Предмет: Информатика
Класс: 10
Тема урока: Создание Flash-анимации.
Цель урока: сформировать и углубить знания о разновидности программ создания Flash-анимации, научить создавать анимации с помощью программы Adobe Flash CS4.
Задачи урока:
образовательные: рассмотреть программы для создание Flash-анимации; познакомиться со возможностями программы Adobe Flash CS4.
развивающие: развивать познавательную и творческую активность учащихся;
развивать у школьников умение излагать мысли.
воспитательные: воспитывать интерес к информатике.
Тип урока: комбинированный.
Программное обеспечение: Adobe Flash CS4, Windows 7.
Техническое обеспечение:
компьютерный класс, оснащенный современными ПК, для работы с программами компьютерной графики последнего поколения,
Ход урока
Организационный момент (2 мин.): Приветствие учащихся, сообщение темы, целей и задач на урок проверка наличия отсутствующих на уроке.
Актуализация знаний (5 мин.):
Учитель проводит словесный опрос по теме «Графика»:
- С какими видами графики вы познакомились на предыдущих уроках?
- Назовите достоинства и недостатки каждого вида графики?
- Назовите редакторы обрабатывающие растровое изображение?
- Назовите редакторы обрабатывающие векторное изображение?
Изучение нового материала (10 мин.)
Рассказ учителя:
Все вы наверняка знаете, как делались мультфильмы. Для того чтобы дать нам возможность посмотреть всего одну секунду мультика, художник создавал 24 рисунка или кадра, которые должны были успеть мелькнуть перед вашими глазами за эту самую секунду.
То, сколько таких кадров вложено в секунду, и называется частотой кадров (Frame Rate). Flash-анимация приобрела такую популярность не в последнюю очередь благодаря своей компактности. Всего за 30 Кбайт в Flash-клипе может произойти очень многое. Для реализации этой компактности по умолчанию в настройках Flash-клипа задана частота в два раза меньше стандартной - 12 кадров в секунду. И этого вполне достаточно. Глаз человека не настолько избалован и не замечает погрешности при такой частоте. Вы можете самостоятельно регулировать частоту кадров, для этого необходимо в настройках документа указать нужное вам число.
Достоинства Flash-анимация:
-позволяет создавать интересные эффекты для текста, которые вы можете использовать на своей Web-странице.
- С помощью технологий Flash можно создавать различные элементы интерфейса для Web-страниц.
- F-lash обладает широкими возможностями для создания интерактивных элементов. Например, для создания простых Flash-игр.
-Flash очень удобен для создания роликов и мультфильмов.
- Можно создавать целые Web-страницы во Flash.
Виды анимации:
-Покадровая анимация, что следует из названия, полностью состоит из ключевых кадров. В этом случае создатель анимации выполняет абсолютно все действия – определяет содержание кадра, рисует его, рассчитывает длительность. Под длительностью в данном случае понимается количество кадров, посредством которых будет создано изображение. Покадровая анимация чаще всего используется при создании рекламных баннеров. Так как именно с помощью этой технологии возможно организовать последовательную смену независимых друг от друга изображений.
-Анимация с использованием промежуточных кадров – второй способ создания движения в Adobe Flash. В этом случае программа сама выстраивает промежуточные кадры между ключевыми, которые создает пользователь. Вы рисуете первоначальный объект, на дальнейших кадрах задаете определенные изменения, а Flash создает плавный переход от одного ключевого кадра к другому. Такую анимацию можно выполнять двумя путями – модификации символов и модификации формы. Первый вариант наиболее популярен, поскольку подходит для создания большинства анимаций.
-Программная анимация – это создание движения с использованием математических расчетов и алгоритмов. С помощью этой анимации осуществляется, например, перемещение какого-либо объекта по экрану. Программная анимация применяется для создания флэш-игр, с ее помощью сохраняется зависимость поведения героев от возникновения новых ситуаций. Довольно часто программная анимация используется при составлении обучающих и развивающих программ, так как позволяет проиллюстрировать многие явления. Так, например, самым ярким примером программной анимации является модель космоса, в которой планеты двигаются по заданной траектории.
Программа для создания Flash-анимации:
Особенности программы Adobe Flash CS4:
- Ускоренное создание анимации (анимация объектов одним щелчком мыши).
- Без создания вручную ключевых кадров и написания кода
-Быстрая и точная настройка анимации.
-Быстро настраивайте эффекты движения, преобразования, изменения цвета и т.д.
Практическая работа совместно с учителем(18 мин.).
Изменение формы и цвета объекта
1. Нарисовать квадрат. Это будет начальное изображение анимации.
2. При желании его можно выделить  и использовать любой другой цвет заливки
и использовать любой другой цвет заливки  .
.
3. Щелкнуть левой кнопкой мыши, например, на 25-ом кадре временной диаграммы. 
4. Вставить ключевой кадр Insert - keyframe или нажать F6
5. Вы находитесь во втором ключевом кадре  .
.
Удалите прямоугольник (выделить его и нажать Delet).
6. Нарисуйте круг другого цвета. Это будет конечное изображение анимации.
7. Чтобы обеспечить плавное превращение квадрата в круг и смену цветов, правой кнопкой мыши щелкните по серой полосе временной диаграммы между первым и вторым ключевым кадром. Появится контекстное меню, в котором надо выбрать пункт Properties....
8. В появившемся окне выбрать закладку Tweening, а затем в раскрывающемся списке пункт Snape.
9. Для просмотра анимации нажмите клавишу Enter (для просмотра в полноэкранном режиме ctrl+Enter.
Движение объекта по заданной траектории
1. Из библиотеки Labries выбрать Movie clips. Из появившейся библиотечки изображений выбирайте понравившееся. Не отпуская левую кнопку мыши, перетащить его на рабочее поле. Вы также можете вставить и любое другой свой рисунок.
2. Добавить второй ключевой кадр (п. 3 и 4 предыдущего задания).
3. Создать второй слой с траекторией, нажав на кнопку  , расположенную под названиями слоев. Появился второй слой c траекторией Guide: Layer1.
, расположенную под названиями слоев. Появился второй слой c траекторией Guide: Layer1.

4. Нажать левой клавишей мышки на первый кадр этого слоя.
5. Карандашом нарисовать траекторию, по которой будет двигаться объект.
6. Выбрать  и нажать на объект. Объект за крестик в первом кадре перетащить на начало траектории (при перетаскивании крестик на объекте трансформируется в кружок), а во втором ключевом кадре на конец траектории.
и нажать на объект. Объект за крестик в первом кадре перетащить на начало траектории (при перетаскивании крестик на объекте трансформируется в кружок), а во втором ключевом кадре на конец траектории.
7. Задать анимацию: правой кнопкой мыши щелкнуть в первом слое между 1 и 2 ключевыми кадрами. Выбрать пункт меню Properties,,, , вкладку Tweening и в раскрывающемся списке выбрать анимацию Motion. Поставить галочку напротив пункта orient to path direction.
8. Для просмотра анимации нажмите клавишу Enter (для просмотра в полноэкранном режиме ctrl+Enter.
Создание изображения с несколькими слоями
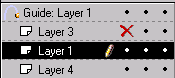
Если вы хотите, чтобы изображение перемещалось на фоне чего-либо, то можно создать новые слои, воспользовавшись кнопкой  , расположенной под названиями слоев. Так, например, в слое Layer3 я рисую водоросли, и располагаю его (перетаскиваю левой кнопкой мыши) выше слоя Layer1, содержащего изображение рыбки. Это делается для того, чтобы рыбка "плавала" за водорослями в аквариуме. А слой Layer4 - я делаю самым нижним, и рисую в нем голубой квадрат
, расположенной под названиями слоев. Так, например, в слое Layer3 я рисую водоросли, и располагаю его (перетаскиваю левой кнопкой мыши) выше слоя Layer1, содержащего изображение рыбки. Это делается для того, чтобы рыбка "плавала" за водорослями в аквариуме. А слой Layer4 - я делаю самым нижним, и рисую в нем голубой квадрат
.
Подведение итогов (5 мин.)
Словесный опрос:
- С какими видами анимации вы сегодня познакомились?
- что нового узнали, чему научились?
Рефлексия:
- что понравилось или не понравилось на сегодняшнем уроке?
Оценивание:
Выставление оценок за практическую работу.
Домашнее задание:
Повторить записи в тетради