Содержание
Введение 3
I.Основная часть. Основы проектирования сайта 4
1.1.Понятие сайта 4
1.2.История развития сайта 4
1.3.Способы создания сайтов 5
1.4.Язык разметки HTML и стиль CSS 6
II. Практическая часть. Разработка сайта. 7
2.1 Этапы разработки сайта 7
2.2. Схема 8
2.3. Создание сайта «Кино» 8
Так выглядит код верхней части страницы (header): 8
Заключение 16
Список литературы 17
Приложение 1 18
Введение
Сложно переоценить значение сайтов в своевременном мире, ведь именно благодаря им люди получили превосходные условия для обучения, работы и, конечно же, развлечений. Именно на сайтах можно найти необъятное количество полезной и интересной информации, весело провести время на развлекательных сайтах, пообщаться с друзьями в социальных сетях, найти хороший фильм, сериал или музыкальные композиции.
Наличие собственного сайта – необходимое условие успешного существования как крупных компаний, так и отдельных личностей. А умение создавать собственный сайт поможет выгодно зарекомендовать себя как при приеме на работу, так и в повседневной жизни. Для многих становится крайне важно стать частичкой Глобальной Сети. В этом заключается теоретическая и практическая значимость проекта.
Актуальность данной работы неоспорима, ведь не одну сферу деятельности человека не обошла эта тема. Актуальность фразы «за интернетом будущее» носит вполне логичный характер, ведь технологии создания веб-страниц постоянно совершенствуются, а работа с различными видами веб программирования позволяют создавать страницы по своему вкусу.
Цель работы – изучение основ разработки сайта на HTML и CSS и создание собственного сайта «Кино».
Задачи:
Познакомиться с понятием сайт.
Рассмотреть историю развития сайта.
Рассмотреть программы и язык разработки веб страниц.
Познакомиться с языком разметки HTML и стилем CSS.
Создать сайт по теме «Кино».
Гипотеза: Пользователю, не владеющих профессиональными навыками программистов, подвластен процесс создания сайта.
Объект исследования: процесс создания сайта, используя язык разметки HTML и стиль CSS.
Предмет исследования: веб – сайта «Кино».
Методы исследования: изучение и анализ информационных источников, обобщение и систематизация, подведение итогов.
I.Основная часть. Основы проектирования сайта
Понятие сайта
Сайт (от англ. Site – место, позиция) – совокупность страниц, объединённых одной общей темой, дизайном, имеющих взаимосвязанную систему ссылок, расположенных в сети Интернет.
Каждый сайт создаётся с какой-то определённой целью. Прежде всего, они нужны для передачи определённой информации пользователю сети. Назначение и внешний облик сайтов поражает своим разнообразием.
По своему информационному содержанию сайты можно разделить на:
- Сайт- визитка – узкая информация о компании.
- Корпоративный сайт – расширенная информация о компании её контакты, новости, перечень услуг, сотрудники, и т.д. Часто такие сайты создаются в рекламных целях, рекламируют товары и услуги компаний.
- Личный сайт – сайт об одном человеке, его увлечениях, его личные данные.
- Интернет магазин. Это особый вид сайтов, через которые вы можете покупать или продавать товары online, т.е. не отходя от вашего компьютера.
История развития сайта
1987 – 1991 год
Язык гипертекстовой разметки HTML был разработан британским учёным Тимом Бернерском-Ли в стенах ЦЕРНа в Женеве в Швейцарии. HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.
1991 год
Первый в мире сайт появился 6 августа 1991 года. Его создатель Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URL и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, т.к. позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
1992 год
Web-сайты выглядят как наборы текстовых страниц, связанных встроенными ссылками.
Разработчики Европейской организации по ядерным исследованиям создали эмулятор браузера. Эмулятор демонстрирует работу браузера, взаимодействие с которым происходит при помощи клавиатуры. Так, для перехода по гиперссылке необходимо было ввести соответствующую цифру на клавиатуре. Для перехода на предыдущую страницу необходимо набрать слово “Back”.
1993 – 1994 год
Разработаны сайты на основе таблиц. Таблицы предлагают лучшее размещение контента и усовершенствованный стиль навигации.
Создан World Wide Web Consortium – организация, разрабатывающая и внедряющая технологические стандарты для Всемирной паутины. Основателем и главой консорциума является сэр Тимоти Джон Бернерс-Ли, автор множества разработок в области информационных технологий.
1996 год
В 1990-х годах стало ясна необходимость стандартизировать Web, создать какие-то единые правила, по которым программисты и веб-дизайнеры проектировали бы сайты. Так появился стандарт CSS. Также в этом году выходит Adobe Flash, сайты становятся более интерактивными.
1997 год
Выпущен HTML 4.0; Многие Web-сайты представляют собой сочетание элементов Flash и табличного дизайна. Flash – анимация не даёт страницам отображаться пока не загрузится главная страница.
1998 год
Разработан CSS2. Основанная на CSS1 с сохранением обратной совместимости за несколькими исключениями. Появилась возможность устанавливать стили, для различных носителей. Flash развивается, появилась возможность воздействовать на элементы навигации.
Способы создания сайтов
Создание с помощью конструктора сайта
Данный способ считается наименее затратным. Большинство конструкторов распространяются на бесплатной основе и часто предоставляют услуги хостинга, онлайн-кассы и т.д.
Преимущества:
- Удобный интерфейс
- Простота настройки
Масса готовых шаблонов и бесплатный хостинг позволяют быстро запустить проект в сеть – функциональность конструкторов позволяют быстро создать сайт даже новичкам. За наибольшую доплату большинство конструкторов предлагают дополнительные опции и функции для роста и расширения проекта.
Недостатки: ограниченность настроек в бесплатных версиях, отсутствие доступа кода (это требуется для переноса сайта на свой домин и хостинг).
Создание на CMS-системе
Система управления – универсальное решение, позволяющее запустить проект быстро, недорого и с требуемой функциональностью. По факту CMS представляет собой программное обеспечение, включающее движок и базовые функции, позволяющее работать со структурой и контентом.
Преимущества:
- Эргономичность и простота управления (имеет интуитивно понятный интерфейс и удобную навигацию).
- Функциональность и обилие настроек – с помощью базовых функций CMS можно реализовать любую структуру веб-сайта.
- Оптимизированность – ресурс на базе CMS, как правило, уже имеет техническую и поисковую оптимизацию, хорошо ранжируется в поисковых системах.
Недостатки: либо дорогостоящая лицензия, либо слабо проработанный движок, который может быть уязвимым.
Создание с помощью программного кода
Разработка на чистом коде с помощью языков программирования считается наиболее правильным вариантом, позволяющим реализовать любую задачу.
Преимущества:
- Чистый валидный код – разрабатывая с нуля, вы имеете возможность сразу писать код, соответствующий стандартам качества, не имеющий «костылей», ошибок или ненужных строк.
- Безопасность и конфиденциальность – вариант на конструкторе или CMS не всегда может гарантировать защиту данных компании, особенно если используются шаблоны. Написание кода с нуля позволяет позволяет предотвратить в ядре любые уязвимости.
- Отсутствие ограничений – через код можно добавить нужные функции, провести интеграцию других IT-продуктов, настроить структуру и навигацию.
Недостатки: введу сложности разработки реализовать проект с чистым кодом затратно как по финансам, так и по времени. Для создания высоконагруженных сервисов или проектов со сложной структурой потребуется серьёзный бюджет и привлечение большого штата специалистов.
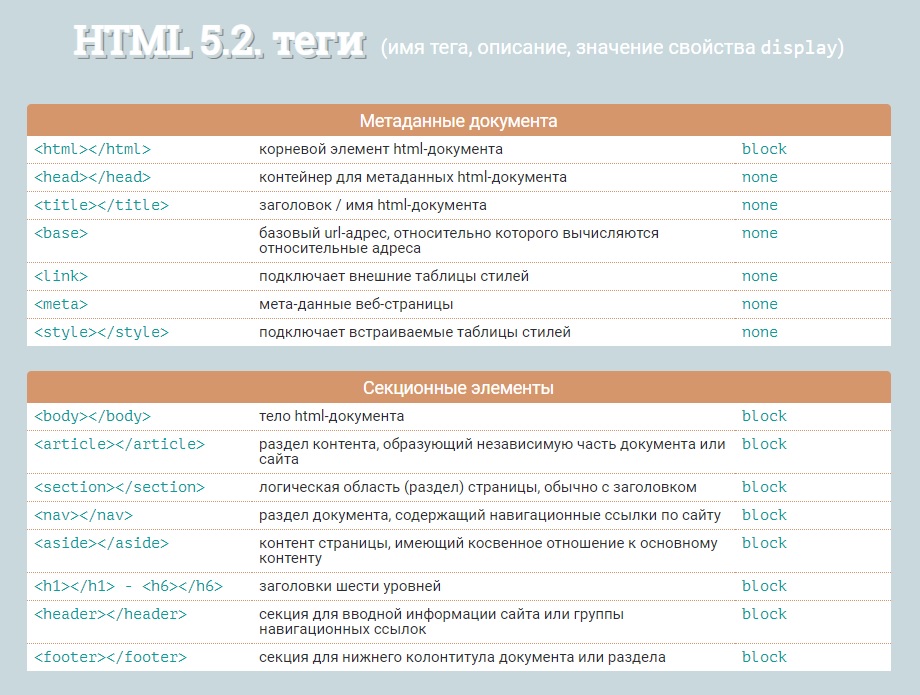
Язык разметки HTML и стиль CSS
HTML – (от англ. Hyper Text Markup Language) – язык гипертекстовой разметки. Всё что мы видим на странице сайта, включая текстовый контент, кнопки, формы, изображения, иконки и так далее – всё это HTML. Основой HTML являются теги. С их помощью можно создать любой веб документ.

CSS – это язык стилей. Он не самостоятельный, то есть без HTML его существование бесползно.
С помощью CSS мы делаем сайт гармоничным, структурированным и красивым.
II. Практическая часть. Разработка сайта.
2.1 Этапы разработки сайта
1. Определение целей разработки сайта, проведение исследования.
На данном этапе создания сайта важно понять, зачем и для кого вы разрабатываете web-ресурс. Без верно поставленных целей и задач вы не сможете создать необходимый сайт или сможете, но даже в процессе создания вы поймёте, что получите не то, что хотели.
2. Разработка технического задания (ТЗ).
Составление правильного ТЗ просто необходимый шаг в этапах создания сайта, если что-то упустить в задании, например, дополнительный модуль, то исполнитель может отказаться от доработки (в рамках данной задачи).
ТЗ должно включать в себя:
• Обозначение целевых клиентов сайта, а также общую миссию;
• Структуру в виде схемы, состоящей из основных разделов, подразделов и примерного количества страниц;
• Пожелания к модулям (обратная связь, мы вам перезвоним, вопрос-ответ, фильтры и т.п.);
• Описание дизайна (общее оформление – можно на примерах других сайтов, основные цвета, логотип, местонахождение различных блоков);
• Какие технологии использовать (вид CMS, библиотеки скриптов, будет ли мобильная версия и прочее);
• Порядок предоставления, обработки или создания графической и текстовой информации;
• Технические требования к сайту.
3. Создание дизайн-макета сайта.
Этап разработки дизайна отвечает за визуальную составляющую ресурса:
• Цвет;
• Форма;
• Шрифт;
• Анимация.
Дизайнер придерживается фирменного стиля заказчика, выписывает логотип, делает сайт полностью узнаваемым и соответствующим компании.
4. Вёрстка.
После завершения работы дизайнер отправляет макет на утверждение заказчику и только потом передаёт на адаптивную вёрстку. Она подразумевает перевод эскизов в HTML, т.е. адаптацию изображения сайта под любой браузер и устройство (ПК, планшет, смартфон и прочие гаджеты).
5. Программирование.
Программист оживляет всё что есть на сайте, и делает его динамичным. Все атрибуты сделанные верстальщиком и дизайнером программист прописывает на определённом языке программирования (PHP, Java, JavaScript, Python). Иногда этап вёрстки и программирования выполняют одновременно. Если, конечно, позволяют масштабы проекта.
6. Базовое наполнение.
Этап заполнения предполагает перевод контента в необходимый формат и размещение на страницах ресурса. Контент требует стабильного обновления. Иначе поисковые боты при ранжировании (сортировки сайта в поисковой выдачи) обходить сайт.
7. Тестирование.
Нужно проверить сайт на корректное отображение всех элементов, работу в большой нагрузке, проникновения вируса, ошибки. Затем, когда все ошибки устранены, проект со всеми файлами переносят на его постоянное место прописки в Интернете – хостинг.
8. Техническая поддержка.
Обновление сайта, внедрение новых модулей, устранение ошибок, если появляются.
2.2. Схема

ГЛАВНАЯ СТРАНИЦА






РЕЙТИНГ ФИЛЬМОВ
ФИЛЬМЫ






НОВОСТИ
ВЫБРАТЬ ФИЛЬМ



СМОТРЕТЬ
2.3. Создание сайта «Кино»
Главная страница (index.html)
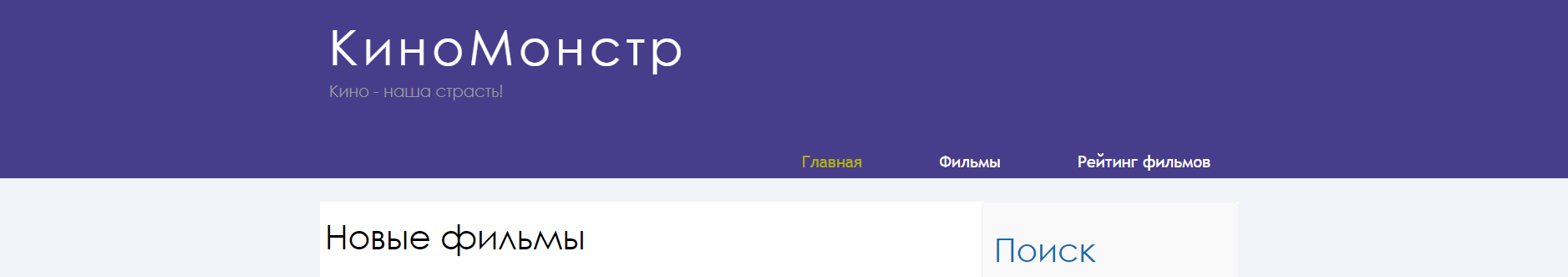
Так выглядит код верхней части страницы (header):
div class="header"
div class="logo"
div class="logo_text"
h1a href="index.html"КиноМонстрah1
h2Кино - наша страсть!h2
div
div
div class="menubar"
ul class="menu"
li class="selected"a href="index.html"Главнаяali
lia href="films.html"Фильмыali
lia href="rating.html"Рейтинг фильмовali
ul
div
div
Боковая часть страницы:
div class="sidebar_container"
div class="sidebar"
h2Поискh2
form method="post" action="#" id="search_form"
input type="search" name="search_field" placeholder="Ваш запрос" /
input type="submit" class="btn" value="Найти" /
form
div
div class="sidebar"
h2Входh2
form method="post" action="#" id="login"
input type="text" name="login_field" placeholder="Логин" /
input type="password" name="password_field" placeholder="Пароль" /
input type="submit" class="btn" value="Вход" /
div class="lables_passreg_text"
spana href="#"Забыли пароль?aspan | spana href="#"Регистрацияaspan
div
form
div
div class="sidebar"
h2Новостиh2
span10.03.2021span
pИзменение стиля сайтаp
a href="novosti2.html"Читатьa
div
div class="sidebar"
h2Рейтинг фильмовh2
ul
lia href="show.html"Интерстелларaspan class="rating_sidebar"8.1spanli
lia href="matrica.html"Матрицаaspan class="rating_sidebar"8.0spanli
lia href="bezumniymaks.html"Безумный максaspan class="rating_sidebar"7.5spanli
lia href="oblako.html"Облачный атласaspan class="rating_sidebar"7.4spanli
ul
div
div class="sidebar_button"
a href="#"a
div
div
Контент который находится по центру (content):
div class="content"
h1Новые фильмыh1
div class="films_block"
a href="matrica.html"img src="img/matrix.png"a
a href="bezumniymaks.html"img src="img/max.png"a
a href="show.html"img src="img/inter.png"a
a href="oblako.html"img src="img/cloud.png"a
div
hr
h2 a href="filmsnovosti.html"Как снимали Интерстелларa h2
div class="posts_content"
p
45 лет исполнилось Кристоферу Нолану — одному из самых успешных режиссеров нашего времени, чьи работы одинаково любимы как взыскательными критиками, так и простыми зрителями. Фильмом изначально занималась студия Paramount. Когда Кристофер Нолан занял место режиссера, студия Warner Bros., которая выпускала его последние фильмы, добилась участия в проекте.
p
div
pstronga href="filmsnovosti.html"Читатьastrongp
hr
h2a href="novosti.html"Актер Том Хенкс поделился впечатлением о фестивалеah2
div class="posts_content"
p16 февраля в Лондоне состоялась 67-я церемония вручения наград Британской киноакадемии. Леонардо ДиКаприо, Брэд Питт, Анджелина Джоли, Кейт Бланшетт, Хелен Миррен, Эми Адамс, Кристиан Бэйл, Альфонсо Куарон и другие гости и победители премии — в нашем репортаже.p
div
pstronga href="novosti.html"Читатьastrongp
div
div
Нижняя часть страницы (footer):
div class="footer"
p
a href="index.html"Главнаяa |
a href="films.html"Фильмыa |
a href="rating.html"Рейтинг фильмовa |
p
pOleynikov Dmitriy 2020p
div
Страница с новостью о том как снимали фильм
div class="content"
h1Как снимали Интерстелларh1
pМного сцен «Интерстеллара» снята Ноланом на камеры IMAX. Режиссёр начал их использовать ещё в процессе работы над «Тёмным рыцарем». Сначала - с большой осторожностью: он снимал городские пейзажи и другие масштабные сцены, но сейчас Нолан превзошёл самого себя. Теперь, чтобы достичь максимального эффекта присутствия, IMAX-камеры закрепляли в том числе на самолёты и на скафандры героев, к чему до этого никто не прибегал. Это обусловлено тем, что ранние модели этих камер были довольно громоздкими и тяжёлыми. Компания IMAX старается идти в ногу со временем, поэтому своё оборудование она совершенствует согласно потребностям режиссёров. Таким образом и Кристофер Нолан смог повлиять на развитие этой востребованной технологии. Нолан любит снимать свои фильмы в настоящих «живых» декорациях, поэтому к использованию компьютерных решений он старается прибегать как можно реже. В трейлерах картины можно заметить песчаные бури. Актёры рассказывают, что все эти сцены снимали на природе. Пустошь. Песчаная почва, ветра нет. Включаются мощные вентиляторы и участников съёмок выпускают на площадку. Если по сцене должно быть холодно, то группа выезжает куда-нибудь, где низкие температуры. По мнению Нолана, актёры должны чувствовать то, что играют. Кое-что из архивной хроники, кадры которой можно увидеть в фильме, было снято при создании «Интерстеллара», а уже затем специально «состарено».p
div
На всех страницах один и тот же код, кроме части с контентом. Это нужно для того, чтобы не менялось оформление страницы.
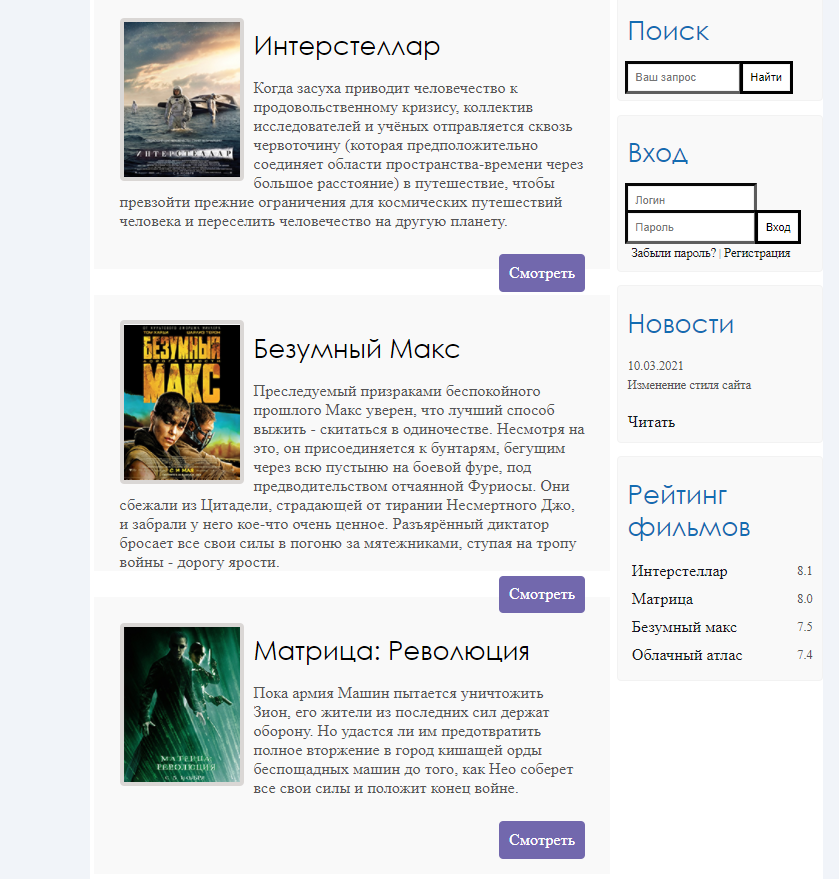
Страница с выбором кино (films.html)
div class="content"
div class="info_film"
img src="img/inter.png"
h2Интерстелларh2
Когда засуха приводит человечество к продовольственному кризису, коллектив исследователей и учёных отправляется сквозь червоточину (которая предположительно соединяет области пространства-времени через большое расстояние) в путешествие, чтобы превзойти прежние ограничения для космических путешествий человека и переселить человечество на другую планету.
div class="button"a href="show.html"Смотретьadiv
div
div class="info_film"
img src="img/max.png"
h2Безумный Максh2
Преследуемый призраками беспокойного прошлого Макс уверен, что лучший способ выжить - скитаться в одиночестве. Несмотря на это, он присоединяется к бунтарям, бегущим через всю пустыню на боевой фуре, под предводительством отчаянной Фуриосы.
Они сбежали из Цитадели, страдающей от тирании Несмертного Джо, и забрали у него кое-что очень ценное. Разъярённый диктатор бросает все свои силы в погоню за мятежниками, ступая на тропу войны - дорогу ярости.
div class="button"a href="bezumniymaks.html"Смотретьadiv
div
div class="info_film"
img src="img/matrix.png"
h2Матрица: Революцияh2
Пока армия Машин пытается уничтожить Зион, его жители из последних сил держат оборону. Но удастся ли им предотвратить полное вторжение в город кишащей орды беспощадных машин до того, как Нео соберет все свои силы и положит конец войне.
div class="button"a href="matrica.html"Смотретьadiv
div
div class="info_film"
img src="img/cloud.png"
h2Облачный Атласh2
Шесть историй — пять реинкарнаций, происходящих в разное время, тесно переплетаются между собой…
div class="button"a href="oblako.html"Смотретьadiv
div
div
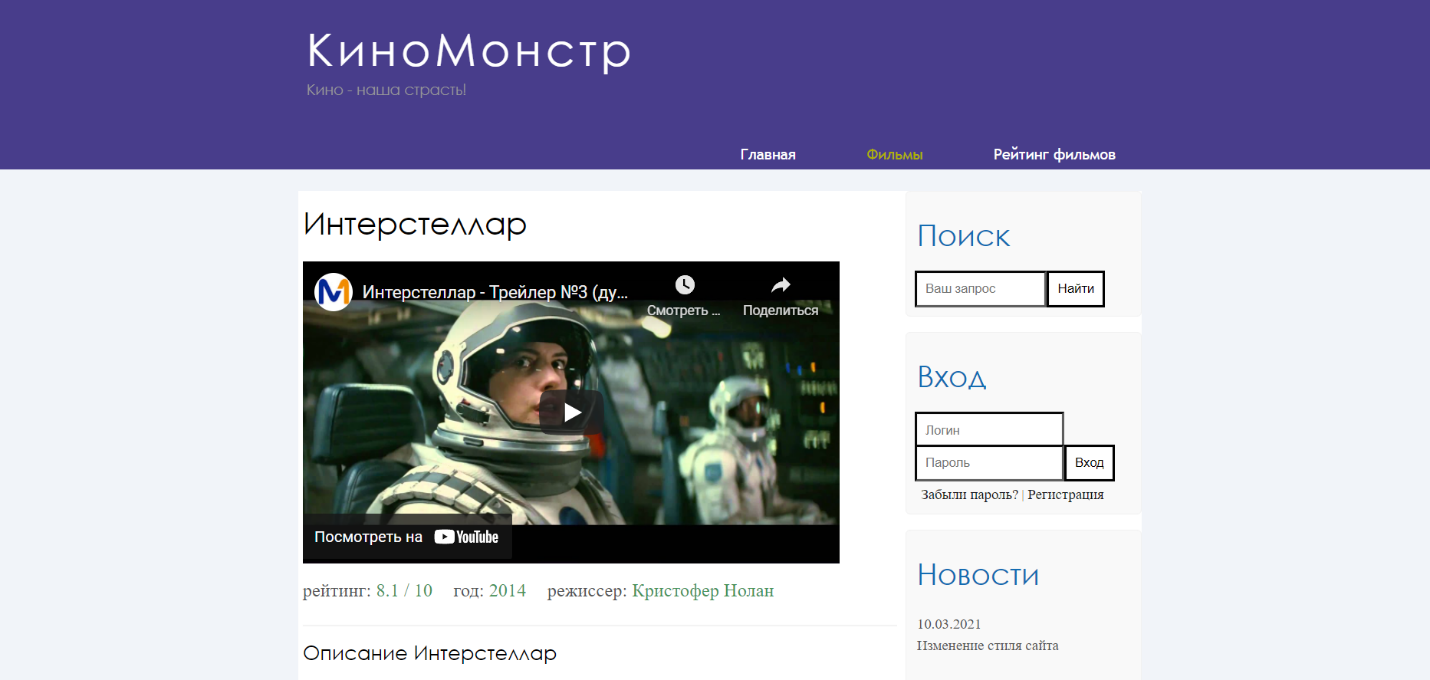
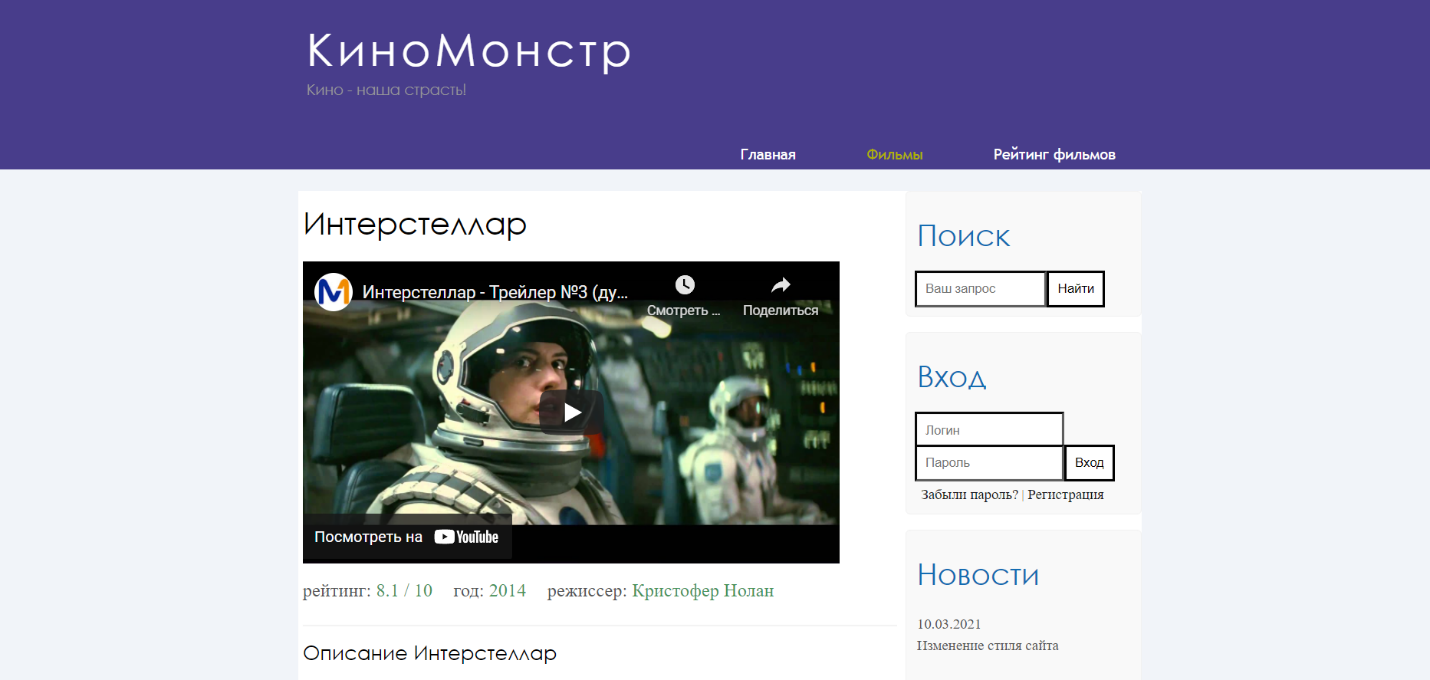
Страница с просмотром фильмов (show.html)
div class="content"
h1Интерстелларh1
iframe width="560" height="315" src="https://www.youtube.com/embed/R5KHoE_8dgo?showinfo=0" frameborder="0" allowfullscreeniframe
div class="info_film_page"
span class="label"рейтинг: spanspan class="value"8.1 / 10span
span class="label"год: spanspan class="value"2014span
span class="label"режиссер: spanspan class="value"Кристофер Ноланspan
div
hr
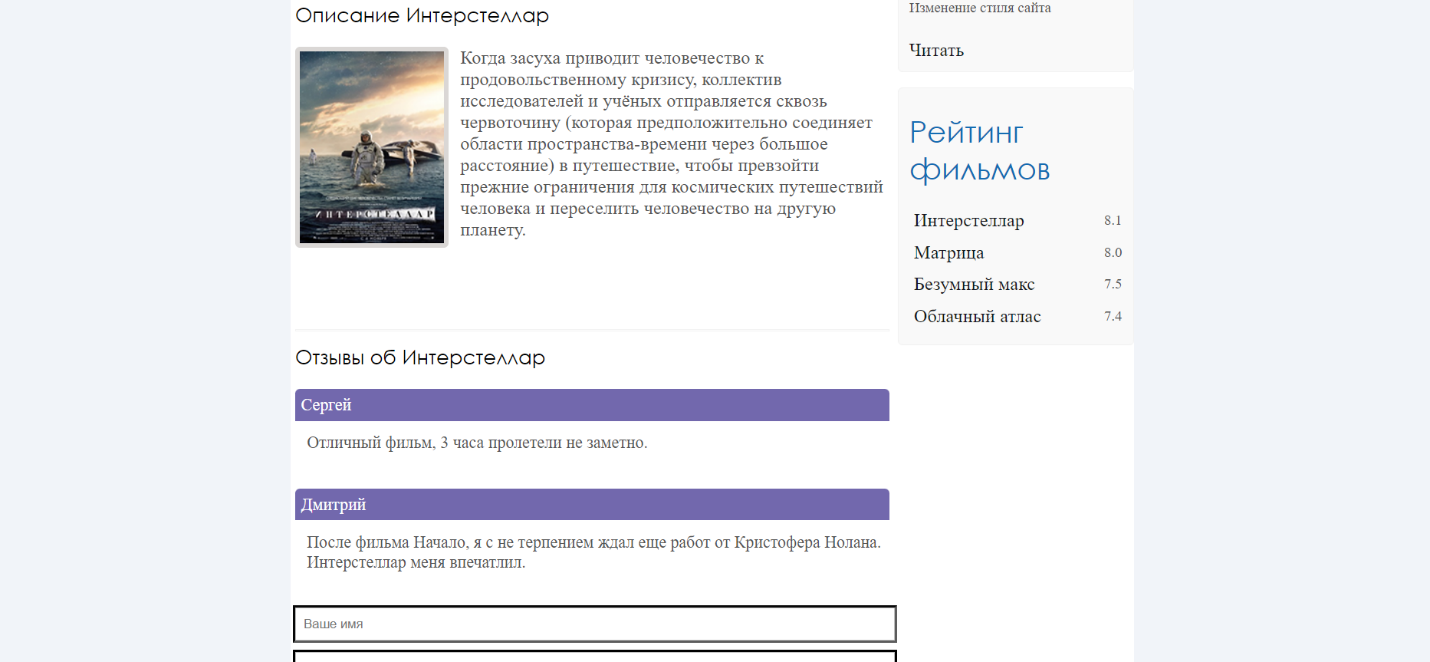
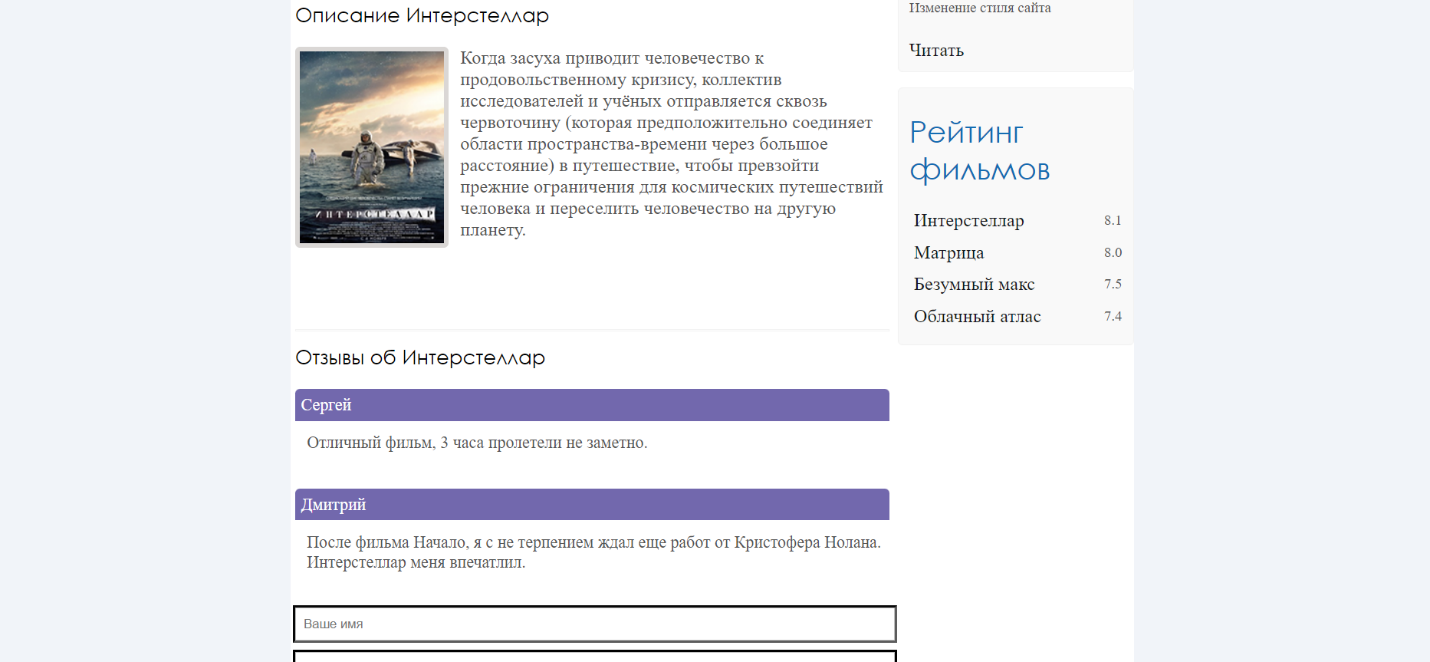
h2Описание Интерстелларh2
div class="descriptions_film"
img src="img/inter.png"
Когда засуха приводит человечество к продовольственному кризису, коллектив исследователей и учёных отправляется сквозь червоточину (которая предположительно соединяет области пространства-времени через большое расстояние) в путешествие, чтобы превзойти прежние ограничения для космических путешествий человека и переселить человечество на другую планету.
div
hr
h2Отзывы об Интерстелларh2
div class="reviews"
div class="review_name"
Сергей
div
div class="review_text"
Отличный фильм, 3 часа пролетели не заметно.
div
div
div class="reviews"
div class="review_name"
Дмитрий
div
div class="review_text"
После фильма Начало, я с не терпением ждал еще работ от Кристофера Нолана. Интерстеллар меня впечатлил.
div
div
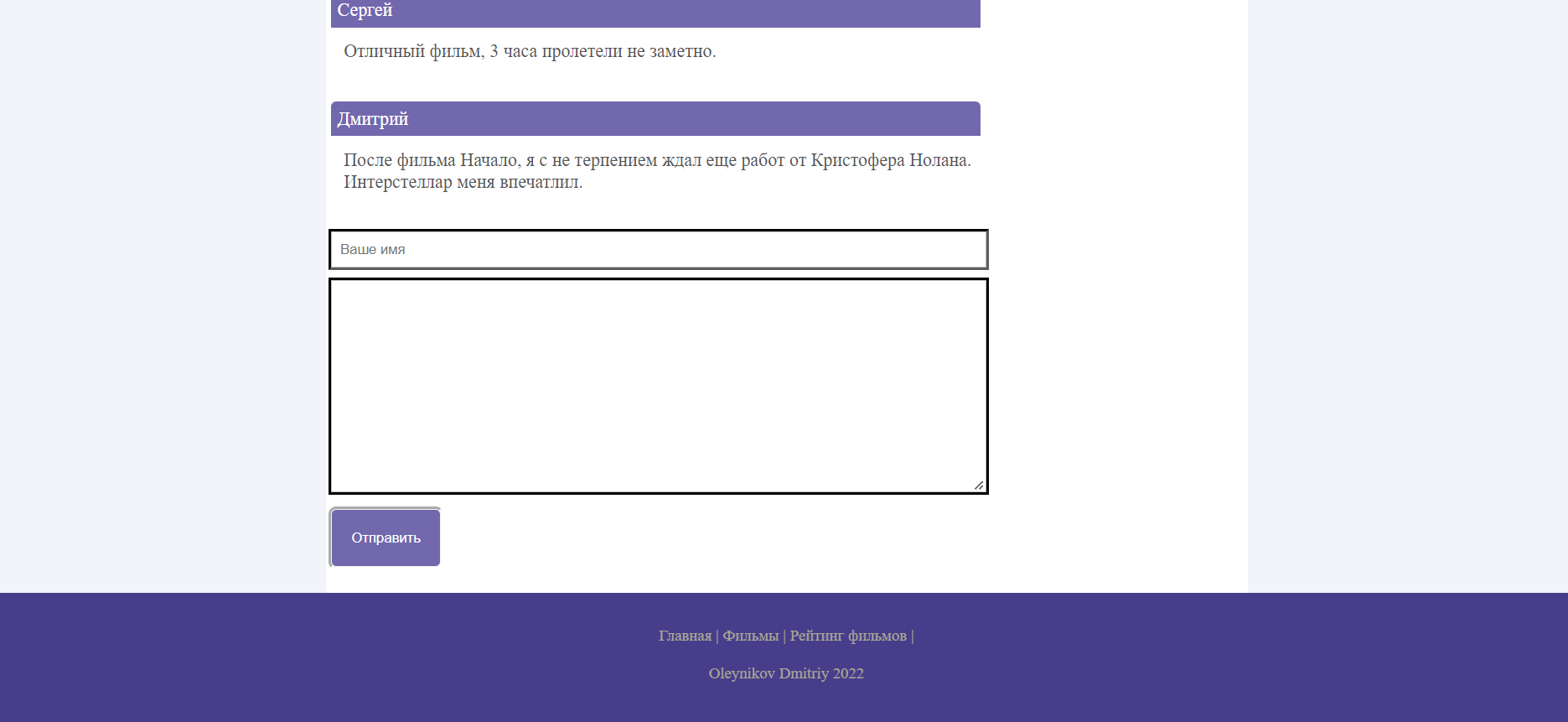
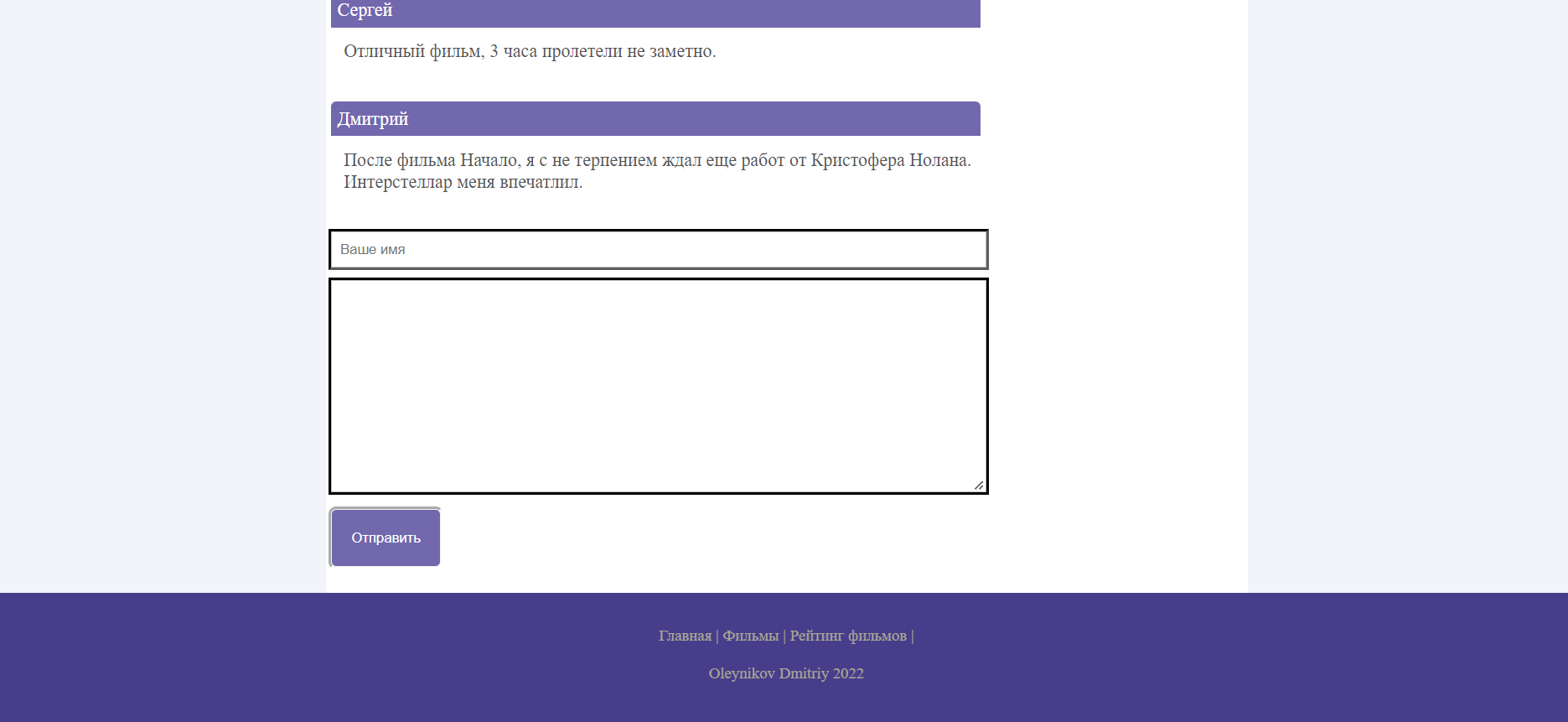
div class="send"
form method="post" action="#" id="review"
input type="text" name="review_name" placeholder="Ваше имя"
textarea name="review_text"textarea
input class="btn" type="submit" value="Отправить"
form
div
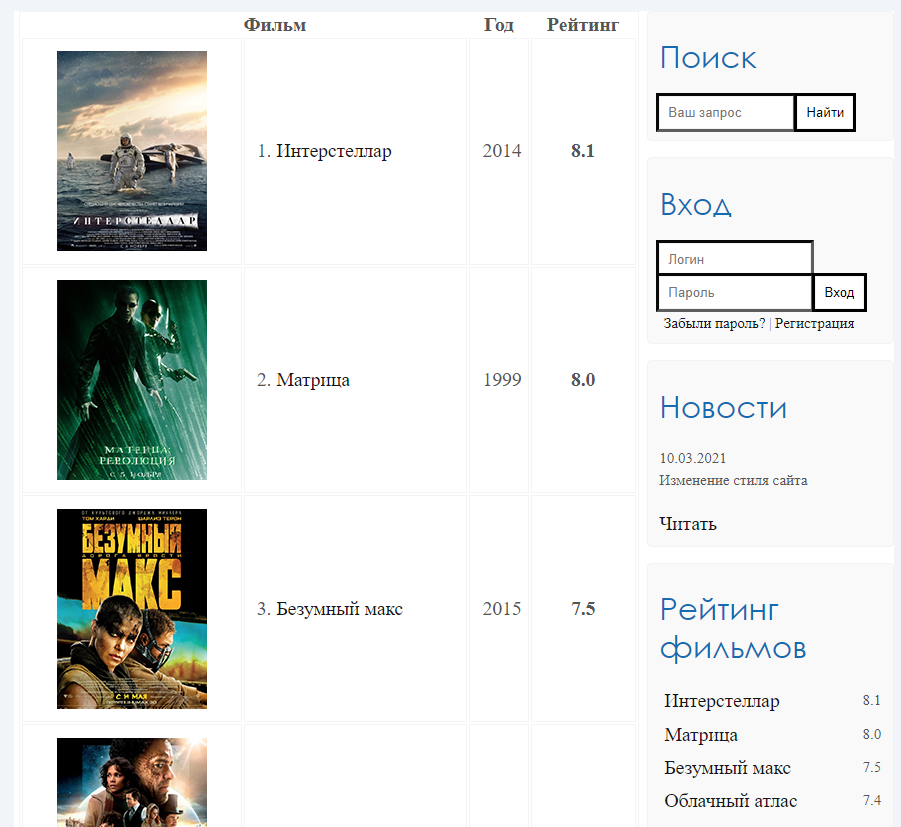
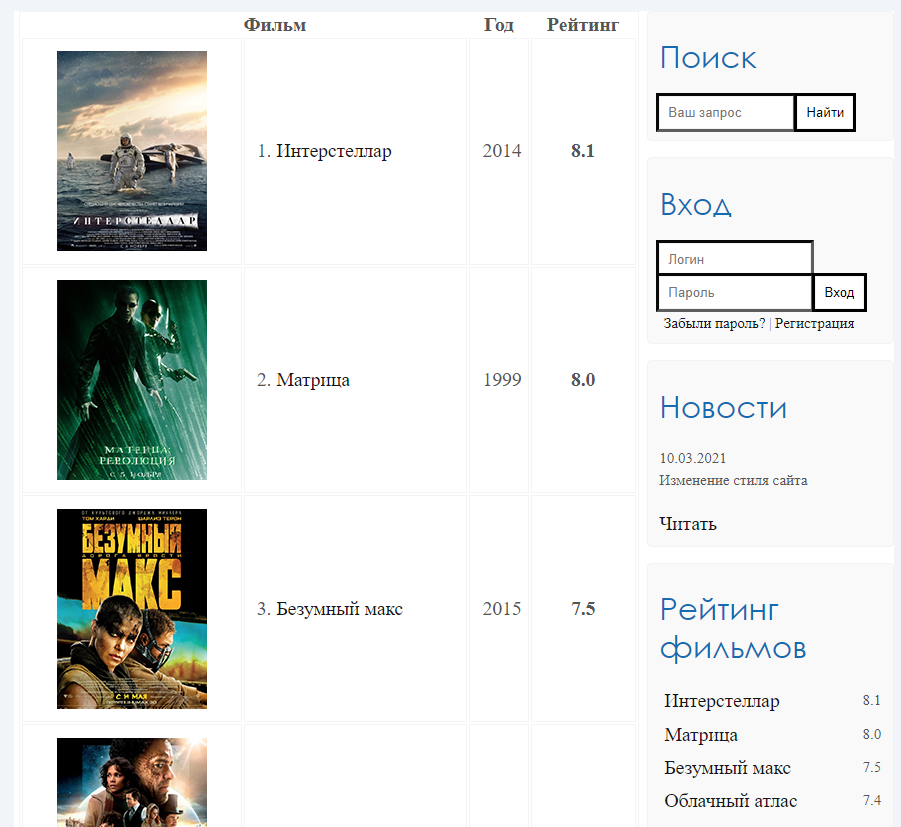
Страница с просмотром рейтингов фильмов (rating.html)
div class="content"
table
tr
thth
thФильмth
th class="center"Годth
th class="center"Рейтингth
tr
tr
td class="center"img src="img/inter.png"td
td1. a href="show.html"Интерстелларatd
td class="center"2014td
td class="center rating"8.1td
tr
tr
td class="center"img src="img/matrix.png"td
td2. a href="matrica.html"Матрицаatd
td class="center"1999td
td class="rating center"8.0td
tr
tr
td class="center"img src="img/max.png"td
td3. a href="bezumniymaks.html"Безумный максatd
td class="center"2015td
td class="rating center"7.5td
tr
tr
td class="center"img src="img/cloud.png"td
td4. a href="oblako.html"Облачный атласatd
td class="center"2013td
td class="rating center"7.4td
tr
table
div
Страница с новостями (novosti.html)
div class="content"
h1Том Хэнкс поделился впечатлениями от "Инферно"h1
pВ новом фильме по роману Дэна Брауна «Инферно» актер снова появляется в роли Роберта Лэнгдона, гения-символиста, который может найти множество ключей в мировой культуре, чтобы бороться с новой глобальной угрозой: опасный вирус против перенаселенности может стереть половину планеты.
Действие происходит во Флоренции, где Лэнгдон знакомится со своей новой спутницей - доктором Сиенной Брукс. Чтобы не дать безумцу заразить мир новой чумой, им необходимо разгадать тайну, связанную с картиной «Карта ада» художника Сандро Боттичелли и поэмой «Божественная комедия» Данте Алигьери.
Это уже третье появление Тома Хэнкса на экране в роли Роберта Лэнгдона после работы в фильмах режиссёра Рона Ховарда - до этого были «Код Да Винчи» (2006) и «Ангелы и Демоны» (2009). Режиссёром фильма «Инферно» (2016) тоже стал Ховард. О своем возвращении к роли профессора Хэнкс отзывается с гордостью: «Это дает мне великолепную возможность играть "самого умного в комнате" – это такая удача для актера. Спасибо Дэну Брауну, что пусть и на экране, но я дико крутой и любознательный парень, который всегда находится в поисках ответов, есть они или нет».pdiv
div
Заключение
Для многих пользователей сети Интернета процесс создания сайта кажется чем-то невероятно сложным, особенно когда речь идёт о самостоятельном проектировании и разработке веб-страницы. В начале моей работы я тоже считал, что этот процесс может выполнить только профессионал (программист). Но углубившись в этот вопрос, я понял, что возможностей для его создания очень много и пользователь сам выбирает, ту которая ему наиболее близка. Я пошел по сложному пути, не используя приложения для создания сайта, я изучил с азов язык HTML. Этот способ показался мне интересным и познавательным, с помощью него я увидел сайт с обратной стороны (в виде кода).
В результате работы я получил не только теоретические знания о процессе создания веб-страниц, но и практические. Созданный мною сайт, не только поможет людям проводить приятно вечера, просматривая фильмы, но и дает возможность зарабатывать – на размещаемой на нем рекламе.
Считаю, что цель моей работы достигнута, задачи решены в полном объеме.
Список литературы
https://moolkin.ru/chto-takoe-sayt-internet-sayt-vidy-saytov/
https://webcraft.by/blog/istoria-razvitia-saitov.html
https://studiobit.ru/blog/sozdanie-web-saytov/sposoby-sozdaniya-sayta/
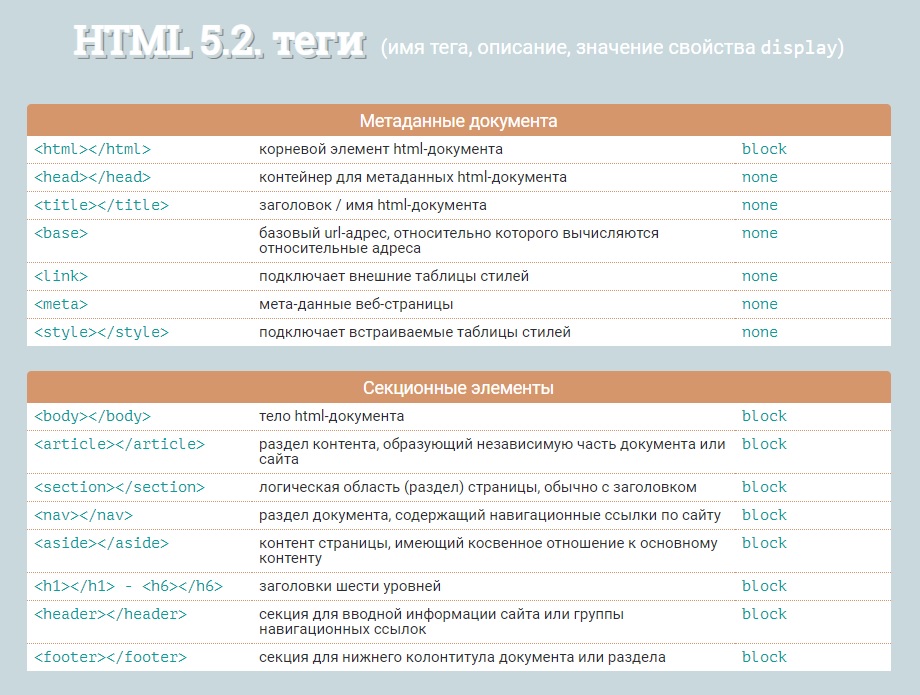
https://html5book.ru/html-tags/
Приложение 1
Главная страница
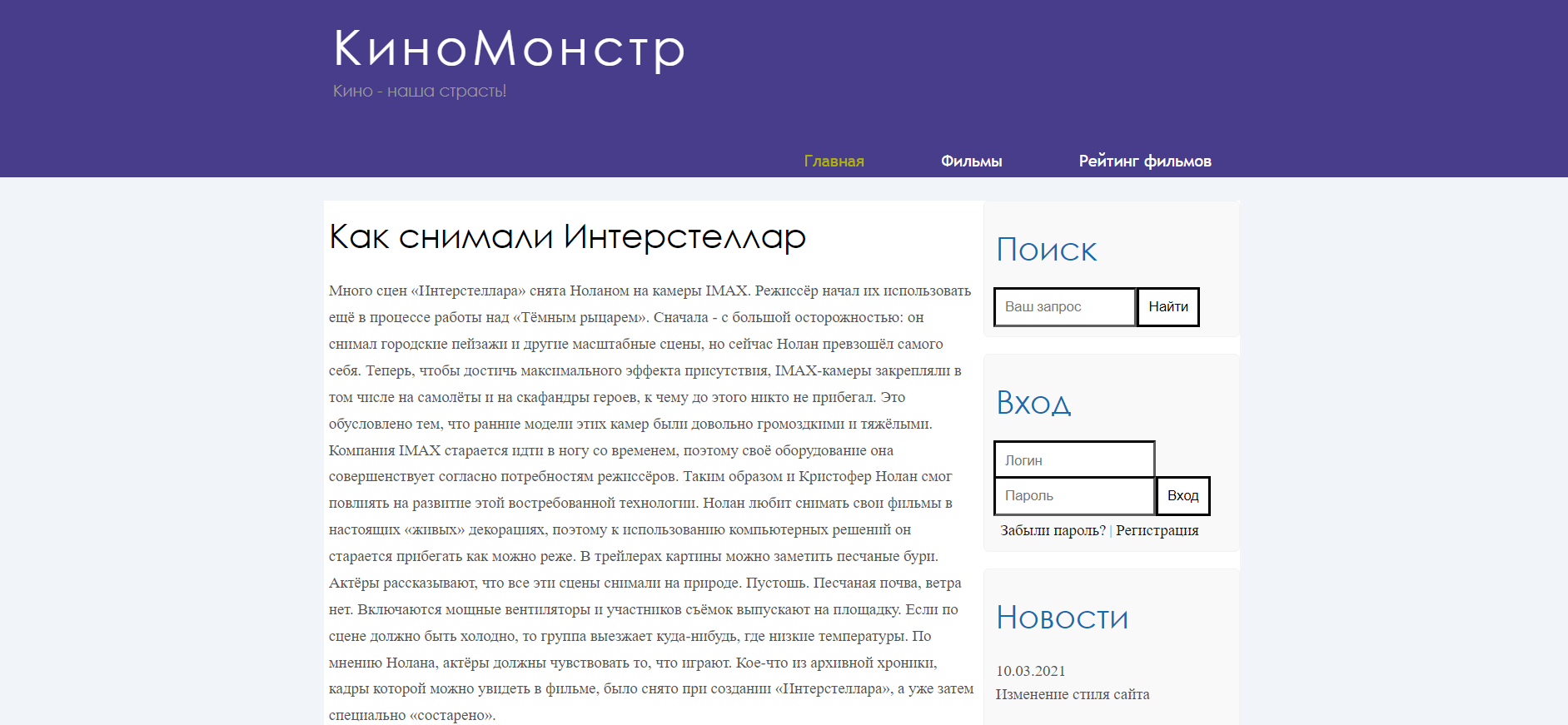
Верхняя часть страницы (header)

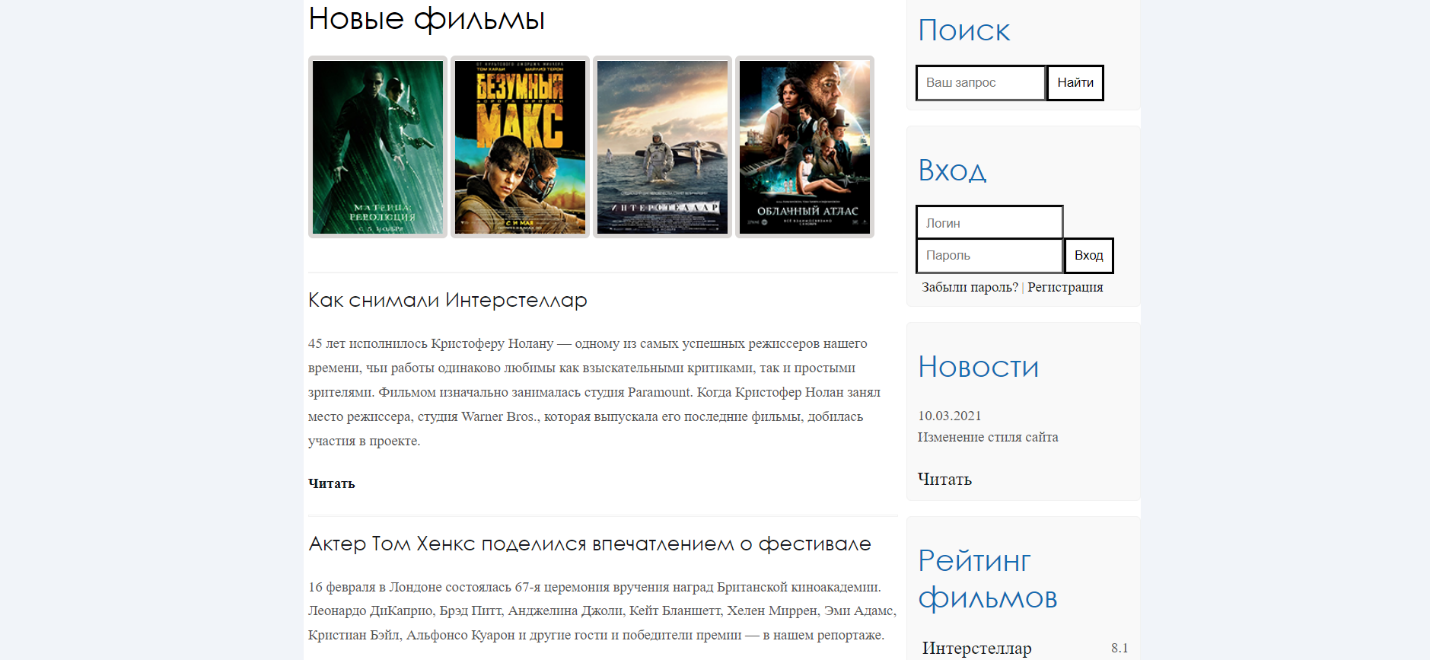
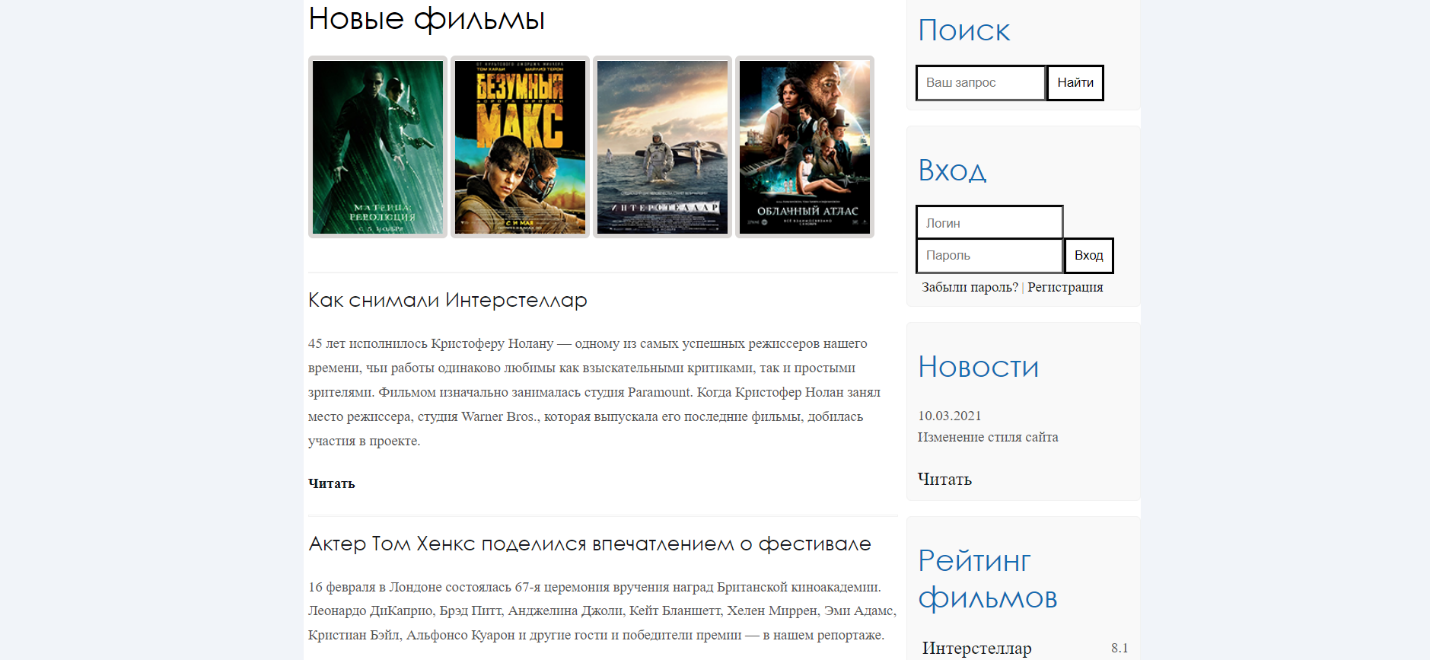
Контент, боковая часть, новости сбоку, статья «Как снимали фильм» и «Впечатление о фестивале».

Нижняя часть страницы

Страница статьи «Как снимали Интерстеллар»

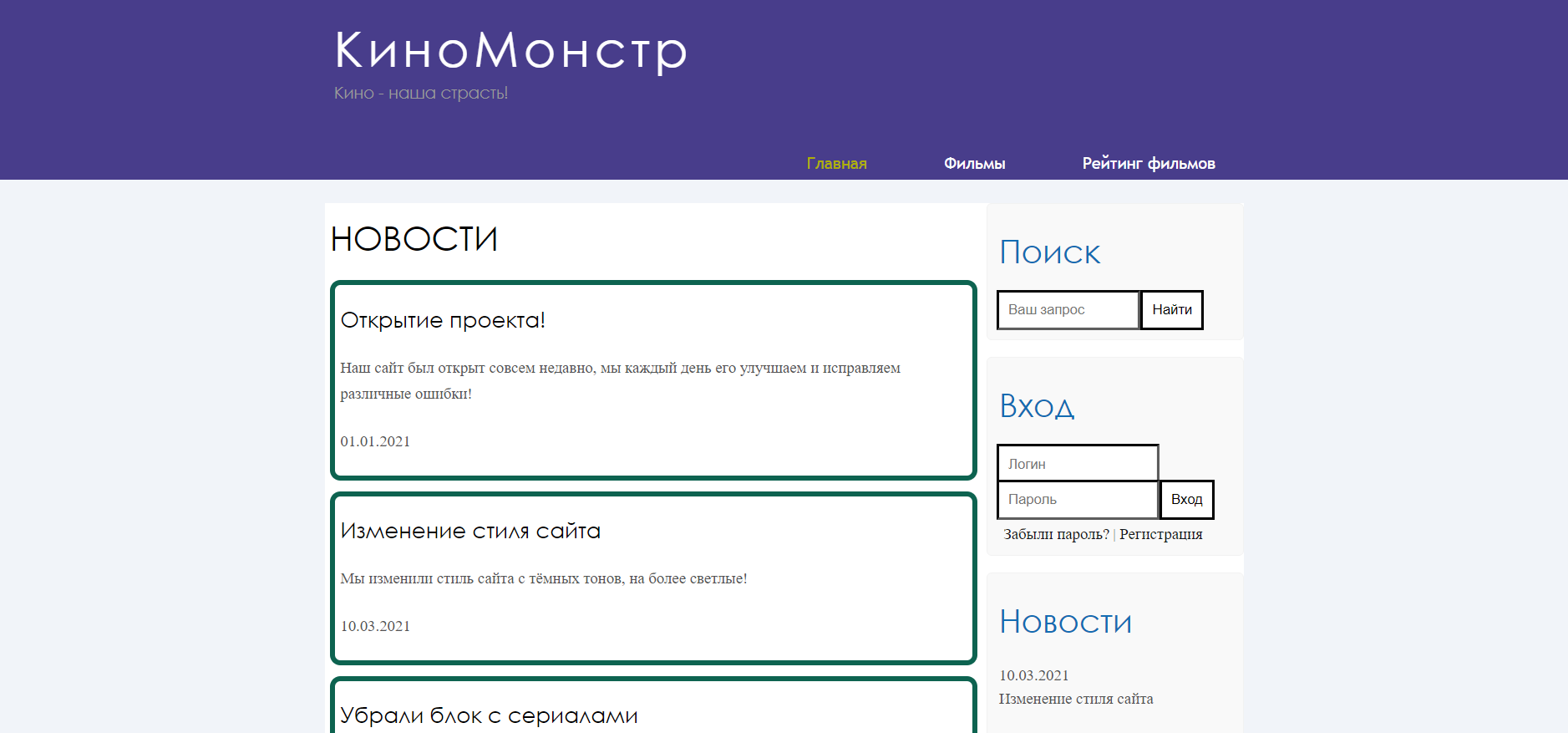
Страница с просмотром новостей

Страница с выбором фильмов

Страница с рейтингом фильмов

Страница с просмотром фильма