
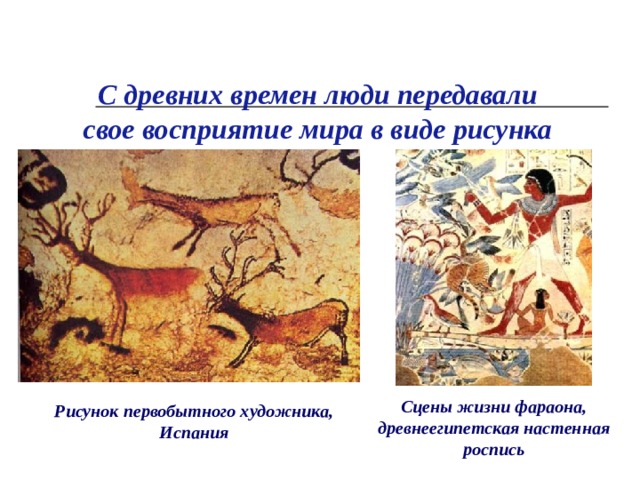
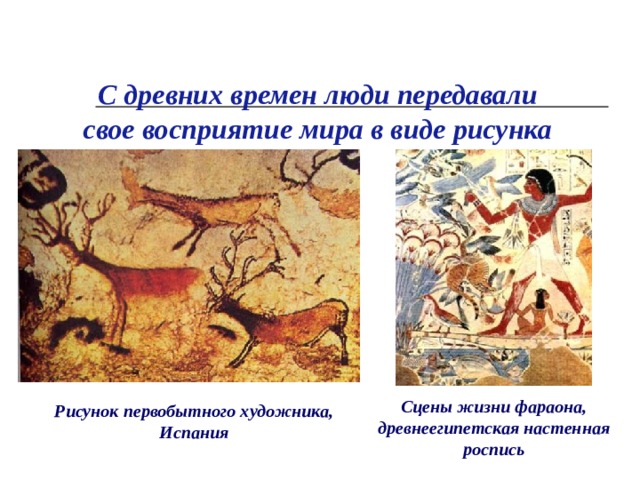
С древних времен люди передавали свое восприятие мира в виде рисунка
Сцены жизни фараона, древнеегипетская настенная роспись
Рисунок первобытного художника, Испания

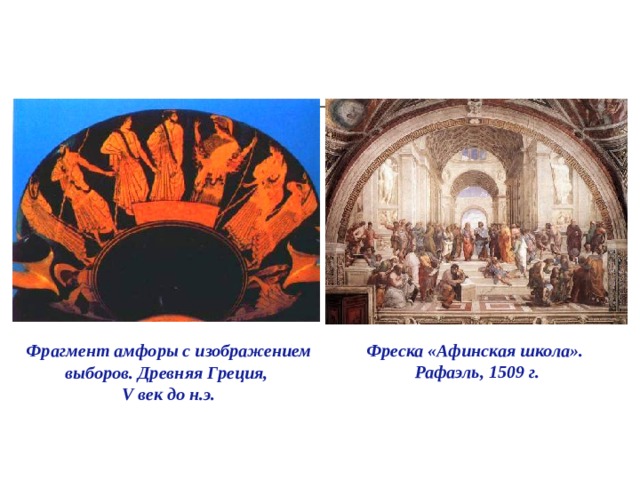
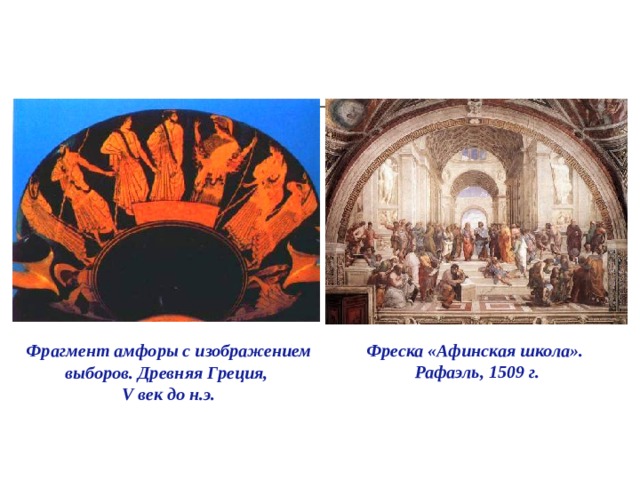
Фрагмент амфоры с изображением выборов. Древняя Греция, V век до н.э.
Фреска «Афинская школа». Рафаэль, 1509 г.


Компьютерная графика
Мир компьютерной графики необъятен

Компьютерная графика
Мир компьютерной графики необъятен

Компьютерная графика
Кадр из первого мультфильма Кошечка, созданного на компьютере (1968 год)

Тема:
Назначение и функции
графических редакторов.
Растровые графические редакторы.

Цель:
Сформировать н авыки кодирования черно-белых и цветных растровых изображений. У меть создавать растровые графические изображения. З нать понятия о растровой и векторной графике.

Ключевые слова
- Графические редакторы;
- Растровое изображение;
- Видеопамять;
- Графический режим;
- Разрешающая способность;
- Глубина цвета;
- Палитра;
- Пиксель.

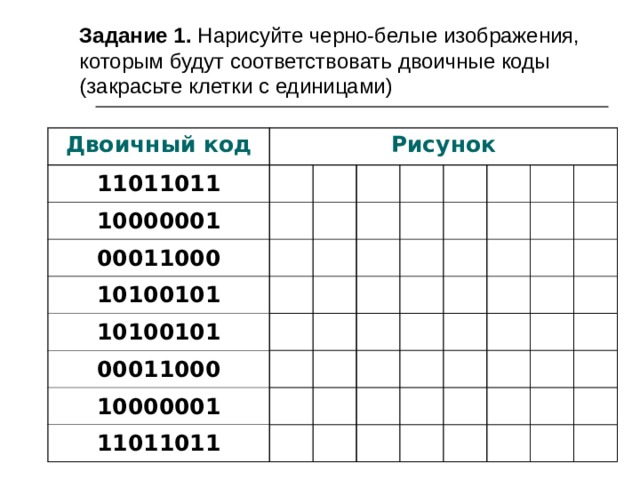
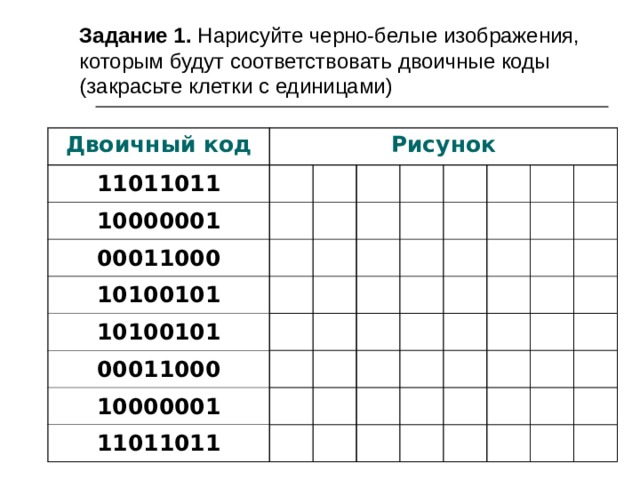
Задание 1. Нарисуйте черно-белые изображения, которым будут соответствовать двоичные коды (закрасьте клетки с единицами)
Двоичный код
Рисунок
11011011
10000001
00011000
10100101
10100101
00011000
10000001
11011011

Для обработки изображений на компьютере используются специальные программы — графические редакторы .
Графический редактор – программа для создания, редактирования и просмотра графических изображений.
Растровые графические редакторы
1. Paint 2. Paint.net 3.Adobe Photoshop 4. Corel Photo Paint и другие

Видеопамять – это
внутренняя оперативная память, отведённая для хранения данных, которые используются для формирования изображения на экране монитора.

Графический режим – это
описание вывода на монитор изображений (в том числе и шрифтов) как набора экранных точек (пикселей). Характеристика графического режима - разрешение (число пикселей по горизонтали и вертикали).

Разрешающая способность – это
количество точек, с помощью которых на экране воспроизводится изображение - типичные в настоящее время уровни разрешения 800*600 точек или 1024*768 точек. Однако для мониторов с большой диагональю может использоваться разрешение 1152*864 точки.

Глубина́ цвета – это
(качество цветопереда́чи, би́тность изображения) — термин компьютерной графики, означающий количество бит (объём памяти), используемое для хранения и представления цвета при кодировании одного пикселя растровой графики или видеоизображения.

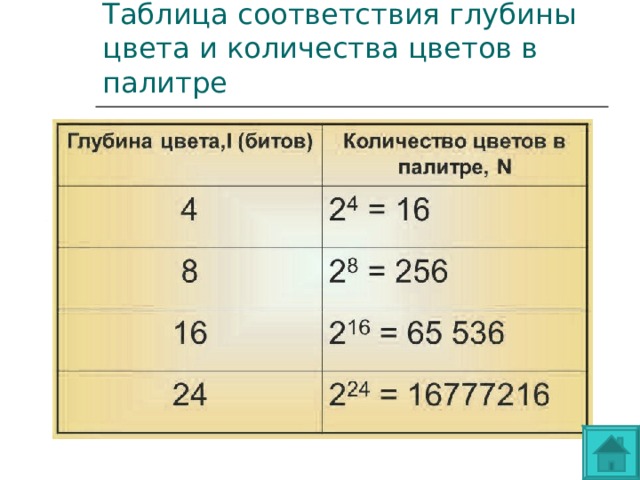
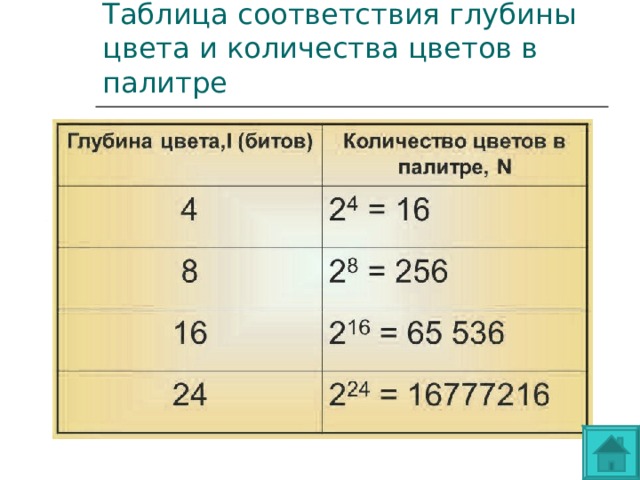
Таблица соответствия глубины цвета и количества цветов в палитре

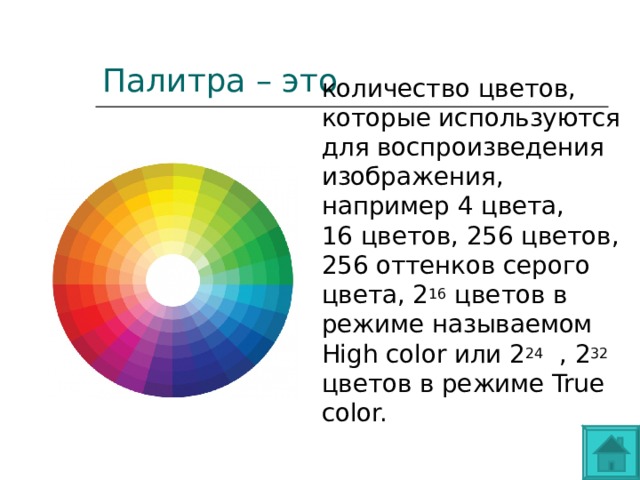
Палитра – это
количество цветов, которые используются для воспроизведения изображения, например 4 цвета, 16 цветов, 256 цветов, 256 оттенков серого цвета, 2 16 цветов в режиме называемом High color или 2 24 , 2 32 цветов в режиме True color.

Виды компьютерной графики

Растровое изображение —
изображение, представляющее собой сетку пикселей— цветных точек (обычно прямоугольных) на мониторе, бумаге и других отображающих устройствах.

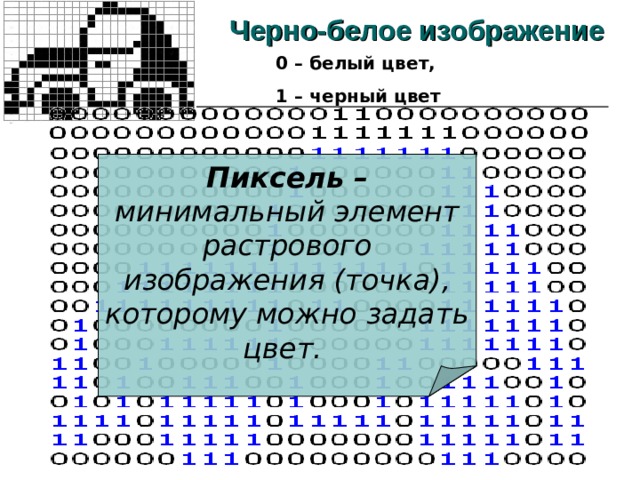
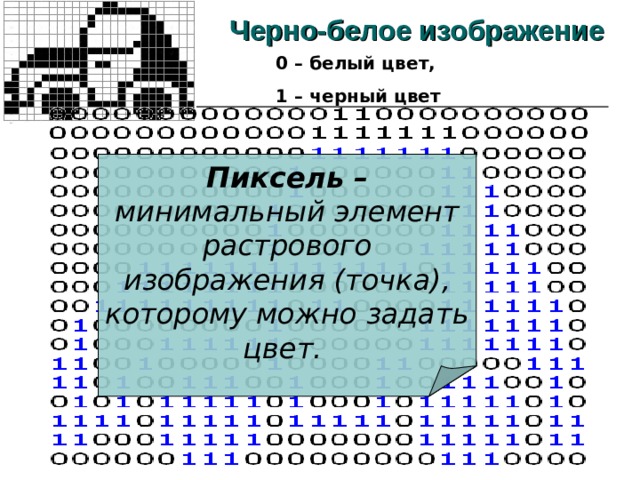
Черно-белое изображение
0 – белый цвет,
1 – черный цвет
Пиксель – минимальный элемент растрового изображения (точка), которому можно задать цвет.

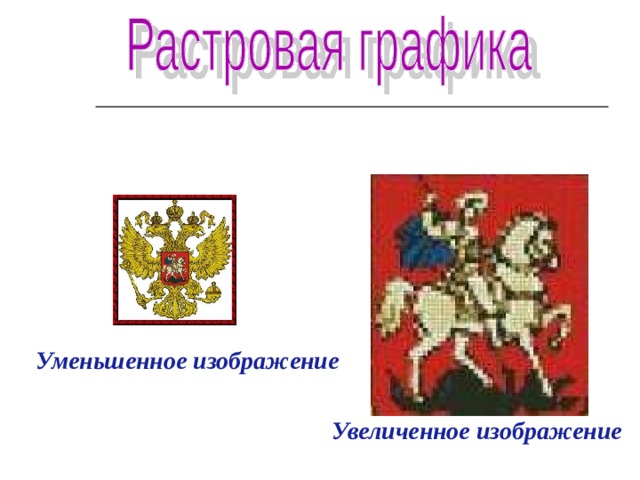
Уменьшенное изображение
Увеличенное изображение

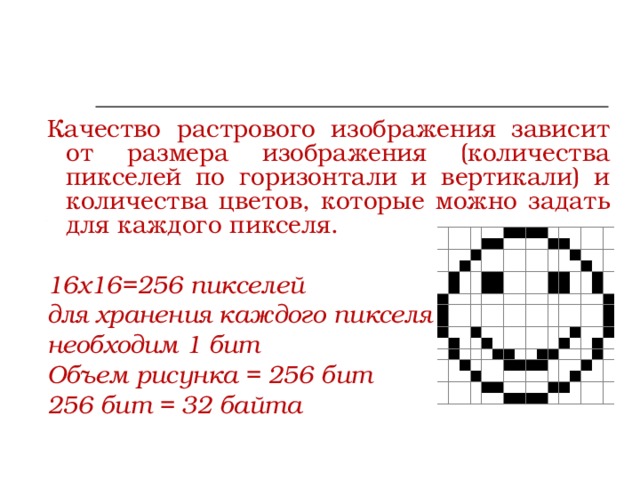
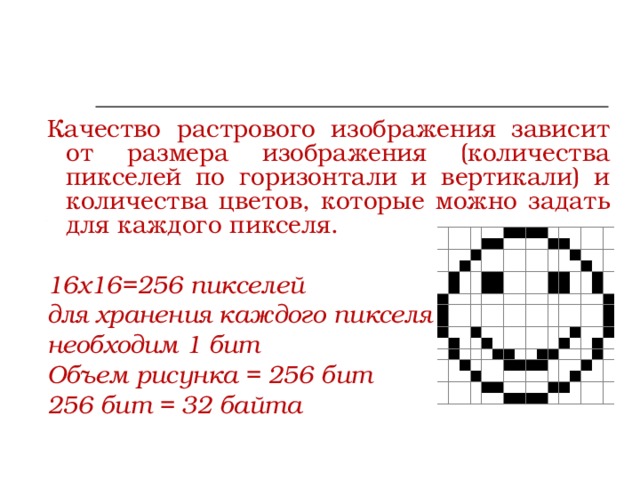
Качество растрового изображения зависит от размера изображения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
16x16=256 пикселей
для хранения каждого пикселя
необходим 1 бит
Объем рисунка = 256 бит
256 бит = 32 байта

Задание 2. Запишите его двоичный код

Кодирование растровой графической информации в десятичной системе счисления
Десятичный код
Двоичный код
48
120
252
510
1023
390
390
390
390
510

Кодирование растровой графической информации в десятичной системе счисления
Десятичный код
Двоичный код
48
110000
120
1111000
252
11111100
510
111111110
1023
1111111111
390
110000110
390
110000110
390
110000110
390
110000110
510
111111110

Кодирование растровой графической информации в десятичной системе счисления
Десятичный код
Двоичный код
48
0000 110000
120
000 1111000
252
00 11111100
510
0 111111110
1023
1111111111
390
0 110000110
390
0 110000110
390
0 110000110
390
0 110000110
510
0 111111110

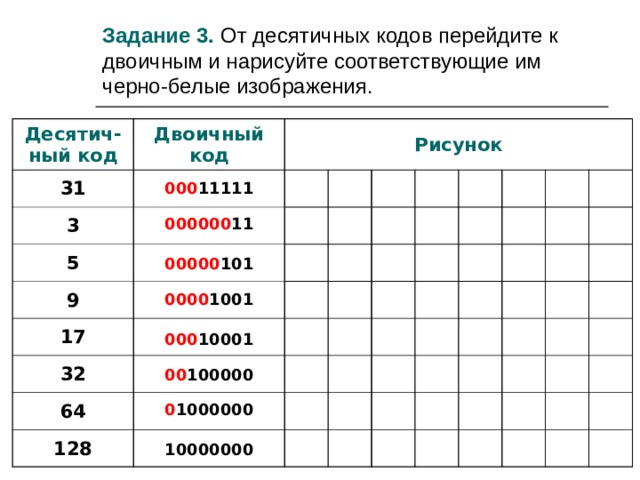
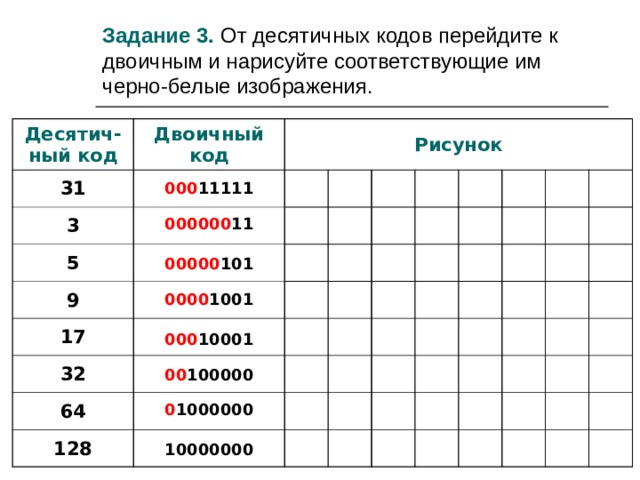
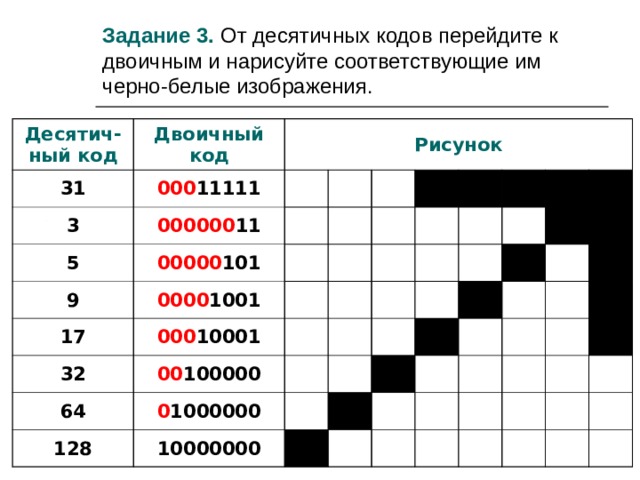
Задание 3. От десятичных кодов перейдите к двоичным и нарисуйте соответствующие им черно-белые изображения.
Десятич-ный код
Двоичный код
31
Рисунок
3
5
9
17
32
64
128
000 11111
000000 11
00000 101
0000 1001
000 10001
00 100000
0 1000000
10000000

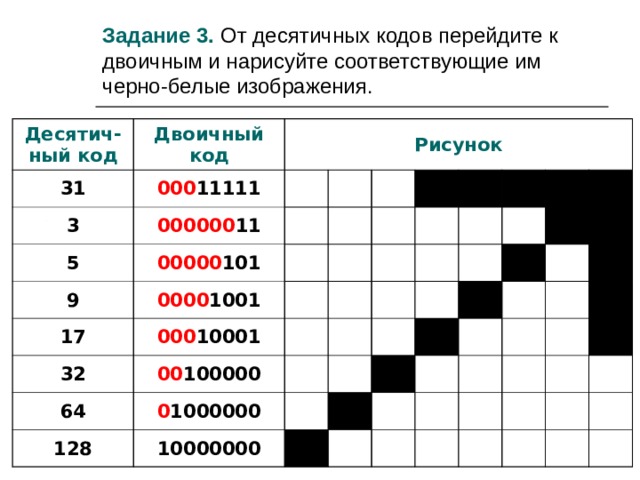
Задание 3. От десятичных кодов перейдите к двоичным и нарисуйте соответствующие им черно-белые изображения.
Десятич-ный код
Двоичный код
31
000 11111
Рисунок
3
000000 11
5
00000 101
9
0000 1001
17
000 10001
32
00 100000
64
0 1000000
128
10000000

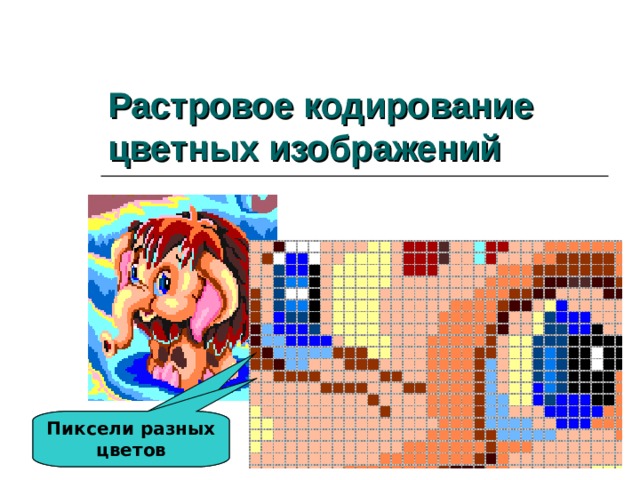
Растровое кодирование цветных изображений
Пиксели разных цветов

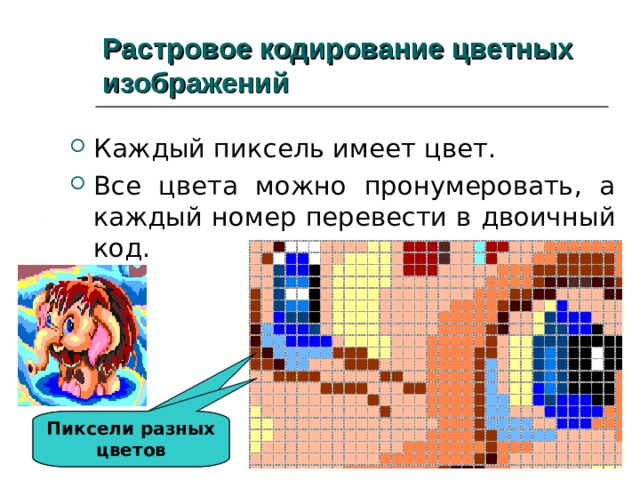
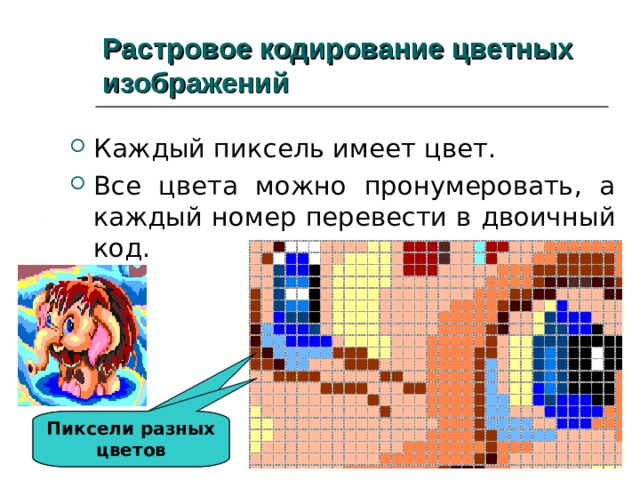
Растровое кодирование цветных изображений
- Каждый пиксель имеет цвет.
- Все цвета можно пронумеровать, а каждый номер перевести в двоичный код.
Пиксели разных цветов

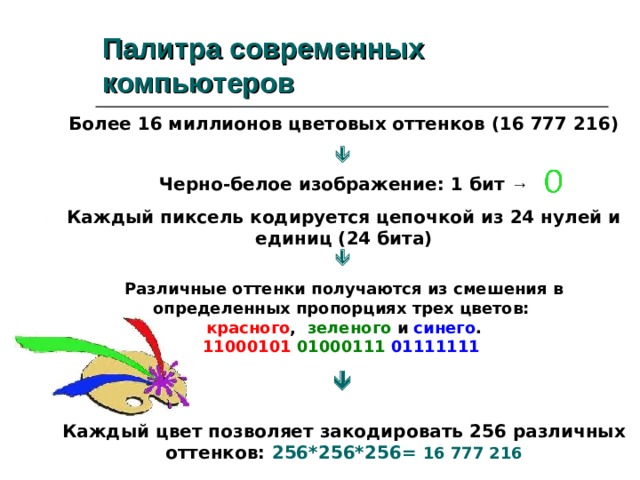
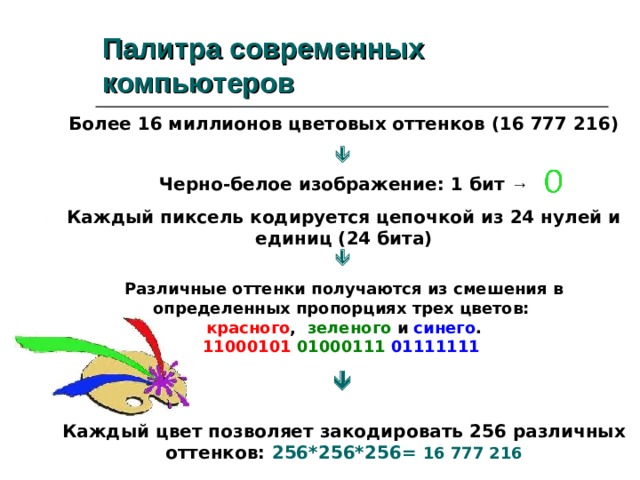
Палитра современных компьютеров
Более 16 миллионов цветовых оттенков (16 777 216)
Черно-белое изображение: 1 бит →
Каждый пиксель кодируется цепочкой из 24 нулей и единиц (24 бита)
Различные оттенки получаются из смешения в определенных пропорциях трех цветов: красного , зеленого и синего . 11000101 01000111 01111111
Каждый цвет позволяет закодировать 256 различных оттенков: 256*256*256= 16 777 216

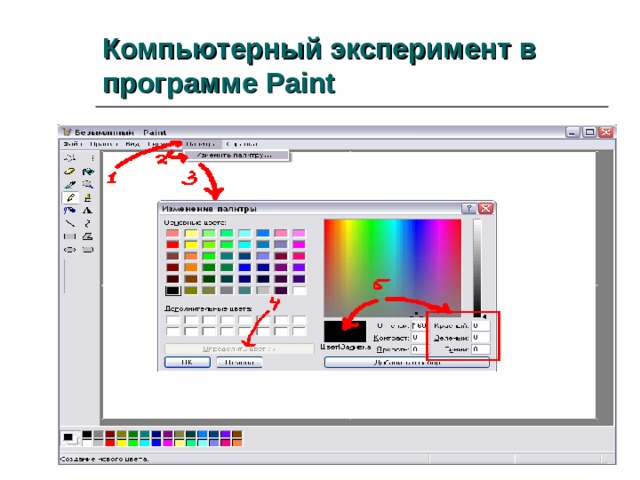
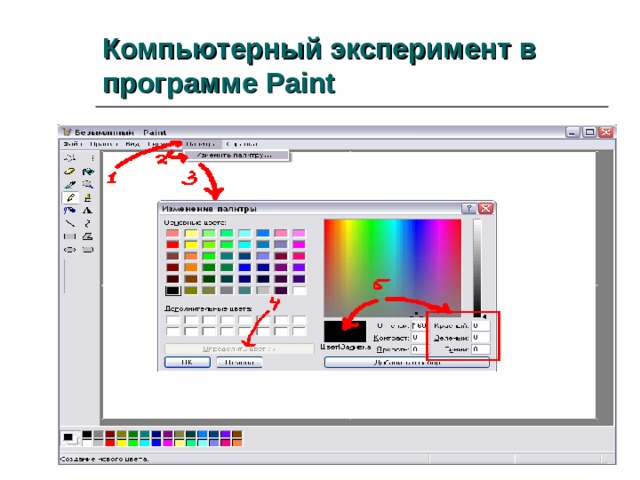
Компьютерный эксперимент в программе Paint

Результаты эксперимента
Красный
Зеленый
0
0
0
Синий
0
0
0
Цвет
255
255
190
0
190
255
0
0
190
0
255
255
0
255
255
255
255
255
255
0
255
Черный
Синий
Зеленый
Серый
Красный
Голубой
Розовый
Желтый
Белый

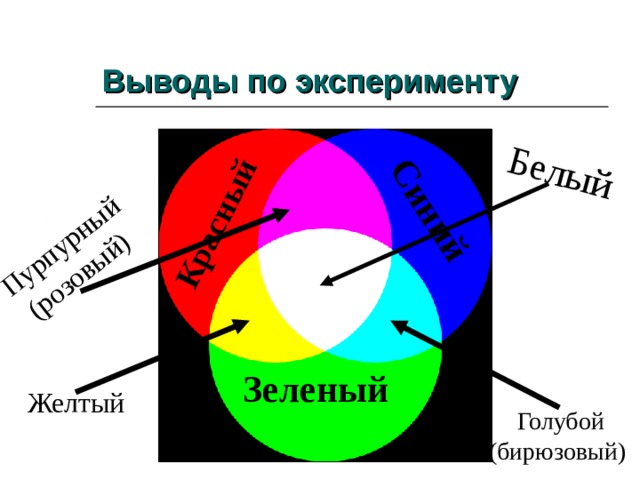
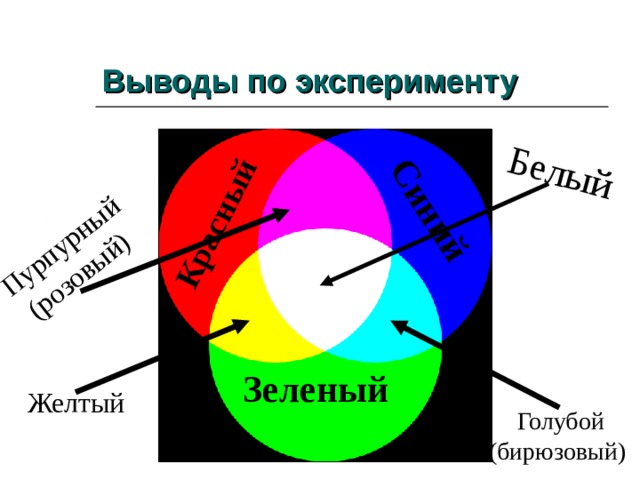
Красный
Синий
Пурпурный (розовый)
Белый
Выводы по эксперименту
Зеленый
Желтый
Голубой (бирюзовый)

Давайте обсудим
- Что такое графический редактор?
- Сколько цветов и оттенков поддерживает современный компьютер?
- Какие основные цвета использует
- компьютер?

Домашнее задание:
Тема: Векторные графические редакторы.
Мультимедиа программы.
Ключевые слова:
- Графические редакторы
- Векторное изображение
- Какие программы мы используем
- Мультимедиа

http://bibliofond.ru

Задание 5. Придумайте и нарисуйте простые черно-белые картинки (закрасьте клетки) и запишите их двоичные коды.
Двоичный код
Рисунок

Задание . От десятичных кодов перейдите к двоичным и нарисуйте соответствующие им черно-белые изображения.
Десятичный код
Двоичный код
31
Рисунок
3
5
9
17
32
64
128