Урок 2. Работа с каскадными таблицами стилей (CSS)
Цель: ознакомиться c работой каскадных таблиц стилей (CSS).
Задачи:
Научиться присоединять внешнюю таблицу стилей.
Научиться создавать новое правило стиля CSS.
Научиться применять стиль к своей странице.
Научиться устанавливать пользовательские классы.
Научиться использовать порожденные селекторы.
В результате выполнения данной лабораторной работы у вас должна получиться такая веб-страница (рисунок 2.1):

Рисунок 2.1 - Предварительный просмотр веб-страницы
Присоединение внешней таблицы
При современном веб-дизайне большинство стилей CSS хранится во внешних таблицах стилей CSS. Следовательно, все страницы сайта должны быть связаны ссылками с соответствующими внешними таблицами стилей.
1. Если на экране не видно панели Files, выберите Window = Files (Окно = Файлы).
2. Дважды щелкните по Lab2 = about-start.html на панели Files, чтобы открыть страницу в окне Document(рисунок 2.2).

Рисунок 2.2 - Шаблон about-start.html
Как вы могли заметить, у страницы есть базовое содержимое — изображения, заголовки и абзацы, — но фактически отсутствует макет или стиль. Для данного упражнения весь макет и большая часть стилей были созданы заранее и сохранены во внешней таблице стилей. До начала работы со страницей необходимо создать ее новую версию.
3. Выберите File = Save As и сохраните эту страницу в папке Lab2, используя имя about.html. Следующим заданием будет присоединить внешнюю таблицу стилей к текущей странице.
4. При необходимости выберите Window = CSS Styles (Окно = Стили CSS). Щелкните по кнопке Attach Style Sheet (Присоединить таблицу стилей) на панели CSS Styles.
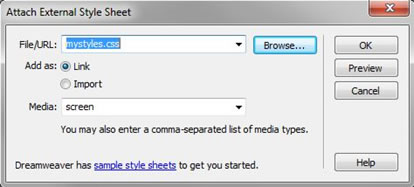
5. После открытия диалогового окна Attach External Style Sheet (Присоединить внешнюю таблицу стилей) (рисунок 2.3) щелкните по кнопке Browse. Перейдите к Lab2 в диалоговом окне Select Style Sheet File (Выбрать файл таблицы стилей) и выберите mystyles.css. Щелкните по кнопке OK.

Рисунок 2.3 - Диалоговое окно Attach External Style Sheet
6. Убедитесь в том, что в диалоговом окне Attach External Style Sheet выбрана опция Add as: Link (Добавить как: Ссылка). Выберите экран во всплывающем меню Media (Мультимедиа). Щелкните по кнопке ОК.
7. Как вы могли заметить, вид страницы значительно изменился, а изображение заднего плана в верхнем колонтитуле из урока 1 теперь используется в нижнем колонтитуле. Нижняя часть страницы отображается в виде двух столбцов.
8. Выберите File = Save.
Создание новых правил CSS
Правило CSS состоит из двух основных частей: селектора и одного или более свойств.
Например, в правиле CSS, приведенном ниже, селектором является тег hi, а свойствами —color: red (цвет: красный) и font-size: З6рх (размер шрифта: 36 рх):
hi {
color: red;
font-size: 36 px;
}
В Dreamweaver вы создаете стили в среде «указать и нажать», а программа пишет за вас соответствующий код. По мере того как у вас будет появляться больше опыта по работе с CSS, вы сможете вручную писать CSS с помощью программы Dreamweaver.
1. Убедитесь, что на панели стилей CSS выбран режим All; если для панели установлен режим Current(Текущий), щелкните по кнопке All. Щелкните по кнопке (+), расположенной после mystyles.css, чтобы расширить ее
2. В окне Document поместите курсор на текст заголовка «Познакомьтесь с нашим персоналом.». Выберите , используя селектор тегов внизу окна Document.
3. Щелкните по New CSS Rule внизу таблицы стилей CSS.
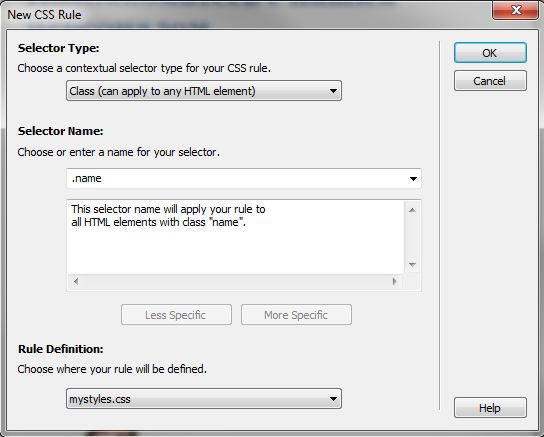
4. После открытия диалогового окна New CSS Rule (Создать правило CSS) дважды щелкните по кнопке Less Specific (Менее точно), чтобы выбрать селектор #mainContent h1. Щелкните по кнопке ОК. (рисунок 2.4)

Рисунок 2.4 - Диалоговое окно New CSS Rule
5. Убедитесь, что в диалоговом окне CSS Rule Definition for #mainCon-tent hi in mystyles.css (Определение правила CSS для #mainContent hi в mystyles.css) выбрана категория Type; в противном случае выберите Туре в столбце Category слева от диалогового окна (рисунок 2.5).
6. Выберите Georgia, Times New Roman, Times, serif во всплывающем меню набора шрифтов Font-family
7. Используйте «пипетку» в поле Color, чтобы выбрать темно-синий цвет в левом углу графического заголовка. Необходимым цветом является #345FA3, хотя значение цвета немного отличается. Если вам нужен именно такой цвет, то вместо использования «пипетки» введите #345FA3 в поле Color. Щелкните по кнопке ОК.

Рисунок 2.5 - Диалогове окно CSS Rule Definition
Вы изменили семейство шрифтов и цвет для #mainContent . Если вы добавите в область mainContent еще один тег , то он будет подчиняться тому же правилу. Если с этой таблицей стилей у вас связана тысяча страниц, то у них всех изменится семейство шрифтов и цвет элементов #mainContent . Это хороший пример, подтверждающий преимущества, которые вы получаете при использовании внешних таблиц стилей.
8. Установите курсор на абзац «Вид из окон нашего офиса.» внизу окна Document, выберите
в селекторе тегов.
9. Щелкните по New CSS Rule внизу панели CSS Styles.
10. После открытия диалогового окна New CSS Rule щелкните два раза по опции Less Specific (Менее точно), чтобы выбрать #sidebarl р. Щелкните по кнопке ОК.
11. Выберите Туре в столбце Category (Категория). В поле размера шрифта Font-size введите 80 и выберите во всплывающем меню %, Во всплывающем меню стиля шрифта Font выберите курсив (italic) (рисунок 2.6).

Рисунок 2.6 - Диалогове окно CSS Rule Definition (Type)
12. Выберите категорию Box (Рамка) в области Category. Снимите флажок Same for all (Одинаково для всех) в области Margin (Отступ). Введите 0 в поле Тор (Верхняя сторона). Щелкните по кнопке ОК (рисунок 2.7).

Рисунок 2.7 - Диалогове окно CSS Rule Definition (Box)
С помощью категории Box можно контролировать невидимые рамки, окружающие элементы, определяя значения ширины, высоты, заполнения, полей и иные свойства. Обычно это называется боксовой моделью. Если бы для дизайна потребовался такой же объем полей вокруг селектора, вы бы выбрали флажок Same for all(Одинаково для всех) и указали значение в поле Тор, которое также применялось бы и к полям Right (Правая сторона), Bottom (Нижняя сторона) и Left (Левая сторона). Значения заполнения и полей могут быть одними и теми же или отличаться для каждой стороны рамки, окружающей элемент. Также допускаются отрицательные значения.
13. Выберите File = Save As.
14. Выполните предварительный просмотр изменений в режиме отображения Live или в браузере.
Обратите внимание на изменения, которые внесли в заголовок и в абзац под изображением Екатеринбурга. Внизу списка All Rules было добавлено два новых правила; в этом списке отражена очередность правил CSS в таблице стилей. Дизайнеры часто любят группировать соответствующие стили, чтобы их было проще найти. Порядок правил в таблице стилей также влияет на значимость каждого правила в каскадной записи. Вы можете быстро переместить любой стиль в другое место, a Dreamweaver перепишет за вас код.
15. Переместите недавно добавленный стиль #mainContent hi на панели стилей CSS под .twoColFixLtHdr #mainContent
16. Переместите #sidebarl p под .twoColFixLtHdr #sidebarl.
17. Выберите File = Save All (Файл = Сохранить все), чтобы сохранить изменения файлов HTML и CSS.
Установка пользовательских классов
В отличие от порожденных селекторов, которые нацелены на определенный тег, не все правила CSS применяются автоматически. В следующем задании мы создадим определяемый пользователем селектор, называемый классом, который может применяться по мере необходимости.
1. Щелкните по иконке New CSS Rule внизу панели CSS Styles. Откроется новое диалоговое окно CSS Rule.
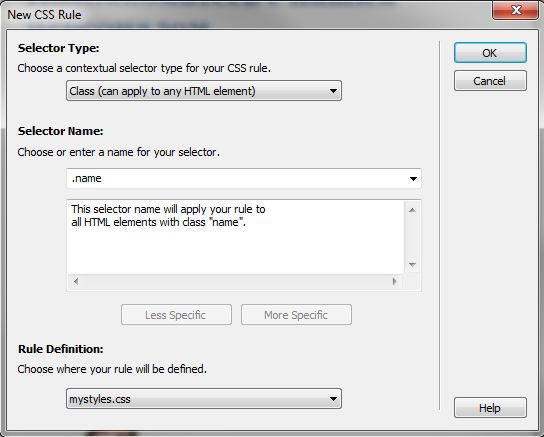
2. Выберите Class (Класс) во всплывающем меню Selector Туре (Тип селектора) (может применяться к любому элементу HTML) и введите «.пате» в поле Selector Name (Имя селектора). Включите основной период. Если вы забудете про это, Dreamweaver сама вставит данную информацию, но лучше не забывать.
3. Убедитесь, что всплывающее меню Rule Definition (Определение правила) установлено на mystyles.css, и щелкните по кнопке ОК (рисунок 2.8).

Рисунок 2.8 - Диалоговое окно New CSS Rule
4. Выберите Type в диалоговом окне CSS Rule Definition for .name in mystyles.css столбца Category. Выберите small-caps (малые прописные буквы) во всплывающем меню варианта шрифта и щелкните по кнопке ОК.

Рисунок 2.9 - Диалоговое окно CSS Rule Definition (Type)
5. Выберите File = Save All.
Выполняя эти действия, вы не заметите каких-либо изменений в программе Dreamweaver, только в список All Rules (Все правила) панели CSS Styles будет добавлена одна запись.
Применение стилей
1. Выделите первый экземпляр имени Елена.

Рисунок 2.10 - Выделение имени
2. Выберите .name из списка Targeted Rule (Целевое правило) панели Properties.
3. Обратите внимание, что выбранный текст оказался набранным заглавными буквами, а индикатор селектора тегов включает имя класса . Класс был добавлен к выбранному тексту посредством использования тега .
4. Чтобы закончить работу со страницей, снова выделите первый экземпляр имени каждого человека, а затем примените класс .name.
5. Выполните предварительный просмотр страницы в режиме отображения Live или в браузере.
Обратите внимание, что в режиме отображения Live или в браузере форматирование шрифта отображается соответствующим образом.

Рисунок 2.11 - Просмотр в режиме Live
6. Выберите File = Save.
Применение определяемых пользователем классов к разделам страницы
Посредством Dreamweaver вы можете легко вставлять в документ разделы страницы или теги для создания областей макета или для того, чтобы упорядочить области страницы. Тегу можно присвоить ID или класс. В этом упражнении мы создадим несколько разделов и присвоим их одному и тому же определяемому пользователем классу.
1. Используйте курсор, чтобы выделить изображение Елены и абзац (рисунок 2.12).

Рисунок 2.12 - Пример выделения
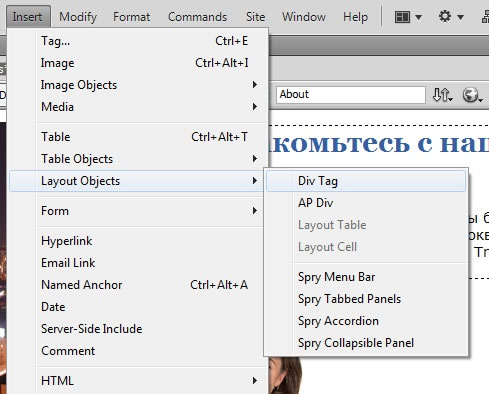
2. Выберите Layout (Макет) на панели Insert. В зависимости от конфигурации рабочей области меню Insertможет отображаться на линейке или на панели (рисунок 2.13).

Рисунок 2.13 - Меню Макет
3. Выберите Insert Div Tag (Вставить тег Div). Откроется диалоговое окно Insert Div Tag (рисунок 2.14).
4. Убедитесь, что опция Insert установлена на Wrap around selection (Обтекание вокруг выбранного объекта). Введите «.profile» в поле Class.

Рисунок 2.14 - Диалоговое окно Insert Div Tag
5. Щелкните по кнопке New CSS Rule.
6. ведите «.profile» в поле Selector Name. Проверьте, чтобы новое правило во всплывающем меню Rule Definition (Определение правила) находилось в файле mystyles.css. Щелкните по кнопке ОК (рисунок 2.15).

Рисунок 2.15 - Диалоговое окно New CSS Rule
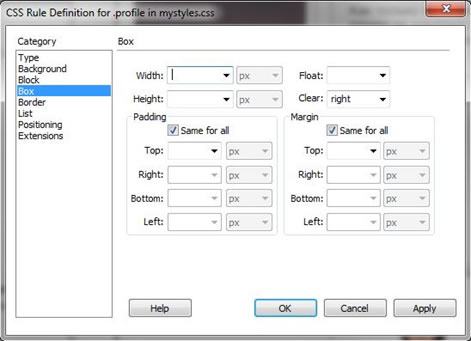
7. Выберите Box в диалоговом окне CSS Rule Definition for .profile mystyles.css столбца Category. Выберите right (правая) во всплывающем меню Clear (Чистый) (рисунок 2.16).

Рисунок 2.16 - Диалоговое окно CSS Rule Definition (Box)
8. Выберите Positioning (Положение) в столбце Category и auto (авто) во всплывающем меню Overflow(Переполнение). Щелкните по кнопке ОК (рисунок 2.17).

Рисунок 2.17 - Диалоговое окно CSS Rule Definition (Positioning)
9. Dreamweaver возвратит вас в диалоговое окно Insert Div Tag. Щелкните по кнопке ОК.
Теперь в окне Document вокруг раздела страницы, в котором находятся выбранное изображение и текст, отображается пунктирная линия, указывающая на наличие (рисунок 2.18).

Рисунок 2.18 - Выделение блока
Процесс добавления подобных тегов к присвоенному профилю класса class .profile будет немного отличаться для других профилей, расположенных на странице, так как теперь class .profile имеется в вашем файле mystyles.css.
10. Выделите в окне Document изображение Алины и два находящихся над ним абзаца.
11. Выберите Insert Div Tag на панели Insert категории Layout. Откроется диалоговое окно Insert Div Tag.
12. Выберите во всплывающем меню Insert опцию Wrap around selection. На этот раз вы выбираете в меню Class уже существующий профиль класса, чтобы применить его к новому Щелкните по кнопке ОК.

Рисунок 2.19 - Диалоговое окно Insert Div Tag
Раздел страницы, посвященный Алине, теперь находится в своем собственном теге , который отображается в окне Document в виде пунктира.
13. Повторите действия 10,11 и 12 для разделов страницы об Александре и Яне.
14. Выберите File = Save All.
Перемещение изображений
В предыдущем задании вы создали класс под названием .profile, который устанавливает для добавленных на страницу тегов div правила для свойств clear и overflow. В следующем задании вы задействуете свойство перемещения, чтобы определить положение изображений профилей. Определив правила в .profile, вы можете приступить к выполнению этого упражнения.
1. Выберите изображение Елены и убедитесь, что в селекторе тегов выбран тег ![]() .
.
2. Выберите class .fltrt на панели Properties. Теперь изображение Елены появится справа, а текст о ней отобразится слева от фотографии.
3. Выберите изображение Алины. Выберите класс .fltlft на панели Properties. Изображение Алины останется слева, но поскольку оно теперь перемещено, то текст будет отображаться справа от него.
4. Продолжайте перемещать оставшиеся изображения профиля: изображение Александра — вправо, изображение Яны — влево.
5. Выберите File = Save All, чтобы сохранить то, что вы сделали.
6. Выполните предварительный просмотр страницы, используя режим отображения Live или браузер, чтобы увидеть, как страница будет отображать расположенные в шахматном порядке изображения и текст около каждого из них. Каждый профиль расположен в новой области под предшествующим ему профилем (рисунок 2.20).

Рисунок 2.20 - Предварительный просмотр страницы
Исследование селекторов на панели правил CSS
В этом задании вы более детально изучите панель CSS Styles и ознакомитесь с имеющейся в Dreamweaver информацией по каждому стилю и его свойствам.
1. Поместите курсор в окне Document на одно из имен, к которому применяется имя класса .name.
2. Щелкните по кнопке All на панели CSS Styles, а затем убедитесь, что в категории All Styles (Все стили)выбрано имя класса .name, и щелкните по кнопке Current (Текущий).
3. Щелкните по левой иконке Show information about the selected property (Показать сведения о выбранном свойстве) в средней области окна.

Рисунок 2.21 - Панель CSS Styles
4. Выберите иконку Show Cascade of rules for selected tag (Отобразить каскад правил для выбранного тега)чтобы просмотреть область окна Rules, а не область About.
Установив курсор на селекторе в области Rules, вы увидите контекстное окно указателя, в котором будет отображаться та же информация, что и в области окна About, а также информация о специфичности, которая может оказаться полезной при разрешении проблем, связанных с каскадной записью.

Рисунок 2.22 - Область Rules
В области окна Properties отображаются свойства селектора. Чтобы увидеть область Properties, вам, возможно, потребуется опустить вниз нижнюю границу панели CSS Styles. Значения можно редактировать прямо в области Properties, а новые свойства можно добавить, используя ссылку Add Property (Добавить свойство).
В ходе выполнения данной лабораторной работы у вас должна полчиться веб-страница (рисунок 2.23)

Рисунок 2.23 - Итоговая веб-страница
Ответьте на контрольные вопросы.
Как присоединить существующую внешнюю таблицу стилей к веб-странице?
Чем будут отличаться результаты между правилами CSS для селектора
#header h1 и селектора #mainContent hi? Как называются эти типы селекторов?
Как применить класс CSS к тегу?
Как вставить на веб-страницу новые области ?
Какие свойство и значение CSS используются для скрытия любого содержимого, ассоциируемого со стилем CSS?
Контрольное задание
Подберите материал для своего веб-сайта.
Реализуйте вторую страницу своего веб-сайта.
Требования к веб-странице:
Использовать как минимум 3 изображения.
Использовать внешнюю таблицу стлей (CSS).
Создать как минимум 1 пользователький класс, и применить его.
Создать несколько разделов .
Применить к изображению "обтекание" текста.