| Организует устный опрос с использованием презентации: Какую тему мы изучали на прошлом уроке?
Компьютер хранит, передает и обрабатывает цифровую информацию. Любую информацию можно представить в цифровой форме? Что значит термин ДИСКРЕТНЫЙ? Мы говорили о кодировании текстовой информации. Текст дискретный?
Что является наименьшим элементом текста?
Как кодируется текст в памяти компьютера?
На экране вы видите фрагмент таблицы кодировки. Сколько бит на один кодирование одного символа используется в данной кодировке? Сколько символов можно закодировать, используя 8-битный код? По какой формуле мы можем это вычислить? |
Слайд 1
Слайд 2
Слайд 3
Слайд 4
Слайд 5
Слайд 6
Слайд 7 |
Кодирование текстовой информации в компьютере.
Нет, только дискретную информацию.
Дискретный – состоящий из отдельных элементов.
Да.
Наименьший элемент текста – символ.
Каждый символ имеет свой двоичный код.
8 бит
Ответ: N=2i. 256 символов. |
|
| Организует формулировку темы урока, обсуждение проблемы и постановку цели урока. С помощью компьютера можно хранить и обрабатывать текстовую информацию. А можно ли работать на компьютере с изображениями? С древних времен люди научились сохранять изображения в виде рисунков, затем фотографий. В настоящее время используются цифровые технологии хранения и обработки изображений. Как каждый из вас может получить цифровое изображение?
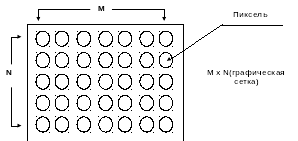
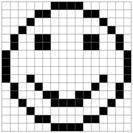
В настоящее время работа с изображениями, т.е. с компьютерной графикой очень популярное направление использования компьютера. Методы и средства компьютерной графики востребованы в любой сфере человеческой деятельности, где используются изображения, т.е. везде. Чтобы можно было представить информацию в цифровой форме, она должна быть дискретна. Изображение дискретно? Что является наименьшим элементом изображения Вопрос: Как вы думаете, что есть общего в способах кодирования текстовой и графической информации? Сегодня вам предстоит ответить на этот вопрос более подробно. Вы уже изучили принципы кодирования текстовой информации в компьютере. О чем еще вам нужно узнать, чтобы ответить на поставленный вопрос. Как вы думаете, о чем сегодня пойдет речь на уроке? Запишите тему урока: КОДИРОВАНИЕ ГРАФИЧЕСКОЙ ИНФОРМАЦИИ. Сегодня вам предстоит познакомиться с принципами кодирования графической информации в компьютере и ответить на вопрос: что есть общего в способах кодирования текстовой и графической информации.
Объясняет задания, которые предстоит выполнить учащимся. (Приложение 1) Задание (сразу раздать детям и прокомментировать): Для выполнения заданий вы можете воспользоваться презентацией или распечатанным теоретическим материалом (Приложение 2). Задания выполняются в тетради. Для задания 6 я дам вам готовые таблицы (Приложение 3), вам просто нужно их заполнить. Таблицы потом вклеите в тетрадь. На эту работу отводится 15 минут. Затем мы обсудим результаты вашей работы и ответим на вопрос: что есть общего в способах кодирования текстовой и графической информации. Выполнять задания можно по одному или в паре. В пары вы можете объединиться по своему желанию. Критерии оценивания: 4-5 заданий оценка 3; 6 заданий оценка 4; 7 заданий оценка 5. |
|
Да.
Сделать фотографию на телефоне или цифровом фотоаппарате.
Да. Пиксель.
Ответы учащихся
Кодирование графической информации
При необходимости задают уточняющие вопросы, относящиеся к самостоятельной работе. |
Кодирование графической информации |
| Организует обсуждение результатов работы (поделить доску пополам) Параллельно 2 человека у доски и один за компьютером записывают ответы к заданиям 4, 5 и 6. (на компьютере заготовка таблицы для задания 6, на доске с обратной стороны заготовка таблицы для задания 4 (в таблицу заранее вписать названия цветов)) Пока учащиеся записывают ответы к заданиям на доске:
- Какая величина называется глубиной кодирования цвета? Как она обозначается?
- Сколько битов видеопамяти на один пиксель требуется для хранения двухцветного изображения? - Как вы получили этот результат?
- Сколько цветов будет содержать палитра, если каждый пиксель кодировать двумя битами? - Как получили данный результат?
- Составьте таблицу, аналогичную таблице на слайде 9 (или аналогичную таблицам, представленным на распечатке), которая показывает, какие коды используются для кодирования цветов пикселей при восьмицветном изображении (названия цветов можно взять любые). - Сделайте вывод, сколько битов памяти на один пиксель достаточно для хранения восьмицветного изображения.
- Используя ответы на вопросы 2, 3, 4, запишите связь между количеством цветов в изображении (палитре) N и глубиной кодирования цвета в виде формулы. Если затрудняетесь записать формулу, заполните таблицу, находящуюся на оборотной стороне заготовки для задания 6. - При кодировании различных видов информации (текстовой, графической и т.д.) в компьютере используется один и тот же принцип. Используется принцип двоичного кодирования информации, используются одни и те же формулы для подсчета N=2i и I=K*i - Ребята, сейчас мы разберем решение 7 задания. Запишем дано и то что нам надо найти в задаче.
- Начинаем решать задачу с вопроса. Итак, нам необходимо найти величину I. Запишем формулу I=K*i
- Что нам известно в этой формуле, а что не известно?
- Какую формулу будем использовать для подсчета i?
- Молодцы! Записываем формулу в тетрадь. Подставляем значения в формулу - Чему равняется i?
- Теперь нам все данные известны?
-Подставляем известные данные в формулу. Что получается в результате?
- Молодцы! У нас результат получился в битах, а нам необходим результат в Кбайтах. Как нас перевести данный результат в Кбайты? - Хорошо, какое число получится в результате? - Записываем ответ.
- Разберем решение дополнительной задачи
- Записываем дано.
- Что нам необходимо найти?
- Решаем по следующим формулам: I=K*i, N=2i
- В задании указано, что при решении нам необходимо использовать свойства степеней. К=128*128. Как нам можно представить число 128 используя свойство степеней. - При умножении степени складываются, чему равняется К? - I= 4 Кбайта. Как мы можем представить данное число, используя метод степеней? - Молодцы! Следовательно, I=4*213. Подставляем в формулу. Что у нас получается в итоге? - Подсчитываем итоговый результат, что у нас получается в итоге? - Молодцы, записываем ответ.
- Решаем следующую задачу: По каналу связи, обеспечивающему передачу информации со скоростью 6 Мбит/с, передали 100 одинаковых квадратных изображений, записанных в режиме True Color цветовой модели RGB. Время передачи составило 25 с. Определите размеры одного изображения в пикселях. - Записываем дано: Дано: V = 6 Мбит/с
K = 100
i = 24 бита
t = 25 c Найти: x (размер) - ? -Ребята, объем файла мы можем узнать по следующей формуле: I = V · t, запишем ее в решение. - Объем файла можно найти по формуле: I = x2 · i · K - Приравняем эти две формулы и получим следующий вид: x2 · i · K = V· t - Выразим х2: x2 = ( V · t) / ( i · K ) - Подставим значения в данную формулу, используя свойства степеней: x2 = ( 6 · 10242 · 52 ) / ( 6 · 22 · 102 ) -Сокращаем и получаем следующую запись: x2 = ( 1024 · 5 / ( 2 · 10 ) ) 2 - Подсчитываем и получаем x2 = ( 1024 / 4 )2 = 2562 - Из полученного результата получаем, что х=256*256 |
| Дано: K=64*128 N=16 |
| | I=? Кбайт |
Решение: I=K*i N=2i 16=2i i=4 бит I = 64*128*4 бит = 32768 бит = 4 Кбайт
| Дано: K=128*128 I=4 Кбайта | | N |
Решение: I=K*i i= i= i= i=2 N=2i N=22 N=4
Дано: V = 6 Мбит/с
K = 100
i = 24 бита
t = 25 c Найти: x (размер) - ?
Решение I = V · t I = x2 · i · K х2 · i · K = V· t x2 = ( V · t) / ( i · K ) х2=( 6 · 10242 · 52 ) / ( 6 · 22 · 102 ) x2 = ( 1024 · 5 / ( 2 · 10 ) ) 2 x2 = ( 1024 / 4 )2 = 2562 х=256*256
Ответ: х=256*256
| Записывают результаты работы на доске, обсуждают, дополняют ответы одноклассников. Подводят итог: Какие задания вызвали наибольшие сложности при выполнении, что помешало с ними справиться.
Количество бит, отводимое для кодирования цвета пикселя, обозначается i.
1 бит
Подставили значение количества цвета в формулу N=2i и получили результат 1 бит
4 цвета
Решили по формуле N=2i, нам известно количество бит отводимых на один пиксель.
Ответы детей
3 бит, потому что для кодирования используется 8 цветов и результат можно вычислить по формуле N=2i
Ответы детей
Записывают дано и решение в тетрадь
К-известно, i-не известная величина
N=2i
4 бит
Да
32768 бит
Надо 32768 разделить на 1024 и разделить на 8
4 Кбайта
N- количество цветов в палитре
128=27
К=214
4*210*23
4/2=2
N=4 |
7. | Дано: K=64*128 N=16 | Решение: I=K*i N=2i 16=2i i=4 бит I = 64*128*4 бит = 32768 бит = 4 Кбайт | | I=? Кбайт | Ответ: I = 4 Кбайт
Дополнительные задания 1. | Дано: K=128*128 I=4 Кбайта | Решение: I=K*i i= i= i= i=2 N=2i N=22 N=4 | | N | Ответ: N=4
Дано: V = 6 Мбит/с
K = 100
i = 24 бита
t = 25 c Найти: x (размер) - ?
Решение I = V · t I = x2 · i · K х2 · i · K = V· t x2 = ( V · t) / ( i · K ) х2=( 6 · 10242 · 52 ) / ( 6 · 22 · 102 ) x2 = ( 1024 · 5 / ( 2 · 10 ) ) 2 x2 = ( 1024 / 4 )2 = 2562 х=256*256
Ответ: х=256*256
|










 РОСТРАНСТВЕННАЯ ДИСКРЕТИЗАЦИЯ
РОСТРАНСТВЕННАЯ ДИСКРЕТИЗАЦИЯ