

СДЕЛАЙТЕ СВОИ УРОКИ ЕЩЁ ЭФФЕКТИВНЕЕ, А ЖИЗНЬ СВОБОДНЕЕ
Благодаря готовым учебным материалам для работы в классе и дистанционно
Скидки до 50 % на комплекты
только до
Готовые ключевые этапы урока всегда будут у вас под рукой
Организационный момент
Проверка знаний
Объяснение материала
Закрепление изученного
Итоги урока

Планирование по дисциплине веб-дизайн
Просмотр содержимого документа
«Планирование по дисциплине веб-дизайн»
АНО ПО «Ипатовский академический многопрофильный колледж»
Учебно-методический комплекс преподавателя
Радченко Александра Валерьевича
По дисциплине
«Создание сайтов и web-дизайн»
Руководитель цикловой комиссии естественно-математических дисциплин
| | Кузнецов В.Н. |
Подпись Ф.И.О
Календарное планирование по дисциплине «Создание сайтов и web-дизайн»
| наименование разделов и тем | количество часов | вид контроля | Дата проведения занятия | ||
| планируемое | фактическое | ||||
| раздел 1. Основы гипертекстовой технологии | |||||
| 1. история Интернета | 1 | тест |
|
| |
| 2. front-end и back-end разработка | 1 | тест |
|
| |
| 3. Общий вид web-страницы | 1 | тест |
|
| |
| Раздел 2. Структура Web-страницы | |||||
| 1. Раздел «head» web-страницы | 1 | практическая работа |
|
| |
| 1.1. Метатеги html | 1 | практическая работа |
|
| |
| 2.Раздел «body» web-страницы | 1 | практическая работа |
|
| |
| 2.1. шрифты в html. Текстовые эффекты | 1 | практическая работа |
|
| |
| 2.2. Медиаобъекты на web-cтранице | 3 | практическая работа |
|
| |
| 2.3. Формы в html | 1 | практическая работа |
|
| |
| 3. Оформление web-страницы средствами CSS | |||||
| 3.1. Что такое CSS | 1 | практическая работа |
|
| |
| 3.2. селекторы и свойства CSS | 1 | практическая работа |
|
| |
| 4. Элементы SEO | |||||
| 4.1. Что такое SEO | 1 | тестирование |
|
| |
| 4.2. сервисы подбора ключевых слов | 1 | практическая работа |
|
| |
| 4.3. Составление описания web-страницы | 1 | практическая работа |
|
| |
Темы практических занятий
Практическая работа №1. Тема «Структура HTML-документа. Создание web-страницы».
Цель: научиться создавать простейшие HTML-документы, разбивать текст на абзацы, выполнять выравнивание различными способами, просматривать содержимое web-страниц с помощью Web-браузера.
Теги – определенные последовательности символов, заключенные между знаками
HTML-документ – все, что заключено между тегами html и html.
Структура html-документа
Заголовок находится между тегами title и title и появляется в верхней рамке окна программы просмотра.
Тело web-страницы находится между тегами body и body
Задание 1.
1. Откройте текстовый редактор Блокнот.
2. Введите в окно программы следующий текст:
Моя web-страница.
pПривет! Это моя web-страничкаp
body
html.
Сохраните текст в формате html.
Задание 2. Форматирование текста.
1.Для форматирования текста используются следующие группы тегов:
h1…h5 - задают размеры текста
, , , , , , , ,
code, kbd, samp, var, pre - задают внешний вид текста
Оберните слово «привет» тегами em, а слово страничка – тегами strong.
2. Для изменения цвета шрифта используется тег font-color. Цвет шрифта задается либо английскими названиями, либо шестнадцатеричными кодами. Например, font-color=#ADFF2F позволяет сделать текст салатовым, а font-color=#FF0000 - ярко красным. Шестнадцатеричную таблицу цветов можно посмотреть, например, здесь - https://basicweb.ru/html/html_colors.php
Введите в web-страницу текст «Каждый охотник желает знать, где сидит фазан». Слово «Красный» сделайте красным, «охотник» - оранжевым, «желает» - желтым, «знать» - зеленым, «где» - голубым, «сидит – синим и «фазан» - фиолетовым.
Практическая работа №3. Таблицы в html.
Тег создания таблиц в html - table. Cоздание строк таблицы - tr. Ячейки создаются тегом
Давайте создадим новую страницу в html. Представим, что мы должны создать телефонную книгу для сайта. Для красоты оформим ее в виде таблицы. Итак, в нашей телефонной книге будут следующие записи:
Мама +79605870400
Папа +79886581402
Сестра +79185542201
Тетя +78652348200.
Открываем «Блокнот» и вводим следующий код (пояснения в скобках не вводим!):
телефонная книга
body
table (этим тегом мы сообщаем браузеру, что дальше данные представляются в форме таблицы)
td папаtd
tdсестраtd
tdтетяtd
tr
Второй ряд создаем самостоятельно!
Форматируем текст (см предыдущую работу) следующим образом: Имена выделяем жирным шрифтом, телефоны курсивом.
Практическая работа №3. Создание интерактивных элементов управления web-страницей.
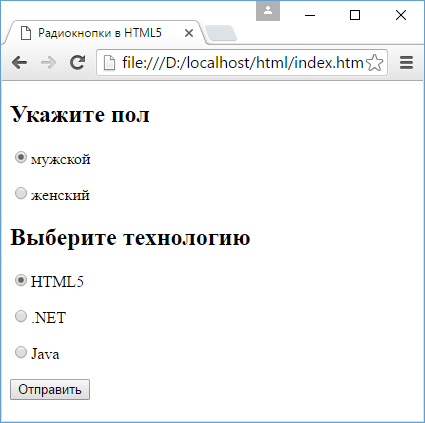
К интерактивным элементам пользовательского интерфейса сайта относят выпадающие списки, кнопки, радиокнопки, текстовые поля…
Подобные элементы создаются с помощью тега input. Например, input type=”submit” создает кнопку отправки на сайт введенной пользователем информации. Ввод текста организуется атрибутом “text”. Выпадающий список организуется атрибутом «select», опции списка атрибутом option, a радиокнопка, которая позволяет пользователю выбрать один из нескольких предопределенных вариантов – тегом “radio”. Для создания многострочного поля ввода используется тег text area
Давайте сделаем страницу интерактивной, то есть взаимодействующей с пользователем.
Под текстом из лабораторной работы №1 введите: «Выберите цвет». Под текстом введите
select
red
orange
yellow
green
blue
puple
Выбор одного из нескольких вариантов используем радиокнопку (см. рис)

Радиокнопка создается тегом input type=”radio”
А таким тегом создадим кнопку «Отправить»
Задание
Создайте форму обратной связи с использованием изученных элементов.
Вопросы к зачету
1. Что считается первым гипертекстом в истории человечества?
2. Что такое web-дизайн и чем он отличается от обычного дизайна?
3. способы разработки web-страниц
4. какие разделы входят в состав web-страницы и за что они отвечают?
5. Теги и метатеги html
6. Содержание раздела head web-страницы
7. Какие теги входят в состав раздела boby?
8. Формы обратной связи в html
9. Что такое CSS?
10. Оформление web-страницы селекторами CSS
11. Элементы поисковой оптимизации (SEO)
Тематика курсовых работ
1. web-сайт цветочного магазина
2. web-сайт визитка
3. web-сайт резюме
Список литературы
1. Веб-дизайн для разработчика и заказчика; Эксмо - Москва, 2012. - 192 c.
2. Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайта. Проектирование прибыльных веб-сайтов. Повышение эффективности интернет-рекламы. Оптимизация целевых страниц для улучшения конверсии (комплект из 3 книг); Манн, Иванов и Фербер - Москва, 2011. - 976 c.
3. Отзывчивый веб-дизайн. Эмоциональный веб-дизайн (комплект из 2 книг); Манн, Иванов и Фербер - Москва, 2012. - 320 c.
4. Цифровой дизайн. Основы веб-проектирования с помощью инструментов Adobe; Рид Групп - Москва, 2011. - 768 c.
5. Берд Джейсон Веб-дизайн. Руководство разработчика; Питер - Москва, 2012. - 224 c.
6. Ватерман, Гизела Дизайн вашей квартиры: Дизайн. Цвет. Освещение. Интерьер; М.: Кристина & К - Москва, 2010. - 128 c.
7. Гарретт Дж. Веб-дизайн. Книга Дж. Гарретта. Элементы опыта взаимодействия; Символ-Плюс - , 2013. - 192 c.
8. Глэйзер Милтон , Илик Мирко Дизайн-протест, дизайн-провокация; РИП-Холдинг - Москва, 2014. - 240 c.
9. Глэйзер, М.; Илик, М. Дизайн-протест. Дизайн-провокация; М.: РИП-холдинг - Москва, 2013. - 240 c.
10. Грашин А. А. Методология дизайн-проектирования элементов предметной среды. Дизайн унифицированных и агрегатированных объектов; Архитектура-С - Москва, 2012. - 232 c.
11. Дакетт Джон HTML и CSS. Разработка и дизайн веб-сайтов (+ CD-ROM); Эксмо - Москва, 2013. - 480 c.
12. Кирсанов, Д. Веб-дизайн. Книга Дмитрия Кирсанова; СПб: Символ-Плюс - Москва, 2010. - 376 c.
13. Кирсанов, Дмитрий Веб-дизайн: Книга Дмитрия Кирсанова; СПб: Символ-Плюс - Москва, 2012. - 376 c.
14. Кирсанов, Дмитрий Веб-дизайн: книга Дмитрия Кирсанова; СПб: Символ-Плюс - Москва, 2012. - 376 c.
15. Киселев С. В., Алексахин С. В., Остроух А. В. Веб-дизайн; Академия - Москва, 2012. - 158 c.
16. Круг Стив Веб-Дизайн: книга Стива Круга или "не заставляйте меня думать!"; Символ-Плюс - , 2013. - 224 c.
17. Маркотт Итан Отзывчивый веб-дизайн; Манн, Иванов и Фербер - Москва, 2012. - 817 c.
18. Маркотт Итан , Уолтер Аарон , Киссейн Эрин , Вроблевски Люк Отзывчивый веб-дизайн. Эмоциональный веб-дизайн. Основы контентной стратегии. Сначала мобильные (комплект из 4 книг); Манн, Иванов и Фербер - Москва, 2012. - 624 c.
19. Нильсен Якоб Веб-дизайн. Книга Якоба Нильсена; Символ-Плюс - , 2009. - 512 c.
20. Седерхольм Дэн Пуленепробиваемый веб-дизайн. Библиотека специалиста; Питер - Москва, 2012. - 304 c.
21. Сырых Ю. А. Современный веб-дизайн. Эпоха Веб 3.0; Вильямс - Москва, 2013. - 376 c.
22. Сырых Ю. А. Современный веб-дизайн. Эпоха Веб 3.0; Диалектика - Москва, 2013. - 368 c.
23. Уолтер Аарон Эмоциональный веб-дизайн; Манн, Иванов и Фербер - Москва, 2012. - 144 c.
24. Хасслер Марк Веб-аналитика; Эксмо - Москва, 2010. - 432 c.
25. Хоган Б., Уоррен К., Уэбер М., Джонсон К., Годин А. Книга веб-программиста. Секреты профессиональной разработки веб-сайтов; Питер - Москва, 2013. - 288 c.
26. 47 готовых решений для создания Web-сайта (+ DVD-ROM) / А.Г. Богданов и др. - М.: Триумф, 2015. - 272 c.
27. Web-дизайн с нуля! (+ CD-ROM) / П.П. Константинов и др. - М.: Лучшие книги, 2015. - 304 c.
28. Вандюк, Джон К. CMS Drupal. Руководство по разработке системы управления сайтом / Вандюк, Джон К., Мэтт Вестгейт,. - М.: Вильямс, 2016. - 400 c.
29. Гаевский, А.Ю. 100% самоучитель. Создание Web-страниц и Web-сайтов. HTML и JavaScript / А.Ю. Гаевский, В.А. Романовский. - М.: Триумф, 2015. - 464 c.
30. Гончаров, А. Web-дизайн / А. Гончаров. - Москва: ИЛ, 2016. - 320 c.
31. Дакетт, Джон HTML и CSS. Разработка и дизайн веб-сайтов (+ CD-ROM) / Джон Дакетт. - Москва: Наука, 2014. - 480 c.
32. Дронов Macromedia Dreamweaver 4: разработка Web-сайтов / Дронов, Владимир. - М.: БХВ, 2015. - 608 c.
33. Дронов, В. HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / В. Дронов. - М.: БХВ-Петербург, 2014. - 182 c.
34. Дронов, В. JavaScript в Web-дизайне / В. Дронов. - М.: СПб: БХВ, 2014. - 880 c.
35. Дронов, В. PHP, MySQL и Dreamweaver. Разработка интерактивных Web-сайтов / В. Дронов. - М.: БХВ-Петербург, 2014. - 480 c.
36. Дронов, В.А. PHP 5/6, MySQL 5/6 и Dreamweaver CS4. Разработка интерактивных Web-сайтов / В.А. Дронов. - М.: БХВ-Петербург, 2016. - 820 c.
37. Дронов, Владимир HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов / Владимир Дронов. - М.: БХВ-Петербург, 2015. - 416 c.
38. Дронов, Владимир JavaScript и AJAX в Web-дизайне / Владимир Дронов. - Москва: Высшая школа, 2016. - 736 c.
39. Дронов, Владимир PHP, MySQL и Dreamweaver MX 2004. Разработка интерактивных Web-сайтов / Владимир Дронов. - М.: "БХВ-Петербург", 2016. - 448 c.
40. Евсеев, Д. А. Web-дизайн в примерах и задачах / Д.А. Евсеев, В.В. Трофимов. - М.: КноРус, 2015. - 272 c.
41. Ищенко, В. А. 100% самоучитель. Web-дизайн. Создавай свои сайты / В.А. Ищенко. - М.: Технолоджи-3000, Триумф, 2016. - 144 c.
42. Китинг Flash MX. Искусство создания web-сайтов / Китинг, Джоди. - М.: ТИД ДС, 2014. - 848 c.
43. Колисниченко, Д. PHP 5/6 и MySQL 6. Разработка Web-приложений / Д. Колисниченко. - М.: БХВ-Петербург, 2014. - 560 c.
44. Колисниченко, Д.Н. PHP 5/6 и MySQL 6. Разработка Web-приложений (+ CD-ROM) / Д.Н. Колисниченко. - М.: БХВ-Петербург, 2016. - 364 c.
45. Кузнецов PHP. Практика создания Web-сайтов / Кузнецов, М.В. и. - М.: БХВ-Петербург, 2016. - 895 c.
46. Кузнецов, М. PHP 5. Практика создания Web-сайтов / М. Кузнецов, И. Симдянов, С. Голышев. - М.: БХВ-Петербург, 2014. - 960 c.
47. Леонтьев, Борис PHP 5.0 для начинающих, или как создать динамический WEB-сайт / Борис Леонтьев. - М.: Новый издательский дом, 2016. - 176 c.
48. Митчелл 5 проектов Web-сайтов от фотоальбома до магазина / Митчелл, Скотт. - М.: НТ Пресс, 2014. - 224 c.
49. Петюшкин, Алексей HTML в Web-дизайне / Алексей Петюшкин. - Москва: Машиностроение, 2016. - 400 c.
50. Резников, Ф.А. 100% самоучитель. Adobe Dreamweaver CS3. Создание Web-сайтов / Ф.А. Резников. - М.: Триумф, Технолоджи-3000, 2016. - 696 c.
51. Томлинсон, Тодд CMS Drupal 7. Руководство по разработке системы управления веб-сайтом / Тодд Томлинсон. - М.: Вильямс, 2016. - 560 c.
52. Хатсон, Шерри Photoshop для Web-дизайна / Шерри Хатсон. - М.: КУДИЦ-Образ, 2015. - 240 c.
53. Хиллман, К. Flash Web-дизайн для 5 версии. Опыт профессионалов / К. Хиллман. - М.: Книга по Требованию, 2015. - 256 c.
54. Черников, С. В. Dreamweaver CS3. Строим Web-сайты (+ CD-ROM) / С.В. Черников, Ф.А. Резников. - Москва: СПб. [и др.] : Питер, 2016. - 256 c.
55. Шкрыль, А. PHP - это просто. Программируем для Web-сайта / А. Шкрыль. - М.: БХВ-Петербург, 2015. - 368 c.
Полезное для учителя






















