые модели поведения программы Dreamweaver. В Dreamweaver имеется более 30 моделей поведения, доступ к ним можно получить на панели Behaviors. Выберите Window = Behaviors (Окно = Поведение), чтобы просмотреть панель Behaviors. Щелкните по символу (+) на панели Behavior, чтобы отобразилось поведение, доступное для определенных элементов, выбранных в окне Document (рисунок 6.2). К функциональным возможностям, доступным при использовании моделей поведения Dreamweaver, относятся:
Открытие окна браузера
Свопинг источника изображения и его обратный свопинг, в результате чего достигается трансформация изображения
Постепенное изменение области изображения или страницы.
Увеличение или сжатие графики.
Отображение всплывающего предупредительного сообщения.
Изменение текста или иного содержимого HTML в рамках указанной области.
Открытие или сокрытие областей страницы.
Вызов определяемой пользователем функции JavaScript.

Рисунок 6.2 - Панель Behaviors
Использование поведения эффектов Spry
Эффекты Spry могут генерировать на странице визуальные эффекты, например элементы выделения, увеличение или уменьшение фотографии или вибрирование всего div. Подобные эффекты привлекают внимание или выделяют элемент. Это специальные эффекты, поэтому их надо использовать обдуманно, чтобы разные части страницы постоянно не мерцали, не сжимались, не тряслись или не мигали.
1. Щелкните по файлу ourclients-start.html на панели Files, чтобы открыть его в программе Dreamweaver.
2. Выберите File = Save As и сохраните файл как ourclients.html. Если вам снова придется запустить страницу, она останется без изменений на жестком диске.
3. Эффекты Spry могут быть присвоены любому элементу, выбранному в настоящий момент в окне Document. Их можно также присваивать любому элементу с ID. Вместо использования метода, основанного на текущем выборе, мы присвоим элементу ID и добавим эффект Spry. Вы добавите ID, используя режим отображения CodeandDesign.
4. Установите курсор в любом месте заголовка «Наши корпоративные клиенты».
5. Щелкните по кнопке Split, чтобы открылся режим отображения CodeandDesign.
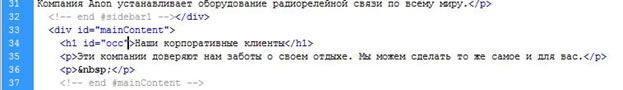
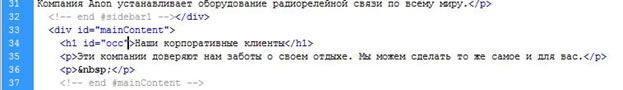
6 Поставьте пробел и введите id=«occ» в коде сразу после заголовка h1, но перед закрывающей скобкой () (рисунок 6.3). Это имя ID является сокращением для наших корпоративных клиентов.

Рисунок 6.3 - Пример кода
7. Щелкните по кнопке Design, чтобы вернуться в режим отображения Design.
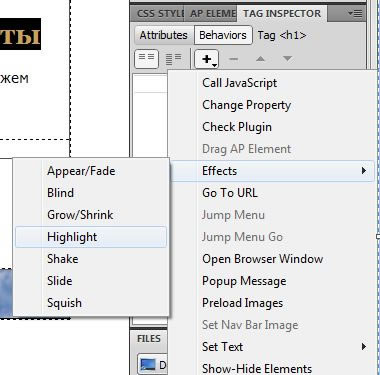
8. При необходимости выберите Window = Behaviors, чтобы открылась панель Behaviors (рисунок 6.4).

Рисунок 6.4 - Панель Behaviors
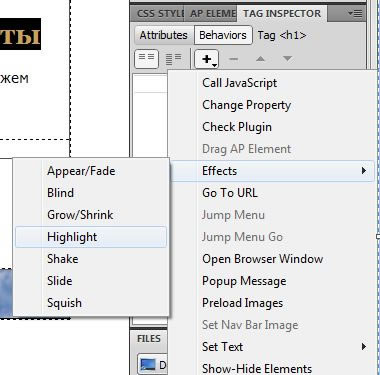
Щелкните по кнопке Plus (+), чтобы добавить модель поведения. Выберите Effects = Highlight (Эффекты = Высвечивание).
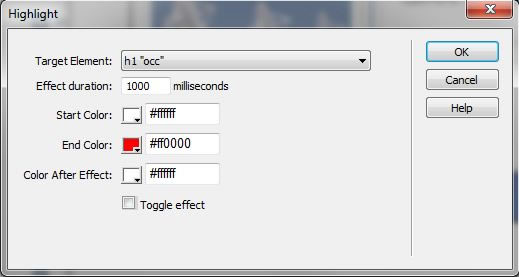
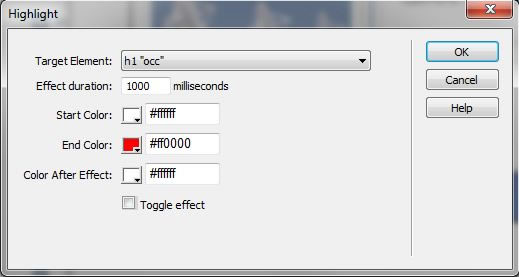
9. Установите Target Element (Целевой элемент) на h1 «оcc» в диалоговом окне Highlight. Не изменяйте продолжительность эффекта, установленную по умолчанию на 1000 мс. Убедитесь, что значение Start Color(Начальный цвет) установлено на #fff, значение End Color (Конечный цвет) — на #f00 (или #ff0000, как показано на рисунке), а значение Color After Effect (Цвет после эффекта) — на #fff. Щелкните по кнопке ОК (рисунок 6.5). В результате этого после элемента возникнет непродолжительное мерцание.

Рисунок 6.5 - Диалоговое окно Highlight
10. Для активации эффекта щелкните в поле onClick панели Behaviors. Затем выберите во всплывающем меню onMouseOver.
11. Используйте режим отображения Live или свой браузер для просмотра файла. Вы не заметите эффекта, пока не наведете курсор на заголовок. Снова щелкните по Live View или закройте браузер, чтобы вернуться в режим редактирования Dreamweaver.
12. Сохраните изменения File = Save.
Остальные эффекты Spry могут добавляться к или к любому элементу на уровне блока и функционировать при загрузке страницы. Эффекты Spry помогают привлечь внимание к определенным элементам, размещенным на странице.
Изучение данных XML
До того как вы сможете отобразить какие-либо данные при помощи панели Spry, вам придется установить соответствующий источник данных XML. XML (Extensible Markup Language — расширяемый язык разметки) — это стандартная спецификация для хранения данных в формате текстового файла. В каждом файле XML могут храниться многочисленные записи данных. Например, в этом упражнении вы будете работать с файлом XML с данными о разных клиентах. Этот файл называется clients.xml.
Любая запись о клиентах без внесенных данных выглядит в соответствии с нижеследующим шаблоном:
XML — это язык разметки, как и HTML. В них для маркировки текста используется один и тот же метод, основанный на тегах. Вы можете создавать собственные имена тегов в XML, основанные на отмеченных вами данных. Способ, с помощью которого элементы XML именуются и размещаются, называется схемой. Фактические данные размещаются между парами открывающих и закрывающих тегов:
Company Anon
Данные, в которых могут использоваться определенные символы, например угловые скобки, используются вокруг тегов и основываются на определенном разделителе символов данных:
![CDATA[Company Anon is a bold
company.]]
Разделитель CDATA допускает, чтобы данные XML содержали теги HTML. Например, используемый в данном упражнении файл XML содержит полностью отформатированный неупорядоченный список.
Импортирование данных XML посредством Spry
Dreamweaver работает со схемой XML при помощи объекта данных Spry, с которым вы будете работать ниже.
1. Переключитесь на категорию Spry на панели Insert, выбрав Spry на панели Insert или щелкнув по вкладке Spry.
2. Щелкните по кнопке SpryDataSet ( Набор данных Spry) в категории Spry. Вы также можете сделать это, выбрав Insert = Spry = SpryDataSet (Вставка = Spry = Набор данных Spry).
Чтобы завершить настройку набора данных, необходимо выполнить три действия.
3. После открытия диалогового окна Spry Data Set на экране сначала откроется диалоговое окно Specify DataSource (Укажите источник данных). Установите всплывающее меню Select Data Туре (Выбор типа данных) на XML. Не изменяйте установки поля Data Set Name (dsl) (Имя набора данных) и щелкните по кнопке Browse.
4. Перейдите к папке Lab6 в диалоговом окне Select XML Source (Укажите файл данных) и выберите clients.xml. Щелкните по кнопке Choose, чтобы закрыть диалоговое окно Select XML Source. Выберите client в области элемента Row (Элемент строки) (рисунок 6.6).

Рисунок 6.6 - Диалоговое окно Spry Data Set
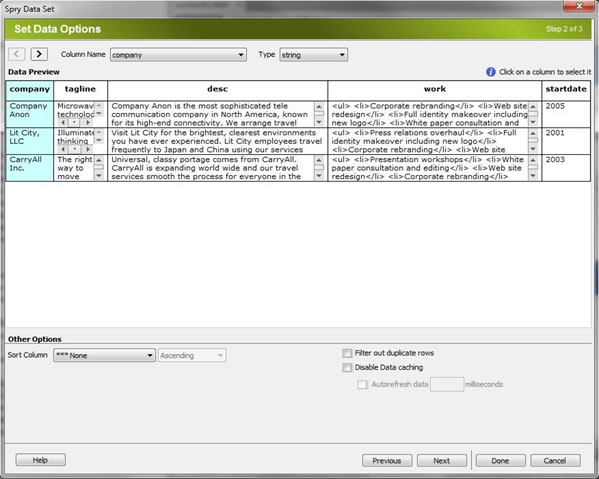
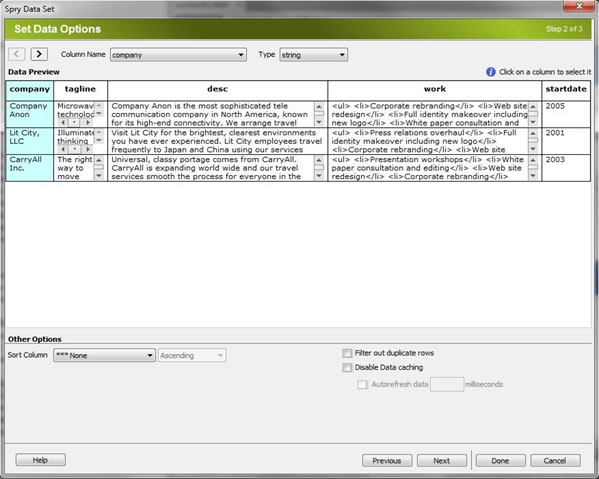
5. Щелкните по кнопке Next (Далее) в нижней части диалогового окна, чтобы перейти к выполнению второго шага. Выберите тип данных для каждого столбца в окне Set Data Options (Настройка параметров данных) (рисунок 6.7).

Рисунок 6.7 - Диалоговое окно Spry Data Set
Вы можете щелкнуть левой кнопкой мыши в этом столбце, чтобы увидеть, какой тип был ему присвоен. После выбора столбца тип данных будет отображаться в верхней части меню Туре. Тип, установленный по умолчанию, может быть изменен при помощи всплывающего меню. К типам относятся строки (по существу, это символы или буквы), числа, данные и html. Типом данных первых трех столбцов может быть строка. Столбец под названием work должен быть установлен на html, так как в нем содержатся теги html. Типом данных последнего столбца должна быть строка. В боковой панели Spry Data Types приведено объяснение причины, по которой для этого столбца используется тип данных date (дата).
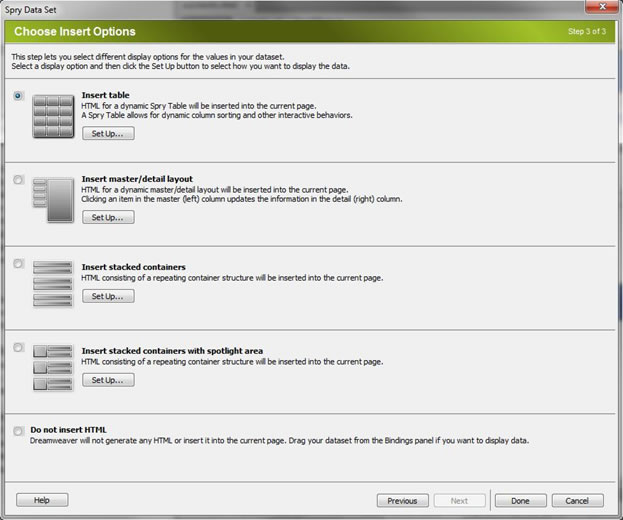
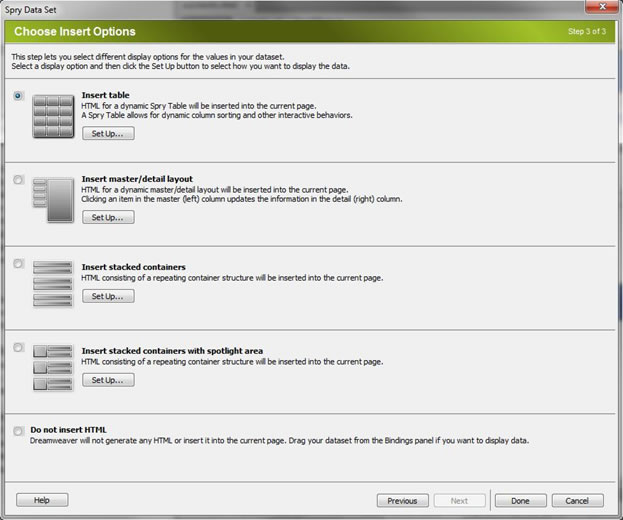
6. Щелкните по кнопке Next, чтобы перейти к последнему шагу. Выберите Insert table (Вставить таблицу) в открывшемся окне Choose Insert Options (Выбрать параметры вставки) и щелкните по кнопке Set Up(Настроить) (рисунок 6.8).

Рисунок 6.8 - Диалоговое окно Spry Data Set
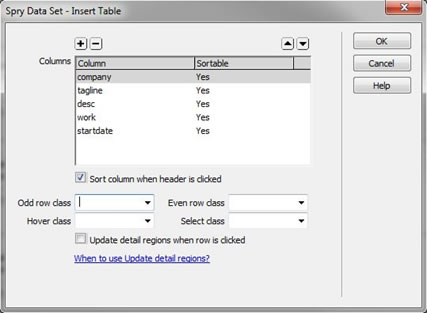
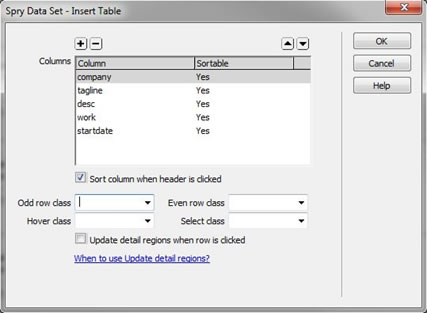
Появится Spry Data Set — диалоговое окно Insert Table (Вставить таблицу). В этом диалоговом окне вы увидите набор инструментов, с помощью которых можно добавлять или удалять столбцы, перемещать их вверх или вниз, активировать сортировку, применять классы по отношению к столбцам и строкам и обновлять области информации, щелкнув по строке.

Рисунок 6.9 - Диалоговое окно Spry Data Set - Insert Table
7. Щелкните по кнопке OK, чтобы принять настройки, установленные по умолчанию. Вы вернетесь в диалоговое окно Choose Insert Options. Настройки, установленные по умолчанию для небольшой таблицы в данном упражнении, верны, но вы можете увидеть обширные возможности по сортировке и опции отображения, которые имеются в наборах данных Spry и могут применяться по отношению к большей по размеру и более сложной таблице.
8. Щелкните по кнопке Done (Готово).
9. Выберите File = Save.
В программу Dreamweaver необходимо включить несколько файлов JavaScript, чтобы активировать функциональные возможности данных Spry. Эти файлы уже были в папке SpryAssets, таким образом, вы можете выполнить предварительный просмотр страницы ourclients-finished.htmJ. В обычных условиях Dreamweaver уведомит вас о добавлении этих файлов.
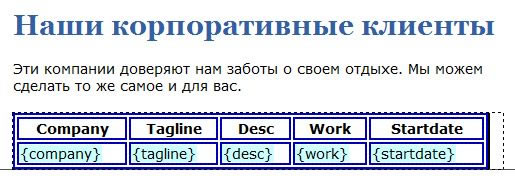
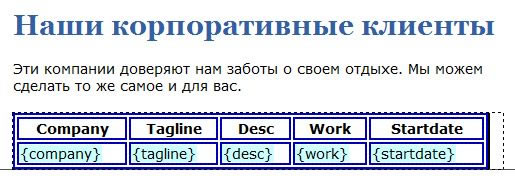
В режиме отображения Design (Дизайн) вы увидите таблицу с заполнителями набора данных. Фактические данные, хранимые в файле XML, будут отображаться только тогда, когда вы будете просматривать страницу в режиме отображения Live или в браузере (рисуное 6.10).

Рисунок 6.10 - Таблица с заполнителми данных
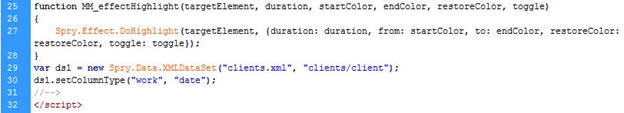
Помимо таблицы и заполнителей, программа Dreamweaver вставила ряд строк ключевого кода. В дополнение к уже упоминавшийся файлам тег JavaScript содержит функцию JavaScript
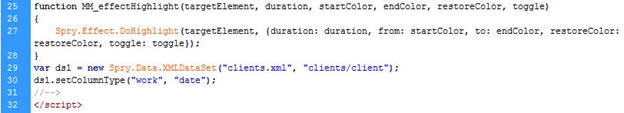
10. Щелкните по кнопке Code, чтобы просмотреть код. Перейдите к нижней части документа. Приблизительно на 25-й строке вы увидите ссылки на JavaScripts, а также то, что была добавлена функция по контролю набора данных Spry (рисунок 6.11).

Рисунок 6.11 - Пример кода
Наборы данных Spry предоставляют обширные опции по импортированию материалов источника XML или HTML, а также их динамическому отображению на веб-странице, при этом используются таблицы или контейнеры (обычно div). Составные контейнеры — один из вариантов, предлагаемых в диалоговом окне Choose Insert Options, — могут включать макеты деталей и разделы полезных сведений, что дает вам богатые возможности для работы с наборами данных Spry.
Создание панели Spry Accordions
Панель Spry Accordion (Набор вкладок Spry) похожа на панель Spry Tabbed, так как она также размещает большое количество содержимого на компактном мультипанельном дисплее. Вкладки находятся друг над другом, а не друг возле друга; таким образом, когда вы щелкаете по вкладке, плавно открываются ползунки панели. Если содержимое панели выше или шире, чем сама панель, то линейки прокрутки появляются автоматически.
В этом задании вы встроите панель Spry Accordion (Набор вкладок Spry) в макет страницы.
1. Щелкните два раза по santorini-start.html на панели Files, чтобы открыть его в Dreamweaver.
2. Выберите File = Save As. Введите santorini.html в поле имени файла. Щелкните по кнопке Save.
Исходный макет страницы santorini остался неизмененным в файле santorini-start.html file.
3. Установите курсор в конце строки «Рай на море», чтобы определить область вставки панели Accordion.
4. В категории Spry панели Insert щелкните по иконке SpryAccordion.
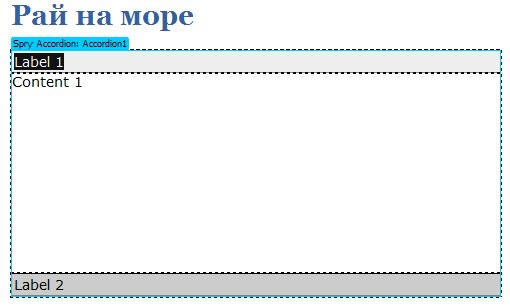
Dreamweaver вставит на страницу элемент Spry Accordion, определенный по умолчанию (рисунок 6.12).

Рисунок 6.12 - Элемент Spry Accordion
Исходный элемент состоит из двух панелей, из которых доступна верхняя панель.
Вкладка голубого цвета, обозначенная как Spry Accordion: Accordion 1, указывает границу нового объекта. После вставки обозначение такого элемента и его содержимое можно изменить непосредственно в режиме отображения Design.
5. Выберите File = Save All. При необходимости щелкните по кнопке ОК, чтобы принять файлы, которые Dreamweaver добавляет к папке Spry Assets.
6. Выделите фразу заполнителя Label 1 и введите «Добро пожаловать на Санторини» (рисунок 6.13).

Рисунок 6.13 - Пример изменения заполнителя Label 1
7. Выберите фотографию на который изображена пара на крыше, и выделите весь текс расположенный под ней, где описываются деревни и пляжи. Не выделяйте следующий заголовок «Что говорят наши клиенты».
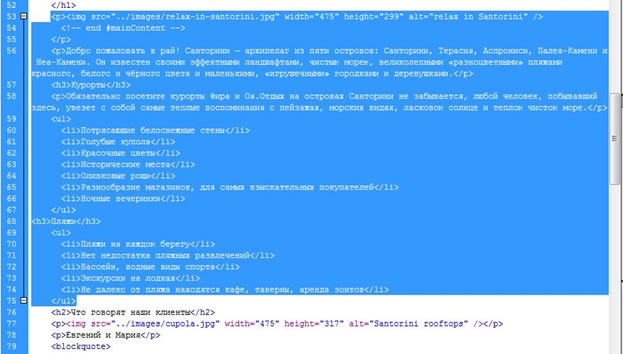
8. Чтобы убедиться что вы не забыли какой либо тег, щелкните по кнопке Code. Убедитесь, что выбран весь блок кода с начального тега
перед изображением до закрывающего тега после второго списка. Это приблизительно строки 53-75.

Рисунок 6.14 - Пример выделения кода
9. Щелкните по кнопке Design, чтобы вернуться в режим отображения Design.
10. Выберите Edit = Cut (Правка = Вырезать) или нажмите Ctrl+X чтобы скопировать фотографию и текст в буфер обмена.
11. Вернитесь на панель Accordion. Выделите текст «Content 1». Выберите Edit = Paste (Правка = Вставить) или нажмите Ctrl+V чтобы вставить содержимое на панель.
В окне Design вы увидите только часть содержимого, которое добавили, так как прокрутка дезактивирована в окне Design.
12. Чтобы увидеть или отредактировать все содержимое, дважды щелкните по панели. Вы также можете щелкнуть правой кнопкой мыши и выбрать Element View = Full (Представление элементов = Полный) из контекстного меню.
13. Расположите курсор мыши над серой панелью Label 2, чтобы увидеть иконку в виде глаза. Щелкните по ней, чтобы открылась панель 2.
14. Выберите текст Label 2 и введите «Что говорят наши клиенты»
15. Повторите действия 7-11, чтобы вырезать следующий заголовок, «Что говорят наши клиенты», а также информацию, приведенную под заголовком. Выделите до следующего заголовка «Рекомендуемые отели». Вставьте выделенное в панель Content 2.
Остается добавить еще одну область страницы в Spry Accordion. Чтобы добавить или удалить панели из SpryAccordion, используйте панель Properties.
16. Убедитесь в том, что в окне Document выбран вариант Spry Accordion Accordion1.
17. Щедкните по кнопке Plus (+) на панели Properties, чтобы добавить панель (рисунок 6.15).

Рисунок 6.15 - Панель Properties
18. Выберите Label 3 в окне Document и введите «Рекомендуемые отели».
19. Повторите действия, описанные в пп. 7-11, чтобы вырезать и вставить в панель Content 3 заголовок «Рекомендуемые отели» вместе с фотографией и таблицей.
20. Выберите File = Save. Используйте режим редактирования Live или нажмите F12, чтобы выполнить предварительный просмотр страницы в браузере. Верхняя панель будет отображаться по умолчанию.
21. Щелкните по другим вкладкам Accordion и перейдите в нижнюю часть страницы, чтобы увидеть больше информации.
22. Щелкните в боковой панели по ссылке на рекомендуемые отели, когда панель Рекомендуемые отели будет закрыта. Затем щелкните по вкладке Рекомендуемые отели, чтобы открыть панель.
Повторно щелкните по ссылке на рекомендуемые отели на боковой панели. Ссылка на боковой панели будет работать только при открытой и активной третьей панели.
23. Щелкните по кнопке Live View снова или закройте браузер, чтобы вернуться в режим Edit.
24. Удалите на боковой панели предложение «Посмотрите рекомендуемые отели». Ссылка будет работать, только если открыта панель Рекомендуемые отели. При более компактном доступе ко всему содержимому страницы в Accordion ссылка на материал, расположенный внизу страницы, не является обязательной.
25. Выберите File = Save.
Вы создали панель Spry Accordion и добавили к ней содержимое и дополнительные панели. Содержимое, добавленное в этом упражнении, уже было на странице, но теперь вы можете вводить содержимое и редактировать его непосредственно на панелях Content. Вы также можете скопировать материал из иных источников, например документов Word. Помимо использованного в этом упражнении текста, изображений и таблицы, на панели можно вводить любой вид содержимого. В следующем упражнении вы настроите CSS для SpryAccordion.
Настройка SpryAccordion
Как и в других виджетах Spry, в Spry Accordion имеется прикрепленный файл CSS. В этом упражнении вы настроите высоту панелей содержимого и измените цвет схемы в панелях обозначений.
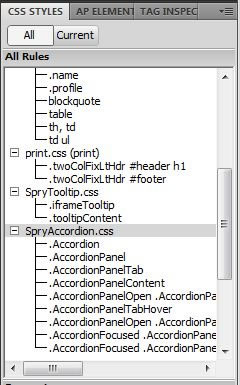
1. Расположите таблицу стилей SpryAccordion.css на панели CSS и расширьте ее. Теперь у вас есть четыре внешние таблицы стилей, которые ссылаются на эту страницу.
2. Выберите .AccordionPanelTab.
3. Щелкните по иконке Edit Rule (которая выглядит как карандаш) (рисунок 6.16).

Рисунок 6.16 - Панель CSS Styler
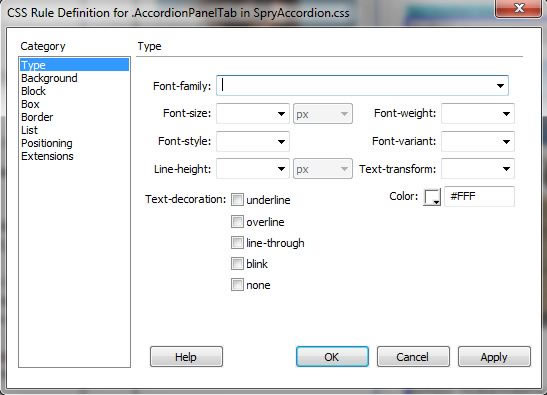
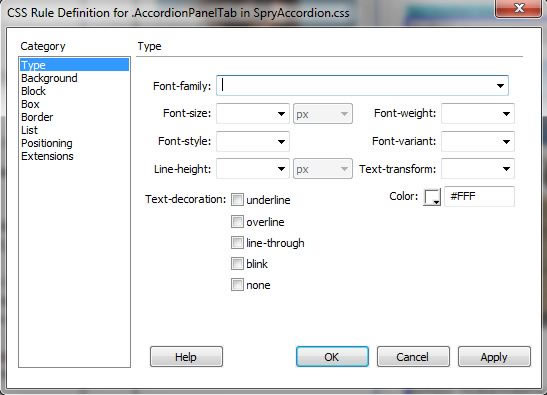
4. Выберите категорию Туре (Тип) в диалоговом окне CSS Rule Definition for .AccordionPanelTab inSpryAccordion.css и щелкните по палитре цветов, чтобы выбрать белый (#FFF) (рисунок 6.17).

Рисунок 6.17 - Диалогове окно CSS Rule Definition (Type)
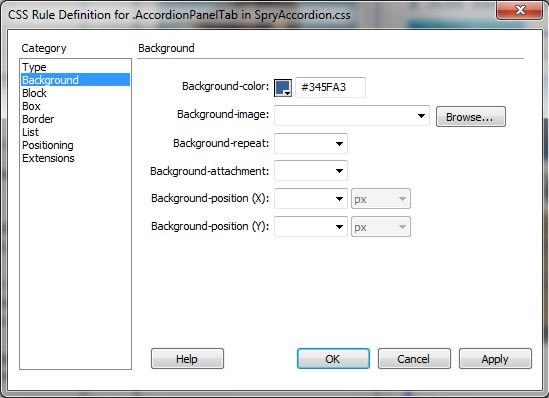
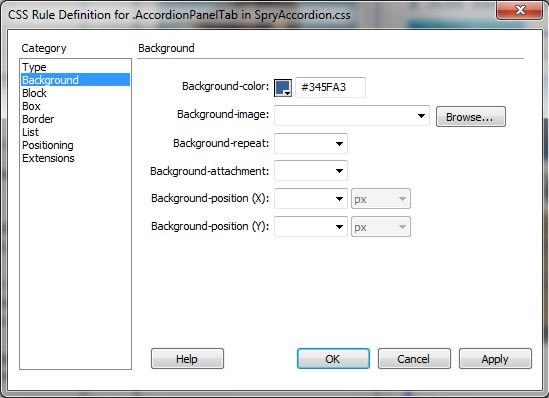
5. Выберите категорию Background (Фон). Измените в поле фонового цвета #ССС на #345FA3. Это тот цвет, который использовался в заголовке . Последующими действиями вы измените голубой цвет в SpryAccordion на цвет #345FA3 (рисунок 6.18).
6. Щелкните по кнопке ОК.

Рисунок 6.18 - Диалогове окно CSS Rule Definition (Background)
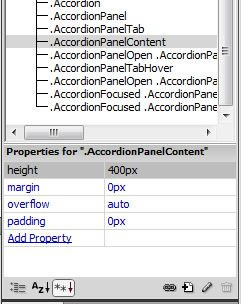
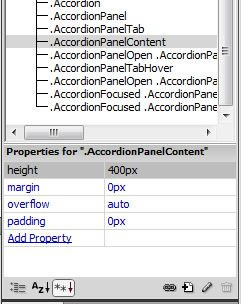
7. Выберите .AccordionPanelContent на панели CSS styles в окне All Rules. При необходимости увеличьте панель Properties под панелью All Rules. Щелкните по полю данных высоты, чтобы отредактировать его, и измените 200 на 400. Не трогайте меню рх, которое откроется справа. Нажмите Enter (рисунок 6.19).
Высота всех панелей содержимого установлена на одну и ту же величину. При выборе величины 400 рх отображается больше содержимого, но это настолько небольшая величина, что пользователь может не заметить дополнительных панелей, расположенных под первой панелью. Высота, которую вы установите для .AccordionPanelContent, зависит от объема содержимого, которое будет отображаться по-разному в каждом конкретном случае.

Рисунок 6.19 - Панель All Rules окна Properties
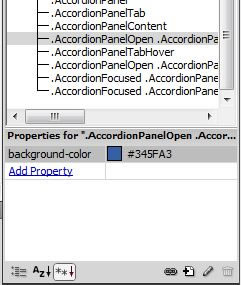
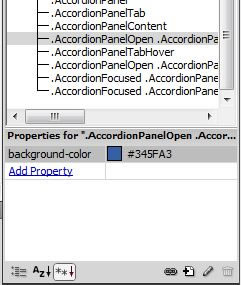
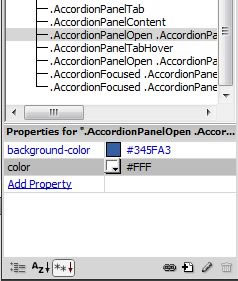
8. Выберите .AccordionPanel Open .Ас-cordionPanelTab на панели All Rules окна Properties и щелкните по цвету фона, чтобы отредактировать его, после чего введите «#345FA3». Нажмите Enter (рисунок 6.20).

Рисунок 6.20 - Панель All Rules окна Properties
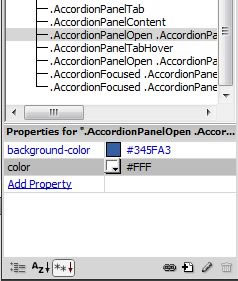
9. Щелкните по ссылке Add Property (Добавить свойство). Введите цвет отображения имени свойства и напечатайте значение цвета #FFF. Нажмите Enter (рисунок 6.21).

Рисунок 6.21 - Панель All Rules окна Properties
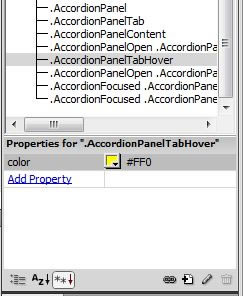
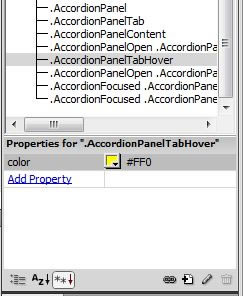
10. Выберите .AccordionPanelTabHover на панели All Rules. Щелкните по палитре цветов на панели Propertiesи выберите для вкладки желтый цвет (#FF0) (рисунок 6.22).

Рисунок 6.22 - Панель All Rules окна Properties
Теперь вы измените еще несколько цветов, редактируя значение цвета на панели Properties.
11. Выберите .AccordionPanelOpen .AccordionPanelTabHover на панели All Rules. Повторите на панели Properties действия, которые выполнили в п. 10, чтобы изменить цвет открывающейся вкладки панели на желтый (#FF0).
12.Выберите .AccordionFocused .AccordionPanelTab на панели All Rules (большое значение имеет состояние вкладки, когда она находится в активной панели). Повторите на панели Properties действия, выполненные в п. 8, чтобы изменить установленный по умолчанию цвет заднего фона на #345FA3.
13. Наконец, выберите .AccordionFocused .AccordionPanelOpen .AccordionPanelTab на панели All Rules. Измените на панели Properties установленный по умолчанию голубой цвет заднего фона на #345FA3.
Итак, вы успешно создали на панели Accordion цветовую схему, которая соответствует цветам веб-страницы, а также изменили высоту панелей содержимого.

Рисунок 6.23 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Верно или неверно утверждение: XML — это метод хранения текстовых данных в те стовом файле для последующего использования в веб-приложениях?
В чем заключаются преимущества использования эффектов Spry?
В чем заключается преимущество использования наборов данных Spry для добавления таблиц на веб-страницу?
Какую роль играет панель Spry Accordion?
Контрольное задание
Подберите материал для своего веб-сайта.
Реализуйте шестую страницу своего веб-сайта.
Требования к веб-странице:
Использовать один из эффектов Spry.
Создать панель Spry Accordions.
Настроить внешниий вид панели Spry Accordions.