Государственное бюджетное профессиональное образовательное учреждение
Технологический колледж полиграфии и дизайна
|
Рассмотрено: МК дисциплин профессионального цикла Протокол № _____ ___ М.С. Щербаева.
«_18__» _марта 2022 г. | Утверждаю Зам. директора по ТО______ В.Г. Темиряева |
План
открытого урока
по ОП 07 «Основы компьютерной графики и дизайна»
тема: «Создание анимации средствами Adobe Photoshop CS3».
по профессии: «29.01.24 Оператор электронного набора и верстки»
в группе I
Разработала:
Хачатурянц А.Г. – преподаватель спецдисциплин
мастер производственного обучения
высшей квалификационной категории
Владикавказ 2022
План урока
по ОП 07 «Основы компьютерной графики и дизайна»
Тема урока:
«Создание анимации средствами Adobe Photoshop CS3».
Группа № 1 Дата проведения 21.03.2022
Цель урока:
Образовательная: обучающиеся освоят способ создания анимированных изображений средствами программы Adobe Photoshop CS3;
Воспитательная:обучающиеся узнаюткак использовать возможности программы Adobe Photoshop CS3 при создании анимированных изображений;
Развивающая:развивать интерес к выбранной профессии, навыки
Методы: Проблемное изложение, исследование и практическая отработка)
Тип урока – Комбинированный
Оборудование: ПК, ОС Win7, Adobe Photoshop CS3.
Ход урока.
Орг.момент .
Активизация опорных знаний.
Фронтальный опрос:
- виды компьютерной графики (векторная и растровая);
- Какие изображения создаются в программе Adobe Photoshop? (растровые);
- перечислить основные группы инструментов программы.
Тест
(проводится электронное тестирование в программе MyTest,
время - 5 мин, программа ограничивает время тестирования и оценивает результат).
Программа Photoshop предназначена для:
для работы с векторной графикой
для работы с растровой графикой
для работы с векторной и растровой графикой
Для копирования выделенного участка текста необходимо:
Выбрать инструмент Перемещение и перенести на другое место
В меню Файл нажать на Копировать, затем на Вставить.
Выбрать инструмент Перемещение и удерживая ALT, перенести на другое место
Для выделения эллиптической области из центра, необходимо:
взять инструмент Эллиптическое выделение и удерживая ALT произвести выделение
взять инструмент Эллиптическое выделение и удерживая CTRL произвести выделение
взять инструмент Эллиптическое выделение и удерживая SHIFT произвести выделение
Режим RGB означает
зеленый, красный, черный
красный, зеленый, синий
красный, коричневый, желтый
красный, синий, желтый
Трансформация выделенного объекта - это
копирование какого-то участка
немедленное сохранение файла
изменение размеров и формы объекта
изменение размеров и формы выделения
Инструмент Волшебная палочка используется для выделения
прямоугольной области
эллиптической области
области одного цвета и оттенков
Для гибкого изменения масштаба отображения в рабочем окне используется
палитра Навигатор
палитра Кисть
палитра Событий
палитра инструментов
Для выполнения расширения или сжатия выделенной области необходимо выполнить следующие действия
Правка, Трансформировать
Выделить, Модифицировать
Выделить, Трансформировать
Для выбора цвета на изображении используется:
инструмент Кисть
инструмент Пипетка
инструмент Баночка с краской
инструмент Штамп
Для выделения многоугольников используется инструмент:
волшебная палочка
прямоугольное выделение
лассо
эллиптическое выделение
3.Изложение нового материала.
Ключевое слово темы урока скрыто в кроссворде.
Инструмент выделения
Окно отображающее изображение
Инструмент рисования
Вариант цветового решения изображения
Инструмент для удаления областей
Группа фильтров
Пункт главного меню, окно, элемент изображения
Окно, отображающее действия с изображением.
|
|
|
|
|
|
|
| 8 |
|
|
|
|
|
| 6 |
| и |
|
|
|
| 4 |
| и |
| с |
|
|
|
| р |
| м | 7 | т |
|
|
|
| е |
| и | с | о |
| 1 |
| 3 | ж | 5 | т | л | р |
| л | 2 | к | и | л | а | о | и |
| а | н | и | м | а | ц | и | я |
| с | а | с |
| с | и |
|
|
| с | в | т |
| т | я |
|
|
| о | и | ь |
| и |
|
|
|
|
| г |
|
| к |
|
|
|
|
| а |
|
|
|
|
|
|
|
| т |
|
|
|
|
|
|
|
| о |
|
|
|
|
|
|
|
| р |
|
|
|
|
|
|
Загрузим программу Adobe Photoshop. (пригласить выполнить запуск программы обучающегося).
В отличие от предыдущих версий, в CS3 совмещены AdobePhotoshop и ImageReady, что позволяет при создании анимированной картинки не переходить из одной программы в другую и значительно упрощает работу.
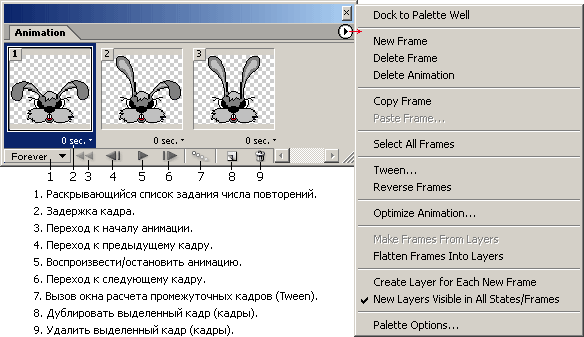
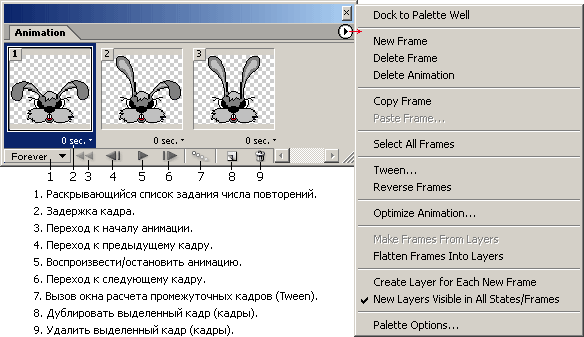
Рассмотрим окно анимации:

Посмотрим как создается простейшее анимированное изображение.
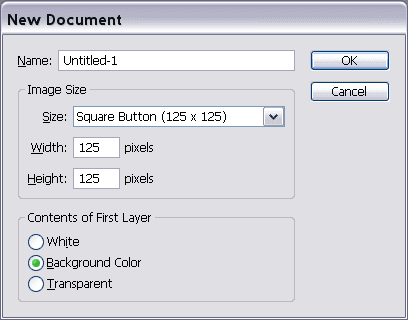
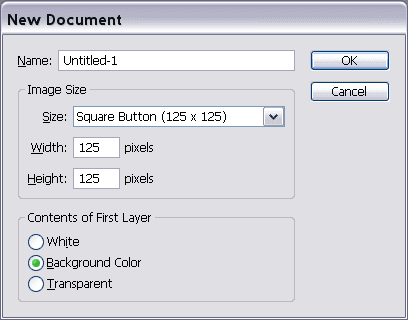
Сделаем квадратный баннер, размером 125х125:

Рис.1. Квадратный баннер
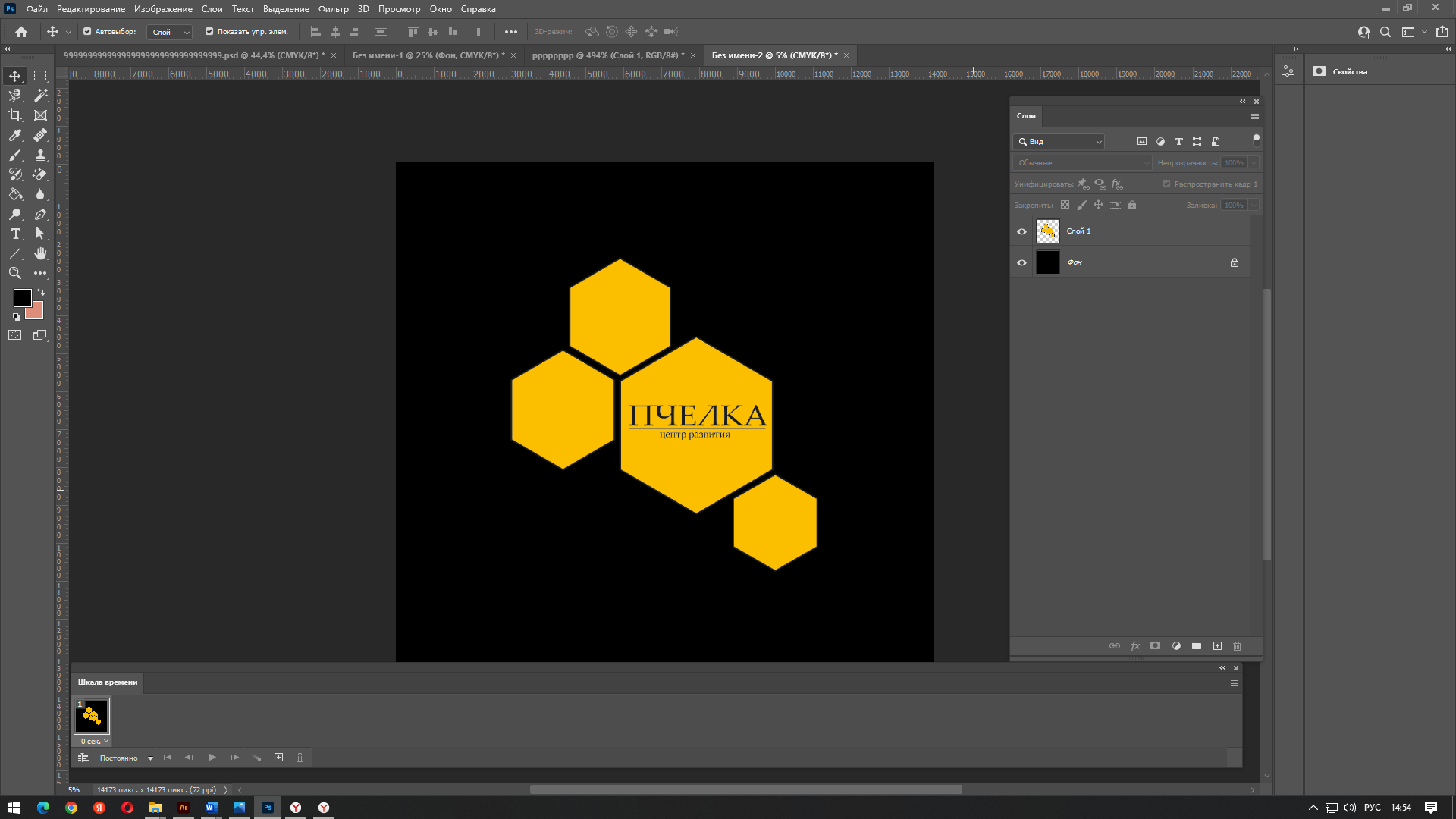
И
на черном прямоугольнике я нарисовала логотип, большое, но такое одинокое!
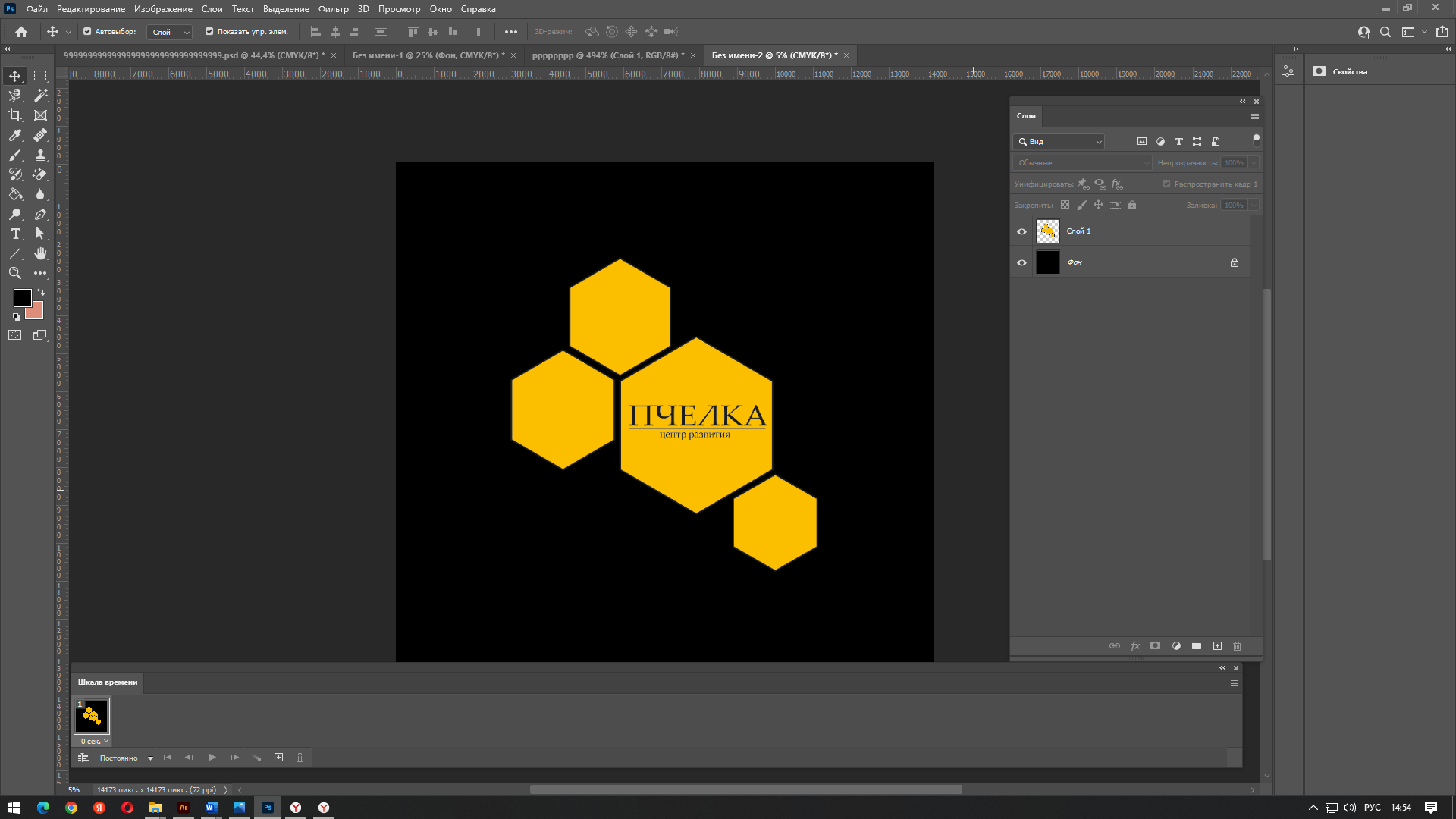
Рис.2. Одинокий логотип
Попробуем его теперь оживить всего лишь легким движением руки с помощью мышки.
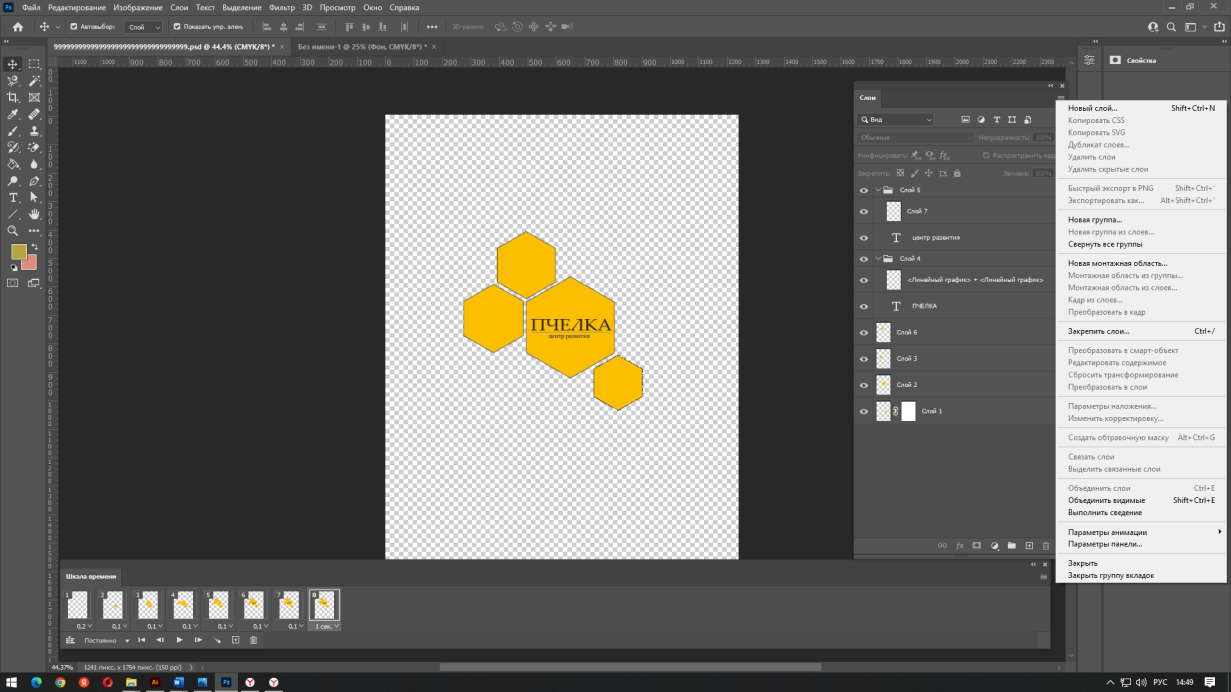
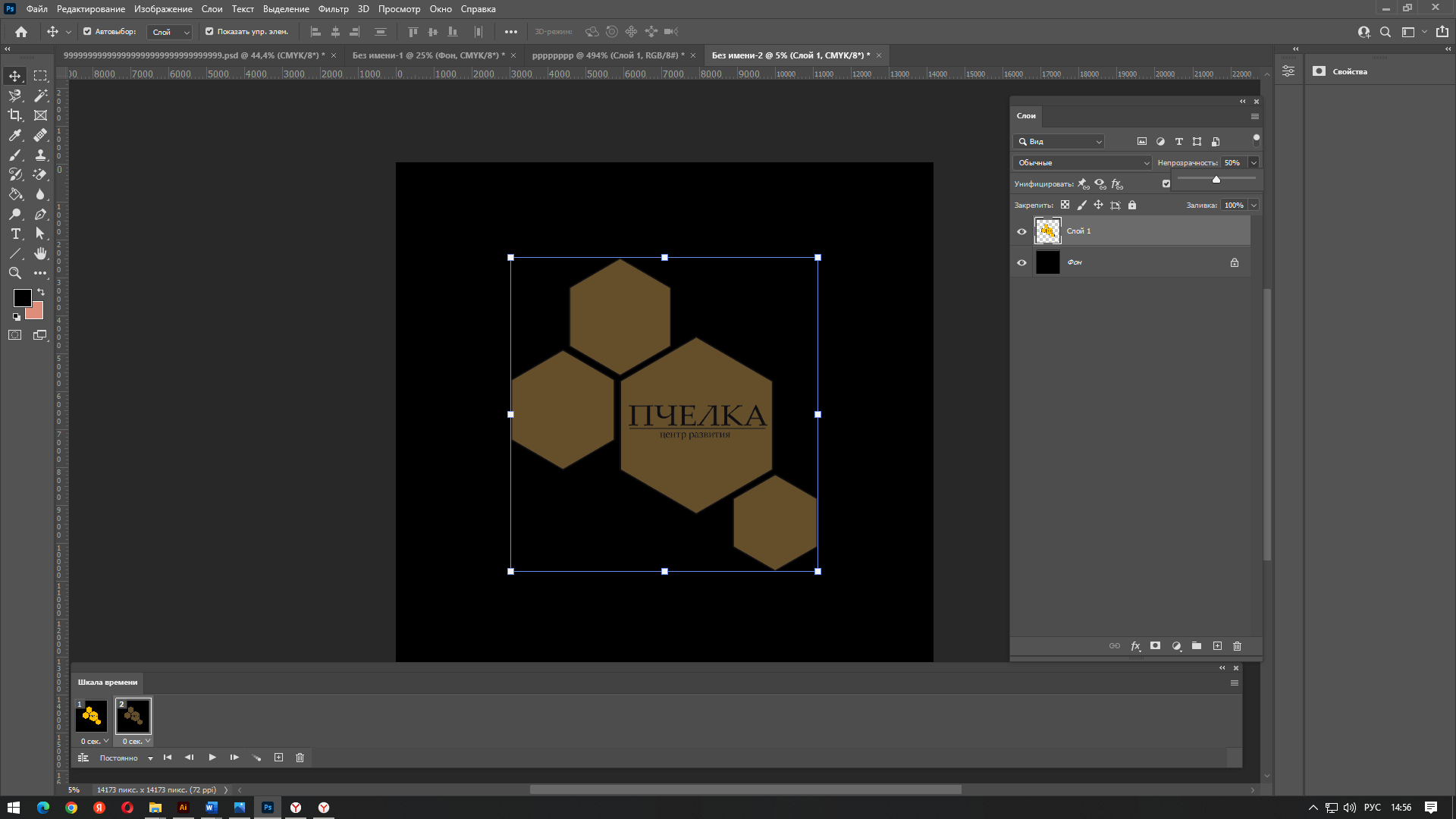
Щелкаем мышкой на верхней правой стрелочке панели Animation (Анимация) и выбираем New Frame (Новый Кадр). На панели Animation у нас появился новый кадр, точно такой же, как и первый.
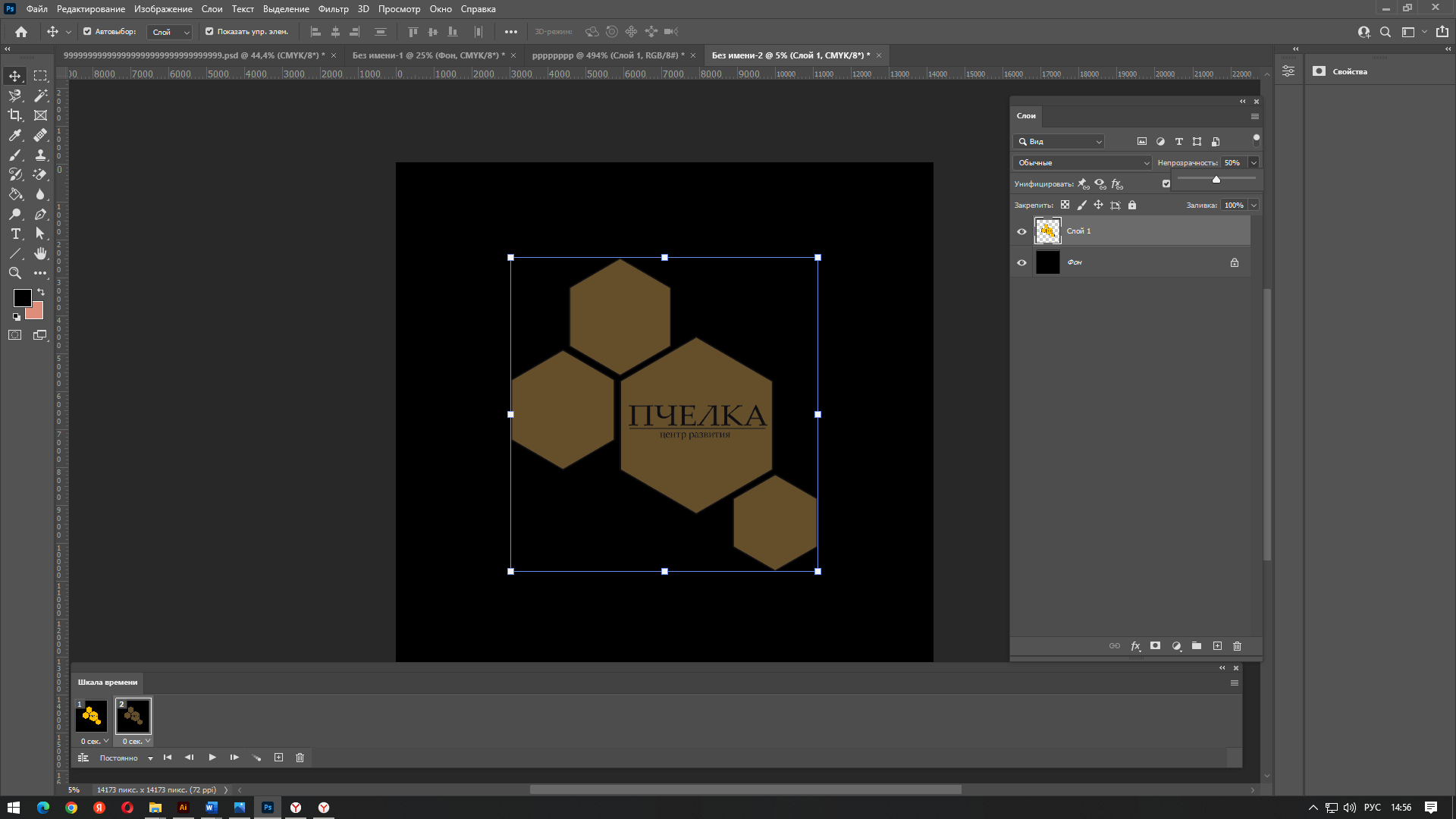
Переходим на вкладку Layers (Слои), нажимаем на слой, в котором у нас находится сердце, чтоб сделать его текущим.
В окошке Opacity (Видимость) уменьшаем эту видимость до 50%.





 Рис.3. Уменьшаем видимость до 50%
Рис.3. Уменьшаем видимость до 50%
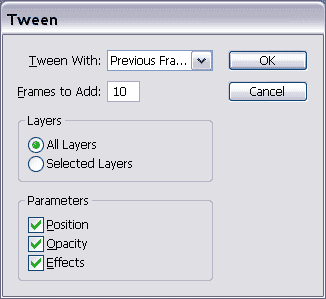
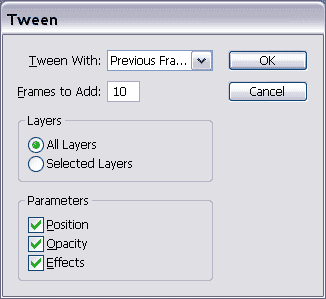
Возвращаемся на панель Animation (Анимация), опять нажимаем на стрелочку в верхнем правом углу панели и выбираем Tween (Движение).
В появившемся диалоге Tween ставим значение 10:

8
8
Рис.4. Добавляем 8 кадров
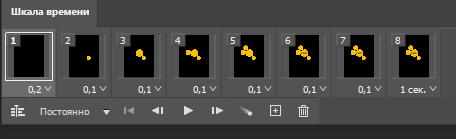
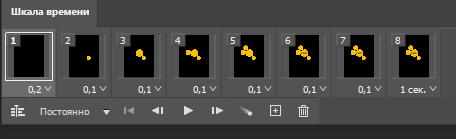
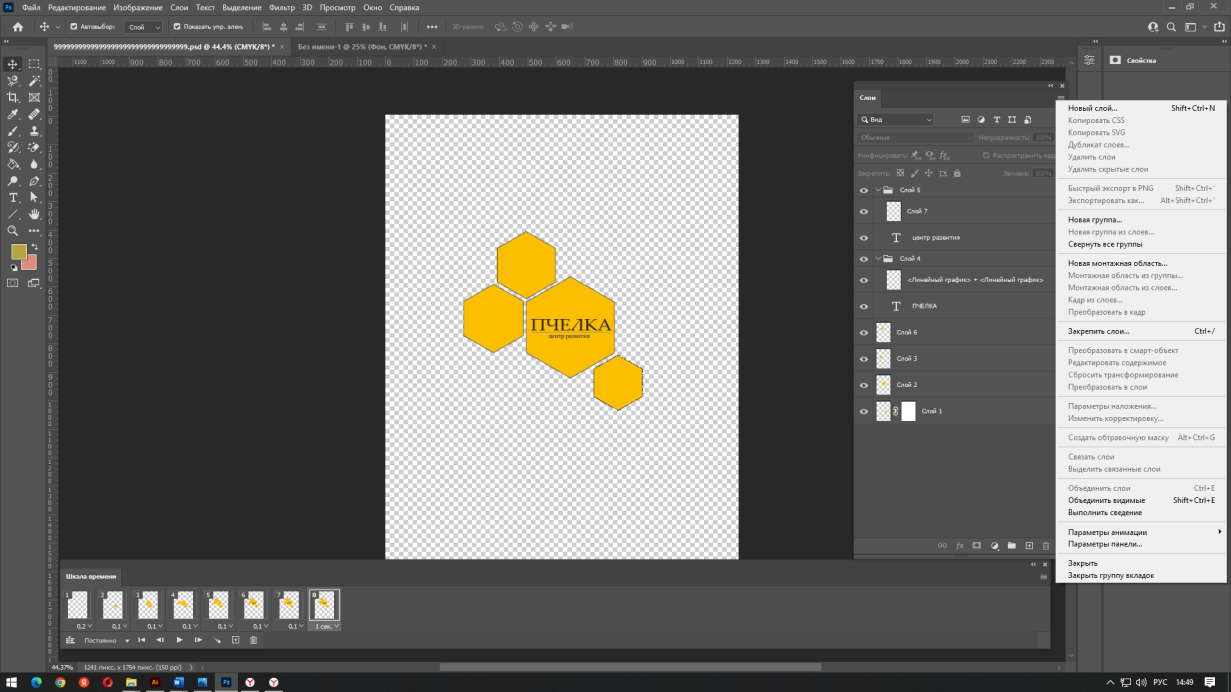
И у нас сами собой получились восемь чудесных кадров:
Р
ис.5. Живой логотип
И
если теперь мы нажмем на кнопку воспроизведения, то увидим, как наш
логотип собирается в соты. как живой! Пчелка, пчелка, что случилось?
Осталось сохранить нашу анимацию File | OptimizedAs (Файл | Оптимизировать Как), сохранить его в формате gif, потом открыть его и любоваться на свое творение.
Для закрепления учащимся предлагается проделать данную работу по предложенному алгоритму на своих рабочих местах.
Подытоживая всю информацию по уроку, отметимчто нельзя все рассказать об анимации в одном уроке. Вы можете совмещать в одной анимации все различные способы, создавать сколько угодно слоев, применять к слоям любые действия, стили и фильтры.
Мы продолжим работу с анимациейна других уроках и на производственном обучении.
А теперь подведем итоги урока. (повторить основные операции при создании анимированных изображений, огласить оценки)
















 Рис.3. Уменьшаем видимость до 50%
Рис.3. Уменьшаем видимость до 50%